5 Langkah Mudah Membuat Aplikasi Android
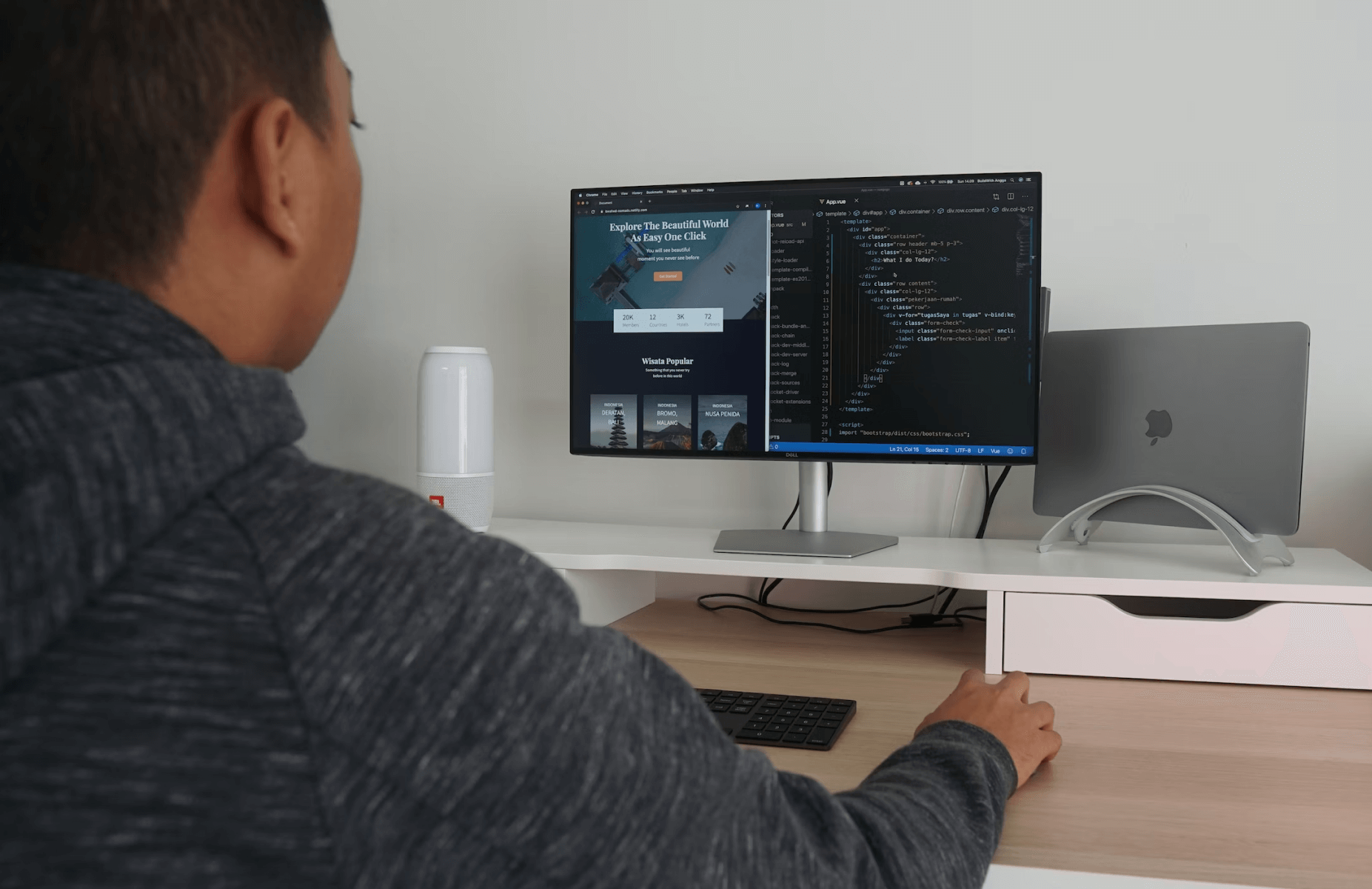
Meningkatnya penggunaan aplikasi Android, tidak luput dengan peningkatan pengguna smartphone beberapa tahun belakangan ini. Berdasarkan data dari Statista tahun 2020, pengguna smartphone meningkat sebanyak 89% Fungsionalitas yang dimiliki setiap aplikasi saat ini juga bermacam-macam sesuai dengan kebutuhan masing-masing sektor yang ada di Indonesia. Hampir semua sektor baik itu kesehatan, bisnis, keuangan, properti, dan lainnya berlomba-lomba membuat aplikasi untuk memudahkan pekerjaan. Dari pembuatan aplikasi ini juga meraup banyak keuntungan ketika sudah terpublikasi di App Store maupun Playstore. Maka tak heran, saat ini orang-orang mulai berlomba untuk membuat aplikasi Android karena profitnya yang cukup besar. Namun, dalam membuat aplikasi juga tidak mudah. Perlu melalui proses yang cukup kompleks agar aplikasi dapat bermanfaat untuk masyarakat dan diterima oleh market. 1) Menentukan Konsep Aplikasi Dalam menentukan konsep aplikasi juga butuh berdiskusi dengan tim. Sebelum memulai proses pengerjaan aplikasi, kamu harus menentukan aplikasi apa yang ingin kamu buat beserta tujuannya. Kira-kira digunakan untuk apakah aplikasimu ini? apa impactnya untuk masyarakat? solusi apa yang tercipta dengan adanya aplikasimu ini? target market seperti apa yang ingin dituju? bagaimana strategi marketingnya agar lebih mudah menggait user? Ide tersebut perlu kamu gambar untuk memberikan presentasi yang lebih solid, detail, dan luas. 2) Melakukan Research dan Membuat Wireframe Salah satu tahapan dalam pembuatan aplikasi yang tidak boleh terlewatkan adalah UX Research. Tahapan selanjutnya yang wajib dilakukan setelah menentukan konsep aplikasi adalah melakukan UX Research. Tujuan utama dilakukannya UX Research adalah mengenal calon pengguna, memahami kebutuhan pengguna, dan membangun fitur yang sangat dibutuhkan oleh pengguna. Pada proses UX Research ini, kamu bisa melakukan survey dengan memberikan beberapa poin pertanyaan untuk menambah insight dan data dari calon pengguna yang nantinya akan digunakan dalam pembuatan aplikasi. Membuat wireframe agar proses design dan visualisasi ide lebih terarah. Setelah mendapatkan semua data tersebut, kamu bisa memulai membuat wireframe. Wireframe adalah gambar rangka dengan fokus pada penataan konten dan fungsionalitas suatu screen aplikasi. Pada tahapan ini Designer harus memperhatikan kebutuhan user beserta user flow agar menciptakan UX yang baik. Bila wireframe dibangun dengan baik oleh sang Designer dan penyampaiannya kepada rekan lain (Stakeholder, Developer, UX Designer) berjalan lancar, proses pengembangan aplikasi tentunya menjadi lebih hemat uang dan waktu. 