
Hello People With The Spirit Of Learning.
Design Onboarding merupakan serangkaian tahapan awal yang biasanya dilakukan setelah menginstall/register pada suatu aplikasi. Seorang UI Designer terkadang lupa untuk mendesain screen ini.
Tutorial Design Onboarding di Figma
Nah, sekarang mari kita coba bersama untuk mendesain tampilan screen onboarding untuk mental health apps menggunakan Figma.
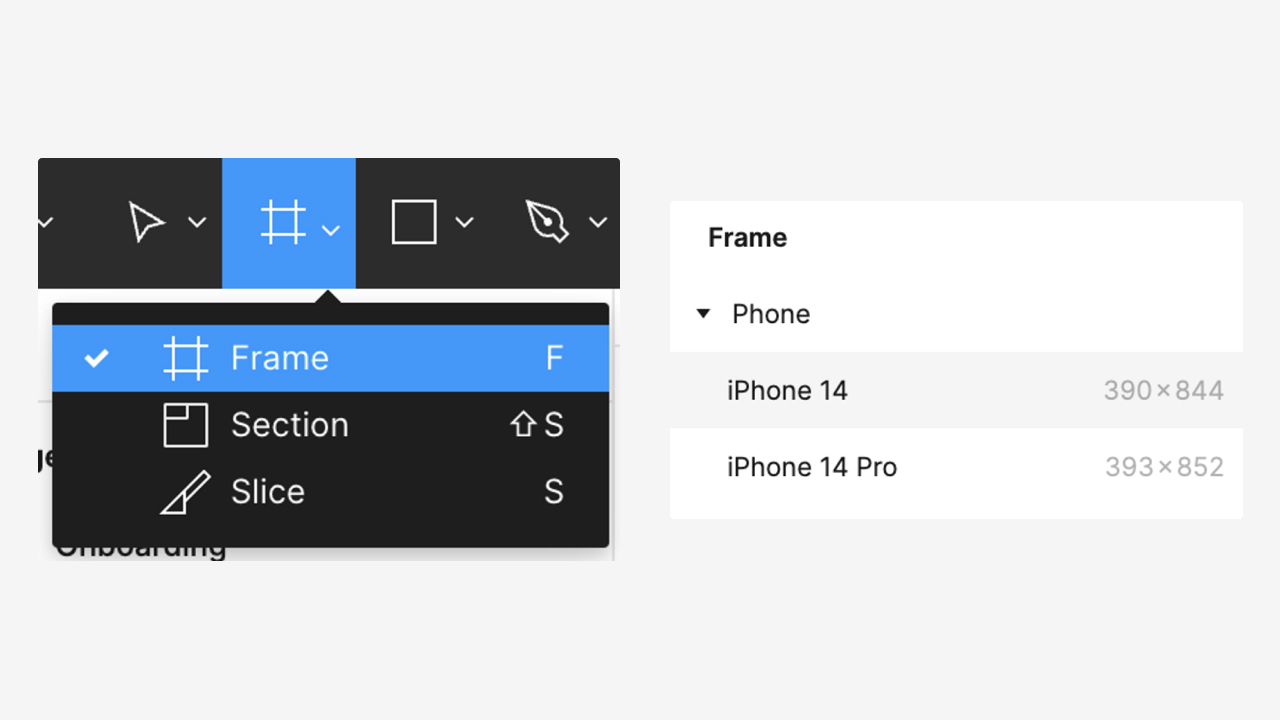
1) Buat frame dan pilih opsi iPhone 14 (390 x 844) lalu ubah nama frame menjadi Onboarding 1

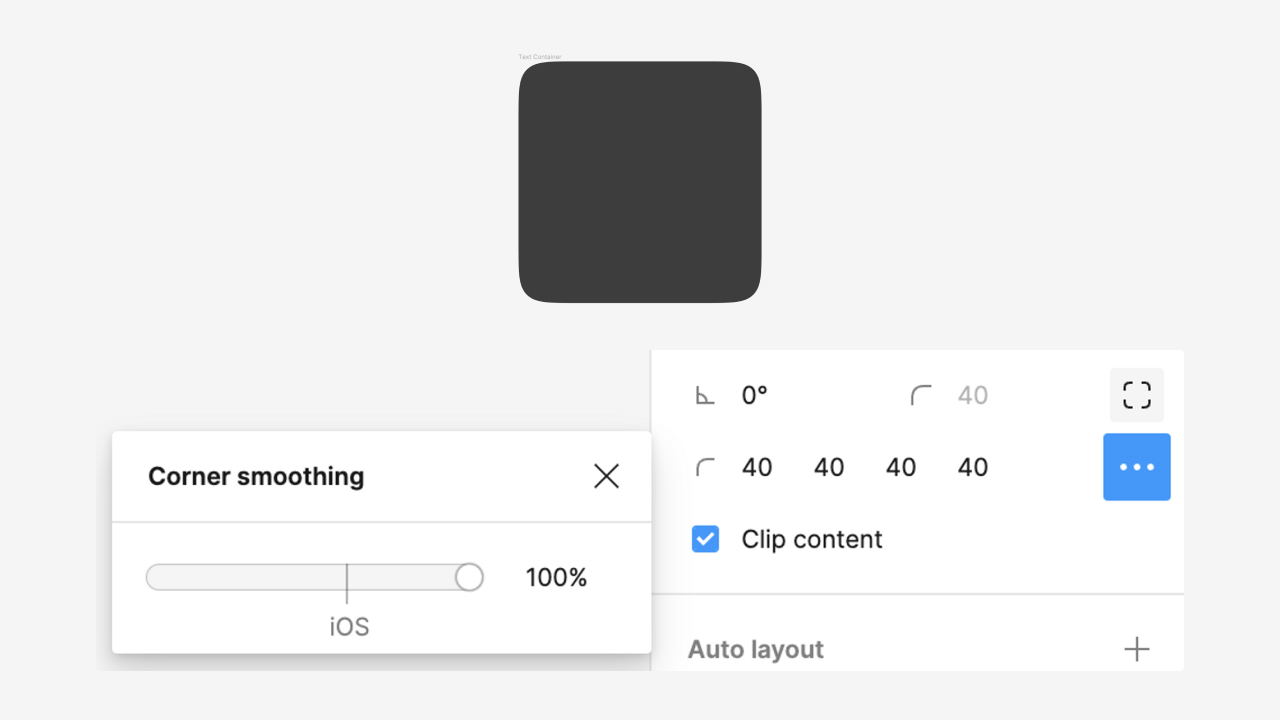
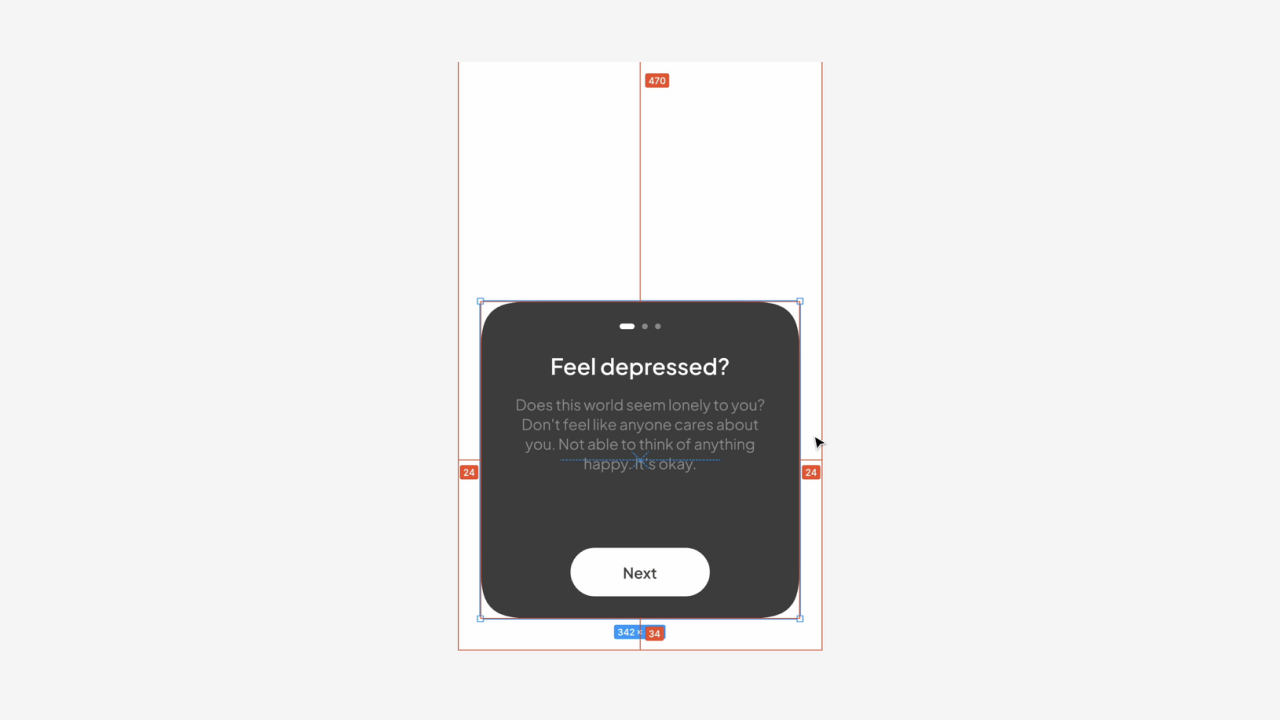
2) Buat frame dengan ukuran 342 x 340 beri fill warna #3D3D3D, ubah radius menjadi 40 dan corner smoothing 100%. Ubah nama frame menjadi “Text Container”

