
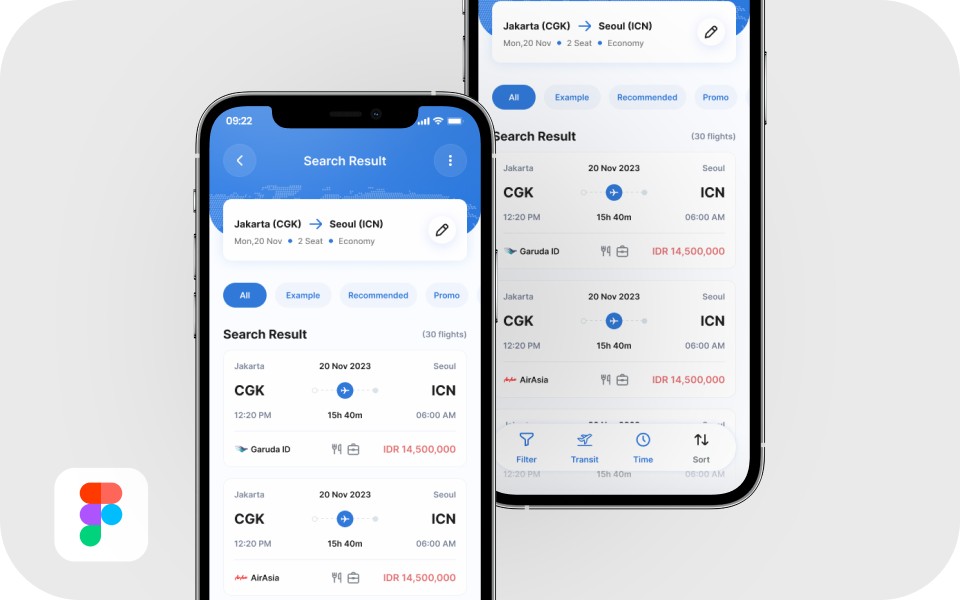
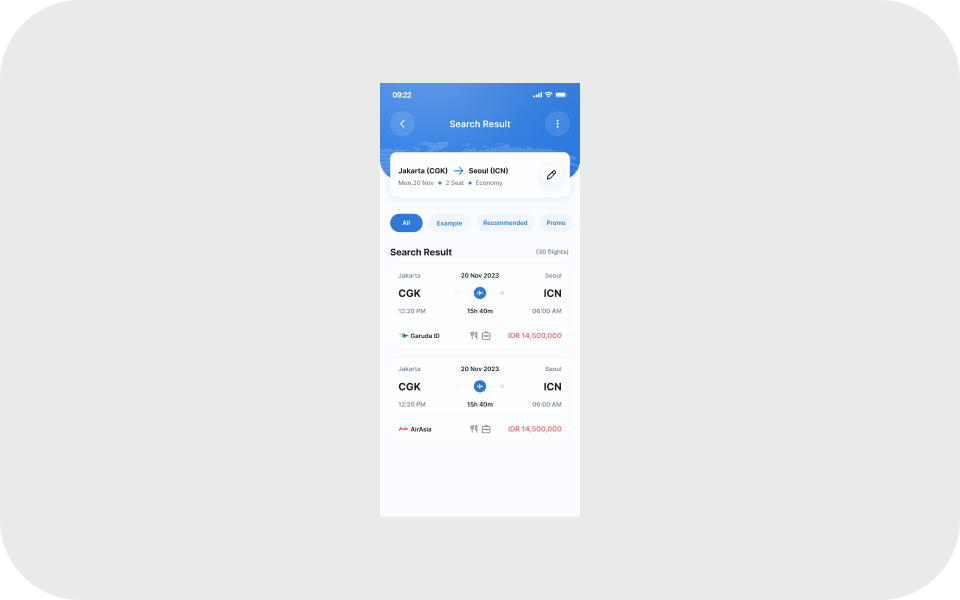
Hai, kali ini aku akan berbagi tutorial sederhana tahap selanjutnya untuk kamu yang mau desain UI search result untuk aplikasi travel. Sebelumnya itu, aku sudah membagikan tutorial pembuatan homepage, apakah kamu sudah mencobanya? Kalau belum, yuk bisa ikutin tutorial yang sudah aku bagikan sebelumnya terlebih dahulu yaa di Langkah Membuat Desain UI Homepage Aplikasi Travel. Tutorial selanjutnya yang akan aku share ke kamu ini adalah tampilan untuk search result. Yaitu tampilan pengguna setelah mengisi informasi pada halaman home mengenai penerbangan yang mereka inginkan. Jadi, pada halaman ini hanya akan berisi penerbangan yang sesuai dengan informasi tersebut.
Pada tutorial Langkah Membuat Desain UI Homepage Aplikasi Travel kamu sudah menentukan tema dari aplikasi, oleh karena itu aku akan langsung ke tahap desain dari halaman ini.
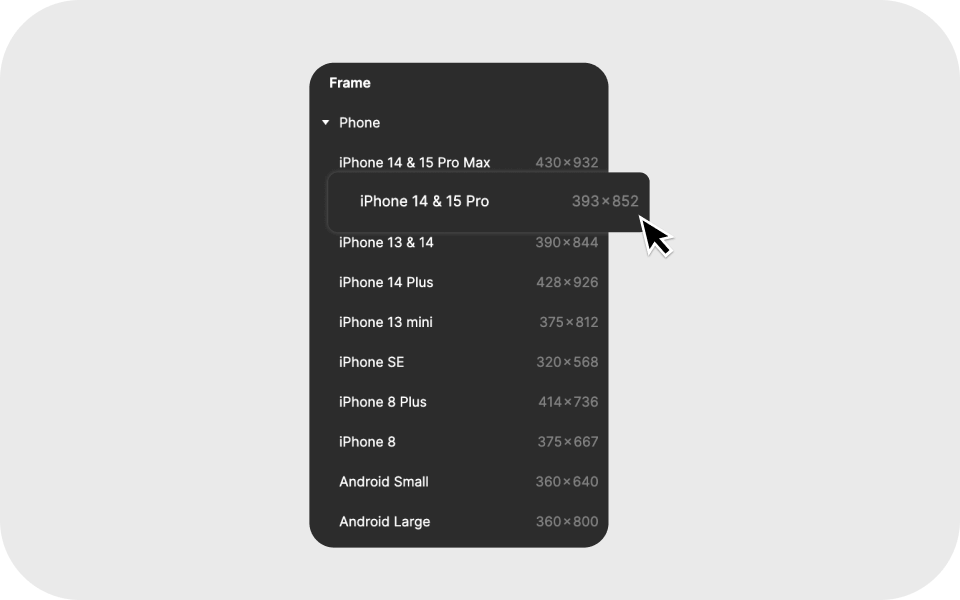
Langkah 1 : Memilih ukuran frame yang akan digunakan

Membuat Frame pada figma bisa dilakukan dengan menekan huruf F pada keyboard, lalu akan muncul pilihan ukuran Frame. Saat ini mengikuti ukuran yang biasa digunakan adalah Iphone 14 Pro dengan ukuran 393x852px.
Langkah 2: Membuat Background
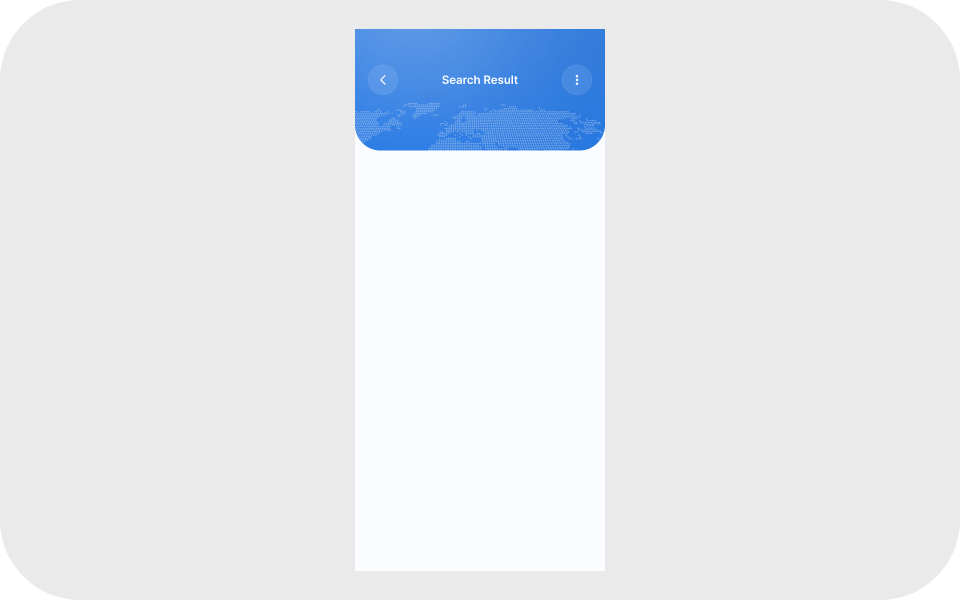
Kamu dapat membuat background untuk bagian header agar lebih menarik dengan tahap-tahap berikut ini:

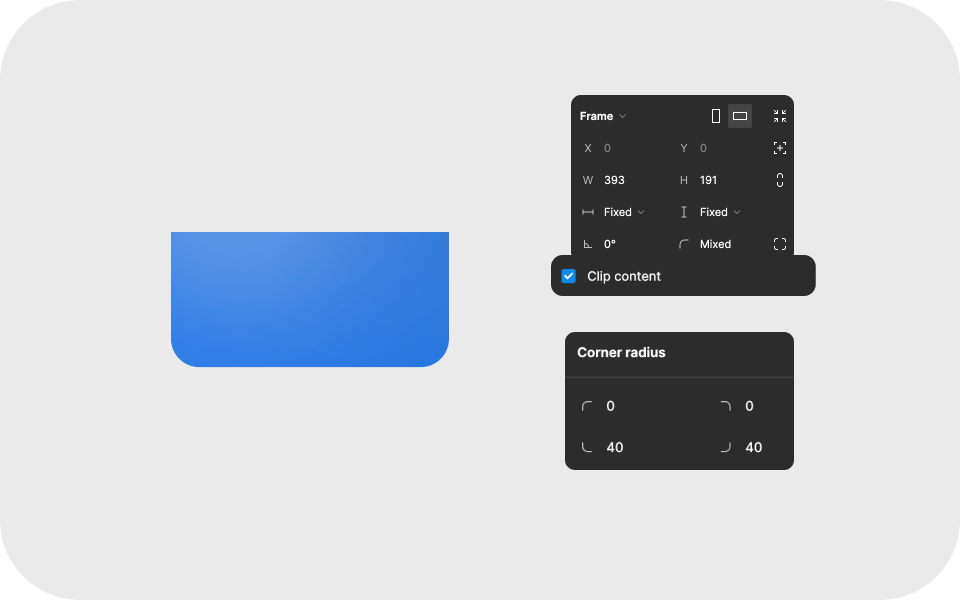
Membuat background kali ini menggunakan Framedengan menekan huruf F. Buat ukuran 393 x 191px dan atur corner radius 40px untuk dua sudut saja. Oiya, jangan lupa untuk ceklist clip content.

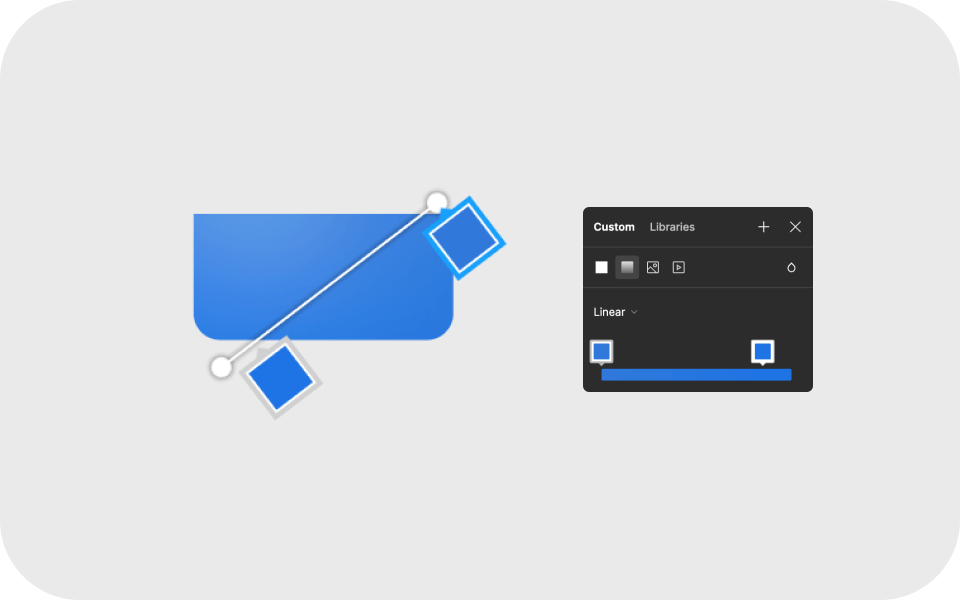
Setelah itu ubah Fill menjadi Linear dengan kode warna #3079D9 dan #1E73E4.

Lalu kamu bisa mencari tampilan “Map” pada figma community. Kali ini saya menggunakan melalui link berikut World Map SVG Illustration .

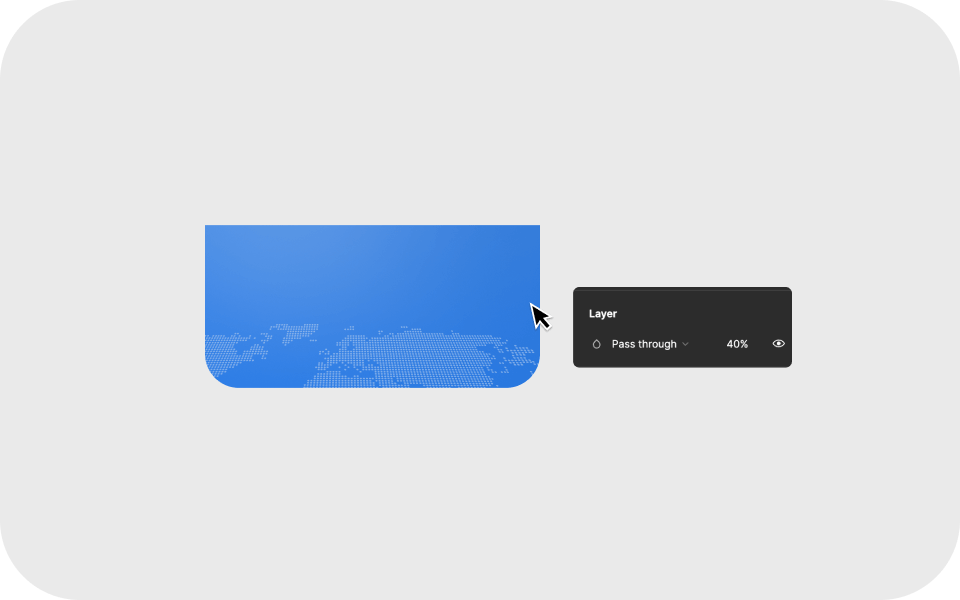
Langkah terakhir adalah memasukan map tersebut ke dalam Frame background yang telah dibuat dan ubah opacity map menjadi 40%. Selesai tahap ini kamu bisa langsung taruh background tersebut pada bagian header.

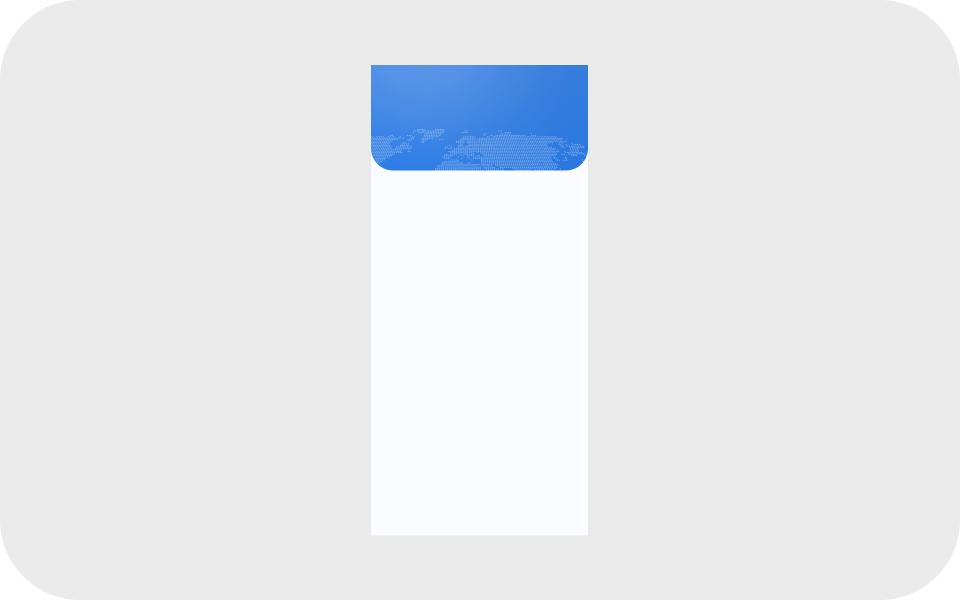
Langkah terakhir masukan background yang telah dibuat kedalam Frame yang sudah disiapkan.
Langkah 3: Membuat Header
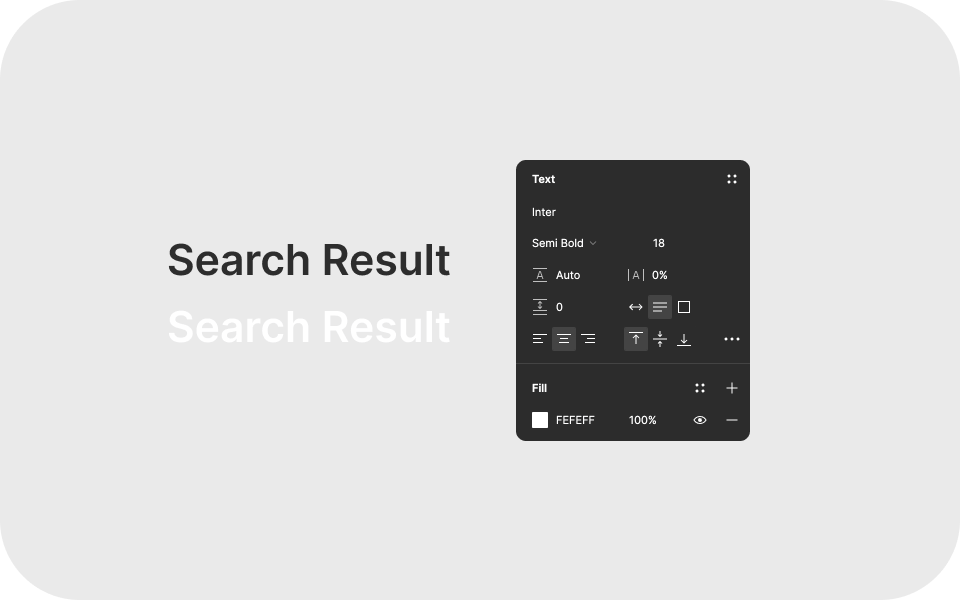
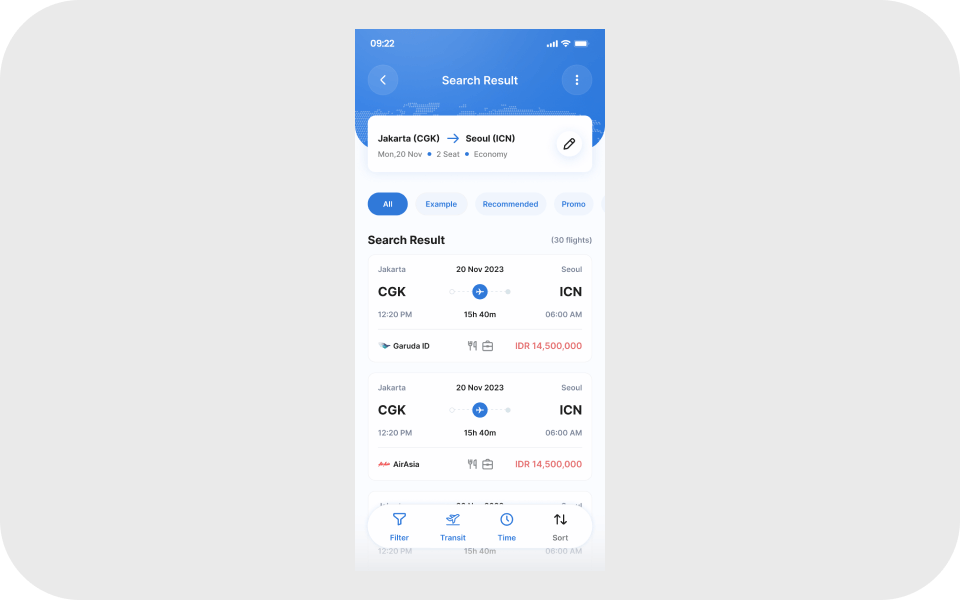
Langkah selanjutnya adalah membuat header dari halaman yang akan kita desain disini yaitu “Search Result”.

