Panduan Lengkap : Mengubah Desain Figma Menjadi HTML dengan Tailwind CSS dan JavaScript
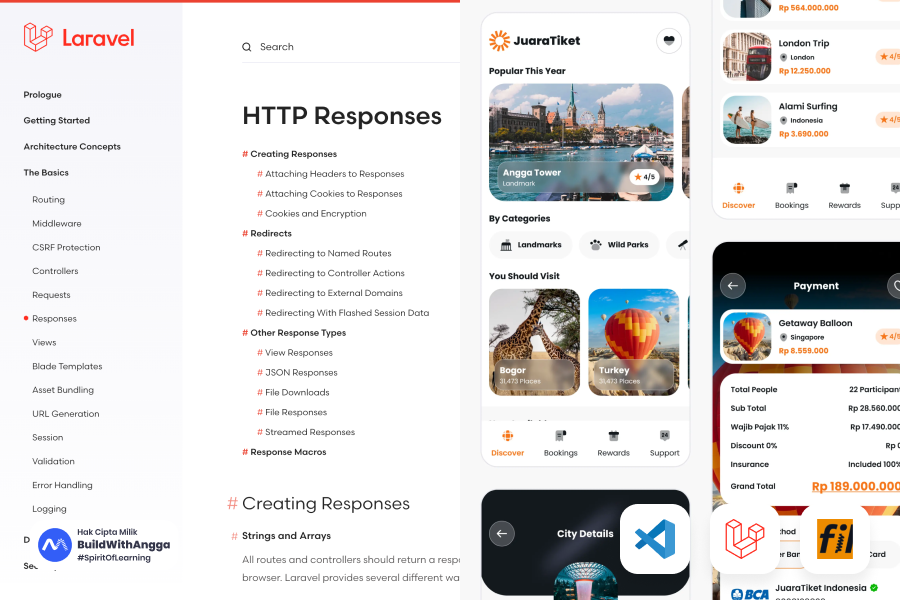
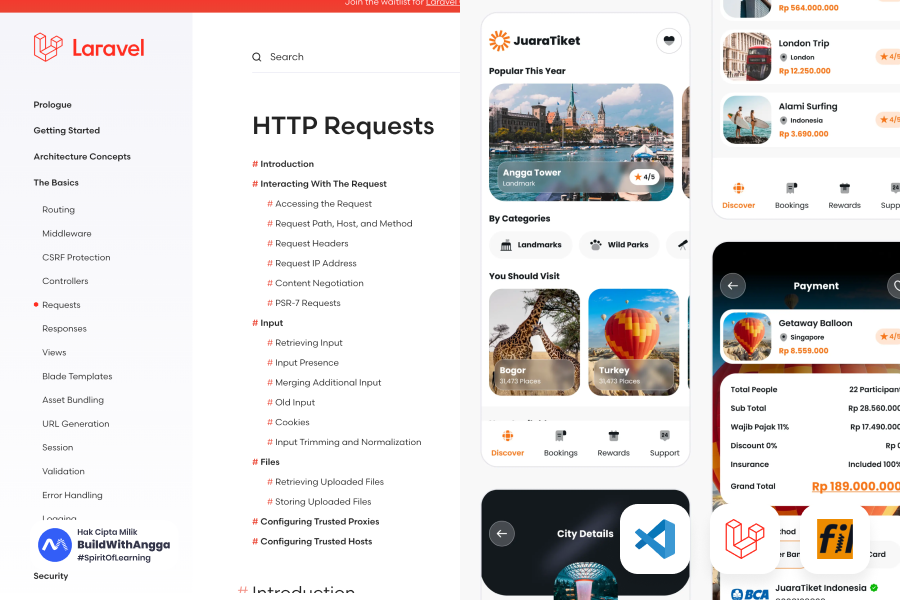
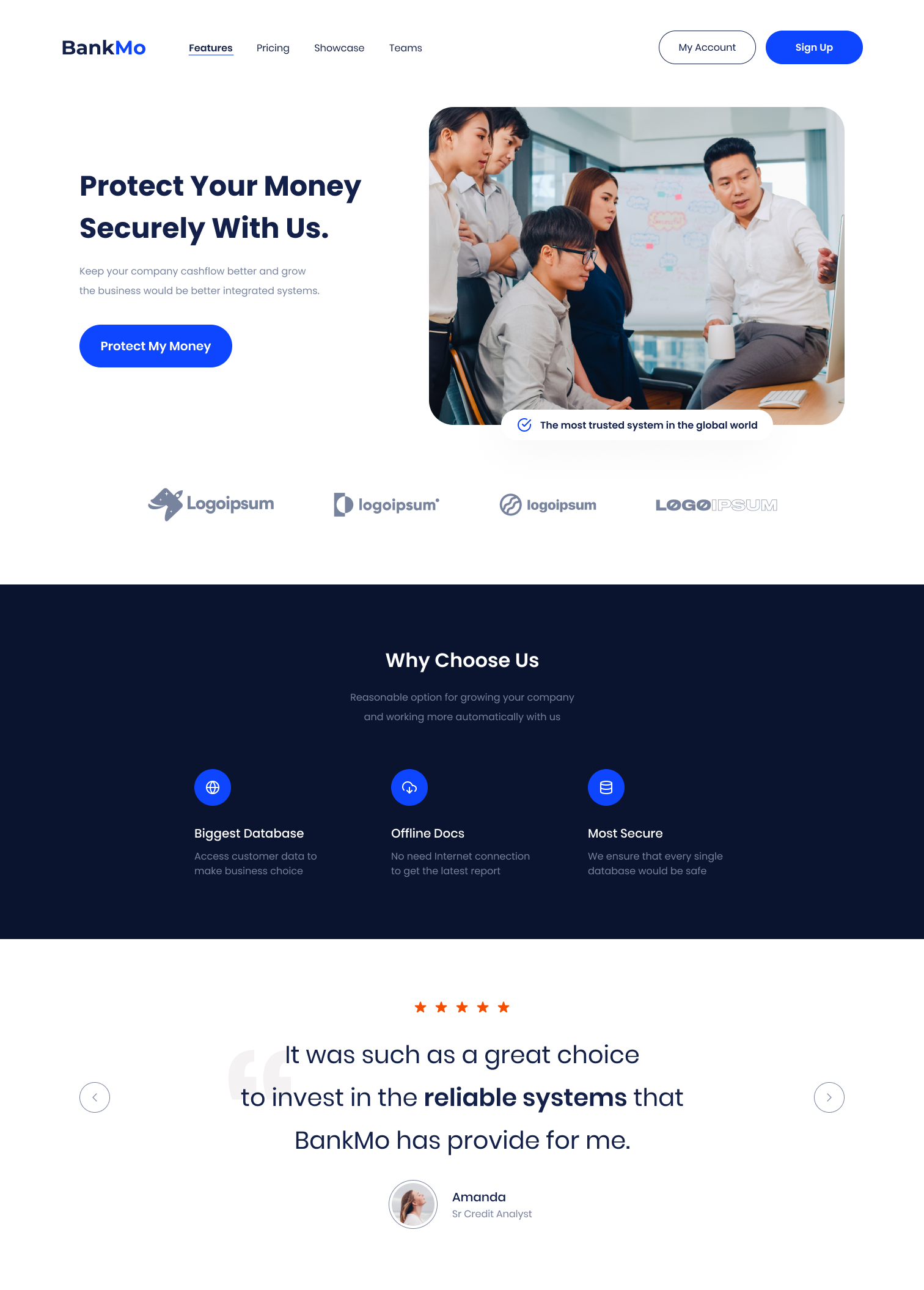
Daftar Isi Persiapan ProyekStruktur FolderSetupMembuat Bagian Header #1Membuat Section HeroMembuat Section Logo KlienMembuat Section KeunggulanMembuat Section TestimonialFinalisasi dan DeployPenutup Persiapan Proyek Sebelum memulai, pastikan kamu memiliki : Editor kode (VS Code direkomendasikan)Node.js terinstalBrowser modern (Chrome/Firefox)Link Google Drive untuk mengakses desain dan asset https://drive.google.com/drive/folders/1VzNs5JXJC8Y9To0gtMrv80Dda3nNbl9c?usp=sharing Buat Folder “BankMo”Buka Folder di Visual Studio CodeBuka Terminal di VscodeJalankan npm install tailwindcss @tailwindcss/clibuat folder srcBuat file input.css di dalam src dan tambahkan @import "tailwindcss";Jalankan npx @tailwindcss/cli -i ./src/input.css -o ./src/output.css --watch untuk membangun css Struktur Folder bankmo-project/ ├── node_modules/ ├── src/ │ ├── assets/ │ │ ├── images/ │ │ │ ├── icons/ │ │ │ ├── logos/ │ │ │ └── photos/ │ ├── fonts.css │ ├── styles.css │ ├── comment.js │ ├── navbar.js │ ├── index.html │ └── output.css | └── input.css ├── .gitignore ├── package-lock.json ├── package.json Setup Hal yang pertama kali dilakukan adalah membuka desain figma. BankMo - Landing Page Analisa font apa yang digunakan pada desain di atas, ternyata menggunakan Poppins dan Montserrat untuk font logo. Setelah mengetahui hal di atas, maka kita perlu membuka file src/fonts.css untuk menerapkan font yang akan dipakai. @import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap>'); .text-logo{ font-family: 'Montserrat'; } body{ font-family: 'Poppins'; } Ketika sudah selesai, maka langkah selanjutnya adalah : Membuat file index.html di dalam src dengan struktur awal sebagai berikut : src/index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="output.css"> <link rel="stylesheet" href="fonts.css"> <link rel="stylesheet" href="styles.css"> <title>BankMo | Home</title> </head> <body> <header> <-- Konten Navbar --> </header> <main> <-- Konten Utama --> </main> <script src="navbar.js"></script> <script src="comment.js"></script> </body> </html> Membuat Bagian Header #1 Sebelum mulai pada pembuatan bagian header, kita perlu set breakpoint untuk membuat batas tiap layar, berikut adalah daftar breakpoint yang saya gunakan : sm : min-width (≥640px)md : min-width (≥768px)lg : min-width (≥1024px)xl : min-width (≥1280px)2xl : min-width (≥1512px) Daftar breakpoint di atas sebagian besar adalah bawaan tailwind, tetapi pada 2xl menjadi pengecualian karena menyesuaikan screen dari desain yang akan diubah adalah 1512px maka dari itu kita perlu memberikan kustom tambahan pada TailwindCSS. berikut adalah langkah - langkahnya : Buka file src/input.cssTambahkan @theme{ --breakpoint-2xl: 94.5rem; } Jika sudah melakukan langkah di atas maka selanjutnya adalah membuat konten header yang berisi navbar pada layar desktop ≥1512px Ketik Kode ini di dalam Tag <header> <nav class="px-[100px] pt-[50px] flex items-center justify-between"> <div class="flex items-center gap-x-[70px]"> <div> <a href=""> <h6 class="text-[32px] font-bold text-[#13214A] text-logo"> Bank<span class="text-[#0E45FF]">Mo</span> </h6> </a> </div> <ul class="flex items-center gap-x-[40px] text-[16px] text-[#13214A]"> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Features</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Pricing</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Showcase</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Teams</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> </ul> </div> <div class="flex items-center gap-x-[16px]"> <div> <a href=""> <div class="border border-[#13214A] text-[#12204A] w-[159px] pt-[15px] pb-[16px] flex items-center justify-center rounded-[50px] hover:bg-[#13214A] hover:text-white transition-all duration-300 text-[16px]"> My Account </div> </a> </div> <div> <a href=""> <div class="bg-[#0E45FF] text-white font-semibold w-[159px] pt-[15px] pb-[16px] flex items-center justify-center rounded-[50px] hover:shadow-sm hover:shadow-[#0E45FF] transition-all duration-300 text-[16px]"> Sign Up </div> </a> </div> </div> </nav> Lalu akan menghasilkan seperti ini : Ketika sudah membuat versi desktop, maka selanjutnya adalah membuat versi mobile dan tablet dengan kode sebagai berikut : <nav class="px-[30px] md:px-[60px] lg:px-[100px] pt-[35px] md:pt-[50px] flex items-center justify-between"> <div class="flex items-center gap-x-[70px]"> <div> <a href=""> <h6 class="text-[32px] font-bold text-[#13214A] text-logo">Bank<span class="text-[#0E45FF]">Mo</span></h6> </a> </div> <ul class="hidden 2xl:flex items-center gap-x-[40px] text-[16px] text-[#13214A]"> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Features</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Pricing</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Showcase</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> <li class="relative group hover:font-semibold transition-all duration-300"> <a href="" class="block">Teams</a> <div class="absolute bottom-0 left-0 w-full h-[1px] bg-[#0E45FF] rounded-full opacity-0 group-hover:opacity-100 transition-all duration-300"></div> </li> </ul> </div> <div class="hidden 2xl:flex items-center gap-x-[16px]"> <div> <a href=""> <div class="border border-[#13214A] text-[#12204A] w-[159px] pt-[15px] pb-[16px] flex items-center justify-center rounded-[50px] hover:bg-[#13214A] hover:text-white transition-all duration-300 text-[16px]">My Account</div> </a> </div> <div> <a href=""> <div class="bg-[#0E45FF] text-white font-semibold w-[159px] pt-[15px] pb-[16px] flex items-center justify-center rounded-[50px] hover:shadow-sm hover:shadow-[#0E45FF] transition-all duration-300 text-[16px]">Sign Up</div> </a> </div> </div> <div class="block 2xl:hidden"> <button onclick="toggleSidebar()"> <img src="assets/images/icons/hamburger.svg" alt="Menu" class="w-[28px] h-[28px]"> </button> </div> </nav> <div id="sidebarOverlay" class="fixed inset-0 bg-black bg-opacity-50 z-40 hidden 2xl:hidden" onclick="toggleSidebar()"></div> <div id="mobileSidebar" class="fixed top-0 right-0 w-[250px] h-full bg-white z-50 transform translate-x-full transition-transform duration-300 2xl:hidden shadow-lg overflow-y-auto"> <div class="p-6 flex flex-col gap-y-6 text-[#13214A] text-[16px]"> <button onclick="toggleSidebar()" class="self-end mt-6 me-2 sm:me-8 sm:mt-9 lg:me-2 lg:mt-6"> <img src="assets/images/icons/close.svg" alt="Close" class="w-[24px] h-[24px]"> </button> <a href="" class="hover:font-semibold transition-all duration-300">Features</a> <a href="" class="hover:font-semibold transition-all duration-300">Pricing</a> <a href="" class="hover:font-semibold transition-all duration-300">Showcase</a> <a href="" class="hover:font-semibold transition-all duration-300">Teams</a> <hr> <a href="" class="border border-[#13214A] text-center py-2 rounded-full hover:bg-[#13214A] hover:text-white transition-all duration-300">My Account</a> <a href="" class="bg-[#0E45FF] text-white text-center py-2 rounded-full font-semibold hover:shadow hover:shadow-[#0E45FF] transition-all duration-300">Sign Up</a> </div> </div> Struktur Navigasi Utama (<nav>) Wrapper <nav>Menggunakan padding horizontal (px) dan top padding (pt) yang responsif: 30px untuk default, 60px untuk md, dan 100px untuk lg.Menggunakan flex, items-center, dan justify-between untuk menyusun logo di kiri dan menu di kanan.Bagian Kiri: Logo & Menu Desktopdiv.flex.items-center.gap-x-[70px]:Logo "BankMo"Menggunakan text-[32px], font-bold, dan pewarnaan berbeda untuk kata "Bank" dan "Mo".Menu Navigasi (Hanya muncul di layar 2xl ke atas)Menggunakan ul.hidden.2xl:flex agar hanya muncul di layar besar.Tiap item li memiliki animasi hover berupa garis bawah tipis (h-[1px]) yang muncul dengan transisi lembut.Bagian Kanan: Tombol Akun & Sign Up (Desktop Only)Hanya muncul di resolusi 2xl ke atas.Tombol:My Account: Bordered, warna teks default, berubah jadi putih dengan latar navy saat hover.Sign Up: Background biru #0E45FF, font tebal, animasi shadow saat hover.Menu Hamburger (Mobile & Tablet)Muncul di layar < 2xl (block 2xl:hidden).Tombol memicu fungsi toggleSidebar() yang akan membuka/menutup sidebar. Overlay Sidebar Mobile #sidebarOverlayElemen semi-transparan hitam (bg-opacity-50) yang muncul di belakang sidebar.Menggunakan z-40 agar muncul di atas konten, tapi di bawah sidebar (z-50).Disembunyikan default (hidden) dan hanya muncul saat sidebar aktif.Klik overlay juga memanggil toggleSidebar() untuk menutup menu. Sidebar Mobile (#mobileSidebar) Wrapper Sidebarfixed top-0 right-0 agar muncul dari kanan atas layar.Lebar 250px, tinggi penuh (h-full), warna latar putih.Transisi translate-x-full secara default (tersembunyi), lalu diubah oleh toggleSidebar() agar muncul (translate-x-0).Scroll aktif jika isi overflow (overflow-y-auto).Isi SidebarPadding p-6, dengan spacing antar elemen gap-y-6.Tombol Close:Ikon "X" (gambar close.svg), berada di kanan atas sidebar.Link Navigasi:Sama seperti desktop: Features, Pricing, Showcase, Teams.Aksi Pengguna:My Account: Tombol border dengan efek hover.Sign Up: Tombol biru solid dengan shadow saat hover. Ketika sudah selesai membuat versi mobile dan desktop maka tampilannya akan menjadi seperti ini : BankMo - Nav Top Buka file src/navbar.js dan implementasikan fungsi toggle untuk menampilkan/menyembunyikan aside saat tombol hamburger diklik. function toggleSidebar() { const sidebar = document.getElementById('mobileSidebar'); const overlay = document.getElementById('sidebarOverlay'); const body = document.body; const isOpen = sidebar.classList.contains('translate-x-0'); if (isOpen) { sidebar.classList.add('translate-x-full'); sidebar.classList.remove('translate-x-0'); overlay.classList.add('hidden'); body.classList.remove('overflow-hidden'); } else { sidebar.classList.remove('translate-x-full'); sidebar.classList.add('translate-x-0'); overlay.classList.remove('hidden'); body.classList.add('overflow-hidden'); } } Menu navigasi dan tombol CTA akan tersembunyi, kemudian akan muncul panel samping (aside) ketika tombol hamburger di sebelah diklik. Berikut adalah contohnya : BankMo - Landing Page Membuat Section Hero Mari kita bahas pembuatan section hero mulai dari tampilan desktop hingga mobile. 1. Tampilan Desktop (>1512px) Untuk tampilan desktop, kita menggunakan layout side-by-side dengan konten di kiri dan gambar di kanan : <section class="mt-[70px]"> <div class="w-full max-w-[1512px] mx-auto px-[130px] flex items-center justify-between"> <!-- Konten kiri --> <div class="flex flex-col items-start text-start"> <h1 class="text-[46px] font-bold text-[#13214A] max-w-[462px] leading-[69px]"> Protect Your Money Securely With Us. </h1> <p class="text-[16px] text-[#78839E] leading-[32px] max-w-[393px] mt-[20px]"> Keep your company cashflow better and grow the business would be better integrated systems. </p> <div class="mt-[40px]"> <a href="#"> <div class="bg-[#0E45FF] text-white font-semibold w-[250px] py-[20px] flex items-center justify-center rounded-[50px] hover:shadow-sm hover:shadow-[#0E45FF] transition-all duration-300 text-[20px]"> Protect My Money </div> </a> </div> </div> <!-- Gambar kanan --> <div class="relative shrink-0"> <img src="assets/images/photos/hero-image.png" alt="" class="w-[680px] h-[520px] object-cover rounded-[40px] shrink-0"> <div class="absolute bg-white flex items-center justify-center px-[26px] py-[13px] rounded-[54px] bottom-[-25px] right-[118px] shadow__element"> <div class="flex items-center gap-x-[14px]"> <img src="assets/images/icons/checklist.svg" alt="" class="w-[24px] h-[24px] shrink-0"> <p class="text-[16px] font-semibold text-[#13214A]"> The most trusted system in the global world </p> </div> </div> </div> </div> </section> Section utama:mt-[70px]: Memberikan margin atas 70px dari elemen sebelumnya.Container utama:max-w-[1512px] mx-auto: Lebar maksimum 1512px dan posisi tengah secara horizontal.px-[130px]: Padding kiri dan kanan 130px.flex items-center justify-between: Mengatur isi menjadi 2 kolom sejajar (konten kiri dan gambar kanan), rata tengah secara vertikal dan tersebar rata secara horizontal. Konten Kiri flex flex-col items-start text-start:Mengatur isi dalam kolom (vertikal) dan teks rata kiri.Elemen Judul (<h1>):Ukuran teks 46px, font-bold, warna biru tua (#13214A).max-w-[462px]: Batas lebar maksimum agar teks tidak terlalu panjang.leading-[69px]: Jarak antar baris.Paragraf deskripsi:Ukuran teks 16px, warna abu #78839E, leading-[32px] untuk kenyamanan baca.max-w-[393px] dan mt-[20px]: Jarak atas dari judul.Tombol “Protect My Money”:mt-[40px]: Jarak atas dari paragraf.Tombol berwarna biru #0E45FF, teks putih, font-semibold.Lebar 250px, padding vertikal 20px, rounded-full.Ada efek hover shadow biru. Gambar Kanan Container gambar:relative shrink-0: Untuk memungkinkan penempatan elemen secara absolut di dalamnya.Gambar utama:Ukuran tetap: lebar 680px, tinggi 520px, sudut membulat 40px.object-cover: Gambar tetap proporsional tanpa distorsi.Elemen info tambahan (keterangan di bawah gambar):absolute: Diposisikan di pojok kanan bawah gambar.bottom-[-25px] right-[118px]: Posisinya diatur agar melayang sebagian ke luar gambar.bg-white, padding px-[26px] py-[13px], rounded-[54px], dan shadow__element: Membentuk kotak info dengan bayangan.Isi elemen info:flex items-center gap-x-[14px]: Ikon dan teks sejajar dengan jarak antar elemen.Teks: ukuran 16px, font-semibold, warna biru tua. 2. Tampilan Mobile & Tablet (320px - 1511px) <section class="mt-[70px]"> <div class="w-full max-w-[1512px] mx-auto px-[30px] lg:px-[130px] flex items-center justify-start sm:justify-center 2xl:justify-between"> <div class="flex flex-col sm:items-center sm:text-center 2xl:items-start 2xl:text-start"> <h1 class="text-[30px] sm:text-[46px] font-bold text-[#13214A] max-w-[462px] md:leading-[69px]">Protect Your Money Securely With Us.</h1> <p class="text-[14px] md:text-[16px] text-[#78839E] md:leading-[32px] max-w-[393px] mt-[20px]">Keep your company cashflow better and grow the business would be better integrated systems.</p> <div class="mt-[20px] md:mt-[30px] 2xl:mt-[40px]"> <a href=""> <div class="bg-[#0E45FF] text-white font-semibold w-[180px] md:w-[200px] 2xl:w-[250px] py-[14px] md:py-[16px] 2xl:py-[20px] flex items-center justify-center rounded-[50px] hover:shadow-sm hover:shadow-[#0E45FF] transition-all duration-300 text-[16px] md:text-[18px] 2xl:text-[20px]">Protect My Money</div> </a> </div> </div> <div class="relative shrink-0 hidden 2xl:block"> <img src="assets/images/photos/hero-image.png" alt="" class="w-[680px] h-[520px] object-cover rounded-[40px] shrink-0"> <div class="absolute bg-white flex items-center justify-center px-[26px] py-[13px] rounded-[54px] bottom-[-25px] right-[118px] shadow__element"> <div class="flex items-center gap-x-[14px]"> <img src="assets/images/icons/checklist.svg" alt="" class="w-[24px] h-[24px] shrink-0"> <p class="text-[16px] font-semibold text-[#13214A]">The most trusted system in the global world</p> </div> </div> </div> </div> </section> Struktur Section Hero (Responsif) <section class="mt-[70px]">Memberi margin atas 70px agar tidak terlalu menempel ke elemen sebelumnya. Container Utama <div class="w-full max-w-[1512px] mx-auto px-[30px] lg:px-[130px] flex items-center justify-start sm:justify-center 2xl:justify-between">Lebar penuh tapi dibatasi max-w-[1512px].Padding horizontal kecil di mobile (30px) dan lebih lebar di desktop (130px).Flex container untuk 2 elemen horizontal.Posisi isi:justify-start di mobile,justify-center di small screen (sm),justify-between di ultra-wide (2xl) agar teks kiri dan gambar kanan tersebar rata. Konten Kiri <div class="flex flex-col sm:items-center sm:text-center 2xl:items-start 2xl:text-start">Stack vertikal.Teks rata tengah di sm, dan rata kiri di 2xl.<h1>:Teks judul responsif:text-[30px] di mobile,text-[46px] di sm ke atas.Maksimal lebar 462px, font-bold, warna biru tua.Line height 69px di md.<p>:Ukuran teks 14px di mobile dan 16px di md.Warna abu muda, jarak antar baris 32px di md.Maksimal lebar 393px, mt-[20px].Tombol:Margin atas bertingkat:20px di mobile,30px di md,40px di 2xl.Lebar dan padding responsif:180px dan 14px di mobile,200px dan 16px di md,250px dan 20px di 2xl.Warna biru, teks putih, font-semibold.Hover ada efek bayangan ringan (shadow-sm). Gambar Kanan (Hanya di Layar Besar) <div class="relative shrink-0 hidden 2xl:block">Gambar hanya tampil di layar 2xl (tidak muncul di mobile).relative untuk posisi elemen anak yang absolut.<img>:Gambar dengan ukuran tetap 680x520px, object-cover agar tidak terdistorsi.Sudut membulat 40px.Elemen info tambahan (tooltip di bawah gambar):Posisi absolut bottom-[-25px] right-[118px].Warna putih, padding dalam px-[26px] py-[13px], membulat penuh (rounded-[54px]).Bayangan (shadow__element) agar tampak seperti melayang.Isi tooltip:Ikon checklist dan teks berdampingan, gap-x-[14px].Teks ukuran 16px, font-semibold, warna biru tua. Pada kode di atas, kita menambahkan class breakpoint seperti sm md lg dan 2xl untuk mendapatkan tampilan yang responsive di semua perangkat. Hasil akhir akan seperti ini: Versi Mobile : BankMo - Header Mobile Versi Tablet : BankMo - Header Tablet Versi Desktop : BankMo - Header Dekstop Membuat Section Logo Klien Selanjutnya, kita akan membuat section logo klien. Bagian ini biasanya dipakai untuk menunjukkan logo-logo brand atau perusahaan yang pernah kerja sama dengan kita. 1. Tampilan Desktop (>1512px) <section class="w-full flex items-center justify-center mt-[100px]"> <div class="flex items-center gap-x-[92.8px]"> <img src="assets/images/logos/logo-1.svg" alt="" class="w-[212.17px] h-[61px] shrink-0"> <img src="assets/images/logos/logo-2.svg" alt="" class="w-[177.7px] h-[45.09px] shrink-0"> <img src="assets/images/logos/logo-3.svg" alt="" class="w-[164.43px] h-[42.43px] shrink-0"> <img src="assets/images/logos/logo-4.svg" alt="" class="w-[201.57px] h-[25.2px] shrink-0"> </div> </section> Menggunakan flex horizontal agar logo sejajar.gap-x-[92.8px] memberi jarak antar logo.Ukuran logo disesuaikan agar terlihat proporsional. 2. Tampilan Mobile & Tablet (320px - 1511px) <section class="w-full flex flex-col items-center justify-center mt-[100px] px-[30px] sm:px-[40px] md:px-[60px] 2xl:px-0"> <div class="w-full grid grid-cols-1 sm:grid-cols-2 md:flex md:flex-row items-center justify-center gap-[40px] md:gap-x-[60px] lg:gap-x-[92.8px]"> <div class="flex justify-center"> <img src="assets/images/logos/logo-1.svg" alt="" class="w-[160px] h-[46px] sm:w-[180px] sm:h-[52px] md:w-[160px] md:h-[46px] lg:w-[212.17px] lg:h-[61px]"> </div> <div class="flex justify-center"> <img src="assets/images/logos/logo-2.svg" alt="" class="w-[140px] h-[35px] sm:w-[160px] sm:h-[40px] md:w-[130px] md:h-[33px] lg:w-[177.7px] lg:h-[45.09px]"> </div> <div class="flex justify-center"> <img src="assets/images/logos/logo-3.svg" alt="" class="w-[130px] h-[33px] sm:w-[150px] sm:h-[38px] md:w-[120px] md:h-[31px] lg:w-[164.43px] lg:h-[42.43px]"> </div> <div class="flex justify-center"> <img src="assets/images/logos/logo-4.svg" alt="" class="w-[150px] h-[19px] sm:w-[170px] sm:h-[22px] md:w-[150px] md:h-[19px] lg:w-[201.57px] lg:h-[25.2px]"> </div> </div> </section> Gunakan grid atau flex tergantung lebar layar.Logo dibungkus dalam <div class="flex justify-center"> agar selalu berada di tengah.Ukuran logo disesuaikan per breakpoint (sm, md, lg) agar tampil konsisten dan tidak terlalu besar/kecil. BankMo - Logos BankMo - Logos Membuat Section Keunggulan Setelah membuat Section Logo Klien, selanjutnya kita akan membuat Section Keunggulan yang menampilkan berbagai keunggulan utama dari website kita. Bagian ini bertujuan untuk meyakinkan pengunjung dengan menampilkan fitur-fitur unggulan yang dimiliki. Section ini dibagi menjadi 2 bagian utama : Judul dan deskripsi singkat di tengah halaman.Tiga kotak keunggulan berisi ikon, judul fitur, dan penjelasan singkat. 1. Tampilan Desktop (>1512px) <section class="mt-[100px]"> <div class="w-full bg-[#0B142F] flex items-center justify-center px-[318px] py-[100px]"> <div class="flex flex-col items-center text-center"> <h2 class="text-[32px] font-semibold text-white">Why Choose Us</h2> <p class="text-[16px] leading-[32px] text-[#77809D] px-[254px] mt-[20px]">Reasonable option for growing your company and working more automatically with us</p> <div class="mt-[70px] grid grid-cols-3 gap-[90px]"> <div class="flex flex-col items-start text-start"> <div class="bg-[#0E45FF] flex items-center justify-center w-[60px] h-[60px] rounded-full"> <img src="assets/images/icons/globe.svg" alt="" class="w-[24px] h-[24px] shrink-0"> </div> <div class="mt-[30px]"> <h6 class="text-[20px] font-medium text-white">Biggest Database</h6> <p class="text-[16px] leading-[24px] text-[#77809D] mt-[10px]">Access customer data to make business choice</p> </div> </div> <div class="flex flex-col items-start text-start"> <div class="bg-[#0E45FF] flex items-center justify-center w-[60px] h-[60px] rounded-full"> <img src="assets/images/icons/download.svg" alt="" class="w-[24px] h-[24px] shrink-0"> </div> <div class="mt-[30px]"> <h6 class="text-[20px] font-medium text-white">Offline Docs</h6> <p class="text-[16px] leading-[24px] text-[#77809D] mt-[10px]">No need Internet connection to get the latest report</p> </div> </div> <div class="flex flex-col items-start text-start"> <div class="bg-[#0E45FF] flex items-center justify-center w-[60px] h-[60px] rounded-full"> <img src="assets/images/icons/database.svg" alt="" class="w-[24px] h-[24px] shrink-0"> </div> <div class="mt-[30px]"> <h6 class="text-[20px] font-medium text-white">Most Secure</h6> <p class="text-[16px] leading-[24px] text-[#77809D] mt-[10px]">We ensure that every single database would be safe</p> </div> </div> </div> </div> </div> </section> Warna latar belakang gelap (bg-[#0B142F]) membuat konten terlihat menonjol.Menggunakan grid-cols-3 untuk menampilkan 3 keunggulan secara sejajar.Icon dibungkus bulat dengan bg-[#0E45FF] dan ukuran tetap (60px x 60px). BankMo - Why Choose Us Dekstop 2. Tampilan Mobile & Tablet (320px - 1511px) <section class="mt-[100px]"> <div class="w-full bg-[#0B142F] flex items-center justify-center px-[30px] sm:px-[60px] md:px-[100px] lg:px-[140px] 2xl:px-[318px] py-[60px] md:py-[100px]"> <div class="flex flex-col items-center text-center"> <h2 class="text-[24px] md:text-[32px] font-semibold text-white">Why Choose Us</h2> <p class="text-[14px] md:text-[16px] md:leading-[32px] text-[#77809D] sm:px-[100px] md:px-[160px] 2xl:px-[254px] mt-[10px] md:mt-[20px]">Reasonable option for growing your company and working more automatically with us</p> <div class="mt-[40px] md:mt-[70px] grid md:grid-cols-3 gap-[30px] md:gap-[90px]"> <div class="flex flex-col items-center md:items-start md:text-start"> <div class="bg-[#0E45FF] flex items-center justify-center w-[60px] h-[60px] rounded-full"> <img src="assets/images/icons/globe.svg" alt="" class="w-[24px] h-[24px] shrink-0"> </div> <div class="mt-[20px] md:mt-[30px]"> <h6 class="text-[18px] font-medium text-white">Biggest Database</h6> <p class="text-[14px] md:text-[16px] md:leading-[24px] text-[#77809D] mt-[10px]">Access customer data to make business choice</p> </div> </div> <div class="flex flex-col items-center md:items-start md:text-start"> <div class="bg-[#0E45FF] flex items-center justify-center w-[60px] h-[60px] rounded-full"> <img src="assets/images/icons/download.svg" alt="" class="w-[24px] h-[24px] shrink-0"> </div> <div class="mt-[20px] md:mt-[30px]"> <h6 class="text-[18px] font-medium text-white">Offline Docs</h6> <p class="text-[14px] md:text-[16px] md:leading-[24px] text-[#77809D] mt-[10px]">No need Internet connection to get the latest report</p> </div> </div> <div class="flex flex-col items-center md:items-start md:text-start"> <div class="bg-[#0E45FF] flex items-center justify-center w-[60px] h-[60px] rounded-full"> <img src="assets/images/icons/database.svg" alt="" class="w-[24px] h-[24px] shrink-0"> </div> <div class="mt-[20px] md:mt-[30px]"> <h6 class="text-[18px] font-medium text-white">Most Secure</h6> <p class="text-[14px] md:text-[16px] md:leading-[24px] text-[#77809D] mt-[10px]">We ensure that every single database would be safe</p> </div> </div> </div> </div> </div> </section> Gunakan padding dan font size yang berbeda-beda sesuai ukuran layar.Grid keunggulan otomatis menjadi satu kolom di mobile, tiga kolom di desktop.Posisi teks dan icon berubah dari center ke kiri saat masuk ke sm (medium screen ke atas). BankMo - Why Choose Us Tablet BankMo - Why Choose Us Mobile Membuat Section Testimonial Section Testimonial digunakan untuk menampilkan komentar atau ulasan dari pengguna yang telah mencoba layanan atau produk kita. Tujuannya adalah meningkatkan kepercayaan dan memberikan bukti sosial bahwa website atau bisnis kita memang terpercaya dan berkualitas. Section testimonial dibagi menjadi tiga bagian utama: Tombol NavigasiTombol kiri (sebelumnya) dan kanan (selanjutnya) untuk berpindah antar komentar.Diberi ikon panah dan dibungkus dalam elemen <button>.Kontainer TestimonialBagian tengah berisi komentar pengguna yang sedang ditampilkan.Komentar diletakkan dalam <div> dengan ID testimonialContainer.Tambahkan animasi transition agar perubahan komentar terasa halus.Dekorasi KutipanGambar ikon kutipan (quotation.svg) diletakkan di belakang komentar sebagai hiasan.Menggunakan absolute positioning agar tidak mengganggu teks. 1. Tampilan Desktop (>1512px) <section class="my-[100px]"> <div class="max-w-[1512px] mx-auto flex justify-between px-[130px]"> <button type="button" id="prevButton" class="mt-[133px] border border-[#78839E] rounded-full flex items-center justify-center w-[50px] h-[50px] flex-none cursor-pointer"> <img src="assets/images/icons/arrow.svg" alt="Previous" class="w-[24px] h-[24px] shrink-0"> </button> <div class="flex flex-col items-center overflow-hidden relative w-full"> <div id="testimonialContainer" class="flex items-center justify-center transition-all duration-300 ease-in-out min-h-[374px] z-50 text-[#13214A]"> <!-- Komentar Disini --> </div> <div class="absolute left-[180px] top-[75px] z-0"> <img src="assets/images/icons/quotation.svg" alt="" class="w-[112px] h-auto"> </div> </div> <button type="button" id="nextButton" class="mt-[133px] border border-[#78839E] rounded-full flex items-center justify-center w-[50px] h-[50px] flex-none cursor-pointer"> <img src="assets/images/icons/arrow.svg" alt="Next" class="w-[24px] h-[24px] rotate-180 shrink-0"> </button> </div> </section> Gunakan flex justify-between untuk menempatkan tombol navigasi di kiri dan kanan.Komentar berada di tengah dalam elemen #testimonialContainer.Gambar kutipan diletakkan di background menggunakan posisi absolute agar tampil estetik. BankMo - Testimonial Dekstop 2. Tampilan Mobile & Tablet (320px - 1511px) <section class="my-[30px] md:my-[100px] px-[30px]"> <div class="max-w-[1512px] mx-auto flex justify-between sm:px-[60px] xl:px-[120px] 2xl:px-[130px]"> <button type="button" id="prevButton" class="mt-[133px] border border-[#78839E] rounded-full flex items-center justify-center w-[40px] h-[40px] md:w-[50px] md:h-[50px] flex-none cursor-pointer"> <img src="assets/images/icons/arrow.svg" alt="Previous" class="w-[20px] h-[20px] md:w-[24px] md:h-[24px] shrink-0"> </button> <div class="flex flex-col items-center overflow-hidden relative w-full"> <div id="testimonialContainer" class="flex items-center justify-center transition-all duration-300 ease-in-out min-h-[374px] z-50 text-[#13214A]"> <!-- Komentar Disini --> </div> <div class="absolute left-[40px] top-[200px] md:top-[140px] 2xl:left-[180px] 2xl:top-[75px] z-0"> <img src="assets/images/icons/quotation.svg" alt="" class="w-[40px] sm:w-[60px] md:w-[80px] 2xl:w-[112px] h-auto"> </div> </div> <button type="button" id="nextButton" class="mt-[133px] border border-[#78839E] rounded-full flex items-center justify-center w-[40px] h-[40px] md:w-[50px] md:h-[50px] flex-none cursor-pointer"> <img src="assets/images/icons/arrow.svg" alt="Next" class="w-[20px] h-[20px] md:w-[24px] md:h-[24px] rotate-180 shrink-0"> </button> </div> </section> Tombol panah dan ikon kutipan menyesuaikan ukuran layar menggunakan breakpoint (sm, md, 2xl).Margin dan padding diatur agar tidak terlalu mepet di layar kecil.#testimonialContainer tetap berada di tengah dan punya animasi transition untuk navigasi antar komentar. BankMo - Testimonial Mobile BankMo - Testimonial Tablet Mengatur Animasi slide komentar Untuk membuat perpindahan antar testimonial lebih halus dan menarik secara visual, kita bisa menambahkan animasi sliding ketika tombol navigasi diklik. Animasi ini memberikan efek testimonial masuk dari kiri atau kanan. Buka file src/comment.js . Ketik kode berikut : document.addEventListener('DOMContentLoaded', () => { const testimonialContainer = document.getElementById('testimonialContainer'); const prevButton = document.getElementById('prevButton'); const nextButton = document.getElementById('nextButton'); let currentIndex = 0; // Data testimonial const testimonials = [ { stars: 5, comment: "It was such as a great choice <br>to invest in the reliable systems that BankMo has provide for me.", name: "Amanda", role: "Sr Credit Analyst", image: "assets/images/photos/profile-picture.png" }, { stars: 5, comment: "BankMo's reliable systems are truly exceptional and easy to use.", name: "John", role: "Financial Advisor", image: "assets/images/photos/profile-picture.png" }, { stars: 5, comment: "I am very satisfied with the reliable systems provided by BankMo.", name: "Sarah", role: "Investment Manager", image: "assets/images/photos/profile-picture.png" } ]; function renderTestimonial(index, direction) { const testimonial = testimonials[index]; testimonialContainer.innerHTML = ` <div class="flex flex-col items-center w-full flex-none ${direction === 'next' ? 'slide-in-right' : 'slide-in-left'}"> <div class="flex gap-x-[6px] md:gap-x-[14px]"> ${Array.from({ length: testimonial.stars }, () => `<img src="assets/images/icons/star.svg" alt="Star" class="w-[18px] h-[18px] md:w-[22px] md:h-[22px] shrink-0">`).join('')} </div> <div class="mt-[30px] px-[20px] 2xl:px-[211px]"> <p class="text-[14px] sm:text-[24px] 2xl:text-[40px] 2xl:leading-[70px] text-center">${testimonial.comment.replace( /reliable systems/g, '<span class="font-semibold">reliable systems</span>' )}</p> </div> <div class="mt-[20px] md:mt-[30px] flex items-center gap-[12px] md:gap-x-[24px]"> <div class="w-[50px] h-[50px] md:w-[80px] md:h-[80px] border border-[#78839E] rounded-full flex items-center justify-center"> <img src="${testimonial.image}" alt="${testimonial.name}" class="w-[40px] h-[40px] md:w-[70px] md:h-[70px] rounded-full object-cover object-center shrink-0"> </div> <div> <p class="text-[16px] md:text-[20px] font-medium text-[#13214A]">${testimonial.name}</p> <p class="text-[12px] md:text-[16px] text-[#77809D]">${testimonial.role}</p> </div> </div> </div> `; } function slide(direction) { testimonialContainer.classList.remove('slide-in-right', 'slide-in-left'); currentIndex = direction === 'next' ? (currentIndex + 1) % testimonials.length : (currentIndex - 1 + testimonials.length) % testimonials.length; renderTestimonial(currentIndex, direction); } prevButton.addEventListener('click', () => slide('prev')); nextButton.addEventListener('click', () => slide('next')); renderTestimonial(currentIndex, 'next'); }); Kode ini membuat komponen testimonial interaktif dengan navigasi kiri–kanan dan animasi transisi. Data Testimonial: Disimpan dalam array berisi nama, peran, komentar, bintang, dan foto.Navigasi: Dua tombol (prevButton dan nextButton) digunakan untuk berpindah testimonial.Fungsi Utama:renderTestimonial(index, direction): Menampilkan testimonial berdasarkan indeks dan menambahkan animasi (slide-in-left atau slide-in-right).slide(direction): Mengatur indeks aktif lalu memanggil renderTestimonial.Inisialisasi: Saat halaman dimuat, testimonial pertama langsung ditampilkan. Ketika sudah menambahkan fungsionalitas dengan menggunakan JavaScript, maka selanjutnya adalah membuat efek slide menggunakan CSS. /* Animasi fade */ @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } /* Animasi slide dari kanan */ @keyframes slideInRight { from { transform: translateX(100%); opacity: 0; } to { transform: translateX(0); opacity: 1; } } /* Animasi slide dari kiri */ @keyframes slideInLeft { from { transform: translateX(-100%); opacity: 0; } to { transform: translateX(0); opacity: 1; } } /* Class untuk animasi */ .fade-in { animation: fadeIn 0.5s ease-in-out; } .slide-in-right { animation: slideInRight 0.5s ease-in-out; } .slide-in-left { animation: slideInLeft 0.5s ease-in-out; } fadeIn: Mengubah opacity dari 0 (transparan) menjadi 1 (tidak transparan) dalam 0.5 detik.slideInRight: Membuat elemen bergeser dari luar layar kanan (menggunakan translateX(100%)) ke posisi normal sambil mengubah opacity dari 0 ke 1.slideInLeft: Membuat elemen bergeser dari luar layar kiri (menggunakan translateX(-100%)) ke posisi normal sambil mengubah opacity dari 0 ke 1..fade-in: Menerapkan animasi fade..slide-in-right: Menerapkan animasi slide dari kanan..slide-in-left: Menerapkan animasi slide dari kiri. Finalisasi dan Deploy Setelah selesai membuat semua section, maka hal terakhir yang kita lakukan adalah push ke repository github. Sebelum mengupload proyek ke GitHub, kita perlu melakukan setup terlebih dahulu agar file atau folder yang tidak penting, seperti node_modules, tidak ikut terupload. Langkah pertama adalah membuka atau membuat file .gitignore, lalu tambahkan nama file atau folder yang ingin dikecualikan dari proses upload ke GitHub. VSCode - Ignore Node Module 1. Membuat Repository Baru Langkah pertama yang kita lakukan adalah membuat repository baru untuk menampung seluruh kode yang sudah dibuat sebelumnya. Github - New repository 2. Menghubungkan Projek ke Repository Github - New repository Langkah-langkah Upload Project ke GitHub Buka terminal di folder project kamu.Jalankan perintah-perintah berikut secara berurutan:Inisialisasi Git: git initUbah nama branch default ke main: git branch -m mainTambahkan remote repository (ganti username dengan username GitHub kamu): git remote add origin <https://github.com/username/BankMo-Project.git>Tambahkan semua file ke staging: git add .Commit dengan pesan: git commit -m "Initial commit"Push ke GitHub: git push -u origin mainSetelah selesai, cek repository kamu di GitHub untuk memastikan file sudah terupload dengan benar. Github - Repository 3. Deploy Projek ke Vercel Langkah Terakhir adalah deploy projek agar projek bisa diakses secara online oleh semua orang. Hal yang perlu disiapkan : Login vercel.com dan hubungkan ke akun Github.Add New Project Vercel - Homepage Pilih Repository Vercel - For Import Setup nama dan Root Directory, arahkan ke folder src karena file index.html berada di dalamnnya. Vercel - New Proyek Jika selesai maka klik Deploy lalu akan diarahkan ke halaman Dashboard Projek. Vercel - Uploaded Projek siap diakses secara Online melalui link yang sudah tertera di Dashboard.bankmobwa.vercel.app Penutup Mengubah desain Figma menjadi HTML menggunakan Tailwind CSS dan JavaScript merupakan langkah penting dalam proses pengembangan web modern. Pendekatan ini tidak hanya memastikan konsistensi antara desain dan produk akhir, tetapi juga mempercepat proses pengembangan berkat utilitas Tailwind yang siap pakai serta fleksibilitas dari JavaScript. Melalui panduan ini, kita telah mempelajari bagaimana mentransformasikan desain dari Figma menjadi halaman web yang fungsional dengan bantuan Tailwind CSS dan JavaScript. Teruslah bereksperimen dengan komponen yang lebih kompleks dan optimalkan alur kerja (workflow) kamu. Selamat mencoba, semoga proses pengembanganmu menjadi lebih efisien dan menyenangkan!



 Masuk /
Daftar
Masuk /
Daftar






.png)