
Hello, fellow learners!
Do you want to increase your Javascript programming skills? You've spotted the right article! Pada artikel ini, kami akan memberikan rekomendasi proyek-proyek Javascript yang dapat kalian gunakan untuk berlatih skill pemrograman Javascript kalian. Proyek-proyek ini dapat diikuti mulai dari tingkat pemula, menegah, sampai mahir🎉.
Javascript, sebagai salah satu bahasa pemrograman paling populer untuk pengembangan web, menawarkan fleksibilitas dan kemampuan untuk membuat berbagai macam proyek, mulai dari skrip sederhana hingga aplikasi web yang kompleks.
Buat kalian yang sekedar ingin menyempurnakan keterampilan Javascript ataupun memperkaya isi portfolio, mengerjakan proyek-proyek Javascript seperti ini menjadi langkah yang sangat baik untuk meningkatkan skills dan membangun portfolio yang lebih beragam. So, let’s practice these projects to increase your Javascript programming skills🚀
1. Image Color Picker Javascript

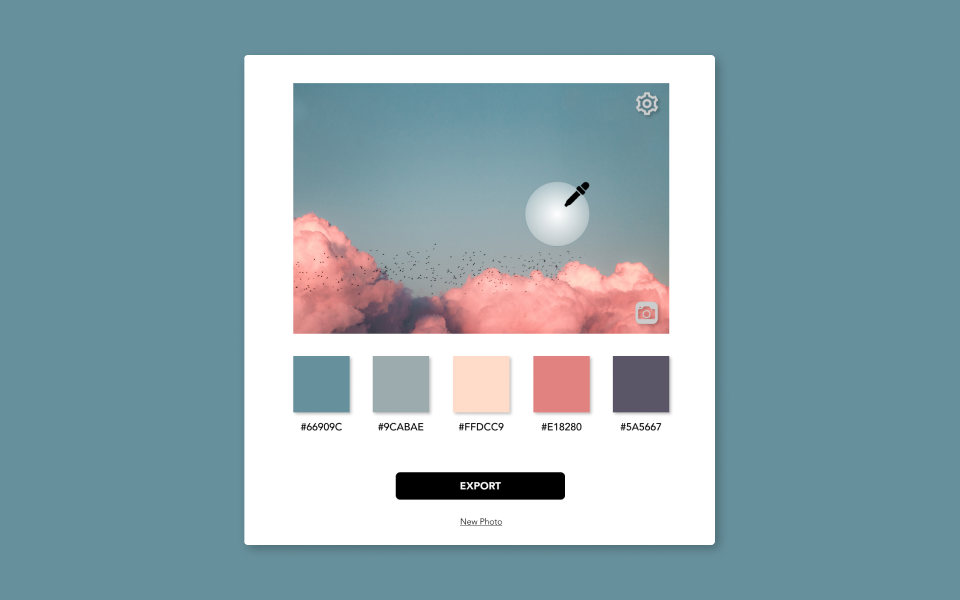
contoh proyek Image Color Picker (source: dribbble.com/noral)
Image Color Picker dalam Javascript adalah proyek sederhana yang memungkinkan kalian dapat memilih warna langsung dari suatu gambar. Dalam proyek ini, kalian dapat berlatih membuat Image Color Picker yang dapat secara interaktif memilih warna dari gambar yang ditampilkan di halaman web, memudahkan tugas seperti pencocokan warna, pengambilan sampel warna, atau ekstraksi informasi warna dari gambar.
Proyek ini cocok untuk pemula yang memiliki pengetahuan basics mengenai Javascript, HTML, dan CSS. Untuk membantu kalian dalam berlatih, kalian dapat mencari tutorial ataupun source code di internet. Ada banyak sekali sumber-sumber yang bisa kalian gunakan sebagai referensi untuk membuat proyek tersebut dan membantu agar latihan kalian pun lebih terarah atau kunjungi web BuildWithAngga untuk mendapatkan kelas gratis seputar HTML5 Dasar, CSS Dasar, dan Vanilla Javascript.
2. Digital Clock Javascript

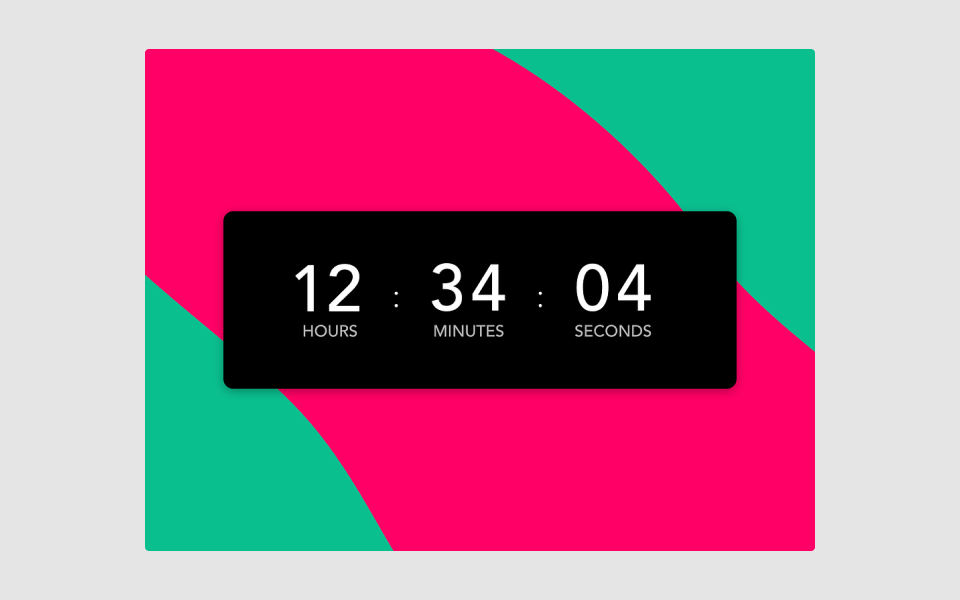
contoh proyek Digital Clock (source: dribbble.com/jordanel)
Projek pembuatan digital clock menggunakan Javascript merupakan web-based application yang akan menampilkan waktu saat ini dalam format digital. Dalam projek ini, kalian dapat menambahkan fitur, seperti:
- opsi mengubah zona waktu sesuai preferensi,
- tampilan tanggal, hari dan bulan
- menambahkan efek suara ketika perubahan menit atau detik
Hal ini dapat membantu kalian melatih fungsi-fungsi pada Javascript, seperti manipulasi objek date untuk zona waktu, penanganan string untuk tampilan tanggal, dan penerapan event dan metode Javascript.
Projek dengan bentuk seperti ini dapat melatih kalian membuat konten yang dinamis dan interaktif dalam sebuah web. Kalian hanya memerlukan basic pengetahuan mengenai HTML, CSS dan juga Javascript. Tersedia banyak tutorial dan referensi di internet sehingga kalian dapat membantu kalian berlatih atau kunjungi web BuildWithAngga untuk mendapatkan kelas gratis seputar HTML5 Dasar, CSS Dasar, dan Vanilla Javascript.
3. Javascript Age Calculator

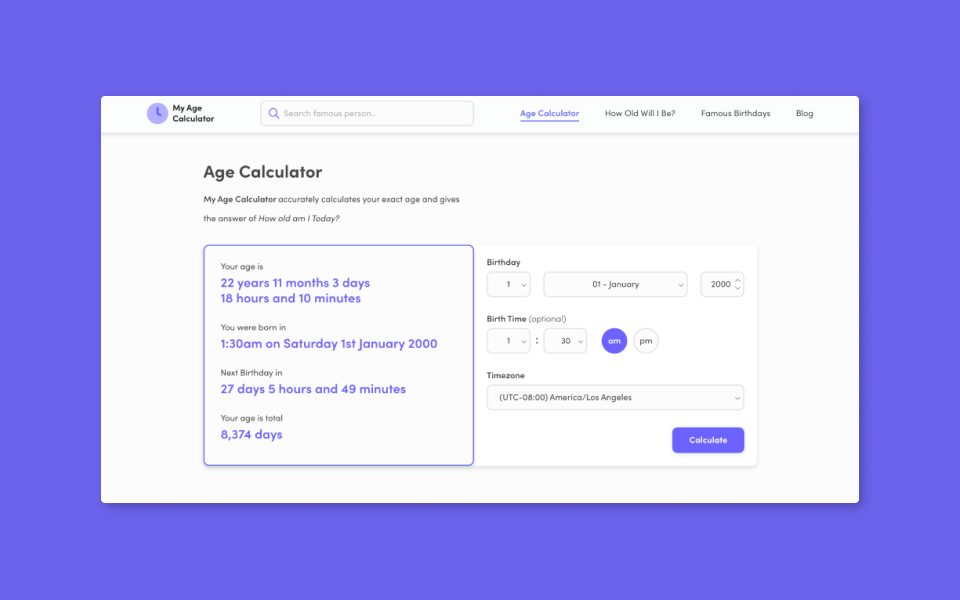
contoh proyek Age Calculator (source: dribbble.com/artojegas)
Javascript Age Calculator adalah proyek Javascript yang menghitung usia seseorang berdasarkan tanggal lahir dan tanggal saat ini. Umumnya, proyek ini diperlukan pengambilan input dari pengguna berupa tanggal lahir mereka dan kemudian menghitung serta menampilkan usia mereka.
Pada proyek ini cobalah berlatih logika perhitungan matematis dan kondisional pada pemrograman Javascript. Kalian dapat melibatkan:
- Logika matematis untuk menghitung selisih tahun antara tahun lahir dan tahun saat ini.
- Validasi input untuk memastikan input pengguna sesuai dengan format yang diinginkan
- Manipulasi tampilan antarmuka, meskipun proyek ini memiliki tampilan sederhana, kalian dapat eksplorasi cara memanipulasi tampilan untuk mendapatkan pemahaman yang lebih baik dalam desain web.
Jika kalian mendapati kesulitan dalam pembuatan proyek jangan ragu untuk melihat tutorial atau referensi kode di internet. Kalian juga dapat memperdalam pemahaman melalui kelas-kelas di BuildWithAngga, seperti kelas HTML5 Dasar, CSS Dasar, dan Vanilla Javascript.
4. OTP Generator Javascript

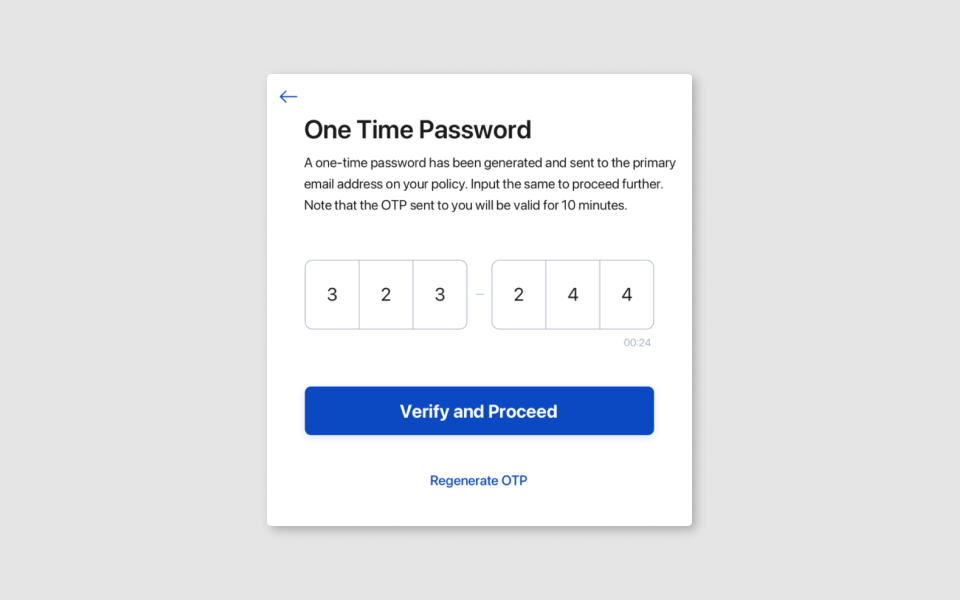
contoh proyek OTP Generator (source: dribbble.com/madhutiwari12)
Pada era digital saat ini memastikan keamanan transaksi online dan data pengguna sangat penting. Salah satu langkah keamanan yang banyak diadopsi adalah sistem One-Time Password (OTP), yang memberikan lapisan keamanan tambahan. OTP adalah kode unik sementara yang dikirimkan ke perangkat terdaftar pengguna untuk memvalidasi identitas mereka.
Cara membuat OTP Input Field di HTML, pertama-tama kalian perlu membuat struktur dasar menggunakan HTML. Kemudian, membuat struktur dasar menggunakan CSS. Terakhir, kalian perlu mengaktifkan OTP Input Field ini menggunakan Javascript.
Kalian dapat mencari referensi pembuatan proyek ini melalui internet atau mengikuti Kelas-kelas yang tersedia di BuildWithAngga, seperti kelas HTML5 Dasar, CSS Dasar, dan Vanilla Javascript untuk mendapatkan pemahaman dasarnya.
5. Image Accordion

contoh proyek Image Accordion (source: dribbble.com/Braouf)
Proyek image accordion dalam Javascript adalah sebuah proyek untuk membuat antarmuka pengguna yang menampilkan serangkaian gambar dalam tumpukan vertikal atau horizontal, memungkinkan interaksi pengguna untuk memperluas dan menyusutkan tiap gambar untuk mengungkap lebih banyak detail atau informasi terkait tiap gambar. Interaksi ini menciptakan cara yang menarik secara visual untuk menyajikan koleksi gambar sambil menghemat ruang pada halaman web.
Pada proyek ini, kalian bisa berlatih membuat image accordion yang interaktif menggunakan HTML, CSS dan Javascript. Tersedia berbagai macam tutorial dan referensi di internet yang bisa kalian ikuti sesuai kemampuan dan pemahaman kalian. Selain itu, kalian juga dapat join kelas di BuildWithAngga, seperti kelas HTML5 Dasar, CSS Dasar, dan Vanilla Javascript sebagai referensi pembelajaran kalian.
Kesimpulan
Secara keseluruhan, proyek-proyek Javascript yang disebutkan di atas memberikan peluang untuk mengasah keterampilan pemrograman dan desain web. Proyek Image Color Picker menawarkan pengalaman dalam interaksi dengan gambar untuk pemilihan warna; Proyek Digital Clock Javascript memungkinkan pengguna menyesuaikan tampilan waktu digital dengan berbagai fitur tambahan; Proyek Javascript Age Calculator memberikan latihan dalam logika matematis dan validasi input untuk menghitung usia berdasarkan tanggal lahir.
Sementara itu, proyek OTP Generator Javascript menyoroti pentingnya keamanan dengan implementasi One-Time Password. Terakhir, Image Accordion memberikan pengalaman interaktif dalam menampilkan koleksi gambar secara efisien pada halaman web.
Melalui proyek-proyek ini, kalian dapat melatih keterampilan dan memperdalam pemahaman tentang konsep-konsep dasar Javascript, manipulasi antarmuka pengguna, dan aspek-aspek keamanan dalam pengembangan aplikasi web. Dengan aktif terlibat dalam pembuatan serta penyelesaian proyek-proyek Javascript, kalian tidak hanya meningkatkan pemahaman praktis dalam penggunaan JavaScript, tetapi juga mengasah kemampuan analisis dan pemecahan masalah.
Apabila kalian mencari proyek lainnya yang masih dalam ranah pemula kalian dapat kunjungi artikel “5 Ide Projek Pemula Menggunakan JavaScript”. Nantikan terus info proyek-proyek selanjutnya dan jangan lupa daftarkan diri kalian di berbagai kelas Gratis di BuildWithAngga, seperti kelas HTML5 Dasar, CSS Dasar, dan Vanilla Javascript. Keep learning and happy coding!😉✨
