Roadmap Belajar ReactJS
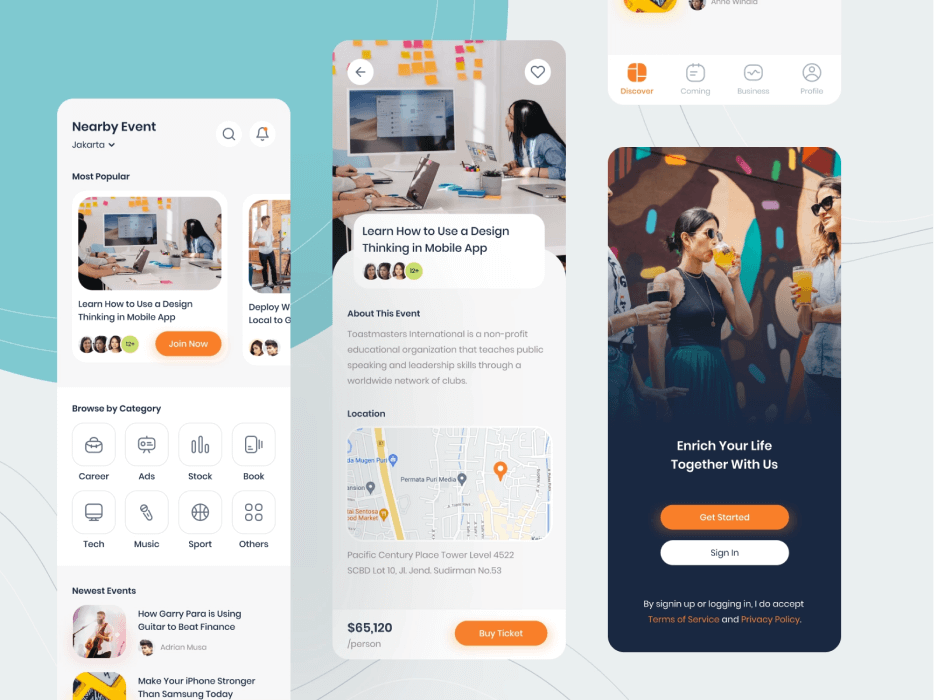
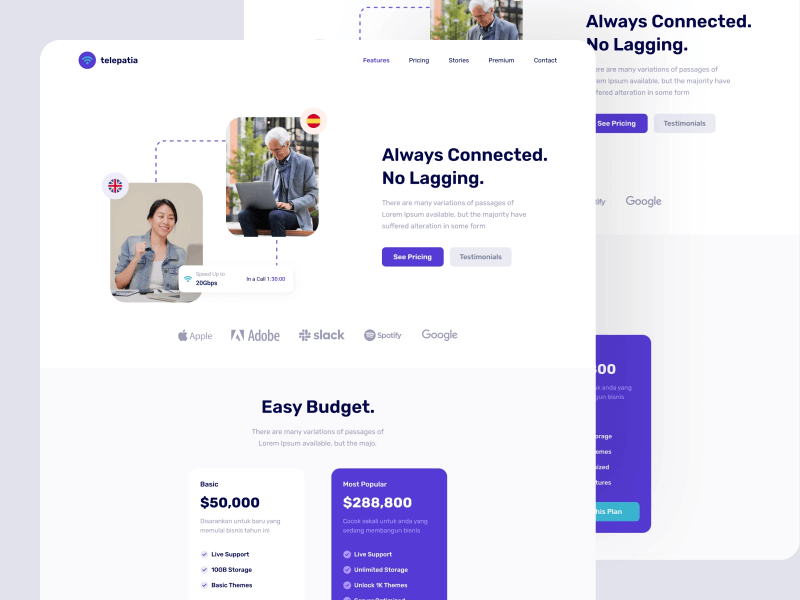
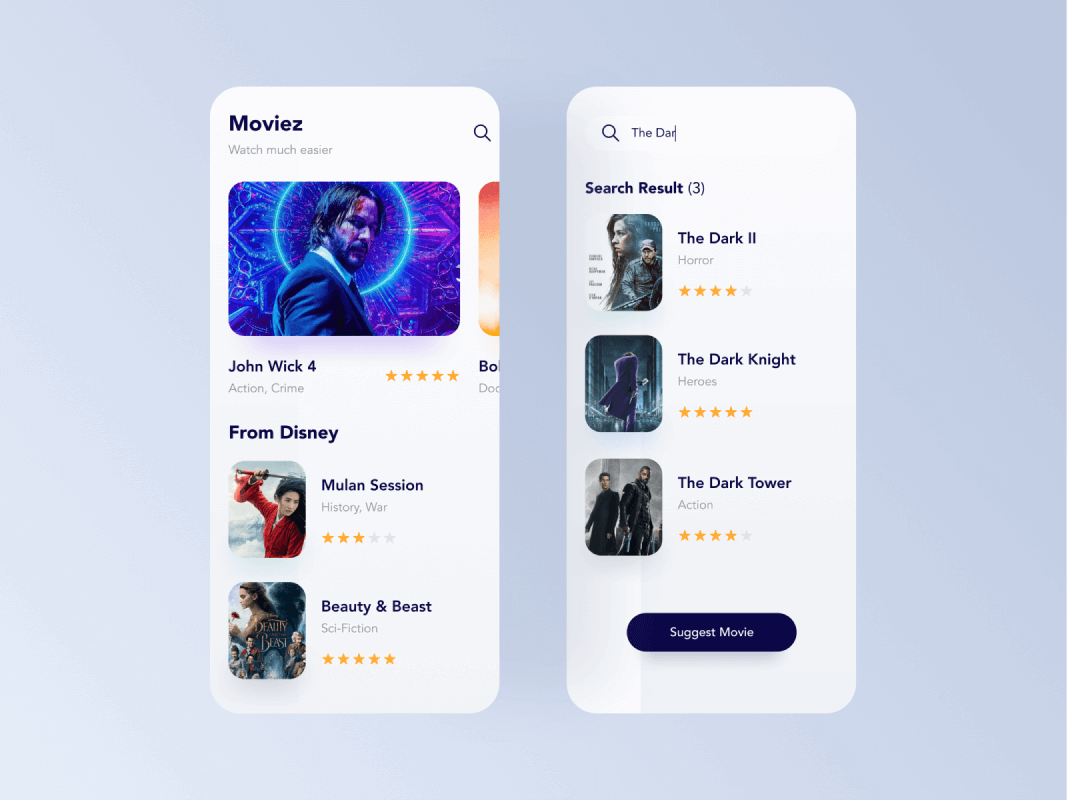
ReactJS adalah Framework dari JavaScript yang deklaratif dan efisien untuk membangun antarmuka pengguna interaktif (UI) dengan kemudahan dan fleksibilitas yang lebih besar. ReactJS biasanya digunakan oleh web developer dalam membangun website yang lebih interactive, fast, dan responsive. Library ini sering digunakan untuk membuat Single Page Application (SPA). Mengapa Belajar ReactJS di 2022 Ini? Adapun alasan yang perlu kamu tahu mengapa sangat direkomendasikan untuk belajar ReactJS. 1) Populer dan High-Paying Alasan utama mempelajari ReactJS pada tahun 2022 ini adalah karena sedang populer dan memiliki average salary yang cukup tinggi . Seperti yang telah dibahas sebelumnya, ReactJS menawarkan banyak manfaat bagi para developer. Selain itu, ReactJS merupakan bahasa pemrograman yang populer untuk para pemula karena memiliki kurva belajar yang cukup mudah. Average salary ReactJS Developer Indonesia berdasarkan survey payscale.com Selain karena mudah diterapkan, banyak perusahaan yang sedang merekrut ReactJS Developer untuk proyek IT mereka. Faktanya, banyak raksasa perusahaan teknologi seperti Facebook, Instagram, Dropbox, Netflix, dan Drupal mengembangkan platform mereka menggunakan ReactJS. Maka dari itu, menjadikannya pekerjaan dengan average salary yang tinggi di tahun 2022. 