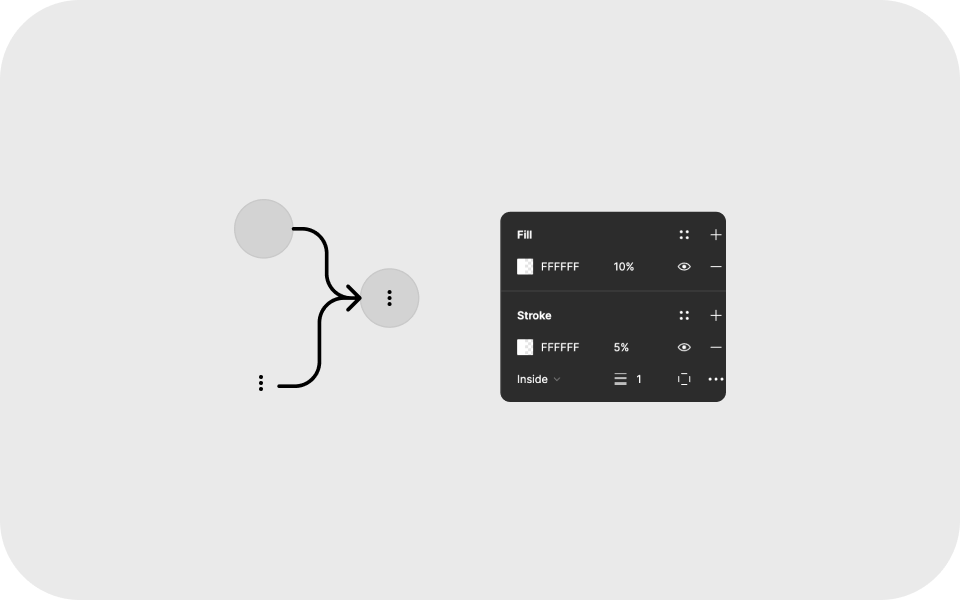
Pertama, kalian bisa membuat button terlebih dahulu. Button yang dibutuhkan ada dua yaitu button more dan button back. Pembuatan button di sini menggunakan icon yang ditaruh ke dalam ellips serta digabungkan menjadi group dengan select kedua object dan klik ctrl+G. Jangan lupa untuk menyesuaikan warna icon dan ellips. Icon yang aku gunakan di sini yaitu Iconly.

Kedua, membut text dengan menekan huruf T dan tulis halaman yang akan dirancang yaitu “Search Result” dengan typeface Inter Semi Bold ukuran 18pt dan menggunakan warna #FEFEFF.

Setelah selesai kalian bisa langsung menggabungkan button dengan text ke dalam Frame yang telah disiapkan.
Langkah 4: Membuat Card Search Result
Langkah selanjutnya adalah membuat card search result untuk itu kita perlu menyiapkan beberapa komponen.

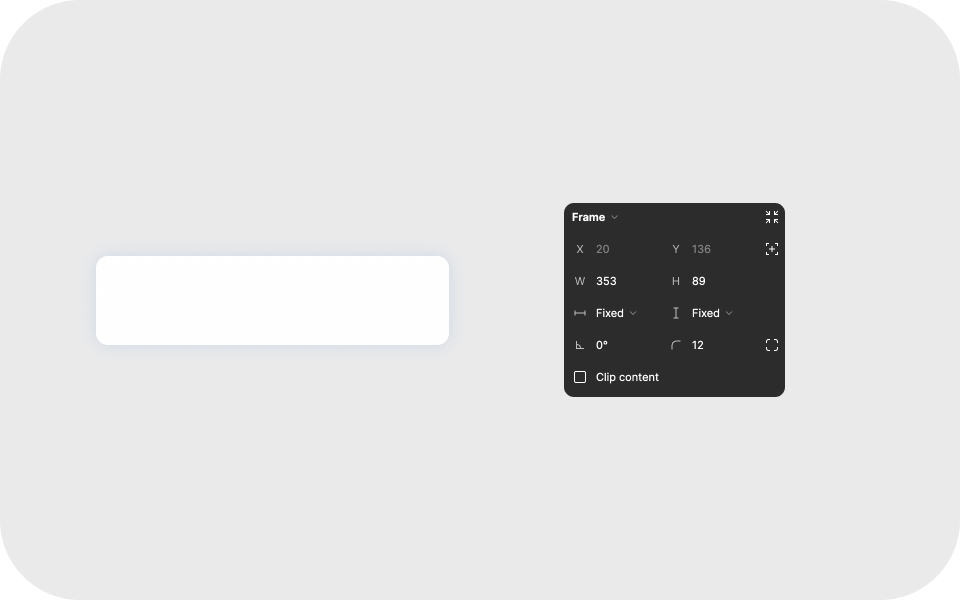
Buat card dengan menggunakan Frame ukuran 353 x 89px terlebih dahulu dan ubah corner radius menjadi 12px.

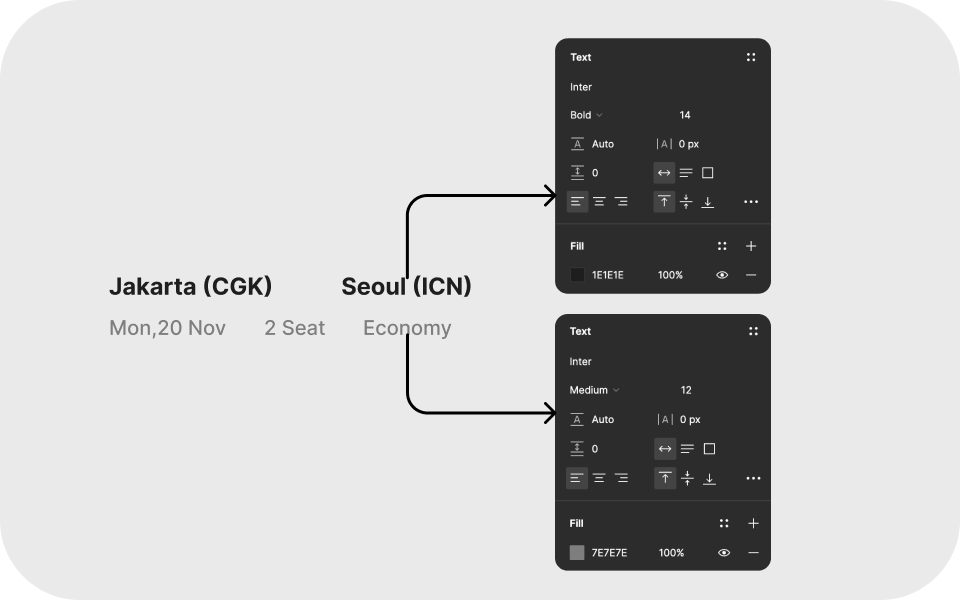
Selanjutnya, buat isi card dengan menggunakan text seperti pada contoh di atas yaitu menggunakan inter bold ukuran 14pt dengan warna #1E1E1E untuk data tujuan dan keberangkatan pesawat. Sedangkan untuk data lainnya menggunakan inter medium ukuran 12pt dengan warna #7E7E7E.

Setelah data yang dibutuhkan selesai, kita dapat menambahkan icon panah dan bullet point dapat dibuat dengan ellips lalu ukurannya disesuaikan dengan besar huruf.

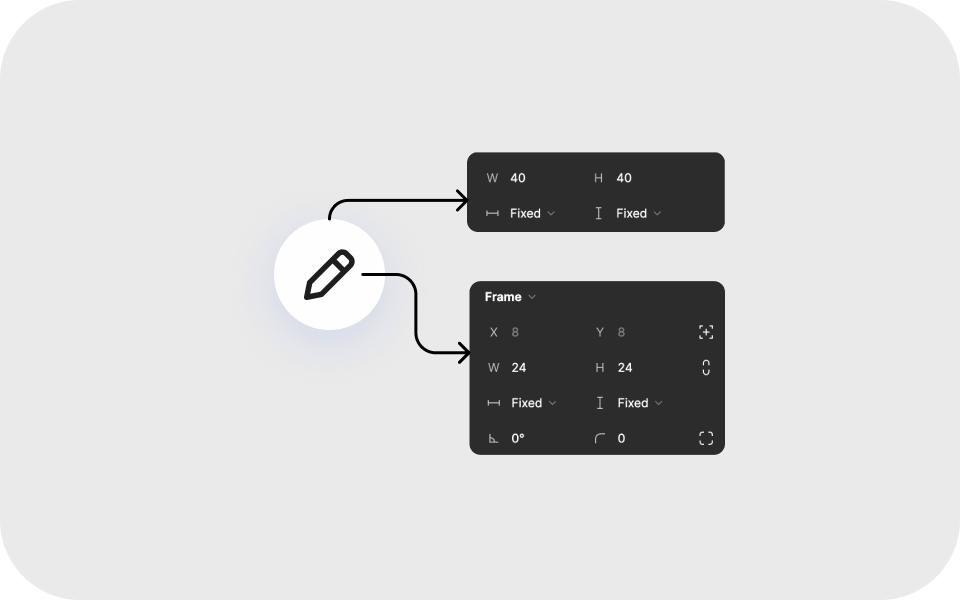
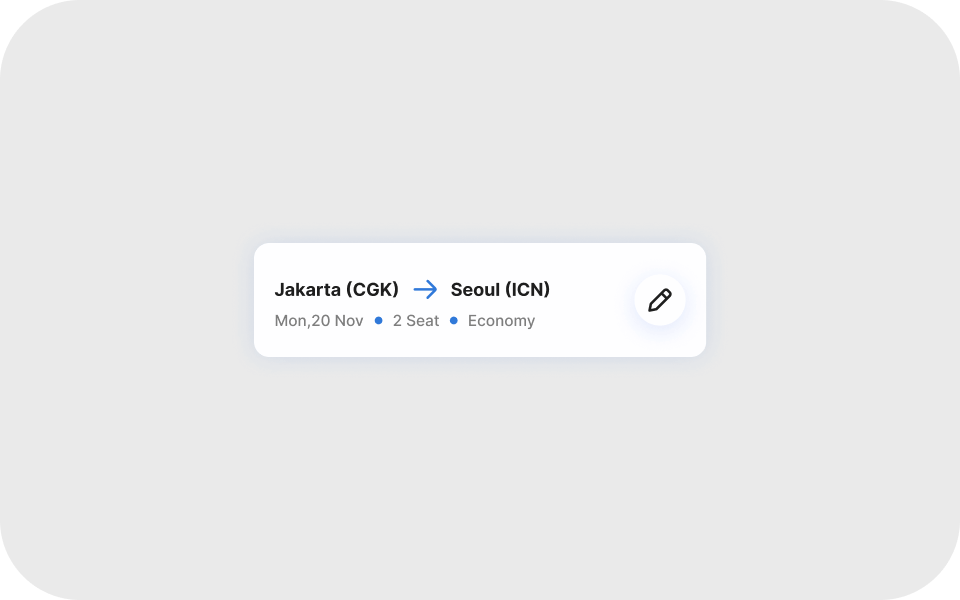
Selanjutnya membuat button edit, kegunaan dari button ini adalah untuk mengubah data yang ingin dicari oleh pengguna mengenai tiket pesawat mereka. Button edit bisa dibuat menggunakan ellips dengan ukuran 40 x 40px selanjutnya siapkan icon dengan ukuran 24 x 24px. Setelah itu gabungkan keduanya dengan menggunakan grouping dengan menekan shift+G.

Setelah semua selesai kamu bisa langsung menyatukannya dengan card yang dibuat pada tahapan awal.

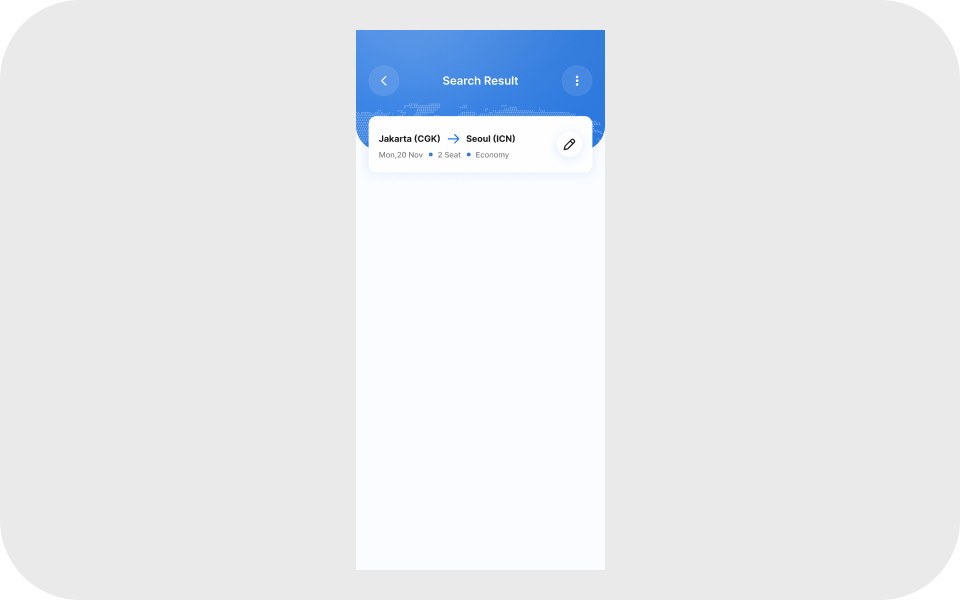
Lalu masukan card yang kita buat ke dalam Frame.
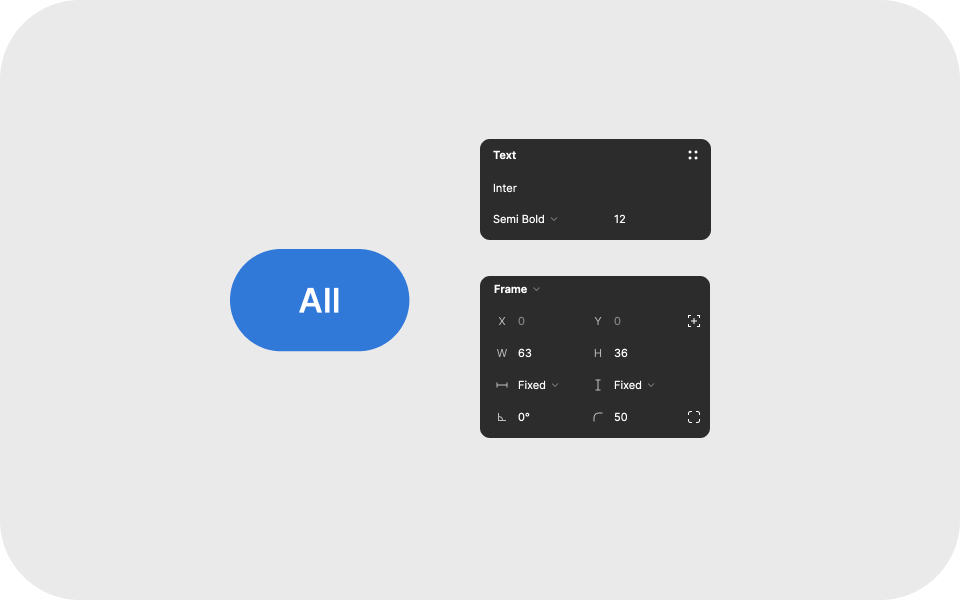
Langkah 5: Membuat chip
Pada desain terdapat bagian filter dengan menggunakan chip untuk mempermudah menemukan tiket pesawat yang dibutuhkan oleh pengguna.

