Tips Projek Skripsi Keren dengan Laravel dan Contoh Projeknya
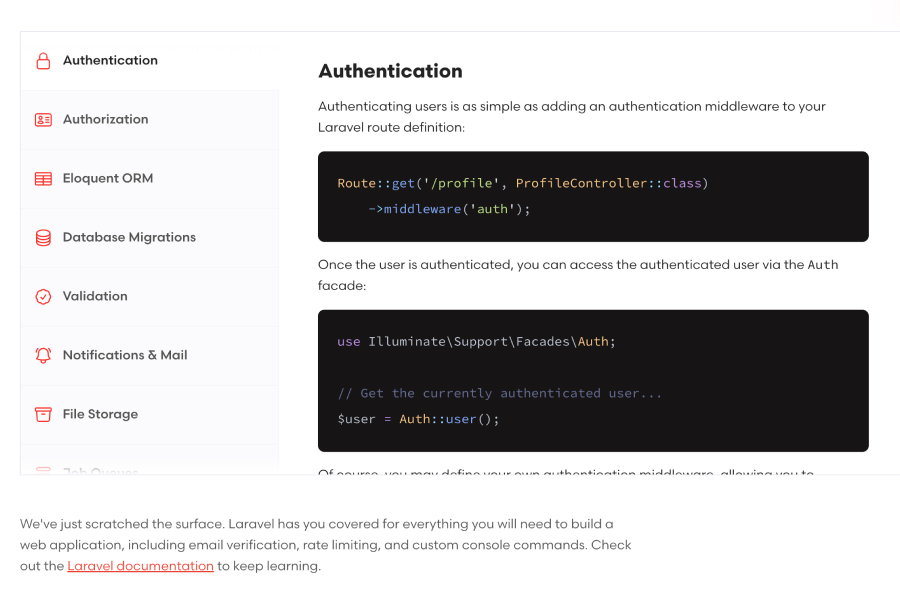
Menjelang akhir masa kuliah, mahasiswa sering dihadapkan dengan tugas akhir atau skripsi. Memilih topik skripsi yang tepat sangat penting, terutama jika topik tersebut bisa memberikan manfaat besar dan relevan dengan industri. Salah satu pilihan terbaik untuk projek skripsi adalah menggunakan framework Laravel. Laravel terkenal mudah digunakan, cepat dalam performa, dan kaya fitur yang mendukung pengembangan aplikasi web modern. Kenapa Laravel Cocok untuk Projek Skripsi? 1. Mudah Digunakan Laravel dirancang dengan tujuan memudahkan developer dalam pengembangan aplikasi web. Struktur kode yang jelas dan intuitif memungkinkan bahkan pemula dalam dunia programming dapat dengan cepat memahami cara kerja Laravel. Fitur-fitur bawaan Laravel seperti Eloquent ORM untuk interaksi dengan database dan Blade templating engine untuk pengelolaan tampilan, membantu menyederhanakan tugas yang rumit menjadi lebih mudah dipahami dan diimplementasikan. Beberapa alasan mengapa Laravel mudah digunakan antara lain: Dokumentasi Lengkap: Laravel menyediakan dokumentasi yang sangat lengkap dan mudah dipahami. Setiap fitur dan fungsi dijelaskan dengan rinci, disertai contoh-contoh kode yang memudahkan developer untuk menerapkannya dalam projek mereka.Komunitas Aktif: Komunitas Laravel sangat aktif, baik di forum online, grup media sosial, maupun konferensi teknologi. Developer bisa dengan mudah menemukan jawaban atas pertanyaan mereka atau berbagi pengalaman dan solusi dengan sesama pengguna Laravel.BuildWithAngga: Platform belajar online seperti BuildWithAngga menawarkan tutorial video berkualitas tinggi tentang Laravel. Ini menjadi sumber belajar yang sangat berharga bagi developer dari berbagai tingkatan. 2. Cepat dalam Performa Laravel dirancang untuk performa yang optimal, memungkinkan developer membuat aplikasi yang cepat dan responsif. Framework ini dilengkapi dengan berbagai fitur yang membantu meningkatkan performa aplikasi tanpa harus menulis banyak kode tambahan. Faktor-faktor yang membuat Laravel cepat dalam performa antara lain: Caching: Laravel memiliki sistem caching yang kuat yang dapat digunakan untuk menyimpan data sementara sehingga mengurangi waktu akses ke database. Ini sangat berguna untuk meningkatkan kecepatan aplikasi, terutama pada aplikasi dengan lalu lintas tinggi.Queue System: Sistem antrian Laravel memungkinkan pengelolaan tugas-tugas berat seperti pengiriman email atau pemrosesan gambar untuk dilakukan di latar belakang. Ini membantu mencegah aplikasi menjadi lambat ketika menangani banyak permintaan sekaligus.Optimization Tools: Laravel menyediakan berbagai alat untuk optimisasi performa, seperti Eager Loading untuk mengurangi query database berlebih dan Redis untuk penyimpanan data dalam memori yang cepat. 3. Manfaat Besar Projek skripsi yang dibuat dengan Laravel tidak hanya menjadi tugas akademis, tetapi juga dapat memberikan manfaat praktis yang signifikan. Dengan fitur-fitur canggih dan fleksibilitasnya, Laravel memungkinkan mahasiswa untuk menciptakan aplikasi yang relevan dan bermanfaat di dunia nyata. Membantu UKM: Mahasiswa dapat mengembangkan sistem manajemen yang membantu usaha kecil dan menengah (UKM) dalam mengelola operasional mereka dengan lebih efisien.Platform Pendidikan: Membuat platform e-learning yang interaktif, membantu memfasilitasi proses belajar mengajar secara online.Sistem Informasi Perusahaan: Mengembangkan sistem informasi yang membantu perusahaan dalam mengelola data dan proses bisnis mereka dengan lebih baik. Dengan menggunakan Laravel, mahasiswa tidak hanya belajar tentang pengembangan aplikasi web, tetapi juga bagaimana menciptakan solusi teknologi yang berdampak positif bagi masyarakat. 