
Ingat! “Your first design is going to suck and it’s okay!” ✨
Bingung gimana dan dari mana langkah awal yang harus kamu ambil untuk menjadi seorang UI Designer? Sebagai seorang yang tertarik memasuki dunia desain antarmuka (UI), langkah awal menjadi seorang UI designer memerlukan pemahaman mendalam tentang berbagai aspek desain dan penggunaan tools khusus.
Sebelumnya, kamu sudah tahu belum apa itu UI a.k.a User Interface?
User Interface (UI) atau antarmuka pengguna adalah proses pembuatan tampilan atau display di dalam perangkat komputer atau software yang berfokus pada desain (dilansir oleh interaction-design.org) dan ini mencakup elemen-elemen visual, seperti tombol, ikon, dan menu, serta elemen-elemen interaktif, seperti mouse, keyboard, dan layar sentuh. Tujuan dari UI adalah menyediakan pengalaman pengguna yang efektif, efisien, dan menyenangkan saat berinteraksi dengan suatu sistem atau aplikasi. Desain UI mencakup “pengorganisasian” elemen-elemen tersebut agar mudah dipahami, digunakan, dan memberikan pengguna pengalaman yang positif.
Sesuai namanya “User” dan “Interface”, maka untuk menciptakan sebuah UI yang baik, kamu harus memperhatikan 2 aspek ini:
- User Mudah untuk dipahami Gampang digunakan Gak bikin bingung Seluruh elemen jelas. Mana yang bisa dipilih mana yang tidak.
- Interface Rapi Clean Keren Aesthetic Modern Colorful dan yang paling penting adalah “Tidak boring!”
Berikut adalah panduan langkah demi langkah untuk memulai perjalananmu sebagai seorang UI designer. Yuk simak!
1. Pelajari Tools Design: Mengenal Figma, AdobeXD, dan Sketch

Sebelum memulai petualangan desainmu, kenali terlebih dahulu tools yang akan kamu gunakan. Figma, AdobeXD, dan Sketch adalah platform desain yang populer, masing-masing dengan kelebihan dan keunikan fitur. Pahami fungsi dasar dan navigasi di setiap alat untuk memudahkan perjalananmu dalam menghasilkan karya desain yang memukau. Di BuildWithAngga, kamu gak usah khawatir karena kami menyediakan kelas-kelas gratis untuk pelajari tools di atas seperti: “Learn Figma for Beginner”, “Adobe XD untuk Pemula” dan “Belajar Sketch untuk Junior UI”
2. Pelajari Dasar-dasar UI Design
Agar desainmu memiliki daya tarik dan fungsionalitas, pahami dasar-dasar desain antarmuka. Terapkan prinsip color theory, gunakan grid system untuk menyusun elemen, pilih tipografi dengan bijak, dan perhatikan aspek-aspek seperti ikon, aksesibilitas, hirarki, gradien, serta design system. Keahlian dalam aspek-aspek ini akan memberimu dasar yang kuat/kokoh dalam menciptakan desain yang efektif dan aesthetic. Berikut penjelasannya:
- Color Theory:

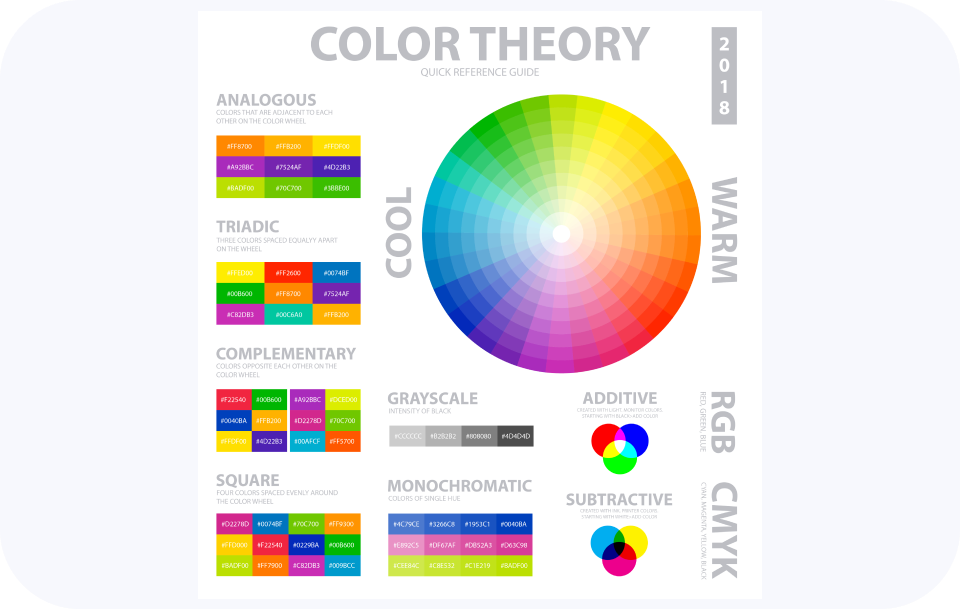
Color theory adalah studi tentang cara warna berinteraksi satu sama lain dalam suatu desain. Ini mencakup pemahaman tentang roda warna, kontrast, harmoni, dan psikologi warna lho! Dalam desain antarmuka, pemilihan warna yang tepat dapat memengaruhi mood pengguna, membantu navigasi, dan meningkatkan daya tarik visual.
Mari kita bedah satu per satu tentang cakupan color theory ini😀:
- Roda Warna: Alat penting yang menunjukkan hubungan antara warna. Warna-warna yang berdekatan di roda warna cenderung harmonis dan cocok satu sama lain, sementara warna yang berlawanan dapat menciptakan kontras yang kuat.
- Kontrast: Kontrast antara warna digunakan untuk menyoroti elemen dan menciptakan pemisahan visual. Misalnya, teks dengan warna yang kontras tinggi terhadap latar belakangnya akan lebih mudah dibaca.
- Harmoni Warna: Menciptakan kombinasi warna yang harmonis adalah kunci untuk menciptakan desain yang menyatu dan enak dilihat. Teknik seperti menggunakan skema warna analog dapat membantu menciptakan keselarasan visual.
- Psikologi Warna: Warna dapat memengaruhi perasaan dan emosi pengguna. Warna hangat seperti merah dan kuning sering dikaitkan dengan energi dan semangat, sementara warna dingin seperti biru dan hijau cenderung memberikan kesan tenang dan profesional.
Kamu bisa membaca lebih lanjut tentang pemilihan warna pada UI design-mu dengan membaca artikel "Tips Pemilihan Warna Desain Antarmuka Website".
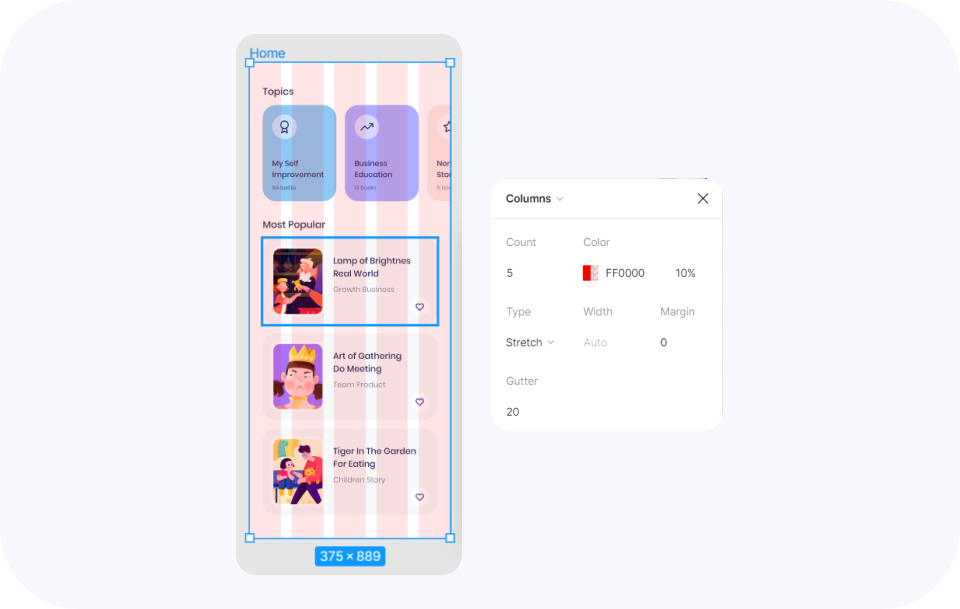
- Grid System:

