Tutorial Laravel 11 dan Filament: Membuat Dashboard Website Toko Baju
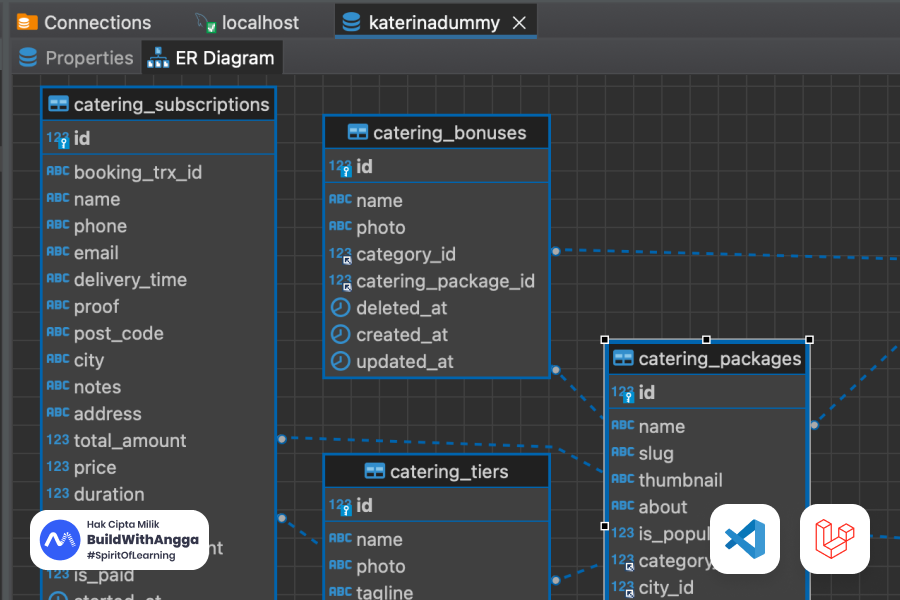
Laravel 11 dan Filament adalah kombinasi yang luar biasa untuk membangun dashboard admin dan CMS untuk website toko baju yang sedang trending. Artikel ini akan memberikan panduan lengkap, mulai dari instalasi hingga mengupload proyek Laravel ke shared hosting. Tutorial ini akan membahas langkah-langkah praktis serta tips penting yang perlu dipahami oleh programmer, terutama pemula yang ingin memperdalam pengetahuan mereka dalam web development. Mengapa Laravel 11 dan Filament? Laravel 11 adalah versi terbaru dari framework PHP yang terkenal dengan kesederhanaan, keamanan, dan skalabilitasnya. Ditambah dengan Filament, sebuah package yang memungkinkan pembuatan panel admin yang powerful dan intuitif, kombinasi ini sangat cocok untuk membangun website modern seperti toko baju. Website toko baju yang memiliki berbagai produk, kategori, dan data pelanggan membutuhkan sistem yang kuat, mudah di-maintenance, serta kaya fitur untuk memudahkan pemilik toko mengelola bisnis mereka. Dengan Laravel 11 dan Filament, kita bisa membangun dashboard admin yang membantu pengelolaan data seperti produk, transaksi, dan pelanggan dengan lebih efisien. Langkah-langkah Membuat Dashboard Website Toko Baju Berikut adalah tahapan-tahapan lengkap dalam membuat dashboard website toko baju menggunakan Laravel 11 dan Filament: 1. Membuat Proyek Laravel 11 Terbaru Menggunakan Composer Langkah pertama, kita perlu menginstall Laravel 11 menggunakan Composer. Composer adalah dependency manager untuk PHP yang membantu mengelola library dan package yang diperlukan dalam proyek Laravel. composer create-project laravel/laravel toko-baju Setelah proses instalasi selesai, kita dapat masuk ke direktori proyek: cd toko-baju Kemudian jalankan server development Laravel: php artisan serve Proyek Laravel 11 Anda sekarang sudah berjalan di browser, biasanya di alamat http://localhost:8000. 2. Menginstall Package Filament PHP dan Membuat User Admin Baru Untuk menambahkan kemampuan CMS atau dashboard admin, kita akan menggunakan Filament. Pertama, instal Filament menggunakan Composer: composer require filament/filament Setelah instalasi selesai, kita perlu menjalankan beberapa perintah untuk membuat dashboard dan user admin: php artisan make:filament-user Ikuti instruksi yang muncul di terminal untuk membuat user admin baru yang akan memiliki akses penuh ke dashboard Filament. 3. Membuat File Migrations Langkah selanjutnya adalah membuat file migrations yang dibutuhkan untuk menyimpan data yang diperlukan dalam proyek toko baju. Kita akan membuat beberapa tabel berikut: Categories: Menyimpan informasi kategori produk.Fashion Designers: Menyimpan data desainer fashion yang bekerja sama dengan toko.Products: Menyimpan informasi produk seperti nama, harga, dan stok.Customers: Menyimpan data pelanggan.Transactions: Menyimpan data transaksi yang dilakukan oleh pelanggan. Jalankan perintah berikut untuk membuat migration file: php artisan make:migration create_categories_table php artisan make:migration create_fashion_designers_table php artisan make:migration create_products_table php artisan make:migration create_customers_table php artisan make:migration create_transactions_table Selanjutnya, buka masing-masing file migration di direktori database/migrations dan atur kolom yang dibutuhkan. Sebagai contoh, berikut adalah contoh migration untuk tabel Products: Schema::create('products', function (Blueprint $table) { $table->id(); $table->string('name'); $table->decimal('price', 8, 2); $table->integer('stock'); $table->unsignedBigInteger('category_id'); $table->unsignedBigInteger('fashion_designer_id'); $table->timestamps(); // Definisi foreign key $table->foreign('category_id')->references('id')->on('categories'); $table->foreign('fashion_designer_id')->references('id')->on('fashion_designers'); }); Setelah semua migration siap, jalankan perintah berikut untuk membuat tabel di database: php artisan migrate 4. Membuat File Models dan Relationship ORM Setelah tabel siap, kita perlu membuat file models untuk setiap tabel. Models di Laravel akan mewakili setiap entitas di database. Untuk membuat model, jalankan perintah berikut: php artisan make:model Product php artisan make:model Category php artisan make:model FashionDesigner php artisan make:model Customer php artisan make:model Transaction Di dalam file model, atur mass assignment dan definisikan relationship antar tabel. Contohnya, untuk model Product, kita bisa menambahkan relationship dengan kategori dan desainer fashion: class Product extends Model { protected $fillable = ['name', 'price', 'stock', 'category_id', 'fashion_designer_id']; public function category() { return $this->belongsTo(Category::class); } public function fashionDesigner() { return $this->belongsTo(FashionDesigner::class); } } 5. Filament Resources untuk Proses CRUD Berikut adalah tata cara lengkap beserta contoh koding untuk Filament Resource pada setiap tabel yang telah dibuat di proyek website toko baju. Kita akan membuat resource Filament untuk setiap tabel, termasuk Categories, Fashion Designers, Products, Customers, dan Transactions. Dengan Filament, kita dapat memudahkan pengguna dalam melakukan proses CRUD (Create, Read, Update, Delete) melalui dashboard admin. 1. Membuat Filament Resource untuk Tabel Categories Pertama, kita akan membuat resource Filament untuk tabel Categories. Jalankan perintah berikut untuk membuat resource: php artisan make:filament-resource Category Perintah ini akan membuat file CategoryResource.php di dalam folder app/Filament/Resources. Mengatur Form pada Categories Resource Di dalam file CategoryResource.php, kita dapat mengatur schema form untuk input data kategori. Misalnya, kita akan meminta nama kategori dengan menggunakan field TextInput: public static function form(Form $form): Form { return $form ->schema([ TextInput::make('name') ->required() ->label('Category Name') ->maxLength(255), ]); } Mengatur Tabel pada Categories Resource Selanjutnya, kita juga dapat mengatur tampilan data kategori dalam bentuk tabel dengan menambahkan kolom: public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name')->label('Category Name')->sortable()->searchable(), TextColumn::make('created_at')->label('Created At')->date(), ]); } Dengan konfigurasi ini, pengguna dapat melihat data kategori dalam bentuk tabel, dengan opsi untuk mengurutkan (sortable) dan mencari (searchable) berdasarkan nama kategori. 2. Membuat Filament Resource untuk Tabel Fashion Designers Untuk tabel Fashion Designers, langkah-langkahnya mirip dengan yang sebelumnya. Jalankan perintah berikut: php artisan make:filament-resource FashionDesigner Kemudian buka file FashionDesignerResource.php dan sesuaikan form dan tabelnya. Mengatur Form pada Fashion Designers Resource Di form ini, kita akan menambahkan input untuk nama desainer: public static function form(Form $form): Form { return $form ->schema([ TextInput::make('name') ->required() ->label('Designer Name') ->maxLength(255), TextInput::make('brand') ->label('Brand') ->maxLength(255), ]); } Mengatur Tabel pada Fashion Designers Resource Di tabel, kita akan menampilkan nama desainer dan brand mereka: public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name')->label('Designer Name')->sortable()->searchable(), TextColumn::make('brand')->label('Brand')->sortable()->searchable(), TextColumn::make('created_at')->label('Created At')->date(), ]); } 3. Membuat Filament Resource untuk Tabel Products Untuk tabel Products, kita akan membuat resource yang lebih kompleks karena ada relationship dengan kategori dan desainer. Jalankan perintah berikut: php artisan make:filament-resource Product Mengatur Form pada