5 Contoh Projek Laravel untuk Skripsi Beserta Fitur Unggulan 1. Sistem Manajemen Perpustakaan Fitur Unggulan: Authentication & Authorization: Menggunakan middleware untuk mengatur akses pengguna.Book Inventory Management: Pengelolaan inventaris buku menggunakan fitur Eloquent ORM.User Roles & Permissions: Menggunakan Laravel Policy untuk mengatur hak akses pengguna. Contoh Kode: Authentication & Authorization: // routes/web.php Route::middleware(['auth'])->group(function () { Route::get('/dashboard', [DashboardController::class, 'index'])->name('dashboard'); }); Book Inventory Management: // app/Models/Book.php use Illuminate\\\\Database\\\\Eloquent\\\\Model; class Book extends Model { protected $fillable = ['title', 'author', 'isbn', 'published_at']; } // app/Http/Controllers/BookController.php use App\\\\Models\\\\Book; class BookController extends Controller { public function index() { $books = Book::all(); return view('books.index', compact('books')); } } User Roles & Permissions: // app/Policies/BookPolicy.php use App\\\\Models\\\\User; use App\\\\Models\\\\Book; class BookPolicy { public function view(User $user, Book $book) { return $user->role === 'admin'; } } 2. Platform E-Learning Fitur Unggulan: User Registration & Login: Sistem registrasi dan login menggunakan Laravel Auth.Course Management: Manajemen kursus dengan modul yang dapat diakses oleh siswa.Payment Integration: Integrasi dengan layanan pembayaran online untuk transaksi kursus. Contoh Kode: User Registration & Login: php artisan make:auth Course Management: // app/Models/Course.php use Illuminate\\\\Database\\\\Eloquent\\\\Model; class Course extends Model { protected $fillable = ['title', 'description', 'price']; } // app/Http/Controllers/CourseController.php use App\\\\Models\\\\Course; class CourseController extends Controller { public function index() { $courses = Course::all(); return view('courses.index', compact('courses')); } } Payment Integration: // app/Http/Controllers/PaymentController.php use Illuminate\\\\Http\\\\Request; class PaymentController extends Controller { public function process(Request $request) { $paymentDetails = $request->all(); // Integrasi dengan layanan pembayaran } } 3. E-Commerce Website Fitur Unggulan: Product Catalog: Pengelolaan katalog produk menggunakan Eloquent ORM.Shopping Cart: Implementasi shopping cart menggunakan session dan database.Order Processing: Sistem pemrosesan pesanan dengan notifikasi email otomatis. Contoh Kode: Product Catalog: // app/Models/Product.php use Illuminate\\\\Database\\\\Eloquent\\\\Model; class Product extends Model { protected $fillable = ['name', 'description', 'price', 'stock']; } // app/Http/Controllers/ProductController.php use App\\\\Models\\\\Product; class ProductController extends Controller { public function index() { $products = Product::all(); return view('products.index', compact('products')); } } Shopping Cart: // app/Http/Controllers/CartController.php use Illuminate\\\\Http\\\\Request; use App\\\\Models\\\\Product; class CartController extends Controller { public function add(Request $request, $id) { $product = Product::find($id); $cart = session()->get('cart', []); $cart[$id] = [ "name" => $product->name, "quantity" => 1, "price" => $product->price ]; session()->put('cart', $cart); return redirect()->back()->with('success', 'Product added to cart!'); } } Order Processing: // app/Http/Controllers/OrderController.php use App\\\\Models\\\\Order; use Illuminate\\\\Support\\\\Facades\\\\Mail; class OrderController extends Controller { public function placeOrder(Request $request) { $order = Order::create($request->all()); Mail::to($order->email)->send(new OrderPlaced($order)); return redirect()->route('order.success'); } } 4. Sistem Informasi Akademik Fitur Unggulan: Student Management: Pengelolaan data mahasiswa menggunakan CRUD operations.Grades & Transcripts: Sistem manajemen nilai dan transkrip akademik.Role-Based Access Control: Menggunakan Laravel Policy dan Middleware untuk mengatur hak akses pengguna. Contoh