Flutter Tutorial : Membuat Bottom Navigation Sederhana
Hello people with spirit of learning!
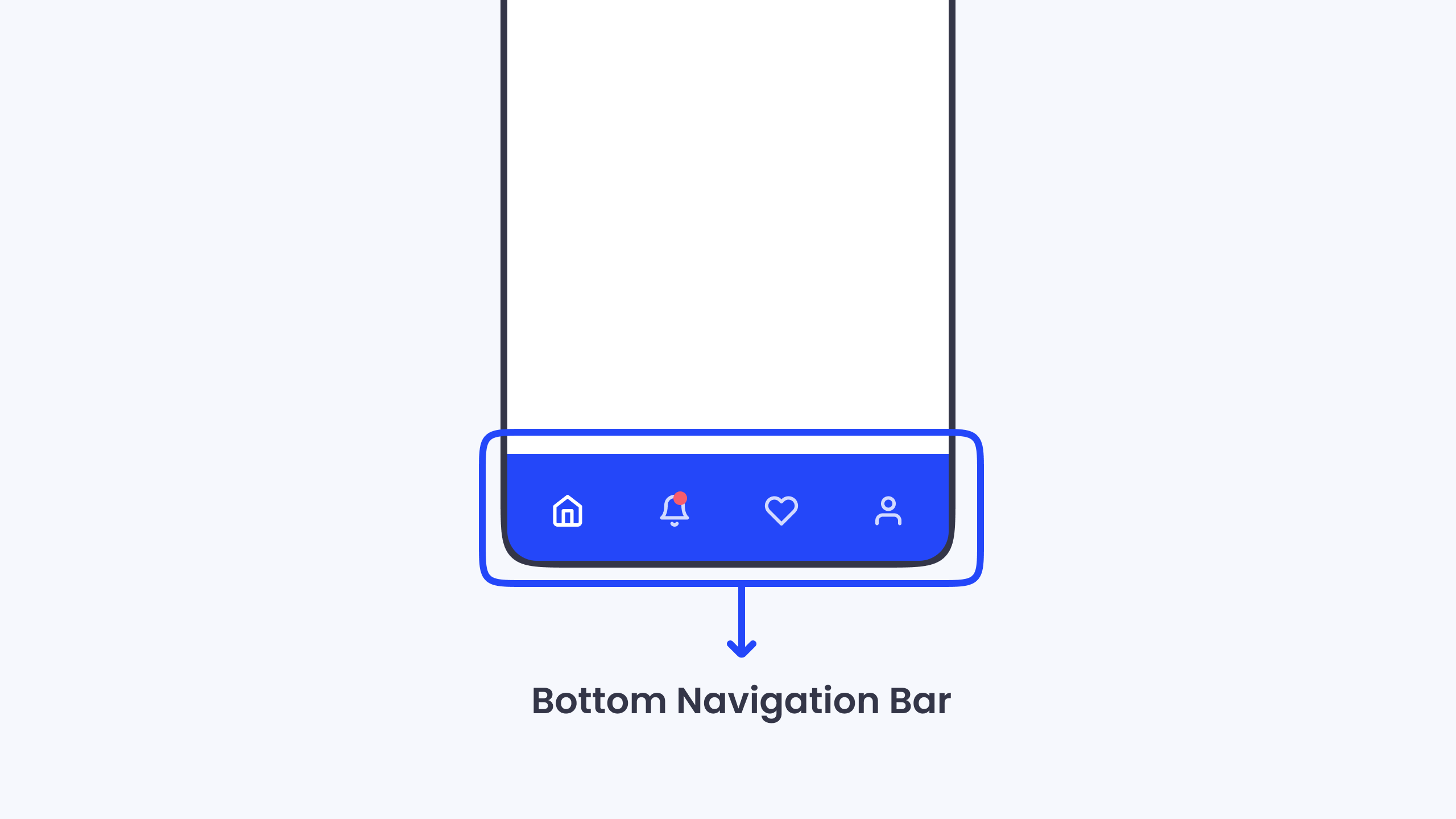
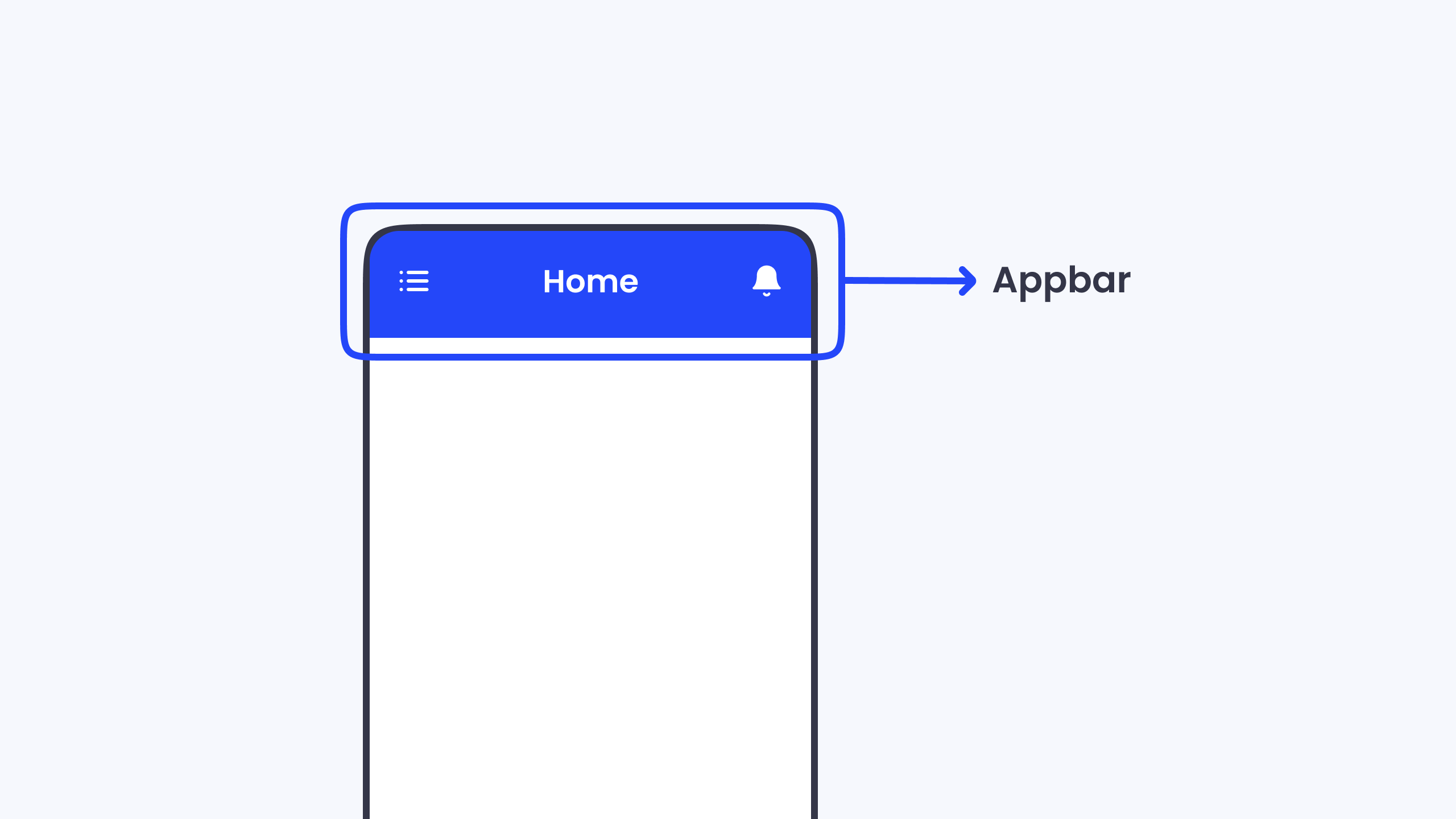
Pasti kalian mengetahui banyak aplikasi yang kita gunakan rata-rata mempunyai tombol navigasi dibawahnya, tombol tersebut bernama Bottom Navigation Bar. Disini kita akab belajar cara membuat Bottom Navigation Bar atau biasa disebut NavBar sederhana seperti gambar diatas. Namun sebelumnya, kita mendownload assetnya terlebih dahulu disini.
Sebelum membuat Bottom Navigation Bar, Kita download assetsnya terlebih dahulu. Berikut caranya :
1) Kunjungin website Shaynakit.com lalu pilih Login
2) Masukkan Email dan Password
3) Lalu pilih Mobile Design
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image3.png
4) Cari design yang berjudul “Doctor Consultation UI KIT”
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image5.png
5) Buka website figma.com dan import file figma yang sudah kita download
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image6.png
6) Sesudah import, klik icon pada Bottom Navigation nya, Lalu export masing-masing icon
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image7.png
7) Terakhir, kita create folder dalam project flutter kita bernama “assets”. Lalu pindahkan icon yang sudah kita export ke dalam folder assets.
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image8.png
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image9.png
Untuk cara menambahkan assets ke dalam flutter, bisa membaca dokumentasi berikut : Cara Menambahkan Assets pada Flutter.
Kita baru saja mengikuti tutorial cara mendownload template di website Shaynakit.com. Yuk masuk ke tutorial membuat Bottom Navigation Bar sederhana. Berikut caranya :
1) Menambahkan Widget Scaffold dan diisi dengan properti bottomNavigationBar
Scaffold(
bottomNavigationBar: ),
Langkah awal untuk membuat Bottom NavBar adalah menambahkan widget Scaffold. Lalu dalam Scaffold tambahkan properti bottomNavigationBar.
2) Menambahkan Widget BottomNavigationBar
Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: [],
)),
Langkah kedua adalah menambahkan widget BottomNavigationBar pada properti bottomNavigationBar. pada Widget BottomNavigationBar, kita tambahkan properti items. fungsi properti items adalah untuk menempatkan Widgets yang bertipe BottomNavigationBarItems. Jadi selain widget BottomNavigationBarItems, maka akan terjadi logic error.
3) Isi Properti List Items dengan BottomNavigationBarItems
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image10.png
Scaffold(
bottomNavigationBar:
BottomNavigationBar(items: [
BottomNavigationBarItem(
icon: Image.asset(
'assets/doctor.png',
width: 24,
),
label: ''),
BottomNavigationBarItem(
icon: Image.asset(
'assets/notification.png',
width: 24,
),
label: ''),
])),
Langkah ketiga adalah menambahkan BottomNavigationBarItem. Pada BottomNavigationBarItem, ada 2 properti yang wajib dipakai. Yaitu icon dan label. icon untuk menambahkan asset gambarnya atau iconnya dan label untuk penamaan navigasinya. Untuk icon kita isi dengan widget Image.asset lalu arahkan dengan path asset kita tempatkan. dan label disini kita isi dengan String kosong saja. Kenapa tetap menambahkan label ? bila kita tidak menambahkan label, maka akan terjadi logic error.
Note : Properti List items harus kita isi minimal 2 widget yang bertipe BottomNavigationBarItem. Mengapa ? nanti akan terjadi logic error jika kurang dari 2, Berikut pesan errornya.
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image11.png
4) Menambahkan 2 Widget BottomNavigationBarItem
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image12.png
Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Image.asset(
'assets/doctor.png',
width: 24,
),
label: ''),
BottomNavigationBarItem(
icon: Image.asset(
'assets/notification.png',
width: 24,
),
label: ''),
BottomNavigationBarItem(
icon: Image.asset(
'assets/bookmarked.png',
width: 24,
),
label: ''),
BottomNavigationBarItem(
icon: Image.asset(
'assets/ic_profile.png',
width: 24,
),
label: ''),
],
)),
Disini kita hanya menambahkan widget BottomNavigationBarItemnya saja dan mengubah iconnya saja.
5) Menambahkan Properti Type pada BottomNavigationBar
https://buildwithangga.com/storage/photos/shares/flutter-tutorial-membuat-bottom-navigation-sederhana/image13.png
Scaffold(
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
items: [...],
)),
Pada gambar sebelumnya, kita melihat bahwa align icon home tidak rata dengan icon yang lainnya dan ujung kanan dan ujung kiri jaraknya tidak sama. Dengan itu pada Scaffold kita tambahkan properti type. Dan kita isi dengan Widget BottomNavigationBarType.fixed.
Kita baru saja membuat Bottom Navigation Bar sederhana. fungsi dari Bottom Navigation bar atau biasa disebut dengan Bottom NavBar adalah untuk berpindah ke suatu halaman / fitur ketika kita menekan tombol navigasi yang ada.
Semoga bermanfaat dan terima kasih!



 Masuk /
Daftar
Masuk /
Daftar








-2.png)




.png)
.png)
