Persiapan Awal Untuk Belajar UX Design Tahun 2023
Belajar UX dapat dikatakan sesuatu yang tidak mudah namun di sini saya akan berbagi hal penting yang perlu kita ketahui apabila kita sedang persiapan awal untuk belajar ux design di tahun 2023 dan seterusnya nanti.
UX designer adalah karir yang memiliki bayaran tinggi di Indonesia atau luar negeri, pekerjaan UX designer adalah memastikan bahwa pengguna dapat dengan mudah menggunakan aplikasi atau website buatan dari perusahaan tempat kita bekerja.
Jika kamu ingin mulai belajar UX design maka wajib sekali untuk mengikuti setiap materi di bawah in yang saya jabarkan khusus untuk pemula seperti kamu saat ini, let's get started.
Meningkatkan Rasa Penasaran Sebagai UX Designer
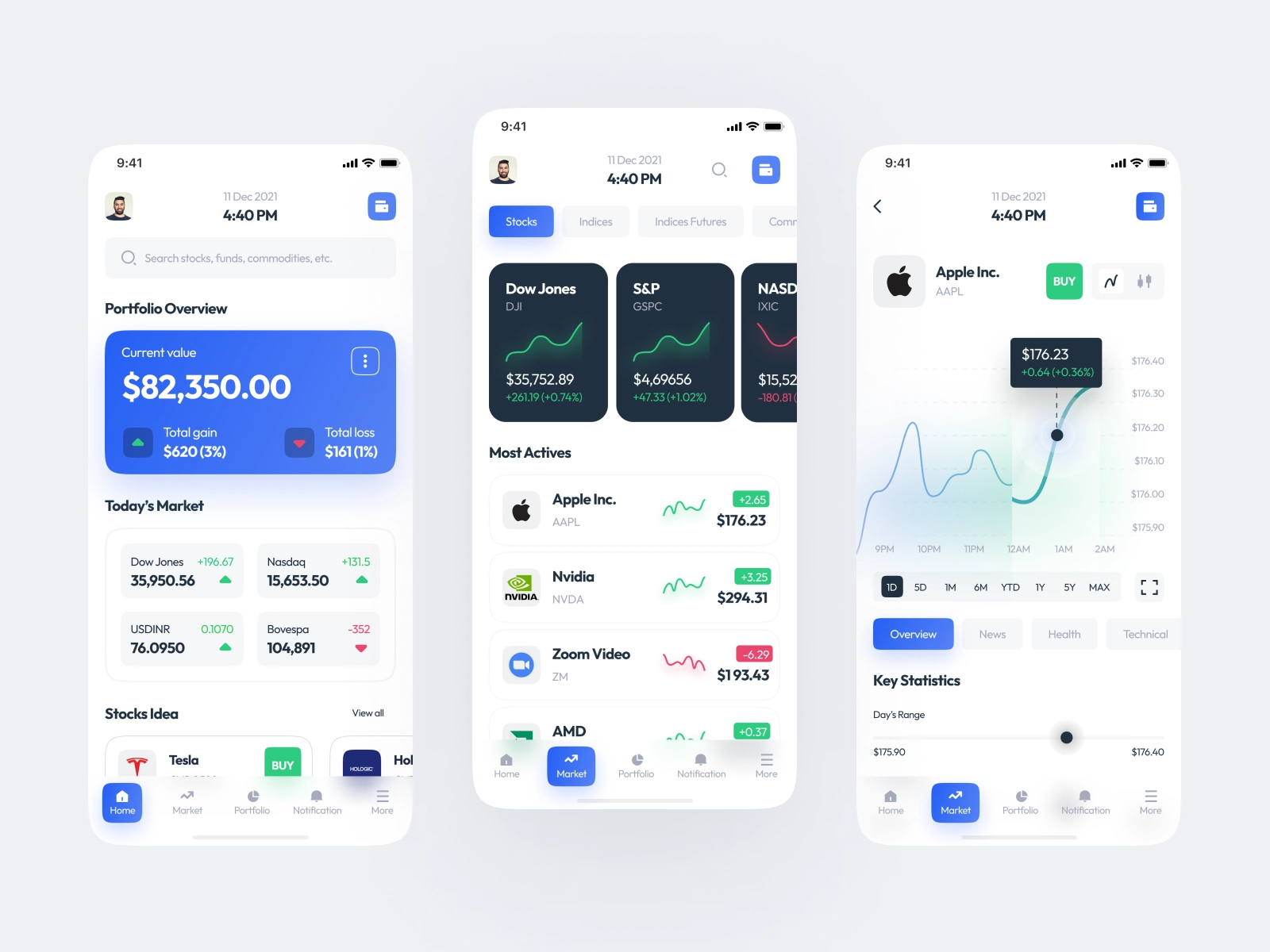
Sebelum terjun mendesain aplikasi pertama kita maka ada hal penting lainnya yang perlu kita lakukan, kita bisa mulai dengan menggunakan aplikasi buatan perusahaan lain misalnya Tokopedia, Traveloka, Tiket, TIX, atau aplikasi lainnya.
Tujuan utamanya adalah untuk mempelajari setiap pengalaman pada aplikasi tersebut yang nantinya bisa kita implementasikan juga dari segi user-flow, experience design, dan visual design kepada aplikasi buatan perusahaan kita.
Ketika menggunakan aplikasi perusahaan lain maka pada benak pikiran kita berpikir kurang lebih seperti ini 'kira-kira kenapa fitur A berada di halaman B ya?' atau mungkin bisa seperti ini 'kenapa pengguna perlu login dulu untuk membeli tiket ya?'
Mempraktikkan Heuristic Evaluation Pada Website atau Mobile Apps
Setelah kita berhasil menggunakan lebih dari 10 aplikasi buatan perusahaan lain, lalu kita juga sudah bisa merasakan experience design dari setiap aplikasi tersebut. Kini waktunya untuk mempraktikkan heuristic evaluation pada UX design yang di mana tujuan utamanya adalah membuat beberapa peningkatkan pada design dari website atau aplikasi.
Misalnya kita uji coba membeli tiket pesawat melalui Traveloka lalu memilih pembayaran menggunakan kartu kredit, setelah itu kita merasakan pengalaman membayar yang masih di bawah harapan kita sebagai pengguna aplikasi Traveloka.
Oleh karena itu kita perlu mencatat beberapa hal yang bisa kita tingkatkan kembali bedasarkan dari pengalaman yang kita rasakan sebelumnya, contohnya seperti ini:
"Tadi kan saya bayar pakai kartu kredit, lalu saya lihat tidak ada pilihan apakah akan langsung bayar lunas 100% atau bisa mencicil selama beberapa bulan. Jadi, saya kepikiran untuk meningkatkan dan membuat fitur tersebut pada design aplikasi perusahaan saya nantinya".
Di atas adalah salah satu contoh kecil dari mengimplementasikan teknik heuristic evaluation pada UX design pada aplikasi Traveloka, kamu juga bisa mempraktikkannya pada aplikasi lainnya yang mungkin menarik untuk
Mempelajari Software Design Seperti Whimsical dan Figma
Kita sudah mencatat beberapa hal yang perlu ditingkatkan di dalam aplikasi Traveloka, Tiket, Tokopedia, dan aplikasi lainnya. Sudah waktunya untuk kita mempelajari salah satu software design yang dapat membantu kita untuk membuat projek design pertama kita.
Kamu bisa mulai mencoba software seperti Figma atau Whimsical yang dapat digunakan secara gratis, selamanya. Whimsical sangat cocok untuk membuat wireframe atau gambaran kasar dari design aplikasi yang akan kita kerjakan, sedangkan Figma cocok untuk difokuskan pada tahap visual design dan prototype.
Berikut beberapa kelas online gratis yang bisa diikuti rekomendasi untuk mempelajari kedua software tersebut di BuildWith Angga:
Belajar membuat Wireframe dengan WhimsicalBelajar tools dasar dan design aplikasi Travel dengan Figma
Kolaborasi Dengan Developer dan Team Marketing
Apabila kamu sudah berhasil design menggunakan software Figma dan Whimsical maka kamu bisa coba diskusi dengan developer atau programmer yang berada di perusahaan tempat kamu bekerja sebagai UX designer.
Tujuan dari diskusi tersebut adalah memberikan insight tambahan untuk kamu memahami bagaimana nantinya design yang sudah kamu kerjakan akan diimplementasikan kepada coding atau disebut dengan tahap development.
Setelah tahap development selesai maka aplikasi atau website siap digunakan oleh pengguna yang sesuai dari customer persona yang telah kita rancang sebelumnya, dari situ nantinya bisa kita lanjutkan untuk meminta feedback kepada pengguna terkait hal apa saja yang bisa ditingkatkan kembali.
Di BuildWith Angga, Belajar UX Tanpa Mengeluarkan Biaya
Kamu telah mempelajari beberapa hal penting di atas dan apabila kamu sudah berminat untuk belajar lebih tentang UX design maka saya dapat sarankan untuk mengikuti beberapa kelas online gratis yang tersedia di BuildWith Angga.



 Masuk /
Daftar
Masuk /
Daftar






-buildwith-angga-(1).png)

.png)
.png)
.png)
.png)

.png)