Pembuatan chip menggunakan text dengan konten filter berupa all, recommended, promo dan lain-lain sesuai dengan kebutuhan filter. Atur typeface menggunakan inter semibold ukuran 12pt selanjutnya buat frame dengan ukuran 63 x 36px dan atur corner radius menjadi 50px.

Setelah selesai membuat chip kalian bisa menggabungkannya ke dalam frame yang telah dibuat sebelumnya.
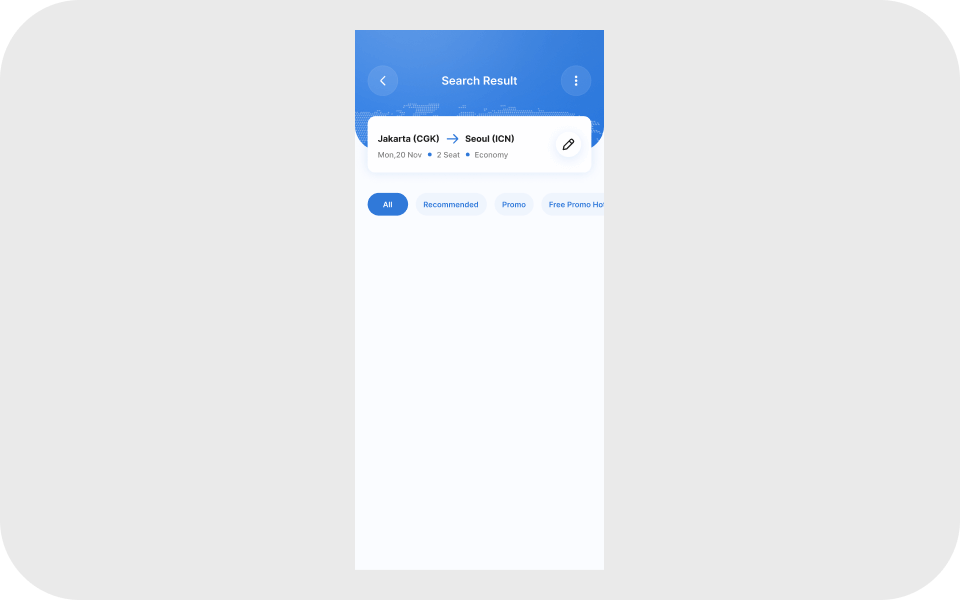
Langkah 6: Membuat Search Result
Membuat desain hasil pencarian tiket pesawat yang dilakukan oleh pengguna. Hasil pencarian ditampilkan dengan menggunakan card. Card tersebut berisikan detail mengenai tiket pesawat yang tersedia dan dapat dipesan oleh pengguna nantinya.

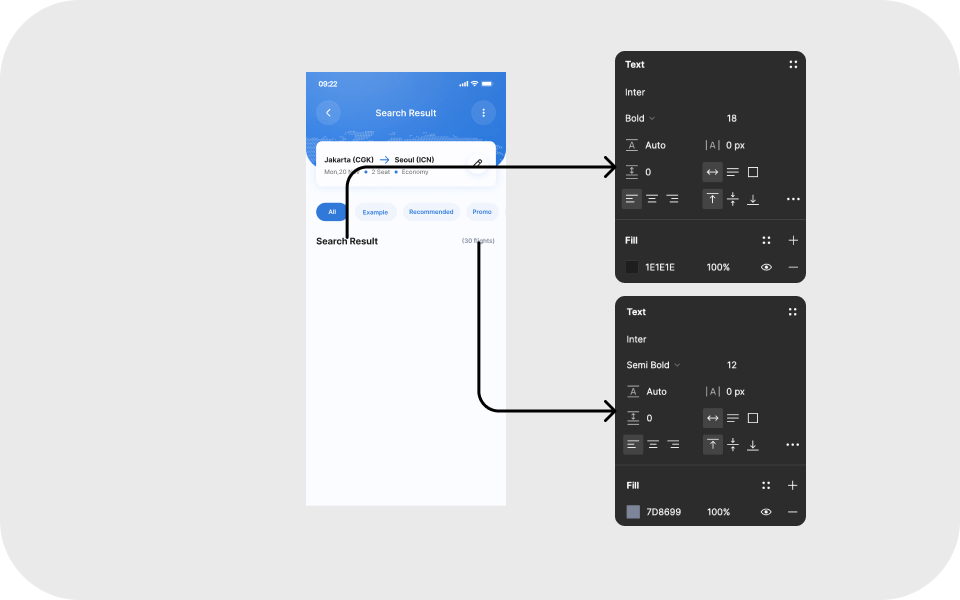
Langkah pertama adalah membuat title deskripsi dari hasil pencarian tiket dapat dibuat dengan text dan pengaturan typeface untuk title yaitu inter bold ukuran 18pt dengan warna #1E1E1E dan untuk subtitle menggunakan inter semibold ukuran 12pt dengan warna #7D8699.

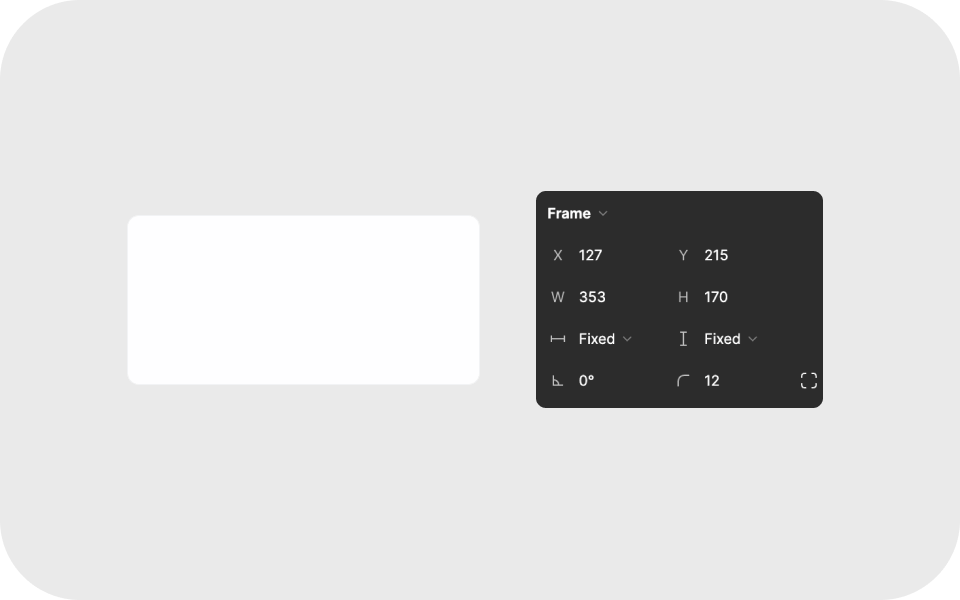
Langkah selanjutnya adalah membuat card untuk hasil pencarian. Kamu dapat membuat card menggunakan Frame dengan ukuran 353 x 170px dengan pengaturan corner radius 12px.

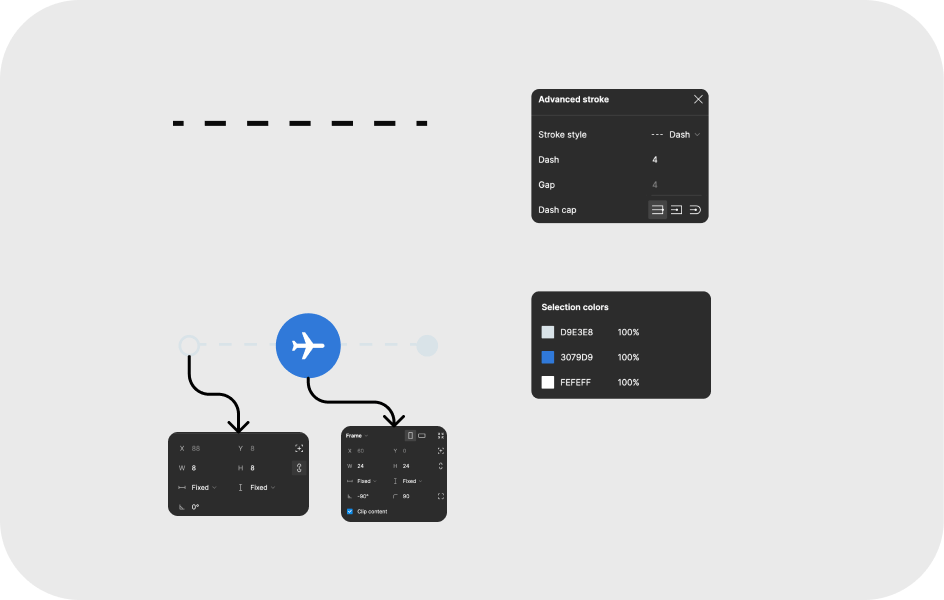
Langkah selanjutnya menyiapkan icon destination pesawat. Dengan menggunakan dua objek yaitu ellips dan line dash. Bentuk pesawat bisa kamu ambil dari icon.

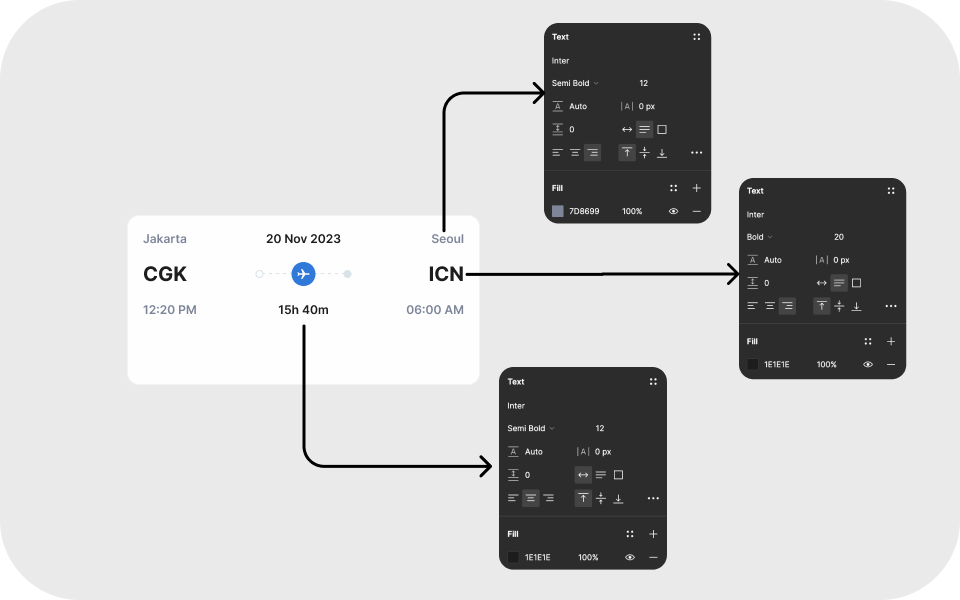
Lalu kamu dapat membuat text data-data yang dibutuhkan untuk dimasukan ke dalam info card tersebut sepeperti tanggal, tujuan, durasi dan jam penerbangan. Dengan menggunakan ukuran huruf seperti di atas.
Sebelum lanjut ke data berikutnya kamu bisa menambahkan line untuk menjadi garis pembatas info yang diberikan.

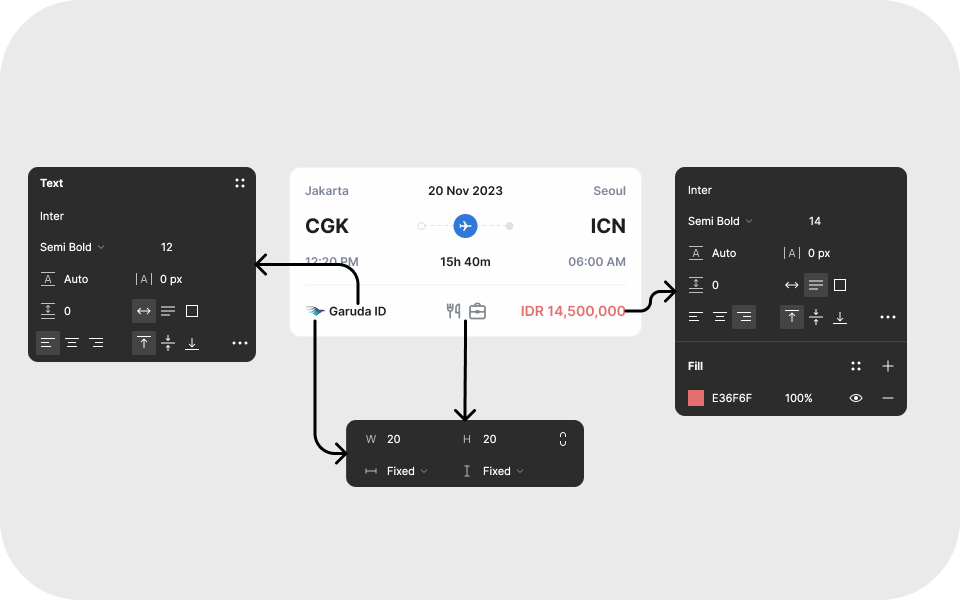
Setelah itu, isi nama maskapai menggunakan text dengan typeface Inter semibold dengan ukuran 12pt. Untuk harga tiket pesawat gunakan typeface Inter semibold dengan ukuran 12pt dan warna #E36F6F. Selain data tersebut ukuran logo dan icon juga kamu sesuaikan dengan ukuran 20 x 20px.

Setelah selesai kamu dapat menggabungkan card dengan Frame. Selain itu, data pada card dapat kalian ubah informasinya mengikuti keinginan kamu dan kebutuhan.
Langkah 7: Membuat filter menu
Bagian terakhir adalah tahap pembuatan filter. Mungkin kamu bertanya kenapa membutuhkan filter lagi jika sebelumnya telah membuat chip. Dapat dibilang bahwa chip yang telah dibuat sebelumnya adalah sebuah quick action untuk pengguna agar mudah melakukan filter dengan pertimbangan data standar. Oleh karena itu masih diperlukan filter lain yang dapat digunakan dan lebih spesifik.

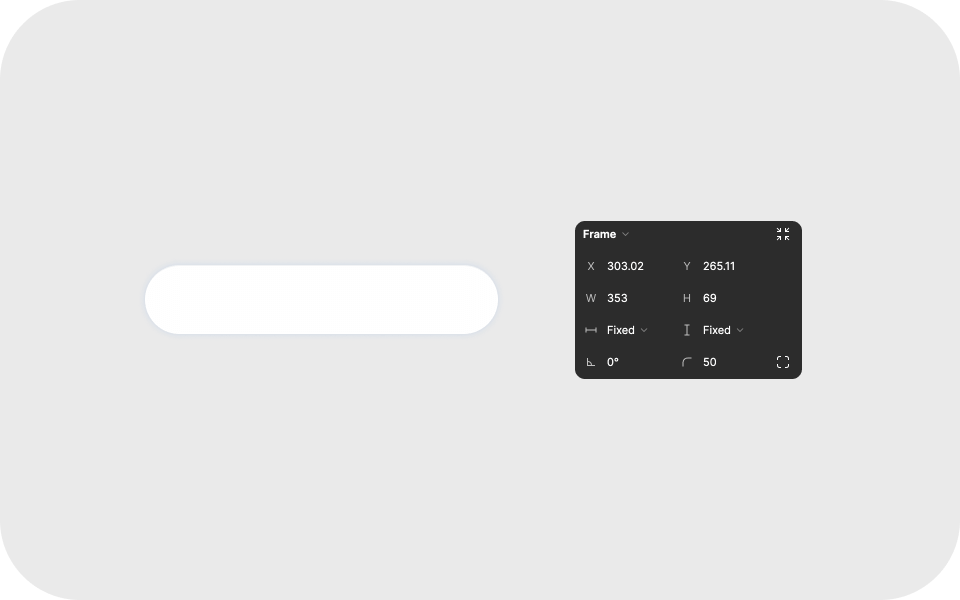
Kamu dapat membuat Frame terlebih dahulu dengan ukuran 353 x 69px dan corner radius 50px.

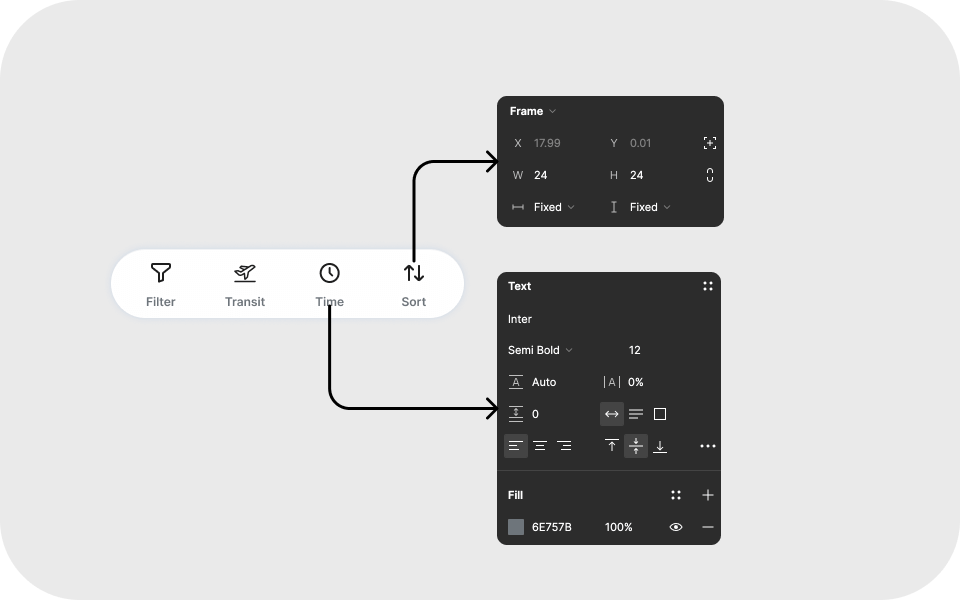
Selanjutnya kamu dapat membuat filter apa yang ingin kamu taruh. Kali ini aku membuat filter dengan empat pilihan filter yaitu general, transit, time, sort. Gunakan ukuran 24 x 24px dengan warna #1F1F1F untuk icon dan typeface Inter semibold ukuran 12pt dengan warna #6E757B.

Setelah selesai kamu dapat menggabungkannya ke dalam frame dengan konten yang telah ada.
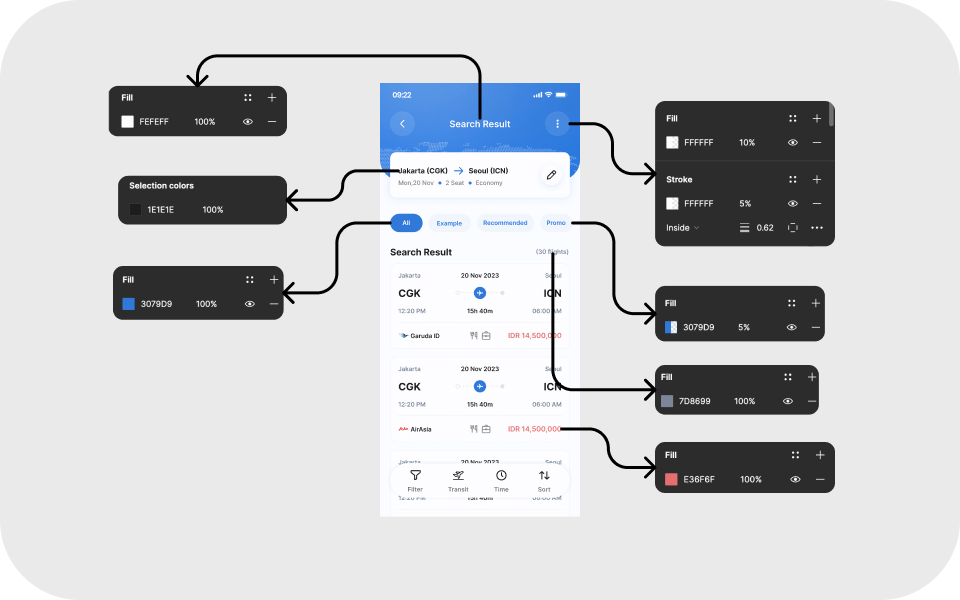
Langkah 8: Warna

Langkah terakhir adalah menyesuaikan penggunaan warna pada tampilan desain. Setelah semua tahap ini desainmu telah selesai.
Pada UI design kali ini, aku menggunakan #3079D9 sebagai primary color dan #FFD88F untuk secondary color.
Yeay sekarang kamu sudah berhasil membuat tampilan UI search result untuk aplikasi travel!
Semoga langkah pembuatan desain UI untuk search result ini dapat dimengerti yaa dan menambah semangat ya belajar UI. Oiya, kamu juga bisa loh belajar lebih dalam lagi mengenai UI melalui website BuildWithAngga ;)