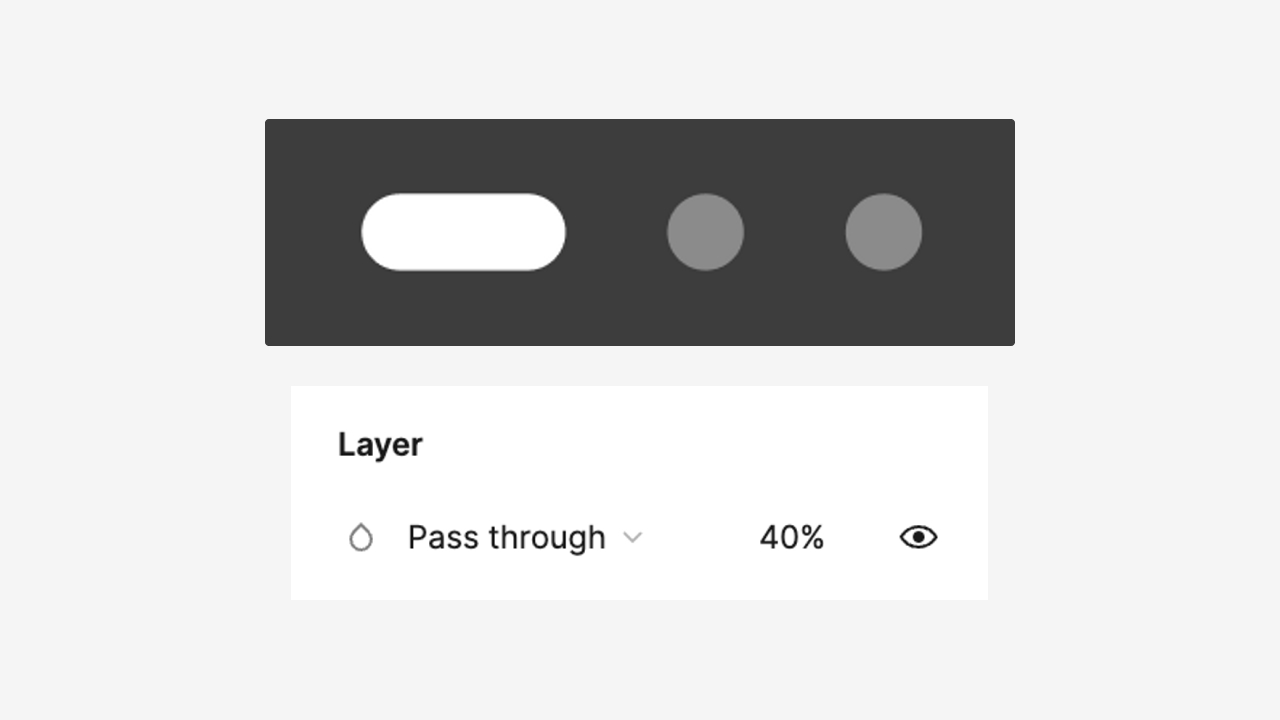
3) Buat page indicator dengan cara pilih Rectangle lalu beri ukuran 6 x 6 dan beri radius 8 dan corner smoothing 100%, duplikat 2 kali. Beri semua rectangle warna putih. Pilih satu rectangle dan ubah ukurannya menjadi 16 x 6. Untuk 2 rectangle yang lain ubah opacity menjadi 40%

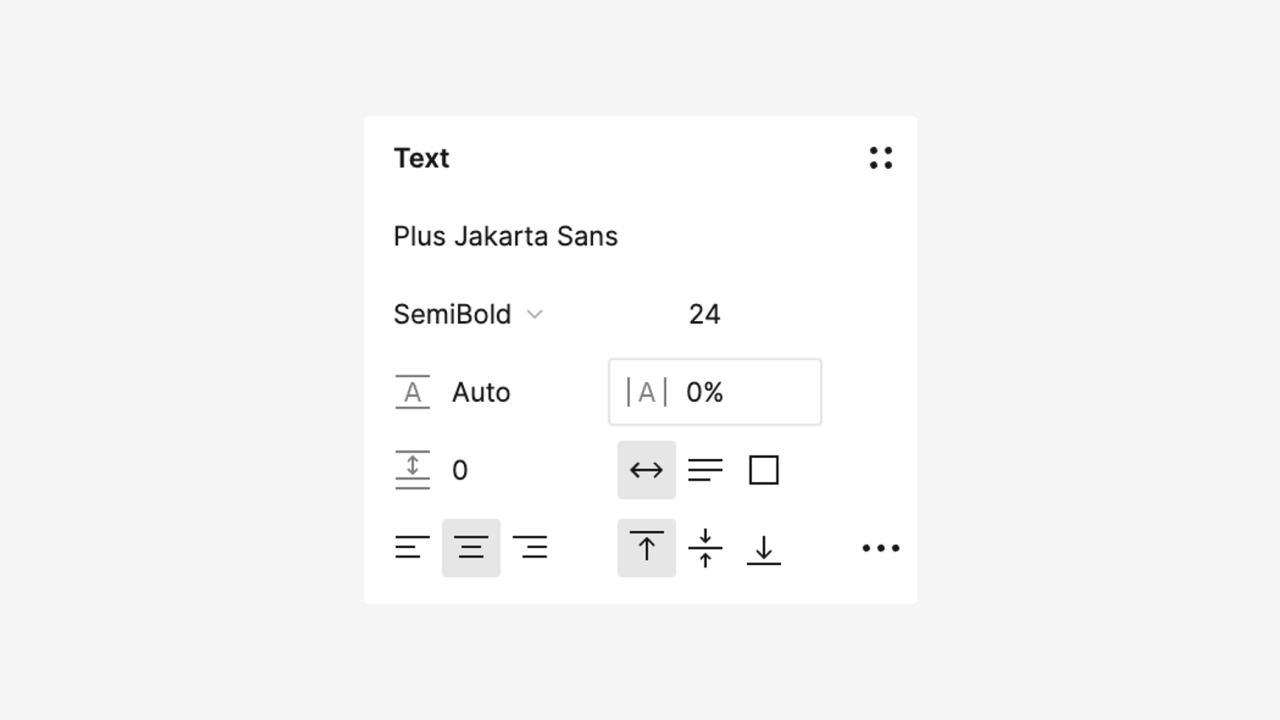