Grid system adalah kerangka dasar yang digunakan untuk menyusun elemen-elemen desain secara konsisten dan teratur. Dengan memanfaatkan grid, UI designer dapat menempatkan elemen-elemen seperti teks, gambar, dan tombol dengan proporsi yang seimbang. Grid system membantu menciptakan layout yang teratur dan memudahkan respon desain terhadap berbagai ukuran layar. Kalau kamu mau belajar lebih tentang Grid System, kami menyediakan kelas starter gratis juga nih! Klik link ini yuk!
- Typography:

Typography adalah seni dan teknik pemilihan, pengaturan, dan penyusunan teks. Pemilihan jenis huruf, ukuran, jarak antar huruf (kerning), dan jarak antar baris (leading) memiliki dampak signifikan terhadap keterbacaan dan kesan visual. Typography yang baik dapat meningkatkan pengalaman pengguna dan memberikan identitas visual pada desain. Kamu bisa baca lebih lanjut mengenai Typography di artikel ini :)

- Icons:

Icons atau ikon adalah gambar kecil yang digunakan untuk merepresentasikan konsep, fungsi, atau tindakan tanpa perlu kata-kata. Icons membantu menyederhanakan antarmuka dan memudahkan pemahaman pengguna terhadap informasi tertentu. Penting untuk memilih ikon yang jelas dan intuitif agar pengguna dapat dengan mudah mengidentifikasi maknanya. (Di atas merupakan file icon dari Iconsax. BuildWithAngga juga menyediakan kelas online gratis “Learn Icon Pack Design” jika kamu berminat mempelajari penggunaan Icon Design pada UI dan cara membuat Icon Pack.)
- Accessibility:

Accessibility atau aksesibilitas adalah upaya untuk membuat desain antarmuka dapat diakses oleh semua orang. Desain yang memperhatikan aksesibilitas mencakup penggunaan kontrast yang cukup, navigasi yang jelas, dan elemen-elemen yang dapat diakses melalui teknologi pembantu. Ini melibatkan desain yang ramah bagi pengguna dengan berbagai kebutuhan, seperti peningkatan kontrast untuk memudahkan pengguna dengan masalah penglihatan, penggunaan teks alternatif untuk gambar bagi pengguna screen reader, serta perhatian terhadap navigasi yang responsof untuk memudahkan penggunaan oleh semua individu. Aksesibilitas bertujuan untuk menciptakan pengalaman yang setara bagi semua pengguna, tanpa mengabaikan kebutuhan mereka yang mungkin menghadapi tantangan aksesibilitas.
- Hierarchy (Hirarki):

Hirarki dalam desain antarmuka tertuju pada pengaturan elemen-elemen berdasarkan tingkatannya dalam suatu layout. Pemilihan ukuran, warna, dan posisi elemen membantu pengguna untuk memahami urutan informasi dan interaksi. Hirarki membimbing mata user melalui desain, menekankan elemen yang paling penting dan membantu mengatur informasi dengan jelas.

Cara sederhana untuk menciptakan visual hierarchy adalah melibatkan penggunaan elemen-elemen seperti ukuran, warna, kontrast, dan posisi. Elemen-elemen yang lebih besar, lebih berwarna, memiliki kontrast yang tinggi, atau ditempatkan secara strategis akan menarik perhatian lebih dari pengguna. Sebaliknya, elemen-elemen yang lebih kecil, memiliki warna yang lebih netral, atau ditempatkan dengan posisi yang lebih rendah dalam hierarki akan mendapatkan perhatian yang lebih sedikit.
Dengan menciptakan visual hierarchy yang efektif, desainer dapat membantu pengguna untuk mengenali informasi penting, mengarahkan mata mereka ke bagian-bagian yang relevan, dan memberi konten secara lebih terstruktur dan jelas.
Masih bingung tentang hirarki ini? Yuk baca artikel “Hierarki Visual di UI/UX Design”! 😉
- Gradients:

