Mengenal JamBot AI: Cara Kerja dan Fitur Unggulannya
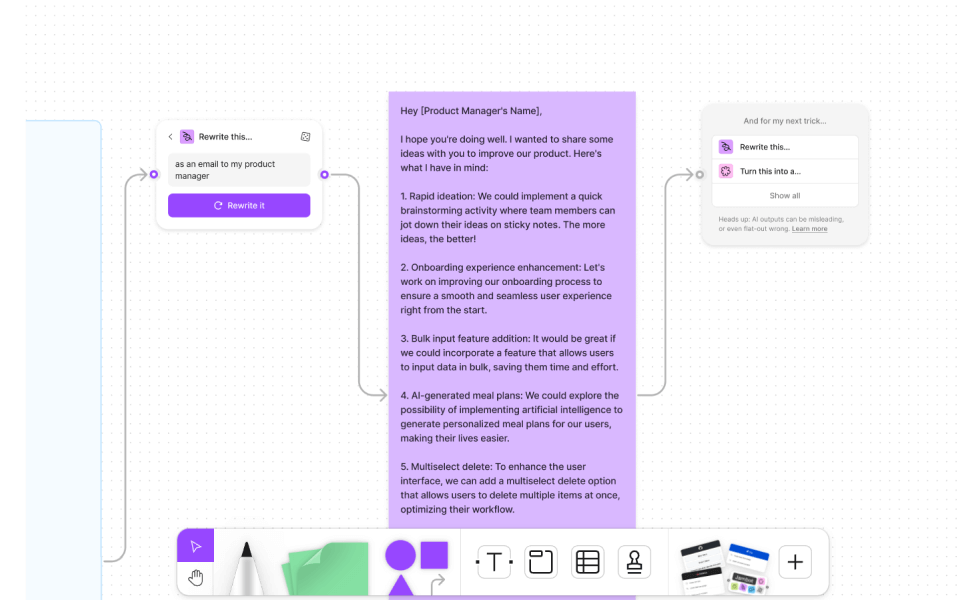
Pernahkah kalian mendengar istilah Jambot Widget di Figma? Jika tidak, siap-siap untuk terkejut! Di dalam artikel ini, saya akan menjelaskan AI keluaran terbaru dari Figjam yaitu Jambot, yang dapat membantu mempercepat produktivitas di FigJam yang terintegrasi dengan OpenAI dalam pekerjaan UX designer maupun UX researcher. Dikembangkan oleh Figma, Figjam merupakan digital whiteboard kolaboratif yang dapat membuat tim bekerja sama secara real-time untuk brainstorming, design, maupun iterasi. FigJam dibuat untuk memfasilitasi kolaborasi yang tiada limit mulai dari ide ke design akhir, membuatnya menjadi favorit di kalangan UI/UX designer dan creative teams lainnya. Di dalam artikel ini, saya akan memberikan beberapa key features yang sangat berguna untuk membantu kamu dalam process design thinking yang efisien dan efektif Cara Memakai Jambot Untuk memakai Jambot, hal pertama yang harus kamu lakukan adalah menambahkan widget ke dalam Figjam board kamu. Kamu dapat melakukan ini dengan cara menekan menu ‘recently used’ icon yang terdapat di toolbar bagian bawah, lalu ketik “jambot” pada search bar, dan click atau drag Jambot ke dalam board kamu Setelah Jambot berhasil tertanam di board, kamu dapat memulai menggunakannya dengan cara memilih fitur yang ingin dipakai. Ada 11 pilihan yang dapat dipakai, dapat disesuaikan dengan keperluan kamu nantinya. Brainstorming Ideas Kamu dapat meminta Jambot beberapa ide untuk brainstorm, cukup menambahkan sticky notes dan sambungkan ke widget Jambot AI. Lalu, berikan prompt seperti “Berikan beberapa ide konten tips and trick figma terbaru” Setelah selesai memberikan prompt, yang kita akan lakukan adalah memilih tombol ‘Ideate’ agar Jambot memberikan kita beberapa ide: Tidak hanya sampai situ, kamu juga bisa menghubungkan ide yang telah diberikan ke Jambot Widget untuk ditindak lanjuti seperti meminta Jambot untuk diberikan Similar Output, ataupun parafrase dengan nada dan style yang berbeda. Quick Summaries Terkadang, untuk membuat kesimpulan atau summary dari suatu sesi brainstorming atau rapat membutuhkan banyak waktu. Namun, dengan Jambot AI, kamu dapat meminta summary cukup dengan beberapa click saja. Seperti berikut: Cukup dengan block keseluruhan sticky notes, lalu pilih summarize. Jambot AI akan memberikan langsung sebuah summary berdasarkan sticky notes yang telah kita catat. Rewrite Texts JamBot AI dapat membantu anda membuat sebuah tulisan ataupun parafrase sebuah kalimat dengan beberapa click saja. Contohnya, saya disini ingin mengirimkan sebuah summary yang telah saya bikin kepada product manager. Saya cukup menyambungkan summary tadi kepada Jambot AI widget yang telah dimasukkan. Kesimpulan Well, berikut adalah beberapa fitur sederhana yang perlu kamu ketahui untuk menunjang produktifitas kamu sebagai UX Designer & UX Researcher. Sekarang, kamu dapat lebih fokus terhadap masalah yang lebih besar & penting. Jambot AI ini dapat kamu gunakan secara gratis selamanya, tetapi mempunyai limitasi penggunaan seperti hanya dapat digunakan di dalam 3 shared figjam. Namun, Jambot AI ini masih dalam fase beta dimana masih dalam masa testing yang belum stabil saat digunakan. Berikut beberapa key takeaways buat kamu: Brainstorming Ideas: Jambot AI dapat memberikan beberapa ide yang selanjutnya dapat dikelola lagi seperti parafrase, menjelaskan lebih detail, ataupun memberikan referensi yang sama.Quick Summaries: Dengan fitur ini, kamu dapat membuat kesimpulan dari sesi meeting ataupun sesi brainstorming kamu.Rewrite Text: Kamu dapat meminta Jambot AI untuk memberikan kalimat dengan nada & style yang kamu mau. Oleh sebab itu, Figjam merupakan alat yang sangat direkomendasikan untuk design team. Dengan bantuan Jambot AI, akan sangat efektif dan efisien dalam membantu kamu untuk AI nya. Jika kamu tertarik untuk mempelejari UI/UX Design dengan lebih lanjut. Silahkan dipelajari beberapa kelas gratis UI/UX Design yang tersedia di website BuildWithAngga.com dalam mempersiapkan karir high-demand skill dan dapat survive dengan developer lainnya. Sampai jumpa di artikel & tips selanjutnya. Goodluck!



 Masuk /
Daftar
Masuk /
Daftar






.png)





.png)