4) Buat teks headline, Contohnya “Feels depressed?” lalu beri warna putih dan atur teks seperti berikut ini

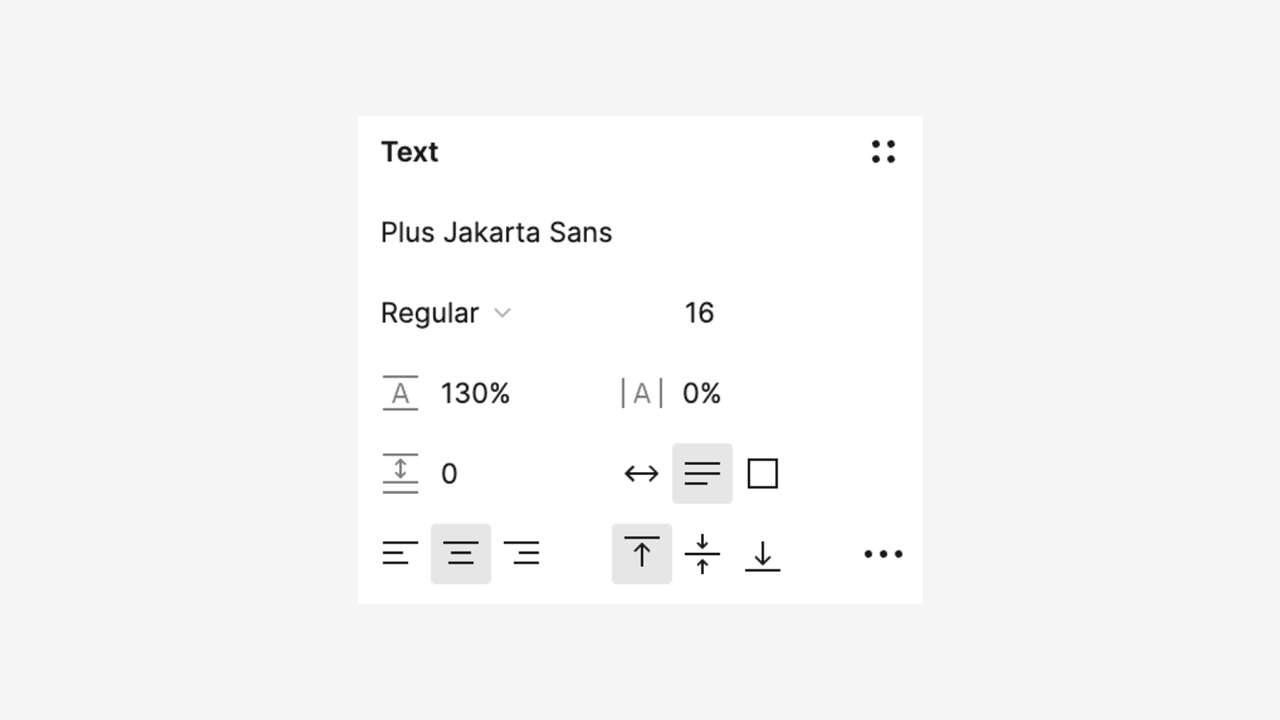
5) Buat secondary text, Contohnya “Does this world seem lonely to you? Don't feel like anyone cares about you. Not able to think of anything happy. It’s okay.” Beri warna putih dan ubah opacity menjadi 40%. Lalu atur teks seperti berikut ini

