
Kamu mungkin merupakan salah satu orang yang sedang atau tertarik menekuni bidang UI/UX design. Jika demikian, artikel ini adalah bacaan yang tepat untuk kamu yang ingin belajar lebih mendalam mengenai best practice UI/UX design. Sebelumnya mari kita berkenalan dengan UI/UX design. Apa sebenarnya UI/UX design itu?
5 Contoh Best Practice UI/UX Design Perlu Dipelajari
UI/UX design merupakan akronim dari User Interface dan User Experience yang berarti antarmuka dan pengalaman pengguna. UI/UX design pada definisinya yaitu sebuah proses merancang antarmuka pengguna pada website, aplikasi mobile, atau produk digital lainnya. Tujuan dari UI/UX design adalah untuk menciptakan pengalaman pengguna yang intuitif, menarik, dan mudah digunakan.
Penerapan UI/UX Design pada sebuah website maupun aplikasi mobile adalah faktor penting yang dapat mempengaruhi kesuksesan produk tersebut. Ketika pengguna merasa mudah dan nyaman menggunakan sebuah produk, mereka cenderung akan lebih sering menggunakannya. Oleh karena itu, dalam artikel ini akan dibahas mengenai 5 Contoh Best Practice UI/UX Design yang perlu dipelajari dalam pembuatan website dan aplikasi mobile.
1. Penempatan Konten yang Baik

Salah satu hal yang perlu diperhatikan dalam penerapan UI/UX Design adalah penempatan konten yang baik. Konten yang disajikan pada sebuah website atau aplikasi mobile harus mudah diakses dan mudah dipahami oleh pengguna. Dengan begitu dapat mempengaruhi peningkatan pengalaman pengguna dan kesuksesan produk secara keseluruhan.
Jika informasi dan fungsi ditempatkan dengan tepat, pengguna dapat dengan cepat menemukan apa yang mereka cari. Penempatan konten yang baik dapat membantu meningkatkan peringkat situs di mesin pencari. Jika informasi penting ditempatkan di lokasi yang tepat, halaman akan lebih mudah ditemukan oleh mesin pencari. Dalam hal mempelajari bagaimana cara menempatkan konten dengan baik, perlu memahami prinsip-prinsip desain UX dan mencoba berbagai tata letak untuk melihat apa yang paling efektif untuk produk kamu.
2. Penggunaan Warna yang Tepat