2) Memiliki Performa Yang Tinggi Dalam Mengembangkan Aplikasi Selain menjadi framework Front-End yang populer, ReactJS juga mempromosikan Web Development dengan performa tinggi. Nah, bagaimana ReactJS memfasilitasi aplikasi agar memiliki performa tinggi? Jawabannya adalah - melalui penggunaan Virtual DOM ( Document Object Model ). Virtual DOM (Document Object Model) adalah aspek pemrograman Front-end yang diterapkan dalam ReactJS. Pertama, objek dummy divalidasi oleh React untuk memeriksa bagian UI. Jika aplikasi web berkinerja baik, React akan merender komponen utama. Jadi kamu dapat memeriksa antarmuka pengguna (UI) aplikasi web tanpa mengganggu DOM yang sebenarnya. 3) Flexible dan SEO Friendly Situs web yang SEO Friendly menjadi indikator penting dalam perkembangan bisnis yang kompetitif. Selain memiliki antarmuka pengguna (UI) yang interaktif, situs web kamu juga harus SEO Friendly. Terlebih jika kamu ingin mengembangkan bisnismu secara organik. Roadmap Belajar ReactJS Setelah kamu memahami terkait apa itu ReactJS dan alasan mengapa mempelajarinya, kamu perlu tahu alur belajar yang tepat. Tentu saja dengan mengetahui alur belajar yang tepat, akan membantu meminimalisir kesulitanmu ketika memulai belajar ReactJS. 1) Belajar UX Pada tahap pembuatan aplikasi/website, tentu saja kita harus mempelajari UX (User Experience). Tujuan dari mempelajari UX ini agar kita memiliki target audience yang jelas dan rancangan aplikasi yang detail. 