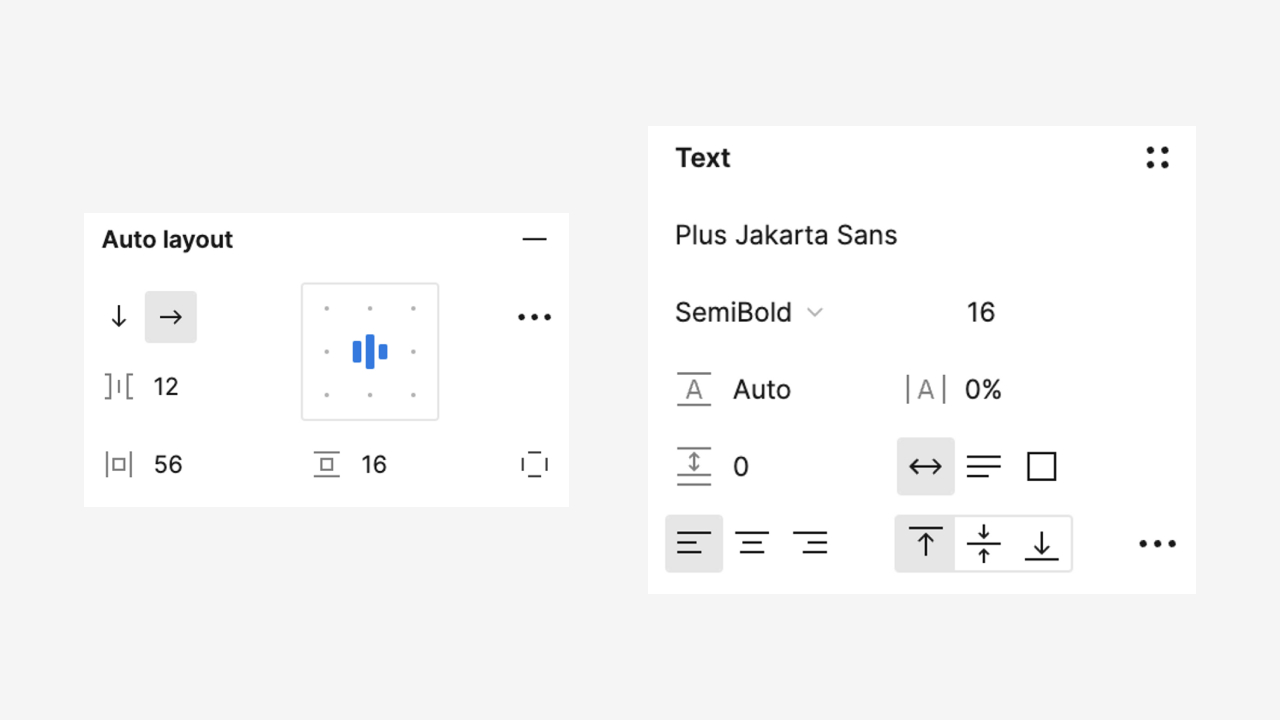
6) Buat button dengan cara ketikkan teks “Next” lalu beri warna teks #3D3D3D lalu terapkan auto layout pada teks tersebut dengan cara tekan Shift + A beri horizontal padding 56 dan vertikal padding 16 lalu beri fill warna putih

7) Masukkan page indicator, teks headline, secondary text, dan button ke dalam frame Text Container