
Mengenal Konsep SPA (Single Page Application) Pada Web Development
Di era digital saat ini, internet sudah menjadi bagian tak terpisahkan dari kehidupan kita sehari-hari. Hampir semua aktivitas, mulai dari memesan makanan hingga belanja online, dilakukan melalui website.
Seiring dengan perkembangan teknologi, pengguna semakin menuntut website yang memiliki performa tinggi dan memberikan pengalaman pengguna (user experience) terbaik. Salah satu solusi untuk memenuhi kebutuhan ini adalah dengan menggunakan Single Page Application (SPA).
Apa Itu Single Page Application (SPA)?
Single Page Application atau website dengan konsep satu halaman adalah jenis web yang menggunakan satu halaman HTML saja dan dinamis memperbarui konten di halaman tersebut ketika pengguna berinteraksi dengan aplikasi. Tidak seperti aplikasi web pada umumnya yang memuat ulang seluruh halaman ketika berpindah halaman satu ke lainnya, SPA hanya memuat konten yang dibutuhkan pada satu halaman tersebut sehingga terasa lebih dinamis.
Manfaat Utama SPA:
- Kecepatan: SPA memuat halaman lebih cepat karena tidak perlu memuat ulang seluruh halaman. Hanya bagian yang berubah saja yang diperbarui sesuai dengan kebutuhan user.
- User Experience yang Lebih Baik: Pengguna tidak perlu menunggu lama untuk berpindah antar halaman, sehingga pengalaman pengguna menjadi lebih smooothh dan juga responsif.
- Penghematan Bandwidth: Karena hanya sebagian kecil data yang dibutuhkan, penggunaan bandwidth menjadi lebih efisien.
- Maintenance Lebih Mudah: Dengan arsitektur yang lebih sederhana, pemeliharaan dan pengembangan aplikasi bisa lebih cepat dan mudah.
Kapan Harus Menerapkan Konsep Single Page Application?
Tidak semua projek web cocok menggunakan SPA. Berikut beberapa kondisi di mana SPA sangat bermanfaat:
- Aplikasi dengan Interaksi Tinggi: Jika aplikasi Anda membutuhkan banyak interaksi pengguna seperti form, navigasi yang sering, dan manipulasi data.
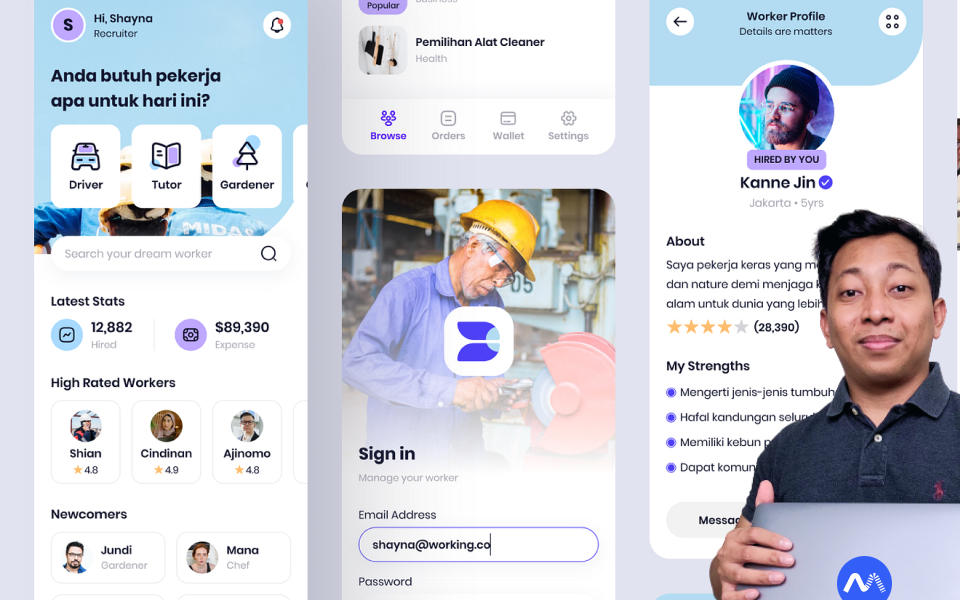
- Aplikasi dengan Konten Dinamis: Jika aplikasi Anda sering memperbarui konten tanpa perlu memuat ulang halaman, seperti dashboard, media sosial, atau aplikasi e-commerce.
