5 Software Terpopuler Untuk Mendesain Website Eye Catching
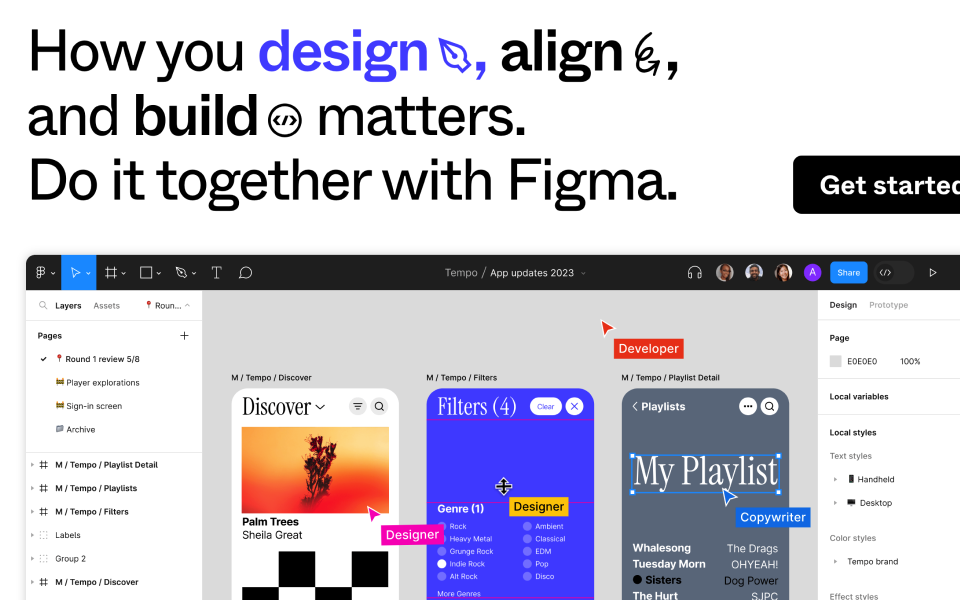
Ketika memasuki dunia digital yang serba cepat ini, keberadaan sebuah website dengan desain yang memukau menjadi bagian yang tak terpisahkan dari keberhasilan bisnis. Tampilan visual yang menarik tidak hanya menahan mata pengunjung lebih lama di situs kamu, tetapi juga meningkatkan kemungkinan mereka untuk berinteraksi dengan konten yang kamu tawarkan. Untuk mencapai hal tersebut, diperlukan serangkaian alat desain web yang handal. Dalam tulisan ini, kita akan membahas lima aplikasi desain web terkemuka yang dapat membantu kamu membentuk sebuah website yang tak hanya memanjakan mata, tapi juga fungsional dan responsif. 1. Adobe XD Dalam dunia desain UI/UX yang dinamis, Adobe XD berdiri sebagai perangkat lunak yang menyederhanakan proses kreatif. Antarmukanya yang ramah pengguna dan fitur-fitur inovatif memungkinkan kamu untuk melampaui batasan desain tradisional dan melangkah ke wilayah eksperimental dengan prototype yang dapat berinteraksi. Fitur Utama yang Menjadikan Adobe XD Favorit di Kalangan Desainer: Kemampuan Prototyping: Mengubah ide desain menjadi prototype yang dapat diinteraksikan dengan lancar.Fasilitas Kolaborasi: Platform kolaboratif yang memudahkan tim untuk mengedit dan memberikan umpan balik dalam waktu nyata.Adaptasi Responsif: Alat yang memastikan desain kamu tampil prima di berbagai perangkat dan ukuran layar. 2. Sketch Dikembangkan khusus untuk MacOS, Sketch memberikan solusi desain antarmuka yang simpel namun penuh daya. Aplikasi ini memungkinkan kamu untuk menghadirkan kecanggihan tanpa kompromi melalui fitur-fitur yang dipoles untuk kebutuhan desain modern. Manfaat Menggunakan Sketch dalam Alur Kerja Desainmu: Penggunaan Simbol & Pustaka: Memfasilitasi pembuatan elemen desain yang konsisten dan mudah diulang.Dukungan Plugin yang Luas: Dengan beragam plugin, meningkatkan efisiensi dan kreativitas menjadi lebih mudah.Antarmuka yang Bersih: Tampilan yang minimalis dari Sketch mendukung fokus penuh terhadap detail desain. 3. Figma Figma meraih perhatian para desainer dengan model berbasis cloud yang menawarkan kemudahan akses dan kolaborasi. Figma mendobrak batas fisik dan memungkinkan desainer untuk berkolaborasi secara efektif, tidak peduli di mana mereka berada. Poin-Poin yang Membuat Figma Menjadi Alat Esensial untuk Desainer Modern: Kemampuan Kolaborasi Secara Real-time: Memungkinkan tim untuk bekerja bersama di satu rancangan secara bersamaan, tidak peduli jarak.Aksesibilitas Cloud: Mengedit dan mengakses desain dari mana saja, menawarkan fleksibilitas luar biasa.Penggunaan Komponen yang Efisien: Dengan komponen dan varian, Figma memudahkan pembuatan desain yang konsisten. 