2) Pelajari Design UI Karena output dari belajar ReactJS ini adalah membuat tampilan antarmuka/UI (User Interface) yang interaktif, maka kamu juga perlu mempelajari cara mendesign. Dalam mendesign, biasanya para developer menggunakan Figma untuk membuat design tampilan antarmuka/UI untuk website dan mobile apps. 3) Belajar Fundamental Web Development Setelah mampu menetapkan rancangan aplikasi, hal yang selanjutnya perlu kamu pahami adalah materi fundamental Web Development seperti HTML, CSS, dan JavaScript. 4) Mulai Belajar Dasar ReactJS Jika sudah cukup paham dan memiliki penguasaan materi yang baik terkait fundamental Web Development, kamu bisa mulai mencoba belajar dasar-dasar ReactJS. 5) Belajar Membuat CRUD CRUD adalah singkatan dari create, read, update, dan delete. Kegunaan dari pemrograman CRUD adalah untuk membaca, menyisipkan, memanipulasi, mengedit, dan menghapus data tabel. Peran CRUD sangat penting karena berkaitan dengan sistem informasi perusahaan. Bisnis yang melacak data seperti akun, informasi pembayaran, dan catatan lainnya membutuhkan sistem penyimpanan yang tahan lama. Ini biasanya diatur atau disimpan dalam database. 6) Mulai Membuat Project Pada pembuatan project ini, kamu akan belajar mengtransformasi dari Design di Figma ke bentuk code (tahap development) menggunakan React Native. Dengan adanya panduan Roadmap belajar ini, akan membantumu supaya belajar lebih konsisten dan terarah. Semoga artikel ini bermanfaat untuk kamu dan selamat belajar ya!😉🙌. BuildWith Angga



 Masuk /
Daftar
Masuk /
Daftar





.png)