- Mengutamakan Kecepatan dan Responsivitas: Jika Anda ingin memberikan pengalaman pengguna yang cepat dan responsif.
Namun, jika aplikasi Anda lebih bersifat informatif dan SEO menjadi prioritas utama, mungkin SPA bukan pilihan terbaik. SPA dapat sedikit menantang untuk SEO karena konten dimuat secara dinamis.
Cara Kerja Single Page Application pada Website Toko Online
Mari kita ambil contoh toko online untuk memahami bagaimana SPA bekerja.
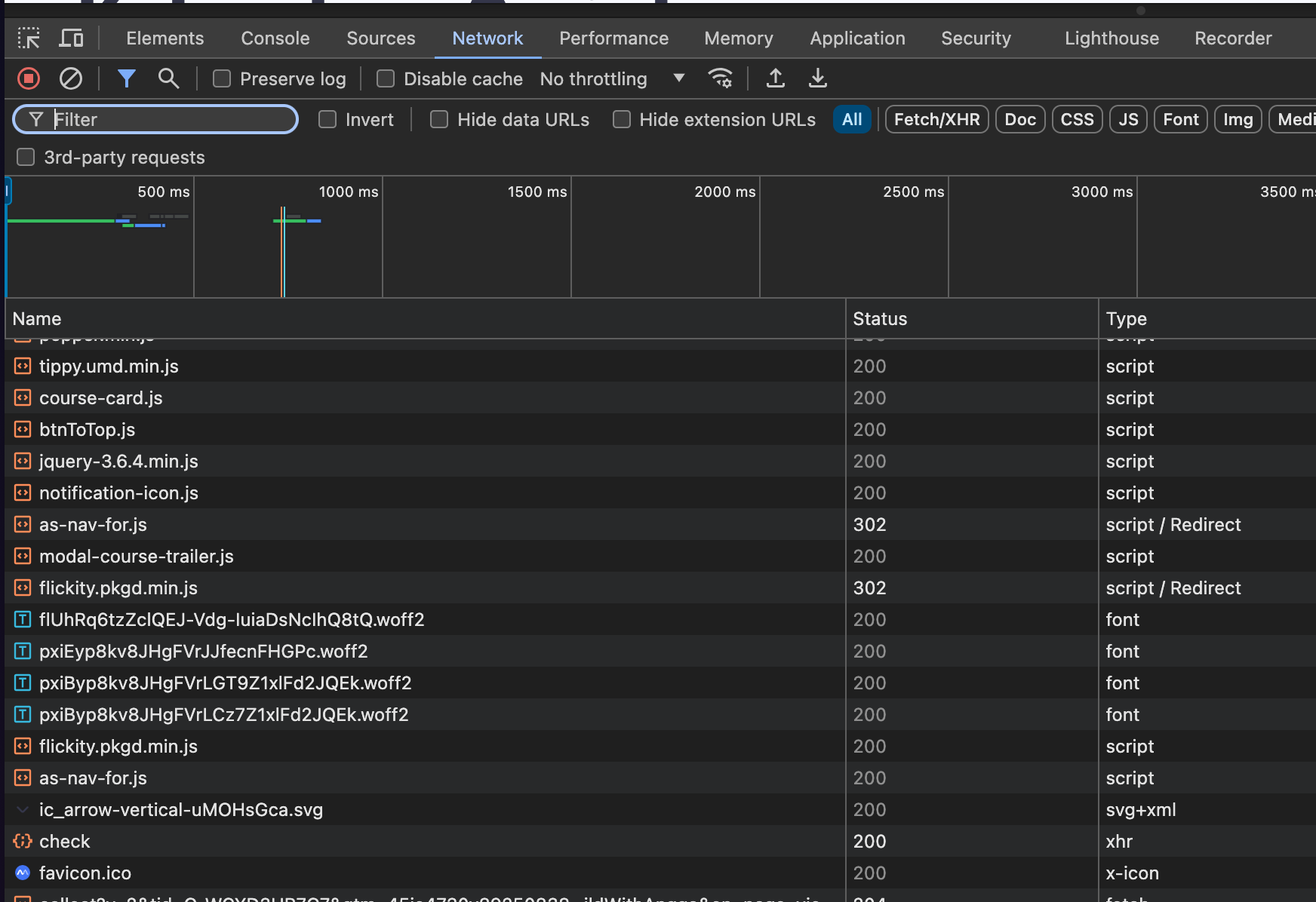
- Halaman Utama: Saat pengguna mengakses halaman utama, hanya satu halaman HTML yang dimuat bersama dengan skrip JavaScript.