4. Webflow Berbeda dengan alat-alat desain lainnya, Webflow menawarkan keistimewaan dengan mengintegrasikan desain dan pengembangan web menjadi satu alur kerja yang mulus. Ini memungkinkanmu untuk langsung mengubah desain menjadi situs web yang berfungsi tanpa perlu menulis satu baris kode pun. Mengapa Webflow Menjadi Game Changer dalam Dunia Desain Web: Antarmuka Drag-and-Drop: Mudah digunakan untuk mendesain situs tanpa memerlukan latar belakang pemrograman.Animasi yang Menawan: Tambahkan dimensi ekstra pada situs kamu dengan animasi dan interaksi yang dapat disesuaikan.Hosting Terpadu: Kemudahan dalam menerbitkan situs langsung dari platform Webflow. 5. Affinity Designer Sebagai saingan dari suite Adobe, Affinity Designer menawarkan kemampuan desain vektor yang hebat dengan biaya yang lebih bersahabat. Ini adalah pilihan yang sempurna bagi mereka yang mencari solusi satu kali bayar dengan kemampuan yang tidak kalah dari pesaing berlangganan bulanannya. Alasan untuk Mengadopsi Affinity Designer sebagai Alat Desainmu: Kinerja yang Responsif: Berjalan mulus pada berbagai konfigurasi sistem, memastikan proses desain yang lancar.Model Pembayaran Satu Kali: Tanpa perlu khawatir akan biaya langganan berulang.Fitur Vektor yang Canggih: Alat-alat vektor yang lengkap memudahkan proses kreatif dari sketsa hingga hasil akhir. Kesimpulan Dalam merajut keindahan dan fungsi pada sebuah situs web, memilih perangkat yang sesuai bukanlah sekedar keputusan teknis, tetapi juga sebuah langkah kreatif: Adobe XD membuka jalan bagi desain interaktif yang canggih.Sketch memberikan solusi desain yang efektif dan intuitif khusus bagi pengguna MacOS.Figma menawarkan platform yang memudahkan kolaborasi antar desainer dalam realtime, memperkaya proses kreatif.Webflow mengubah paradigma dengan memungkinkan desainer untuk memvisualisasikan dan mengimplementasikan desain web secara langsung.Affinity Designer, memberikan kebebasan kepada pengguna untuk bereksperimen dengan desain vektor dan raster dalam satu lingkungan yang lancar. Bagi kamu yang berambisi untuk menguasai keahlian desain UI/UX dan ingin menambah pengetahuan dalam merancang situs web yang tidak hanya indah dari sisi estetika tetapi juga kaya akan pengalaman pengguna, sekarang adalah saatnya. Melalui beberapa kelas desain UI/UX di BuildWithAngga, kamu akan dipandu untuk menumbuhkan kemampuan ini. Saya mengundangmu untuk mengeksplorasi dunia desain, memperluas wawasan dan berkolaborasi untuk menciptakan karya digital yang tidak hanya berfungsi dengan baik, tapi juga memanjakan mata dan mudah digunakan oleh setiap pengguna. Semoga sukses, dan kita akan berjumpa di kelas untuk memulai petualangan desainmu.

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar