Terkadang kita perlu tiban widget dengan widget lainnya demi menghasilkan tampilan interface yang menarik, hal tersebut dapat kita lakukan dengan mudah hanya perlu menggunakan Container dan sedikit pengaturan saja.
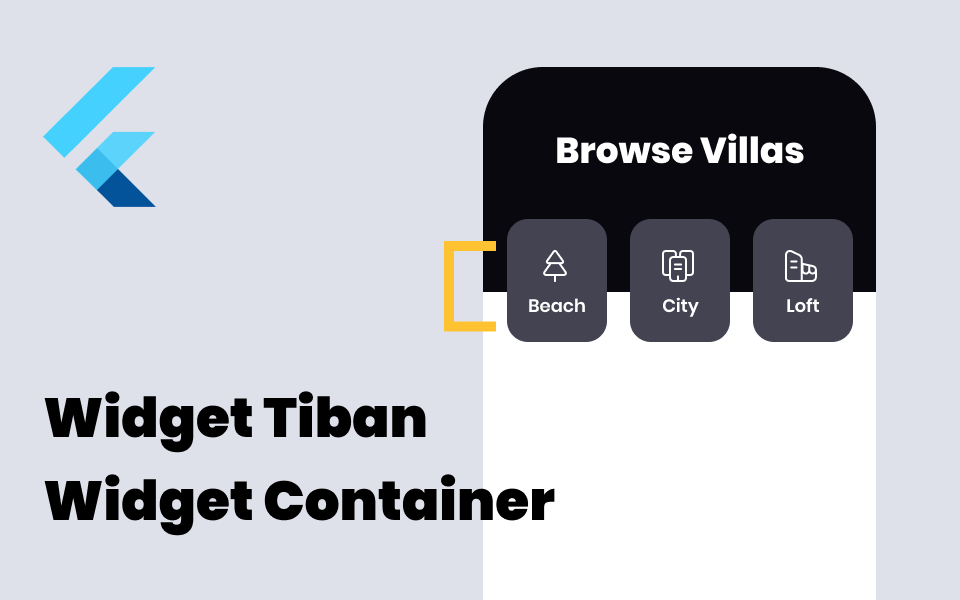
Misalnya kita punya sebuah header kurang lebih seperti pada design berikut:

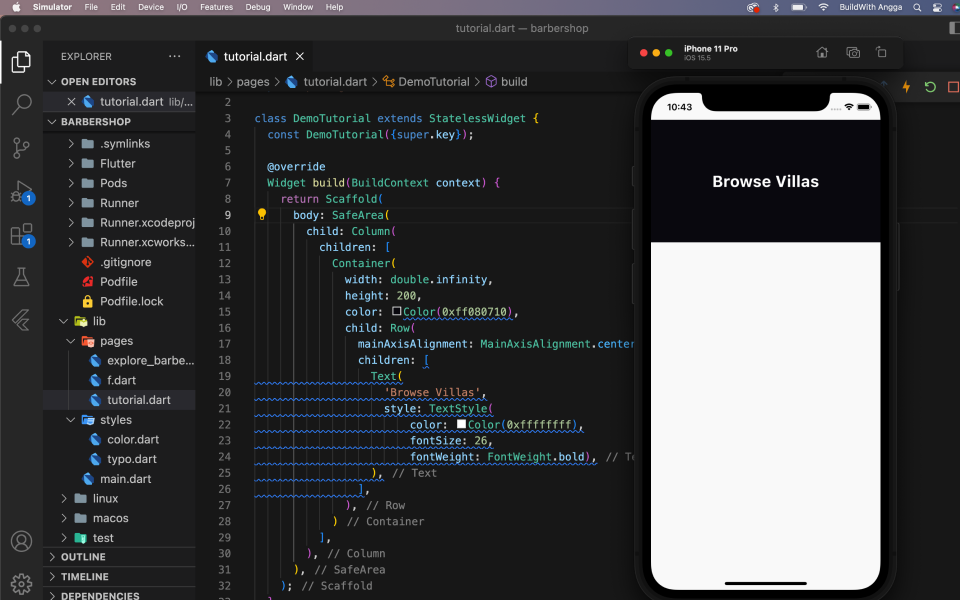
Okay kita coba koding dulu di flutter untuk tampilan di atas sebagai persiapan awal.
import 'package:flutter/material.dart';
class DemoTutorial extends StatelessWidget {
const DemoTutorial({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Container(
width: double.infinity,
height: 200,
color: Color(0xff080710),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Browse Villas',
style: TextStyle(
color: Color(0xffffffff),
fontSize: 26,
fontWeight: FontWeight.bold),
),
],
),
)
],
),
),
);
}
}
Cara Meniban Widget Lain di Flutter
Apabila kita sudah memiliki layout seperti di atas maka kini kita coba tiban dengan salah satu menu yang tersedia pada aplikasi buatan kita, mari kita tulis kodingan flutter berikut:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class DemoTutorial extends StatelessWidget {
const DemoTutorial({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Container(
width: double.infinity,
height: 200,
color: Color(0xff080710),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Browse Villas',
style: TextStyle(
color: Color(0xffffffff),
fontSize: 26,
fontWeight: FontWeight.bold),
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 24.0),
child: Container(
transform: Matrix4.translationValues(0.0, -40.0, 0.0),
child: Row(
children: [
Container(
width: 100,
height: 120,
decoration: BoxDecoration(
color: Color(0xff11101A),
borderRadius: BorderRadius.circular(16),
),
child: Column(
children: [
SizedBox(
height: 30,
),
Icon(
CupertinoIcons.alarm,
size: 32,
color: Color(0xffffffff),
),
SizedBox(
height: 10,
),
Text(
'Deadline',
style: TextStyle(
color: Color(0xffffffff),
fontSize: 18,
fontWeight: FontWeight.w500),
),
],
),
),
SizedBox(
width: 12,
),
Container(
width: 100,
height: 120,
decoration: BoxDecoration(
color: Color(0xff11101A),
borderRadius: BorderRadius.circular(16),
),
child: Column(
children: [
SizedBox(
height: 30,
),
Icon(
CupertinoIcons.macwindow,
size: 32,
color: Color(0xffffffff),
),
SizedBox(
height: 10,
),
Text(
'Projects',
style: TextStyle(
color: Color(0xffffffff),
fontSize: 18,
fontWeight: FontWeight.w500),
),
],
),
),
SizedBox(
width: 12,
),
Container(
width: 100,
height: 120,
decoration: BoxDecoration(
color: Color(0xff11101A),
borderRadius: BorderRadius.circular(16),
),
child: Column(
children: [
SizedBox(
height: 30,
),
Icon(
CupertinoIcons.envelope,
size: 32,
color: Color(0xffffffff),
),
SizedBox(
height: 10,
),
Text(
'Inbox',
style: TextStyle(
color: Color(0xffffffff),
fontSize: 18,
fontWeight: FontWeight.w500),
),
],
),
),
],
),
),
),
],
),
),
);
}
}
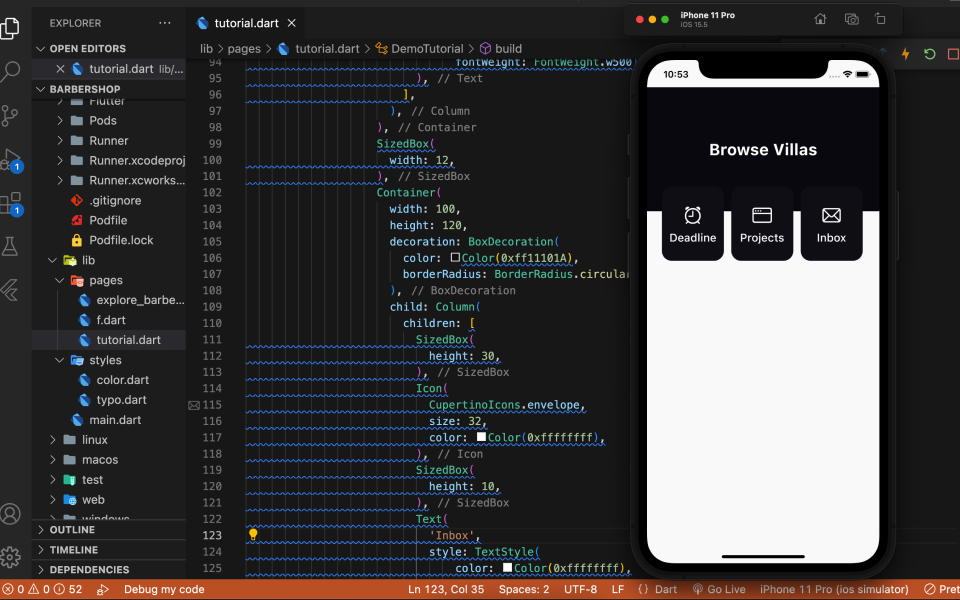
Kodingan flutter di atas berhasil kita jalankan dan kurang lebih hasilnya seperti ini:

Setelah kita berhasil menggunakan Container dengan pengaturan Matrix4 maka tampilan menu atau card pada aplikasi sudah berhasil meniban widget header di atasnya, sehingga tampilan juga menjadi lebih berbeda (walaupun sedikit sulit).
Baik, itu salah satu cara bagaimana kita bisa mengakali layout yang cukup sulit, apabila kamu punya cara lain boleh bagikan kepada kita nanti bisa bermanfaat bagi jutaan flutter developer lainnya, sampai jumpa di tips lainnya.