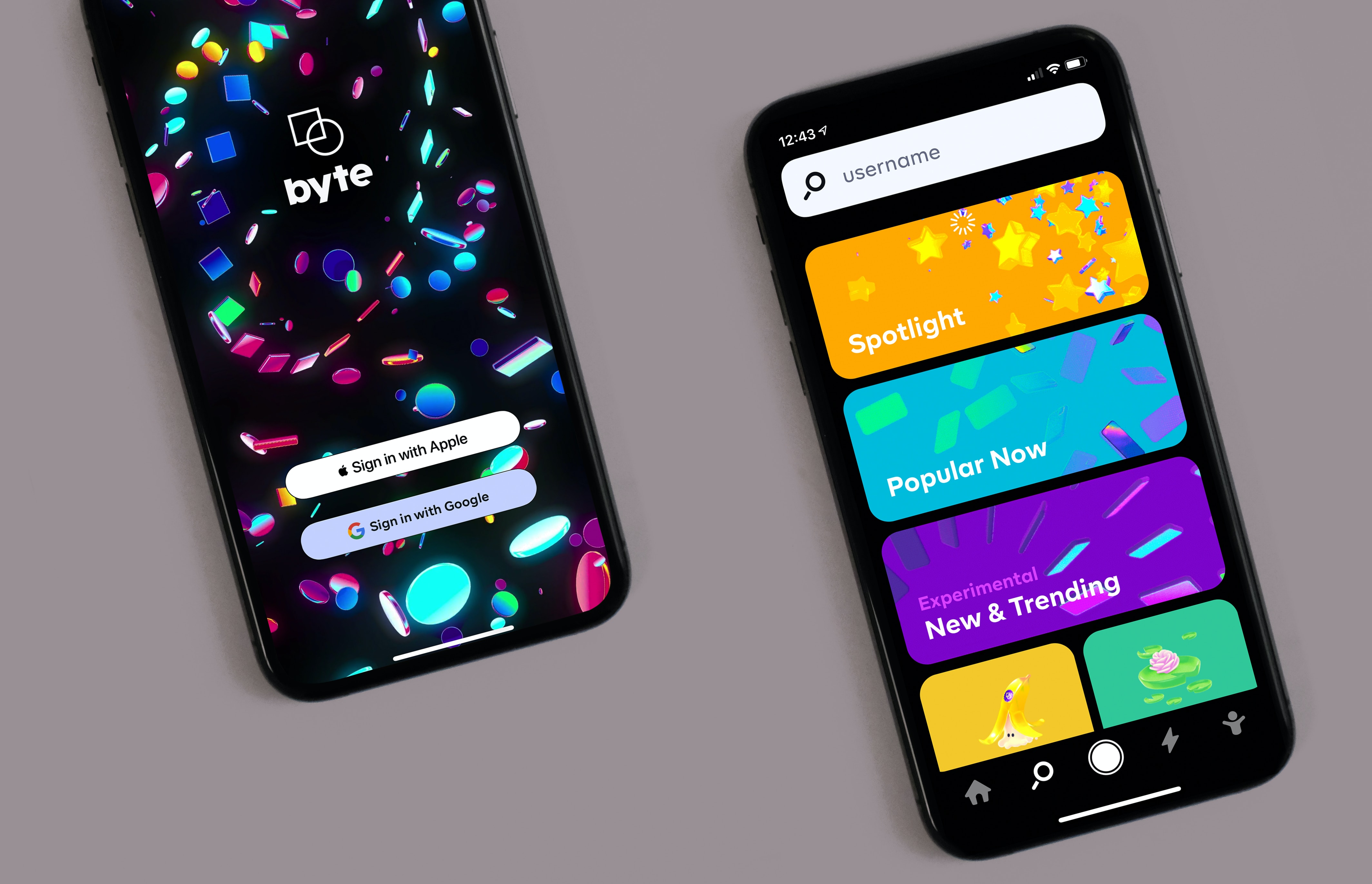
Penggunaan warna yang tepat dapat membantu meningkatkan UX sebuah produk. Warna dapat mempengaruhi mood dan perasaan pengguna. Oleh karena itu, pemilihan warna yang tepat pada sebuah website atau aplikasi mobile adalah faktor yang penting. Warna juga membantu membangun merek dan meninggalkan kesan kuat untuk mengingat produk tersebut.
Dengan warna yang konsisten pada setiap elemen, design akan membantu membedakan dengan produk sejenis lainnya. Dalam rangka untuk mempelajari cara menggunakan warna yang tepat, perlu memahami arti dan konotasi warna serta kontras yang tepat untuk memastikan keterbacaan.
3. Penggunaan Font yang Mudah Dibaca

Pemilihan font yang tepat dapat membantu meningkatkan UX sebuah produk. Font menjadi aspek yang dapat mempengaruhi keterbacaan dan pengalaman pengguna sehingga font harus dipilh dengan hati-hati. Font yang mudah dibaca akan membuat pengguna lebih nyaman dan mudah memahami konten yang disajikan. Dalam pengaplikasiannya, font yang lebih formal dan serius dapat digunakan untuk merek yang berkaitan dengan bisnis atau keuangan, sementara font yang lebih bersahabat biasanya akan digunakan untuk merek yang lebih santai dan ramah.
Pemilihan font yang baik juga membantu menyoroti elemen-elemen penting halaman aplikasi. Untuk mempelajari bagaimana memilih font yang tepat, kamu perlu memahami jenis-jenis font yang berbeda dan bagaimana font dapat digunakan untuk mencapai tujuan tertentu.
4. Navigasi yang Mudah Dipahami

Navigasi yang mudah dipahami adalah salah satu best practice dalam UI/UX design karena dapat mempengaruhi pengalaman pengguna. Navigasi dapat membantu pengguna untuk menemukan konten dengan mudah. Navigasi yang konsisten di seluruh situs atau aplikasi membantu pengguna memahami bagaimana situs atau aplikasi berfungsi.
Dengan menggunakan navigasi yang konsisten, pengguna dapat dengan mudah menavigasi halaman dan menemukan apa yang mereka butuhkan dengan cepat. Untuk mempelajari cara membuat navigasi yang mudah dipahami, perlu memahami prinsip-prinsip desain navigasi yang baik dan bagaimana navigasi dapat digunakan untuk memudahkan pengguna menavigasi situs atau aplikasi Anda.
5. Mobile Responsive Design