Kode: Student Management: // app/Models/Student.php use Illuminate\\\\Database\\\\Eloquent\\\\Model; class Student extends Model { protected $fillable = ['name', 'email', 'course', 'year']; } // app/Http/Controllers/StudentController.php use App\\\\Models\\\\Student; class StudentController extends Controller { public function index() { $students = Student::all(); return view('students.index', compact('students')); } public function store(Request $request) { Student::create($request->all()); return redirect()->back()->with('success', 'Student added successfully!'); } } Grades & Transcripts: // app/Models/Grade.php use Illuminate\\\\Database\\\\Eloquent\\\\Model; class Grade extends Model { protected $fillable = ['student_id', 'subject', 'grade']; } // app/Http/Controllers/GradeController.php use App\\\\Models\\\\Grade; class GradeController extends Controller { public function index() { $grades = Grade::all(); return view('grades.index', compact('grades')); } } Role-Based Access Control: // app/Policies/StudentPolicy.php use App\\\\Models\\\\User; use App\\\\Models\\\\Student; class StudentPolicy { public function view(User $user, Student $student) { return $user->role === 'admin'; } } 5. Aplikasi Booking Service Fitur Unggulan: Service Scheduling: Penjadwalan layanan menggunakan fitur Eloquent dan scheduler.Customer Management: Manajemen data pelanggan dengan fitur CRUD.Notification System: Sistem notifikasi menggunakan email dan SMS gateway. Contoh Kode: Service Scheduling: // app/Models/Booking.php use Illuminate\\\\Database\\\\Eloquent\\\\Model; class Booking extends Model { protected $fillable = ['customer_id', 'service_id', 'scheduled_at']; } // app/Http/Controllers/BookingController.php use App\\\\Models\\\\Booking; class BookingController extends Controller { public function schedule(Request $request) { Booking::create($request->all()); return redirect()->back()->with('success', 'Service scheduled successfully!'); } } Customer Management: // app/Models/Customer.php use Illuminate\\\\Database\\\\Eloquent\\\\Model; class Customer extends Model { protected $fillable = ['name', 'email', 'phone']; } // app/Http/Controllers/CustomerController.php use App\\\\Models\\\\Customer; class CustomerController extends Controller { public function index() { $customers = Customer::all(); return view('customers.index', compact('customers')); } } Notification System: // app/Http/Controllers/NotificationController.php use Illuminate\\\\Support\\\\Facades\\\\Mail; class NotificationController extends Controller { public function sendBookingConfirmation($booking) { Mail::to($booking->customer->email)->send(new BookingConfirmation($booking)); } } Fitur Laravel yang Mendukung Pengembangan Projek Laravel menyediakan berbagai fitur yang memudahkan developer dalam pengembangan aplikasi web. Berikut beberapa fitur yang bisa digunakan dalam projek skripsi: Middleware: Mengatur request yang masuk sebelum mencapai controller.Filament: Plugin untuk membuat panel admin dengan cepat.Policy: Mengatur hak akses pengguna terhadap resource tertentu.CORS: Mengatur kebijakan akses resource dari domain lain. Tips Presentasi Projek Skripsi Agar Lebih Percaya Diri Mempersiapkan presentasi projek skripsi dengan baik adalah kunci untuk tampil percaya diri dan memberikan kesan yang baik kepada dosen penguji. Berikut adalah beberapa tips yang dapat membantu Anda dalam mempersiapkan dan menjalankan presentasi dengan lebih percaya diri: 1. Persiapkan Diri dengan Baik Latihan Intensif: Latih presentasi Anda beberapa kali sebelum hari H.Gunakan cermin atau rekam diri Anda saat berlatih untuk melihat dan memperbaiki ekspresi dan bahasa tubuh.Minta teman atau keluarga untuk mendengarkan dan memberikan masukan. Pahami Projek Secara Mendalam: Pastikan Anda memahami setiap detail projek yang Anda buat, termasuk fitur-fitur teknis dan tujuan bisnisnya.Buat catatan singkat yang mencakup poin-poin penting yang ingin Anda sampaikan.Antisipasi pertanyaan yang mungkin diajukan oleh dosen penguji dan siapkan jawabannya. 