Products Resource Di form produk, kita akan menambahkan input untuk nama produk, harga, stok, kategori, dan desainer. Kategori dan desainer akan menggunakan field Select yang terkait dengan tabel Categories dan Fashion Designers: public static function form(Form $form): Form { return $form ->schema([ TextInput::make('name') ->required() ->label('Product Name') ->maxLength(255), TextInput::make('price') ->required() ->label('Price') ->numeric(), TextInput::make('stock') ->required() ->label('Stock') ->numeric(), Select::make('category_id') ->relationship('category', 'name') ->required() ->label('Category'), Select::make('fashion_designer_id') ->relationship('fashionDesigner', 'name') ->required() ->label('Designer'), ]); } Mengatur Tabel pada Products Resource Di tabel, kita akan menampilkan nama produk, harga, stok, kategori, dan desainer: public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name')->label('Product Name')->sortable()->searchable(), TextColumn::make('price')->label('Price')->money('usd')->sortable(), TextColumn::make('stock')->label('Stock')->sortable(), TextColumn::make('category.name')->label('Category'), TextColumn::make('fashion_designer.name')->label('Designer'), TextColumn::make('created_at')->label('Created At')->date(), ]) ->filters([ SelectFilter::make('category_id')->relationship('category', 'name'), ]); } 4. Membuat Filament Resource untuk Tabel Customers Untuk tabel Customers, jalankan perintah berikut: php artisan make:filament-resource Customer Mengatur Form pada Customers Resource Di form pelanggan, kita bisa menambahkan input untuk nama, email, dan nomor telepon: public static function form(Form $form): Form { return $form ->schema([ TextInput::make('name') ->required() ->label('Customer Name') ->maxLength(255), TextInput::make('email') ->required() ->label('Email') ->email(), TextInput::make('phone') ->required() ->label('Phone Number') ->tel(), ]); } Mengatur Tabel pada Customers Resource Tabel untuk pelanggan akan menampilkan nama, email, dan nomor telepon: public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name')->label('Customer Name')->sortable()->searchable(), TextColumn::make('email')->label('Email')->sortable()->searchable(), TextColumn::make('phone')->label('Phone Number')->sortable(), TextColumn::make('created_at')->label('Created At')->date(), ]); } 5. Membuat Filament Resource untuk Tabel Transactions Terakhir, untuk tabel Transactions, jalankan perintah: php artisan make:filament-resource Transaction Mengatur Form pada Transactions Resource Form transaksi akan menampilkan input untuk memilih pelanggan, produk, dan jumlah produk yang dibeli: public static function form(Form $form): Form { return $form ->schema([ Select::make('customer_id') ->relationship('customer', 'name') ->required() ->label('Customer'), Select::make('product_id') ->relationship('product', 'name') ->required() ->label('Product'), TextInput::make('quantity') ->required() ->label('Quantity') ->numeric(), ]); } Mengatur Tabel pada Transactions Resource Tabel transaksi akan menampilkan nama pelanggan, nama produk, dan jumlah produk yang dibeli: public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('customer.name')->label('Customer Name')->sortable()->searchable(), TextColumn::make('product.name')->label('Product Name')->sortable(), TextColumn::make('quantity')->label('Quantity')->sortable(), TextColumn::make('created_at')->label('Transaction Date')->date(), ]); } 6. Menampilkan Data di Table Berikut adalah tata cara lengkap menampilkan data menggunakan $table pada Filament Resource untuk setiap tabel yang telah dibuat, yaitu Categories, Fashion Designers, Products, Customers, dan Transactions. Dengan menggunakan $table, kita bisa menampilkan data dari database dalam bentuk tabel yang dapat diurutkan, difilter, dan dicari dengan mudah melalui dashboard admin. 1. Menampilkan Data pada CategoriesResource Untuk menampilkan data kategori, kita bisa menggunakan $table dengan beberapa kolom yang menampilkan informasi seperti nama kategori dan waktu pembuatan. Setiap kolom bisa disesuaikan agar bisa diurutkan (sortable) dan dicari (searchable). Contoh Penggunaan $table pada CategoriesResource public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name') ->label('Nama Kategori') ->sortable() // Kolom ini bisa diurutkan ->searchable(), // Kolom ini bisa dicari TextColumn::make('created_at') ->label('Dibuat Pada') ->date() // Menampilkan tanggal dengan format ->sortable(), ]); } Pada contoh di atas: Kolom name akan menampilkan nama kategori dan bisa diurutkan serta dicari.Kolom created_at akan menampilkan waktu pembuatan kategori dalam format tanggal. 2. Menampilkan Data pada FashionDesignerResource Untuk menampilkan data desainer fashion, kita akan menampilkan nama desainer, brand, dan waktu pembuatan. Setiap kolom juga bisa diurutkan dan dicari. Contoh Penggunaan $table pada FashionDesignerResource public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name') ->label('Nama Desainer') ->sortable() ->searchable(), TextColumn::make('brand') ->label('Brand') ->sortable() ->searchable(), TextColumn::make('created_at') ->label('Dibuat Pada') ->date() ->sortable(), ]); } Pada tabel di atas: name dan brand bisa diurutkan dan dicari untuk memudahkan navigasi di dashboard.created_at menampilkan waktu pembuatan data desainer dalam format tanggal. 3. Menampilkan Data pada ProductResource Tabel Products akan menampilkan nama produk, harga, stok, kategori, dan desainer. Kita juga bisa menambahkan filter untuk kategori agar memudahkan pengguna dalam mencari produk tertentu. Contoh Penggunaan $table pada ProductResource public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name') ->label('Nama Produk') ->sortable() ->searchable(), TextColumn::make('price') ->label('Harga') ->money('idr') // Menampilkan harga dengan format mata uang ->sortable(), TextColumn::make('stock') ->label('Stok') ->sortable(), TextColumn::make('category.name') ->label('Kategori'), TextColumn::make('fashion_designer.name') ->label('Desainer'), TextColumn::make('created_at') ->label('Dibuat Pada') ->date() ->sortable(), ]) ->filters([ SelectFilter::make('category_id') ->relationship('category', 'name') // Filter berdasarkan kategori ->label('Kategori'), ]); } Pada tabel produk: name, price, dan stock bisa diurutkan dan dicari.category.name dan fashion_designer.name menampilkan relasi dengan tabel Categories dan Fashion Designers.created_at menampilkan tanggal pembuatan data produk.Filter pada category_id memungkinkan pengguna untuk memfilter produk berdasarkan kategori. 4. Menampilkan Data pada CustomerResource Untuk tabel Customers, kita akan menampilkan nama pelanggan, email, nomor telepon, dan waktu pendaftaran pelanggan. Contoh Penggunaan $table pada CustomerResource public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('name') ->label('Nama Pelanggan') ->sortable() ->searchable(), TextColumn::make('email') ->label('Email') ->sortable() ->searchable(), TextColumn::make('phone') ->label('Nomor Telepon') ->sortable(), TextColumn::make('created_at') ->label('Dibuat Pada') ->date() ->sortable(), ]); } Pada tabel pelanggan: name, email, dan phone dapat diurutkan dan dicari.created_at menampilkan tanggal pendaftaran pelanggan. 