Dalam era digital yang semakin berkembang, penggunaan smartphone untuk mengakses website dan aplikasi mobile semakin tinggi. Oleh karena itu, mobile responsive design menjadi sangat penting untuk memastikan website dan aplikasi mudah digunakan pada layar smartphone.
Bagaimana contoh penerapan UI/UX yang baik pada website ?
Penerapan UI/UX design dapat kita temukan pada beberapa platform terkenal di Indonesia. Berikut penulis rangkum contoh platform yang menerapkan aspek best practice UI/UX design.
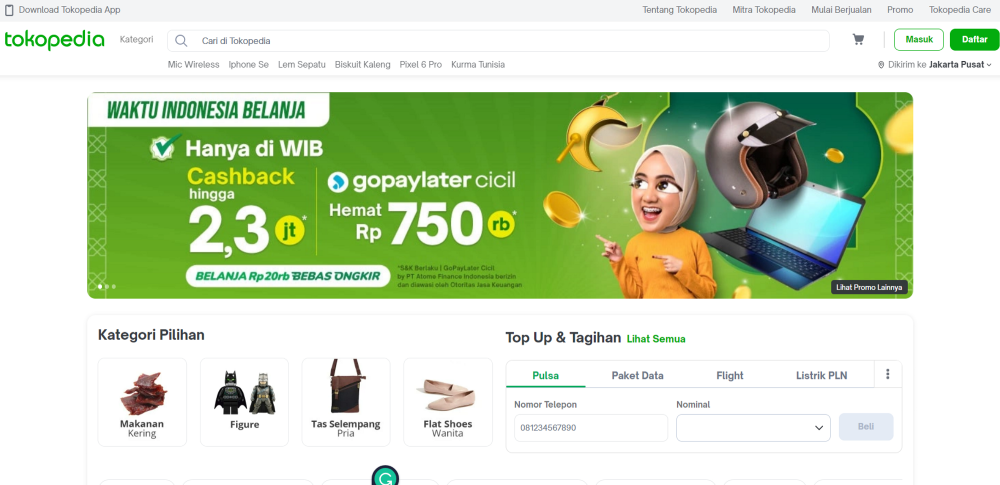
Tokopedia

Tokopedia adalah salah satu platform e-commerce terbesar di Indonesia yang memungkinkan para penjual untuk memasarkan dan menjual produk mereka secara online kepada konsumen di seluruh Indonesia. Tokopedia merupakan contoh penerapan UI/UX yang baik, dapat dilihat dari tampilannya yang jelas dan mudah dipahami. Konten-konten yang dibutuhkan pengguna juga disajikan pada bagian atas halaman website dengan jelas dan mudah diakses seperti pada fitur pencarian. Tokopedia juga telah mengoptimalkan desain nya untuk berbagai perangkat mobile maupun dekstop.
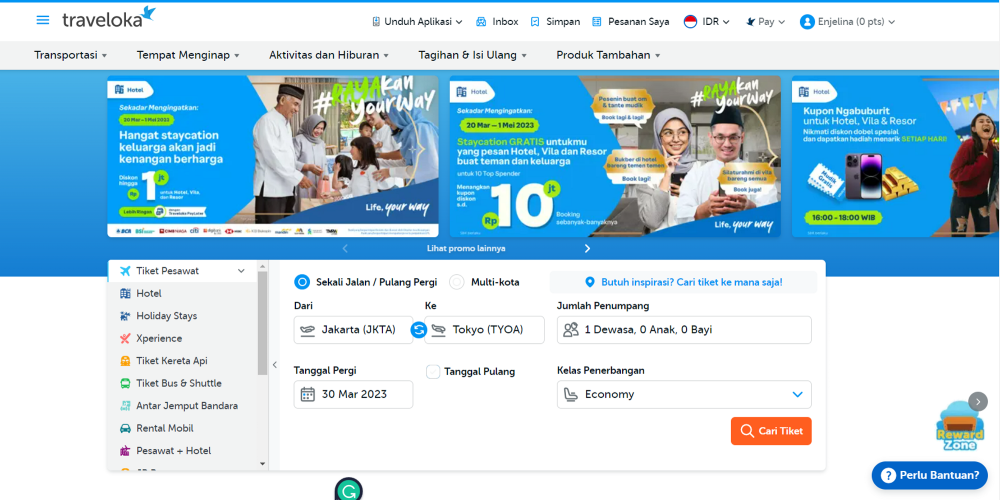
Traveloka