- Navigasi Produk: Ketika pengguna mengklik sebuah produk, detail produk tersebut dimuat tanpa memuat ulang seluruh halaman. JavaScript menangani pembaruan konten ini.
- Keranjang Belanja: Pengguna dapat menambahkan produk ke keranjang tanpa perlu memuat ulang halaman, memberikan pengalaman yang lebih cepat dan lancar.
- Checkout Ssytem: Proses checkout bisa diatur untuk memuat informasi pengguna dan pembayaran tanpa navigasi antar halaman yang memperlambat.
Proses ini melibatkan beberapa langkah teknis:
- AJAX Calls: Menggunakan AJAX untuk berkomunikasi dengan server dan mendapatkan data tanpa memuat ulang halaman.
- Client-side Routing: Menggunakan router di sisi klien (seperti React Router atau Vue Router) untuk mengatur navigasi dalam aplikasi.
- State Management: Mengelola state aplikasi (seperti data produk dan user) menggunakan alat seperti Redux atau Vuex.
Beberapa Bahasa Pemrograman untuk Membuat projek SPA
Berikut beberapa bahasa dan framework yang sering digunakan untuk membangun SPA:
- JavaScript: Dasar dari sebagian besar SPA. Framework seperti React, Angular, dan Vue.js dibangun di atas JavaScript.
- TypeScript: Versi lebih strict JavaScript yang sering digunakan bersama framework seperti Angular dan React untuk menulis kode yang lebih terstruktur.
- HTML dan CSS: Anda tetap memerlukan HTML dan CSS untuk struktur dan styling.
- Node.js: Sering digunakan di sisi server untuk mendukung aplikasi SPA, terutama saat menggunakan JavaScript penuh.
Framework Populer untuk SPA:
- React: Dikembangkan oleh Facebook, sangat populer untuk membangun UI dinamis.
- Angular: Dikembangkan oleh Google, menawarkan solusi menyeluruh untuk membangun aplikasi kompleks.
- Vue.js: Lebih ringan dan fleksibel, sering digunakan untuk projek kecil hingga menengah.
Browser yang Cocok Untuk SPA

Single Page Application (SPA) sangat bergantung pada browser untuk menjalankan JavaScript dengan efisien dan mendukung fitur modern. Berikut adalah beberapa browser paling sering yang mendukung SPA:
- Google Chrome: Browser ini sangat populer dan mendukung fitur-fitur terbaru JavaScript dan HTML5. Dengan performa yang cepat dan dukungan ekstensif terhadap berbagai API web, Chrome menjadi pilihan utama bagi banyak developer.
- Mozilla Firefox: Dikenal dengan privasinya yang kuat dan performa yang baik, Firefox juga mendukung teknologi terbaru yang dibutuhkan untuk menjalankan SPA dengan cepat.
- Safari: Browser default untuk dari Apple ini juga bagusnya mendukung SPA dengan baik, terutama pada perangkat iOS dan macOS.
- Microsoft Edge: Berbasis Chromium, Edge menawarkan performa yang mirip dengan Chrome, termasuk dukungan penuh untuk beberapa fitur-fitur modern SPA.
Kesimpulan
Single Page Application adalah solusi ideal untuk aplikasi web yang membutuhkan interaksi tinggi dan performa cepat. Dengan memahami kapan dan bagaimana menerapkannya, serta memilih alat yang tepat.
Anda dapat membangun aplikasi yang tidak hanya fungsional tetapi juga memberikan pengalaman pengguna terbaik. Bagi pengembang web, memahami konsep SPA dan teknologi pendukungnya adalah langkah penting menuju pengembangan aplikasi modern yang responsif dan efisien.
Pelajari materi kelas gratis pada website BuildWithAngga demi membangun portfolio berkualitas sebagai modal bekerja frontend developer.