lalu pindahkan frame Text Container kedalam frame onboarding 1, letakkan pada bagian bawah seperti berikut ini

8) Ketikkan teks “Skip” lalu taruh pada pojok kanan atas frame Onboarding 1 dan beri jarak 16 dari kanan dan 59 dari atas
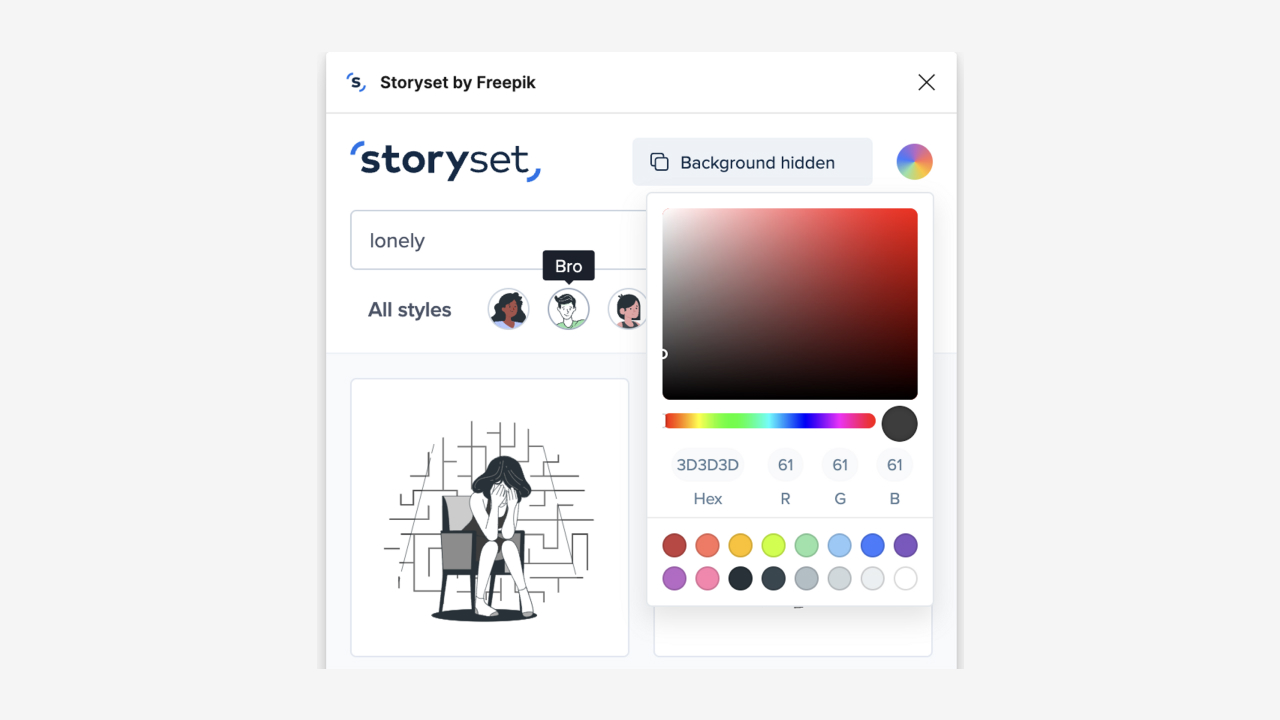
9) Buka plugin Storyset by Freepik, pilih illustrasi lalu masukkan illustrasi tersebut kedalam frame Onboarding 1 atur ukuran dan letak illustrasi tersebut

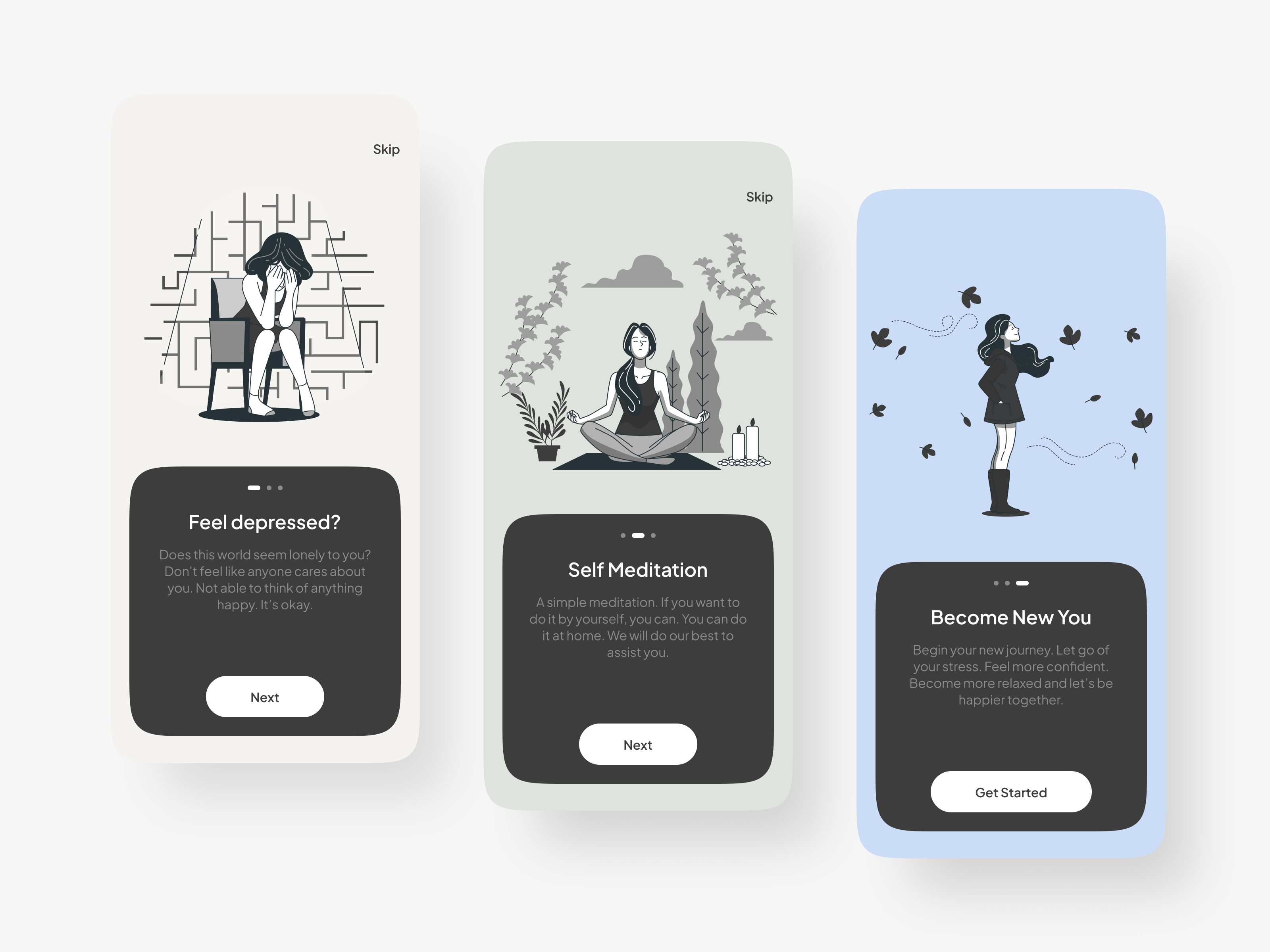
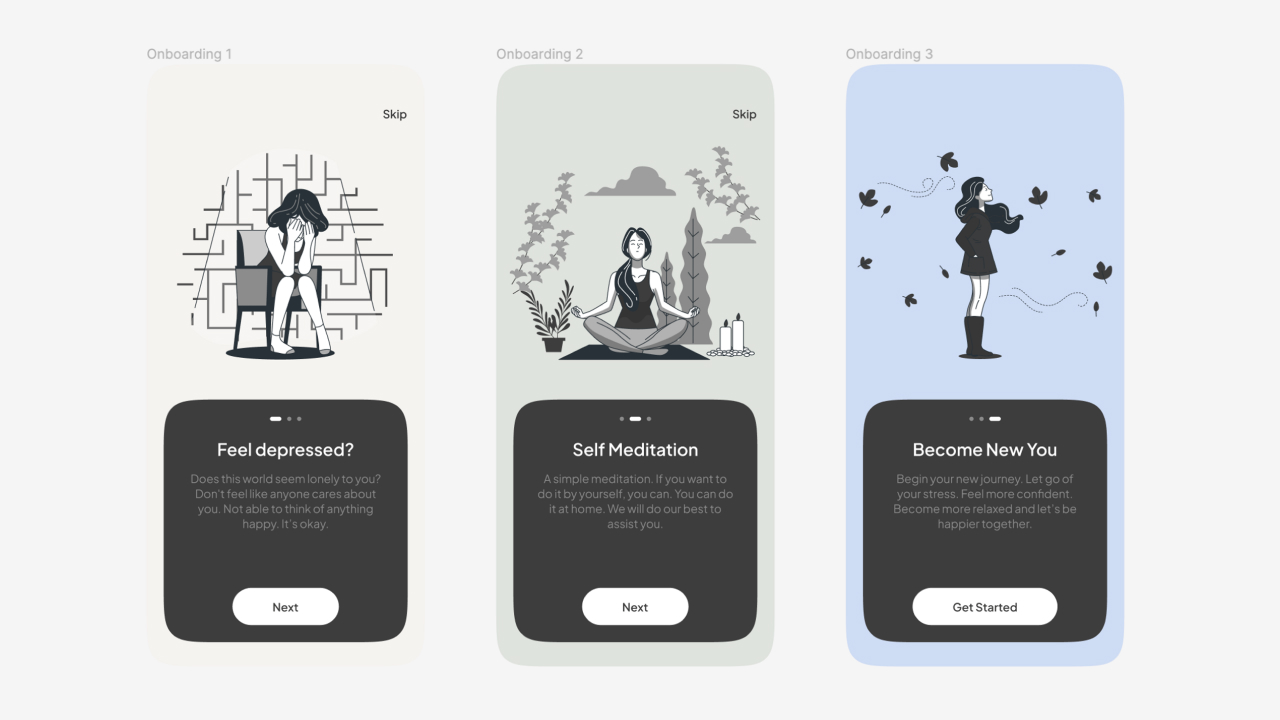
10) Duplikat frame Onboarding 1 dua kali, sehingga kamu punya 3 frame onboarding.
11) Ubah illustrasi, teks, dan page indicator pada frame Onboarding 2 dan Onboarding 3
12) Untuk screen Onboarding 3, hapus teks “Skip” yang berada di kanan atas frame dan ubah teks pada button dengan tulisan “Get Started”
13) Beri warna frame Onboarding 1 #F5F3EF, Onboarding 2 #DEE3DD, dan Onboarding 3 #CBDCF6

Closing
Selamat, kalian sudah berhasil mendesain Onboarding Mobile Screen dengan baik. Selanjutnya kalian bisa mencoba untuk mendesain login mobile screen di tutorial selanjutnya. Terima kasih. Semoga bermanfaat ya.. 👋.


.png)