Contoh penerapan yang baik dapat dilihat pada website Traveloka. Traveloka adalah sebuah perusahaan teknologi yang menyediakan platform booking online untuk tiket pesawat, hotel, paket liburan, dan layanan transportasi online di Indonesia. Traveloka menggunakan warna biru dan hijau yang menenangkan dan mudah dipahami oleh pengguna. Selain itu Traveloka memiliki navigasi yang mudah dipahami dengan menu utama yang jelas dan submenu yang terorganisir dengan baik.
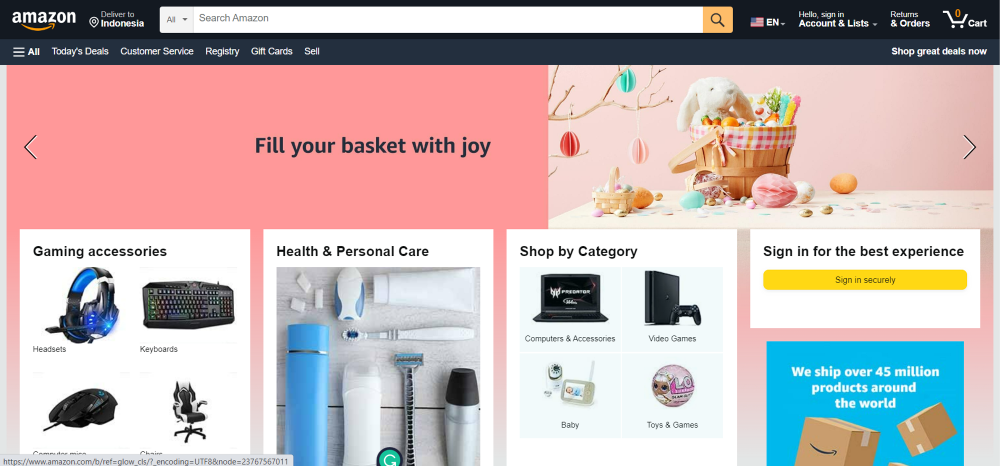
Amazon