Gradients adalah perubahan dalam warna dari satu ujung ke ujung lainnya. Dalam desain antarmuka, gradients dapat digunakan untuk memberikan dimensi, kedalaman, atau menarik perhatian pada suatu area. Pemilihan warna yang tepat dalam gradients dapat menciptakan efek visual yang menarik dan modern.
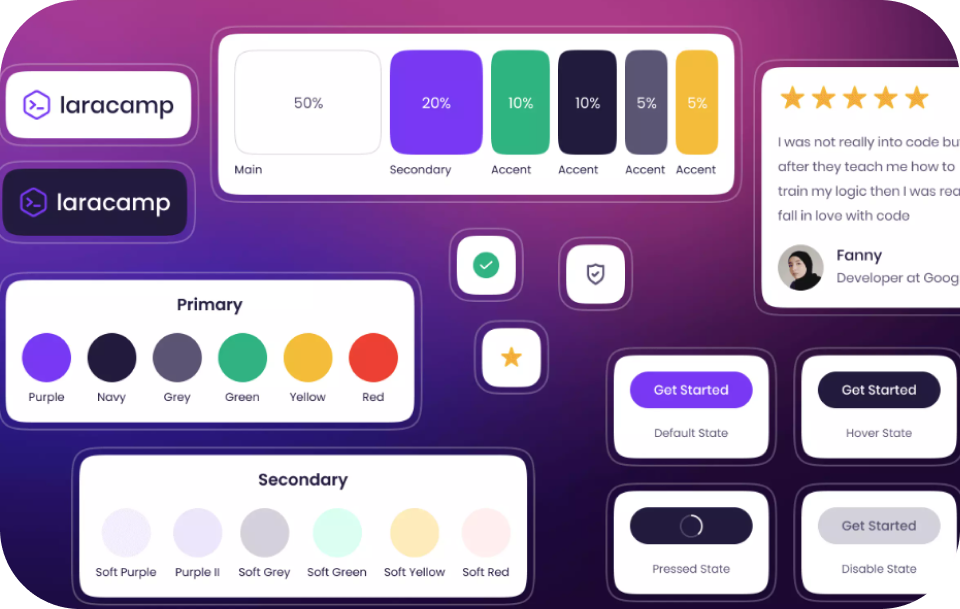
- Design System:

Next ada Design system. Design System adalah kumpulan prinsip, panduan, dan elemen desain yang digunakan secara konsisten dalam suatu proyek. Design system membantu menjaga konsistensi visual, mempercepat proses pengembangan, dan memudahkan kolaborasi antara anggota tim. Ini termasuk palet warna, jenis huruf, komponen UI, dan panduan desain lainnya yaa. Dengan menggunakan design system, perusahaan dapat membangun identitas visual yang kuat dan menyediakan pengalaman pengguna yang seragam. Di BuildWithAngga juga menyediakan kelas Intro to Design System lho!
3. Berlatih dengan Men-duplicate Desain yang Ada

Praktik membuat ulang desain aplikasi atau menduplikat karya-karya untuk kepentingan belajar dari desainer terkenal seperti template UI gratis yang ada di Shaynakit.com. Tantang dirimu dengan projects ini untuk mengasah keterampilanmu. Setelah itu, unggah hasil desainmu ke platform online (LinkedIn, Behance, Dribble) dan perhatikan feedback dari desainer yang lebih berpengalaman. Proses ini akan membantumu memahami kelebihan dan kekurangan desainmu. Kenapa harus menjiplak desain? Langkah ini membuatmu menjadi familiar dengan ukuran font, tombol, jarak antar baris kalimat dan antar element lainnya 🤩
4. Perhatikan Feedback dan Latihan Lebih Lanjut!

Setelah membuat desain, sangat penting nih untuk mendapatkan feedback dari desainer yang lebih berpengalaman atau komunitas desain. Unggah hasil karyamu di platform desain atau media sosial, dan berikan kesempatan bagi orang lain untuk memberikan masukan positif. Ini tidak hanya membantu kamu memperbaiki kesalahan, tetapi juga memperkaya perspektif desain kamu. ****Ohiya, kamu bisa mengunggah hasil karya UI-mu ke berbagai platform seperti LinkedIn, Behance, Dribble bahkan akun Instagram khusus desainmu :)
5. Mulailah Bikin Project Sendiri ;)

Setelah merasa cukup percaya diri, mulailah project desain pribadimu. Sekarang kamu bisa coba buat aplikasi kecil atau situs web sederhana. Langkah ini memungkinkan kamu menggabungkan semua pengetahuan yang telah kamu pelajari dan menerapkannya dalam proyek nyata. Project pribadi juga dapat menjadi portofolio berharga saat kamu mencari pekerjaan atau client.
Kesimpulan 💬
Menjadi seorang UI designer bukanlah perjalanan yang instan, melainkan sebuah proses pembelajaran berkelanjutan. Dengan memahami tools desain, dasar-dasar desain antarmuka, serta melibatkan diri dalam latihan dan projects pribadi, kamu dapat membangun fondasi yang solid menuju keberhasilan dalam dunia desain UI. Tetaplah terbuka terhadap feedback, terus tingkatkan skill dan jangan takut untuk mengeksplorasi kreativitas visualmu.
Tertarik untuk belanar lebih dalam? Di BuildWithAngga, kamu bisa ikuti roadmap kelas belajar UI/UX gratis! Dan kelas-kelas ini sudah berurutan mulai dari mana kamu harus belajar 😍 See you di kelas ;)
Bonus! 🤩
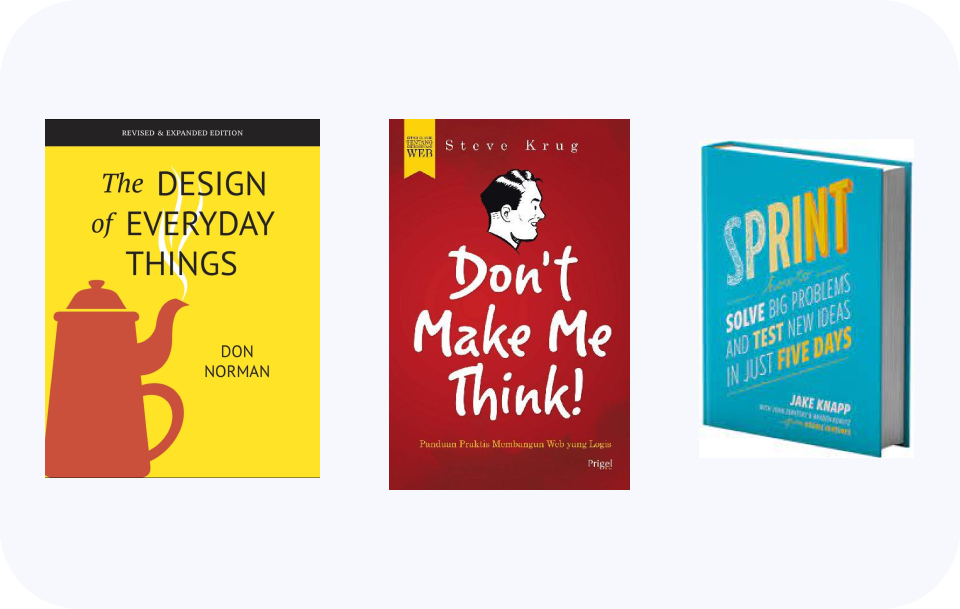
Jika kamu tertarik membaca buku tentang design, kami punya beberapa rekomendasi buku tentang designing untuk memperalam pengetahuanmu dalam dunia design! (Psstt, baca buku juga membantu banget loh untuk menambah knowledge kita dalam bidang yang sedang dikuasai!)🤗

- "The Design of Everyday Things" by Don Norman Buku "The Design of Everyday Things" oleh Don Norman membahas prinsip-prinsip desain produk yang berfokus pada pengalaman pengguna sehari-hari. Norman membicarakan konsep kesederhanaan, keterpahaman, dan kesesuaian antarmuka untuk memastikan produk dapat digunakan dengan mudah dan efektif oleh pengguna. Buku ini menyoroti bagaimana desain yang baik dapat meningkatkan pengalaman pengguna sehari-hari dengan objek dan teknologi di sekitar kita.
- “Don’t Make Me Think” by Steve Krug Buku "Don't Make Me Think" oleh Steve Krug adalah tentang pengalaman pengguna dan desain antarmuka yang efektif di situs web. Krug membahas prinsip-prinsip desain yang memudahkan pengguna dalam berinteraksi dengan situs web, termasuk prinsip kesederhanaan, navigasi yang jelas, dan desain yang intuitif. Buku ini menyajikan pandangan praktis dan tips untuk membuat situs web yang mudah dipahami tanpa memerlukan pemikiran yang berlebihan dari pengguna.
- "Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days" by Jake Knapp Buku "Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days" oleh Jake Knapp adalah panduan praktis tentang "Design Sprint." Design Sprint adalah metodologi pengembangan produk yang dikembangkan oleh Knapp ketika ia bekerja di Google Ventures. Buku ini membahas proses lima hari yang dirancang untuk mengatasi masalah besar dan menguji ide-ide baru dengan cepat. Melibatkan berbagai langkah, termasuk ideation, prototyping, dan pengujian, Design Sprint bertujuan untuk mempercepat inovasi dan pengembangan produk.
Semoga membantu! 💞