5. Menampilkan Data pada TransactionResource Tabel Transactions akan menampilkan nama pelanggan, nama produk, jumlah produk yang dibeli, dan waktu transaksi. Contoh Penggunaan $table pada TransactionResource public static function table(Table $table): Table { return $table ->columns([ TextColumn::make('customer.name') ->label('Nama Pelanggan') ->sortable() ->searchable(), TextColumn::make('product.name') ->label('Nama Produk') ->sortable(), TextColumn::make('quantity') ->label('Jumlah') ->sortable(), TextColumn::make('created_at') ->label('Tanggal Transaksi') ->date() ->sortable(), ]); } Pada tabel transaksi: customer.name dan product.name akan menampilkan nama pelanggan dan produk yang terkait, dengan relasi ke tabel Customers dan Products.quantity menampilkan jumlah produk yang dibeli.created_at menampilkan tanggal transaksi. Dengan menggunakan $table pada setiap Filament Resource, kita bisa menampilkan data dari database dengan cara yang interaktif dan mudah digunakan. Fitur sortable dan searchable memudahkan pengguna dalam mengelola data, sementara fitur filters memberikan opsi untuk memfilter data berdasarkan relasi atau kondisi tertentu. Hal ini sangat berguna untuk proyek-proyek yang melibatkan banyak data seperti toko baju online. Cara Lengkap Mengupload Proyek Laravel ke Shared Hosting Hostinger.com Jika Anda telah menyelesaikan proyek Laravel 11 dan siap menguploadnya ke shared hosting seperti Hostinger.com, berikut ini adalah langkah-langkah lengkap yang perlu Anda ikuti untuk memastikan proyek berjalan dengan baik di server hosting Anda. Persiapan Sebelum Upload: Sebelum mengupload proyek Laravel, pastikan proyek sudah siap dengan hal-hal berikut: Semua dependensi yang diperlukan telah diatur.Database lokal sudah disiapkan dan diverifikasi.Proyek telah diuji di lingkungan lokal untuk memastikan tidak ada bug atau kesalahan besar. Langkah-Langkah Mengupload Proyek Laravel ke Shared Hosting Hostinger: 1. Zip Semua File Proyek Laravel Pertama, zip seluruh file proyek Laravel Anda, kecuali folder vendor dan node_modules. Kedua folder ini bisa dibuat ulang di server hosting, sehingga tidak perlu disertakan dalam file zip untuk menghemat waktu dan ruang penyimpanan. Cara zip file proyek: Pilih seluruh file proyek di folder lokal Anda kecuali vendor dan node_modules.Klik kanan dan pilih opsi untuk Compress atau Zip file.Simpan file hasil kompresi ini dengan nama yang sesuai, misalnya toko-baju.zip. 2. Upload File Zip ke Hosting Menggunakan File Manager atau FTP Ada dua cara untuk mengupload file zip proyek Laravel Anda ke Hostinger: menggunakan File Manager di cPanel Hostinger atau menggunakan FTP Client seperti FileZilla. Metode 1: Menggunakan File Manager Login ke akun Hostinger Anda.Buka hPanel (Hostinger Panel) dan cari opsi File Manager.Masuk ke direktori public_html.Klik tombol Upload dan unggah file zip yang telah Anda buat tadi. Metode 2: Menggunakan FTP (FileZilla) Buka FileZilla atau FTP client lainnya.Masukkan detail akun FTP yang bisa Anda dapatkan dari hPanel Hostinger, termasuk hostname, username, password, dan port.Setelah terhubung, masuk ke direktori public_html.Drag-and-drop file zip proyek ke direktori tersebut. 3. Ekstrak File Zip di Direktori public_html Setelah file zip selesai diupload, langkah berikutnya adalah mengekstrak file tersebut di direktori public_html. Di File Manager, cari file zip proyek Laravel yang sudah diupload.Klik kanan pada file tersebut dan pilih Extract.Ekstrak semua file ke dalam direktori public_html. 4. Jalankan Perintah composer install di Terminal Hosting Setelah semua file diunggah dan diekstrak, Anda harus menjalankan perintah composer install untuk mengunduh semua dependensi yang dibutuhkan oleh Laravel. Di hPanel, buka menu Hosting.Cari opsi SSH Access di Hostinger dan aktifkan jika belum diaktifkan.Gunakan SSH Terminal (bisa dari command prompt atau terminal di lokal Anda) untuk masuk ke server Hostinger menggunakan detail akses SSH Anda.Setelah berhasil masuk, arahkan terminal Anda ke direktori public_html: cd public_htmlJalankan perintah berikut untuk menginstall semua dependensi yang diperlukan: composer installTunggu hingga proses selesai. Composer akan membuat folder vendor yang berisi semua dependensi Laravel. 