Amazon merupakan website e-commerce terbesar di dunia, dan memperhatikan pengalaman pengguna dengan sangat baik. Hal ini terlihat dari fitur pencarian yang sangat akurat, tampilan produk yang menarik dan informatif, serta fitur checkout yang mudah dan cepat. Amazon juga menyediakan berbagai opsi pengiriman dan pembayaran yang mudah, sehingga membuat proses pembelian menjadi lebih lancar.
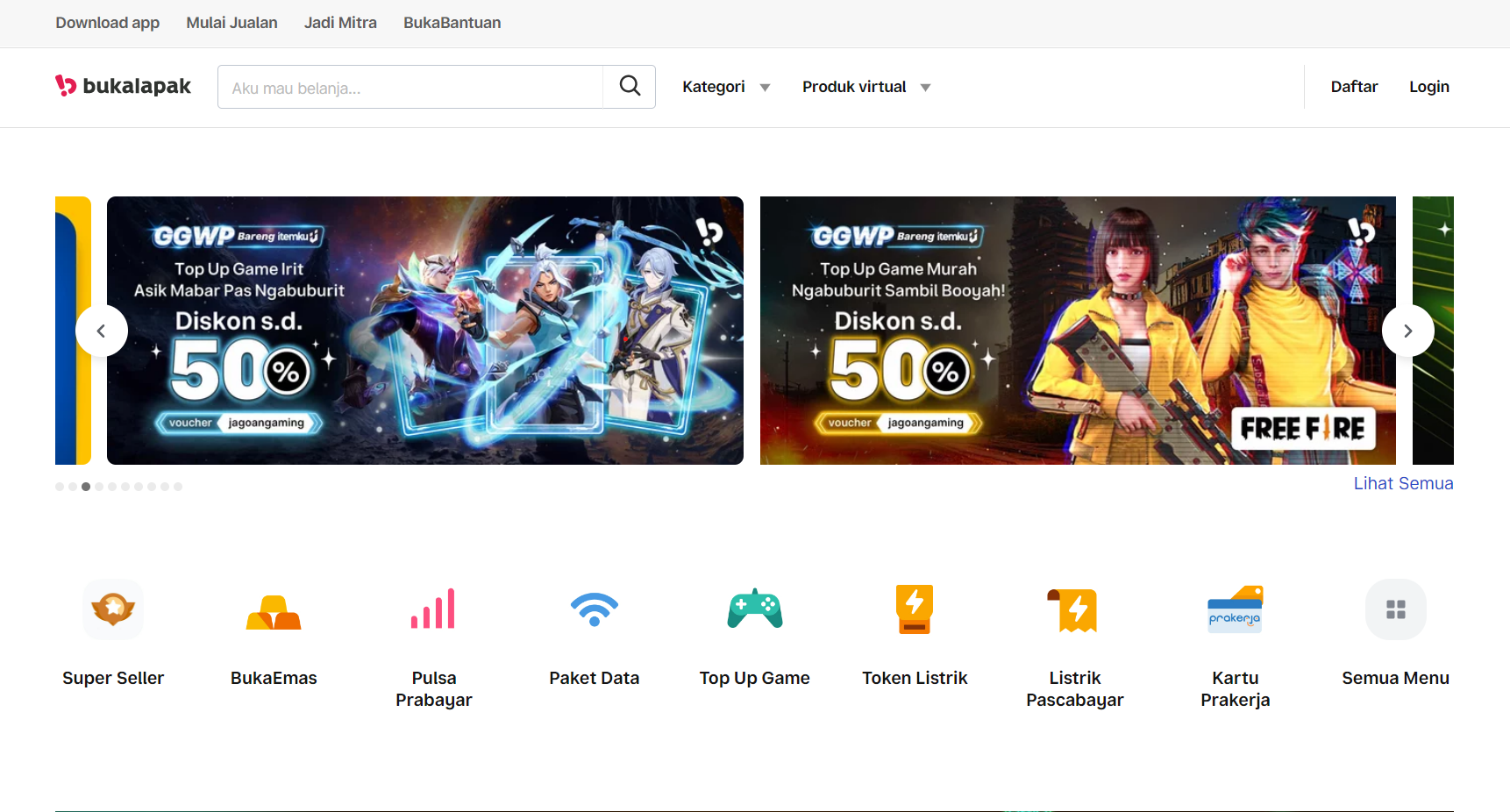
Bukalapak

Bukalapak merupakan website salah satu platform e-commerce terbesar di Indonesia dan telah mengalami perkembangan pesat dalam beberapa tahun terakhir. Bukalapak telah menerapkan best practice UI/UX yang dilihat dari desainnya yang responsif sehingga dapat digunakan dengan baik di berbagai perangkat. Bukalapak juga menggunakan palet warna yang konsisten dan mudah dibaca, sehingga memudahkan pengguna untuk memahami dan menavigasi situs dengan efisien.

Kesimpulan
Pada intinya sebuah website atau aplikasi dapat dikatakan baik apabila dapat mempermudah pengguna untuk mendapatkan sebuah informasi atau dan juga mendapatkan tujuan yang mereka inginkan. Dengan penerapan design UI/UX yang baik akan membuat pengguna nyaman menggunakan aplikasi tersebut sehingga meningkatkan retensi pengguna.
Berbagai platform terkenal baik itu e-commerce atau layanan jasa, akan menerapkan UI/UX design yang baik. Mereka memiliki satu tujuan yaitu agar pengguna lebih puas dalam hal pengalaman penggunaan produk membuat mereka akan lebih cenderung untuk menghabiskan waktu lebih lama pada platform. Sehingga diharapkan dapat meningkatkan tingkat penjualan untuk dapat memberikan keuntungan bisnis yang lebih baik.
Kamu dapat belajar menerapkan best practice design UI/UX untuk meningkatkan kemampuan kamu yang akan dibutuhkan ketika kamu bekerja besama klien. Penulis merekomendasikan Kelas Online Gratis Learn Figma For Beginner untuk kamu yang baru sekali mendalami UI/UX design dan kelas Mastering Figma A to Z: E-Commerce UI Animation Design untuk kamu yang ingin meningkatkan skill kamu agar sesuai dengan industri saat ini.