3) Membuat Front-End dan Back-End Aplikasi Front-End adalah design aplikasi yang nampak oleh pengguna. Fokus utama Front-End Developer berada di “sisi pengguna” yang berarti setiap bagian dari aplikasi dapat berinteraksi langsung dengan pengguna. Pekerjaan ini mencakup tata letak, warna, design hingga user behaviour. Back-End memerlukan pemahaman yang luas dalam beberapa bahasa pemrograman. Back-End adalah mesin (program) yang bekerja di dalam sebuah aplikasi yang berhubungan dengan server (contohnya pada situs atau cloud) dan database. Jadi, peran Back-End dalam suatu aplikasi adalah merancang alur aplikasi, mengatur keamanan aplikasi serta melakukan perancangan database. 4) Melakukan Testing Proses testing penting dilakukan untuk memastikan kelayakan penggunaan aplikasi. Testing merupakan contoh implementasi dari Quality Assurance. Salah satu tujuan dari testing yaitu untuk melakukan uji coba kelayakan produk aplikasi sebelum digunakan oleh pengguna. Pada proses ini, kamu akan menguji coba aplikasimu untuk melihat apakah Back-End berfungsi dengan baik terhadap Front-End (user interface) yang sudah dibuat. 5) Rilis Aplikasi Setelah melakukan testing kelayakan aplikasi, perilisan aplikasi bisa dilakukan. Setelah melalui proses uji coba kelayakan aplikasi, kamu sudah bisa mempublikasikan aplikasi buatanmu. Kamu dapat merilis aplikasi Android dengan beberapa cara. Biasanya, aplikasi dirilis melalui marketplace aplikasi seperti Google Playstore (untuk Android) dan App Store (untuk iOS), tetapi kamu juga dapat merilis aplikasi di situsmu sendiri atau dengan mengirimkan aplikasi langsung kepada pengguna. Tentu saja setelah tahap publikasi masih ada sejumlah langkah yang perlu dilakukan jika kamu ingin aplikasimu terus berkembang. Salah satu caranya adalah dengan melakukan update fitur aplikasi secara berkala. Dengan adanya update fitur, pengguna biasanya akan lebih loyal dalam menggunakan aplikasimu. Nah, apakah kamu sudah siap untuk membuat aplikasi Android buatanmu sendiri? semoga artikel ini bermanfaat dan bisa memberikan kamu gambaran terkait pembuatan aplikasi dengan baik ya!🙌😉



 Masuk /
Daftar
Masuk /
Daftar