2. Gunakan Visual yang Menarik Slide yang Informatif dan Menarik: Gunakan slide yang sederhana, bersih, dan mudah dipahami. Hindari terlalu banyak teks dalam satu slide.Pilih warna yang kontras untuk memastikan teks terbaca dengan jelas. Diagram dan Gambar: Tambahkan diagram, gambar, dan contoh kasus untuk memudahkan audiens mengerti projek Anda.Gunakan flowchart untuk menjelaskan alur kerja sistem atau proses.Sertakan screenshot dari aplikasi yang Anda kembangkan untuk memberikan gambaran visual yang nyata. Animasi dan Transisi: Gunakan animasi dan transisi slide secara bijaksana untuk menambahkan dinamika pada presentasi, tetapi hindari penggunaan yang berlebihan yang bisa mengganggu fokus audiens. 3. Jelaskan Manfaat Projek Fokus pada Solusi: Tunjukkan bagaimana projek Anda dapat memberikan solusi atas masalah yang ada di masyarakat atau industri.Jelaskan keunggulan projek Anda dibandingkan solusi lain yang sudah ada. Manfaat Nyata: Sertakan studi kasus atau contoh nyata yang menunjukkan manfaat projek Anda.Jelaskan bagaimana pengguna akan mendapatkan keuntungan dari aplikasi atau sistem yang Anda buat. Data dan Statistik: Jika memungkinkan, sertakan data dan statistik untuk mendukung klaim manfaat projek Anda.Presentasikan hasil uji coba atau pilot project yang menunjukkan keberhasilan projek Anda. 4. Antisipasi Pertanyaan Siapkan Jawaban: Buat daftar pertanyaan yang mungkin diajukan oleh dosen penguji dan siapkan jawabannya.Latih diri Anda untuk menjawab pertanyaan dengan tenang dan jelas. Pengetahuan Teknis dan Non-Teknis: Pahami aspek teknis dari projek Anda, seperti kode, arsitektur sistem, dan teknologi yang digunakan.Jangan lupa untuk memahami aspek non-teknis, seperti tujuan bisnis, manfaat pengguna, dan dampak sosial. 5. Tingkatkan Kepercayaan Diri Bahasa Tubuh: Gunakan bahasa tubuh yang positif, seperti berdiri tegak, menghadap audiens, dan melakukan kontak mata.Hindari gerakan yang menunjukkan kegelisahan, seperti menggoyangkan kaki atau memainkan tangan. Intonasi dan Volume Suara: Bicaralah dengan intonasi yang bervariasi untuk menjaga perhatian audiens.Gunakan volume suara yang cukup keras agar seluruh ruangan dapat mendengar dengan jelas. Istirahat yang Cukup: Pastikan Anda beristirahat dengan cukup sebelum hari presentasi untuk memastikan kondisi fisik dan mental Anda optimal.Hindari begadang dan makan makanan yang sehat untuk menjaga energi dan konsentrasi. Dengan mengikuti tips-tips di atas, Anda akan lebih siap dan percaya diri dalam menyampaikan presentasi projek skripsi Anda. Ingatlah bahwa persiapan yang matang dan latihan yang cukup adalah kunci utama untuk sukses dalam presentasi. Selamat mencoba! Menggunakan Projek Skripsi Sebagai Modal Utama Mencari Kerja Projek skripsi yang Anda buat bisa menjadi modal utama dalam mencari kerja setelah lulus kuliah. Berikut beberapa tips untuk memaksimalkan projek skripsi Anda: Sertakan dalam Portofolio: Tampilkan projek skripsi Anda dalam portofolio online atau resume.Jelaskan Kontribusi Anda: Saat wawancara, jelaskan peran Anda dalam projek dan teknologi yang Anda gunakan.Terus Kembangkan Projek: Jika memungkinkan, terus kembangkan projek skripsi Anda agar lebih sempurna dan memiliki fitur lebih banyak. Penutup Laravel adalah pilihan yang tepat untuk projek skripsi karena mudah dipelajari, cepat dalam performa, dan kaya fitur. Dengan belajar Laravel di BuildWithAngga, Anda bisa mendapatkan bimbingan langsung dari mentor expert dan berpengalaman. Akses seumur hidup dan benefit bertanya pada mentor akan membuat proses belajar Anda lebih produktif dan menarik. Jangan ragu untuk mulai belajar Laravel sekarang juga dan buat projek skripsi Anda menjadi lebih menonjol dan bermanfaat!

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar










.jpg)


.jpg)