5. Edit File .env untuk Konfigurasi Hosting Selanjutnya, Anda perlu mengedit file .env yang berisi pengaturan konfigurasi proyek Laravel, seperti detail database, URL proyek, dan lain-lain. Buka File Manager di hPanel dan cari file .env di dalam direktori public_html.Edit file .env untuk menyesuaikan pengaturan proyek dengan environment hosting Anda, seperti mengatur database dan URL. Contoh konfigurasi yang mungkin perlu disesuaikan: APP_NAME=TokoBaju APP_ENV=production APP_KEY=base64:APP_KEY_ANDA APP_URL=https://domainanda.com DB_CONNECTION=mysql DB_HOST=localhost DB_PORT=3306 DB_DATABASE=nama_database DB_USERNAME=username_database DB_PASSWORD=password_database Catatan: Anda bisa mendapatkan detail database di bagian MySQL Databases di hPanel Hostinger. 6. Atur Permissions untuk Folder Storage dan Bootstrap Cache Setelah mengupload file dan mengedit file .env, Anda perlu mengatur permission pada folder storage dan bootstrap/cache agar Laravel dapat menulis ke dalam folder tersebut. Jalankan perintah berikut di terminal SSH: chmod -R 775 storage chmod -R 775 bootstrap/cache Perintah ini akan memberi Laravel izin untuk menulis dan mengakses folder yang diperlukan. 7. Jalankan Migrasi Database Jika proyek Anda menggunakan database, langkah berikutnya adalah menjalankan migrasi untuk membuat tabel di database yang sudah disiapkan. Pastikan Anda sudah membuat database melalui MySQL Databases di hPanel.Setelah database dibuat dan file .env sudah dikonfigurasi dengan benar, jalankan perintah migrasi berikut melalui terminal SSH: php artisan migrate Perintah ini akan membuat tabel di database sesuai dengan file migrasi yang ada di proyek Anda. 8. Setel Akses Domain dan Public Folder Pada shared hosting, public folder Laravel harus diarahkan ke folder public. Secara default, root direktori Hostinger adalah public_html, namun kita perlu mengarahkan agar hanya folder public yang menjadi root proyek Laravel. Buat file baru bernama .htaccess di dalam folder public_html.Masukkan konfigurasi berikut untuk mengarahkan semua request ke folder public: <IfModule mod_rewrite.c> RewriteEngine On RewriteRule ^(.*)$ public/$1 [L] </IfModule> Konfigurasi ini akan mengarahkan semua akses dari domain utama ke folder public di proyek Laravel. Mengupload proyek Laravel 11 ke shared hosting Hostinger.com membutuhkan beberapa langkah penting, mulai dari mengupload file, menjalankan perintah Composer, hingga mengatur permission dan menjalankan migrasi. Dengan mengikuti langkah-langkah di atas, Anda akan dapat menghosting proyek Laravel Anda dengan mudah dan memastikan bahwa aplikasi berjalan dengan baik di lingkungan shared hosting. Ilmu Penting Lainnya untuk Dipelajari Berikut beberapa ilmu penting yang perlu dipelajari oleh programmer pemula untuk meningkatkan kemampuan mereka dalam web development menggunakan Laravel: Middleware: Mengontrol akses ke bagian tertentu dari aplikasi.Service Container: Mengatur dependency injection dan memudahkan pengelolaan class dalam aplikasi.Event dan Listener: Membuat aplikasi lebih modular dengan pemisahan logika.Queue: Memproses pekerjaan dalam antrian untuk meningkatkan performa aplikasi.Testing: Penting untuk memastikan aplikasi bekerja sesuai ekspektasi. Belajar dari Mentor BuildWithAngga Programmer pemula bisa mendapatkan manfaat besar dengan belajar dari mentor BuildWithAngga. Beberapa benefit yang bisa diperoleh: Akses seumur hidup ke semua materi belajar.Bonus konsultasi dengan mentor yang berpengalaman.Grup diskusi antar siswa untuk saling bertukar ilmu dan pengalaman.Persiapan kerja yang lebih matang, dengan materi yang disesuaikan dengan kebutuhan industri. Belajar dari mentor akan membantu mempercepat proses belajar, memberikan insight yang berguna, dan memastikan Anda mendapatkan pemahaman yang mendalam mengenai Laravel dan Filament. Dengan tutorial ini, Anda sekarang memiliki dasar yang kuat untuk membangun dashboard website toko baju yang modern dan kaya fitur menggunakan Laravel 11 dan Filament.

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar