.png)
Beberapa sentuhan teknik desain antarmuka dapat meningkatkan kemudahan pengguna dalam menggunakan website dan mobile app yang kita bangun. User experience yang bagus dapat membuat pengguna betah lebih lama menggunakan produk kita yang tentunya dapat meningkatkan penjualan dari bisnis tersebut.
3 Teknik Desain Antarmuka Meningkatkan User Experience
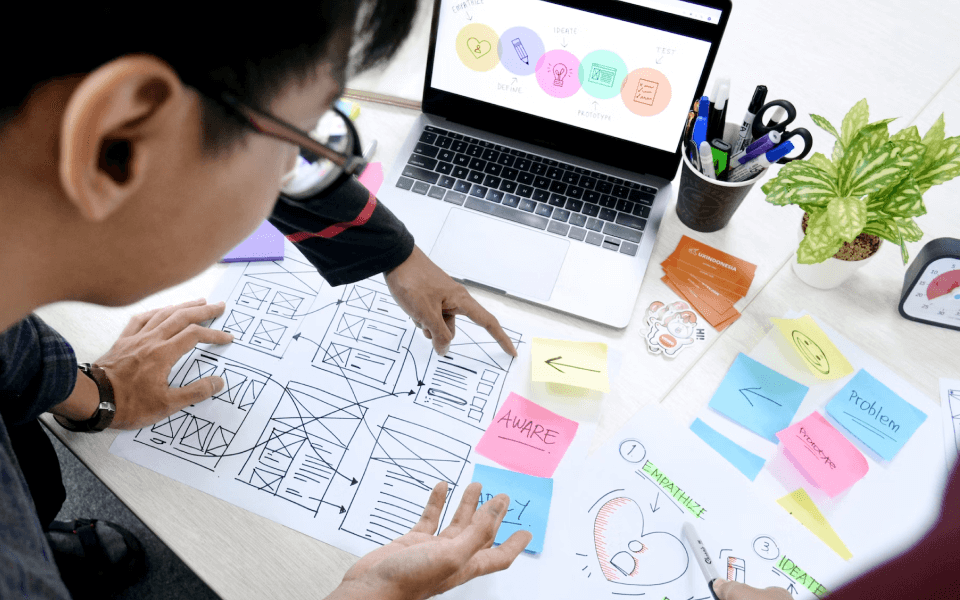
Teknik desain antarmuka dapat kita mulai dengan membuat sebuah moodboard ui ux design, sebelumnya saya juga telah menjelaskan apa itu moodboard dan manfaat utamanya, kamu bisa coba pelajari saat ini di BuildWithAngga. Setelah mempelajari moodboard tersebut maka kita bisa lanjutkan belajar teknik desain antarmuka meningkatkan user experience design.
1) Gunakan metode KISS, Keep it simple, stupid
Membuat desain kita mudah dipahami adalah salah satu kunci kesuksesan bisnis online, kita dapat mulai dengan fokus pada satu tujuan dari website atau mobile app tersebut, apakah kita ingin membantu orang membeli barang secara online? apakah kita ingin bantu orang belajar hal baru? atau bantu orang menonton film terbaru?

Memiliki goal yang jelas akan memudahkan kita sebagai ui ux designer dalam mendesain website yang easy to use oleh pengguna, beberapa hal yang perlu difokuskan adalah:
- Label pada navigation yang mudah dibaca
- Label pada CTA button copywriting yang baik
- Memberikan space kosong agar pengguna tidak pusing
- Kurangi gimmick yang tidak terkait dari tujuan utama pengguna
2) Membuat design style yang konsisten
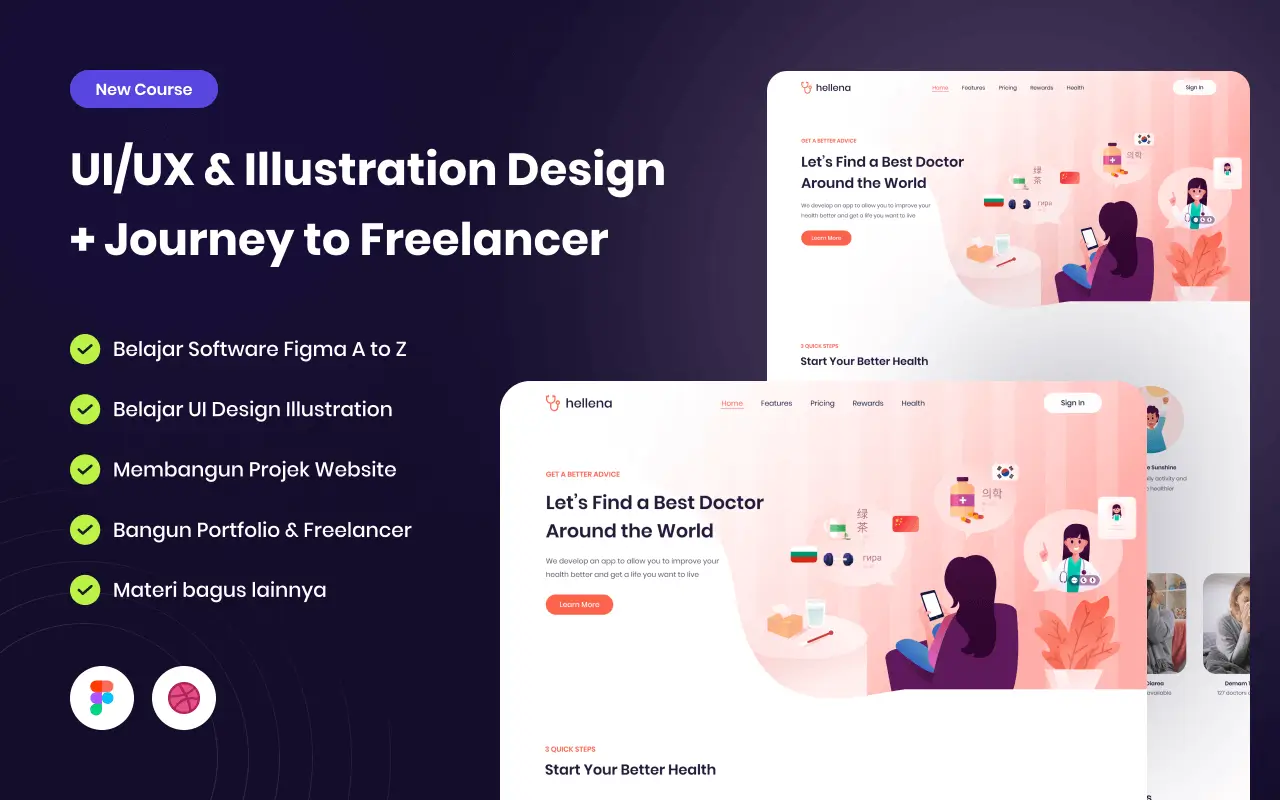
Pada tahal awal proses design website dan mobile app, perlu kita tentukan warna, jenis font, grid system, dan gaya illustration terlebih dahulu. Karena dengan begitu kita dapat merancang design yang konsisten dan mudah dikenal oleh pengguna baru atau lama. Kamu bisa gunakan software Figma untuk menerapkan design style yang konsisten seperti berikut.
Penggunaan warna
Hindari penggunaan warna yang berbeda-beda, misalnya pada halaman Home Page warna pada button CTA menggunakan biru, sedangkan pada Profile Page, warna button tersebut menjadi merah atau orange. Hal yang tidak konsisten dapat membuat pengguna pusing dalam menggunakan website dan mobile app kita.

Pemilihan jenis font
Tujuan memiliki website adalah ingin memberikan informasi kepada pengguna dalam menggunakan produk atau jasa yang perusahaan kita miliki, pengguna akan menghabiskan 1 jam pertama untuk memahami website tersebut dari informasi yang diberikan, apabila font yang kita gunakan terlalu sulit dibaca maka dapat meningkatkan cognitive load oleh pengguna tersebut dalam memahami produk dan jasa kita.
Hindari penggunaan font yang sulit dibaca dan bataskan juga maksimal 2 jenis font berbeda di dalam sebuah projek untuk meningkatkan design yang lebih konsisten dan mudah dikenali dengan cepat oleh pengguna.
3) Mobile-first design, responsive design
Saat ini smartphone sudah murah harganya dan banyak sekali yang sudah memilikinya, mereka juga lebih suka menggunakan smartphone dalam mengakses website dan mobile app yang mereka butuhkan, apabila website kita tidak menerapkan responsive design maka pengguna dapat kesulitan memahami konten yang berantakan pada website kita.

Solusi utama untuk ui ux designer adalah menyediakan beberapa layout berdasarkan ukuran layar yang biasanya digunakan oleh pengguna misalnya Desktop, Tablet, dan juga Mobile. UI UX designer juga dapat mempelajari grid system buatan Tailwind CSS atau Bootstrap sehingga front-end developer dapat menerapkan grid dengan mudah.
Kesimpulan penggunaan teknik desain antarmuka
Saya mengerti bahwa kita sering berpikir design yang kita buat sudah bagus, tapi untuk siapa? pengguna website tersebut atau diri kita? hindari termakan asumsi pribadi dengan cara melakukan usability-testing terlebih dahulu, proses tersebut dapat memberikan feedback yang kaya untuk meningkatkan design website dan mobile app kita. Bagaimana menurut kamu?