JavaScript merupakan bahasa pemrograman yang sangat populer dan digunakan secara luas oleh programmer dalam developing web. Jika kamu seorang pemula yang ingin mengasah keterampilan pemrograman JavaScript, membuat proyek-proyek kecil adalah cara yang tepat dan bagus untuk mengasah skill JavaScript kamu. Dan kamu ga perlu repot-repot untuk mengeluarkan uang banyak, karena di kelas JavaScript BuildWithAngga GRATIS!! dan bisa di akses selamanya loh.
Artikel ini akan membahas 5 ide proyek untuk pemula yang dapat membantu kamu memahami dan melatih konsep dasar JavaScript dan meningkatkan kemampuan pengembangan web kamu.
So, let’s learn together!
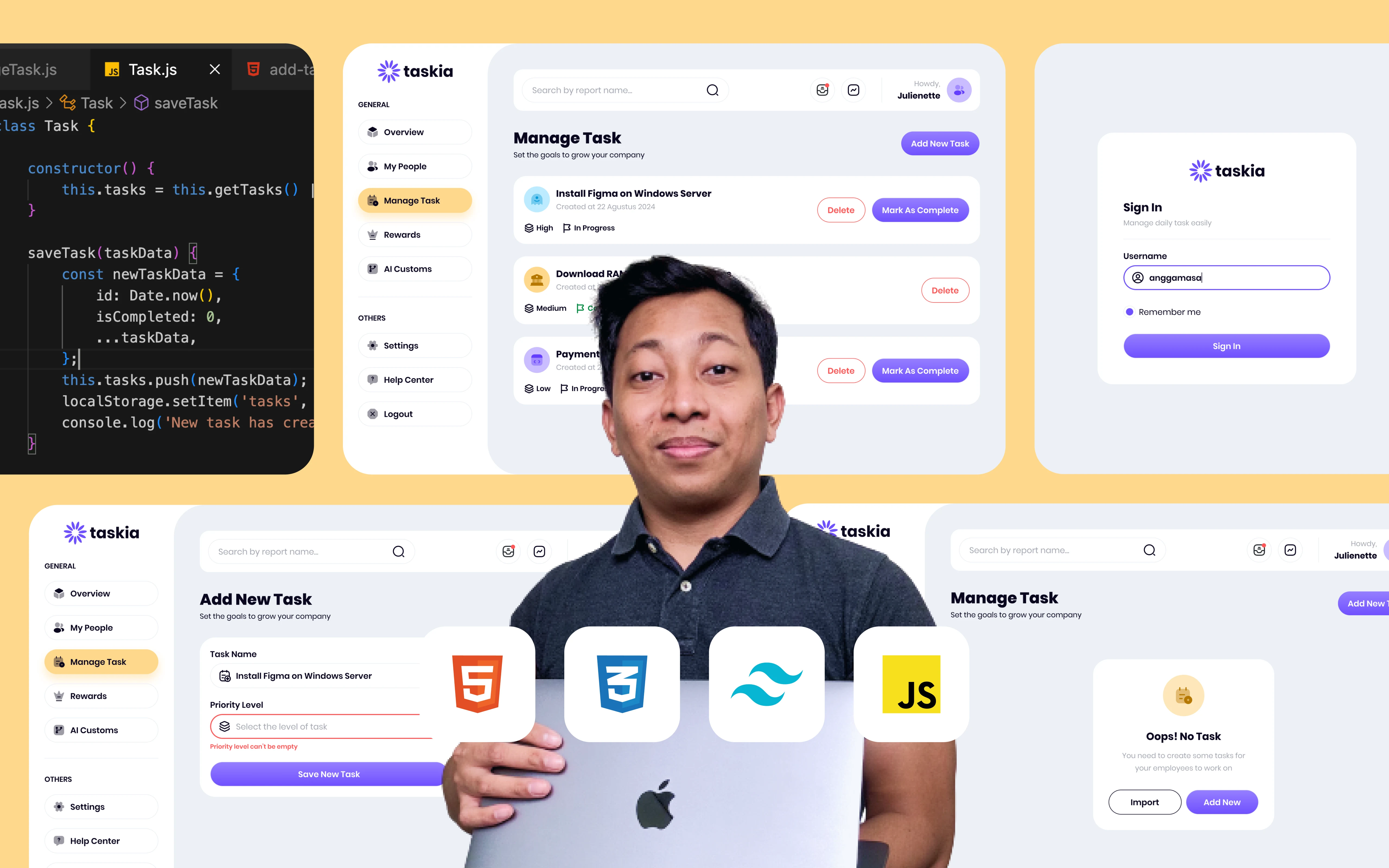
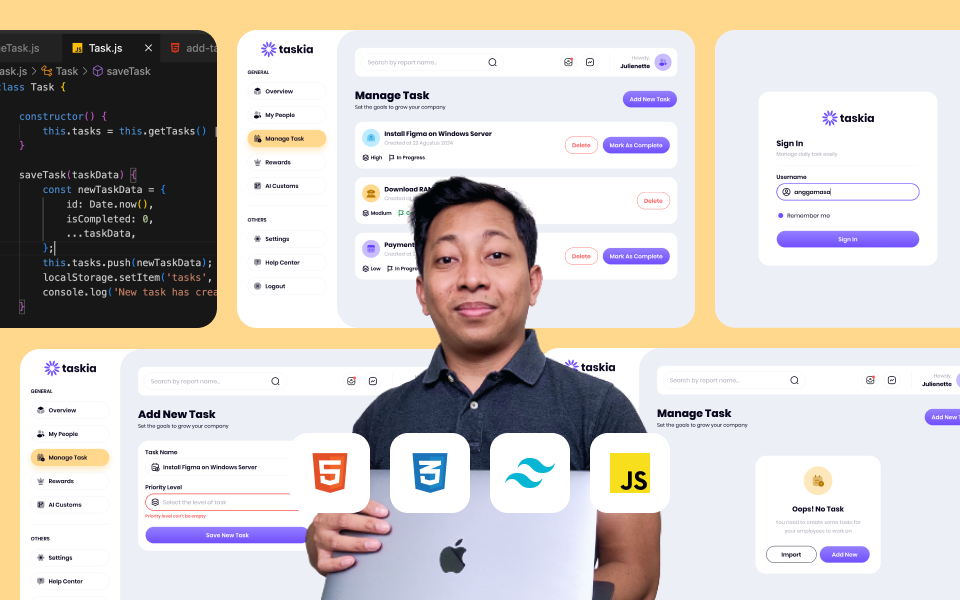
1. To-Do List App: Membuat Manajemen Tugas yang Efisien

- Deskripsi Projek: Membuat aplikasi To do list / daftar tugas sederhana yang memungkinkan user dapat menambahkan, mengedit, dan menghapus tugas. Projek ini dapat membantu user mengelola dan mengatur tugas-tugas mereka sehari-hari. Konsep dasar aplikasi ini adalah memberikan user tempat untuk mencatat, mengorganisir, dan melacak pekerjaan atau aktivitas yang perlu dilakukan/sedang dilakukan. Tujuannya adalah memberikan pengalaman manajemen tugas/aktifitas yang efisien dan terstruktur.
- Detail Implementasi:
- Gunakan HTML dan CSS untuk membuat tampilan antarmuka yang bersih.
- Menerapkan JavaScript untuk menangani operasi CRUD (Create, Read, Update, Delete).
- Memanfaatkan
localStorageuntuk menyimpan tugas sehingga data tetap ada setelah me-refresh halaman.
- Yang Bisa Kamu Pelajari Dari Projek Ini: Dengan membuat aplikasi To-Do List, kamu dapat belajar tentang:
- Manipulasi DOM: Bagaimana cara memanipulasi elemen HTML untuk menampilkan dan mengelola data.
- Implementasi Penyimpanan Lokal: User local storage untuk menyimpan data.
- Event Listeners: Menanggapi aksi user dan menjalankan fungsi yang sesuai.
- Desain Responsif: Membuat UI yang nyaman digunakan pada berbagai perangkat.Bingung mau mulai dari mana? di BuildWithAngga, ada kelas baru GRATIS loh untuk membahas tentang projek To-Do List App.
Yuk, tingkatkan skill kamu dengan join kelas-kelas menarik di BuildWithAngga. Kamu bisa membuat project seperti diatas dengan memepalajari kelas dibawah ini:
2. Kalkulator BMI: Menerapkan Logika Pemrograman
- Deskripsi Projek: Proyek ini bertujuan untuk membangun kalkulator BMI (Body Mass Index) yang dapat memungkinkan user menghitung indeks massa tubuh mereka dan dapat memberikan informasi dasar terhadap masalah berat badan secara keseluruhan pengguna. BMI adalah metode yang umum digunakan untuk menilai dan menghitung apakah berat badan seseorang sesuai ideal dengan tinggi badannya.
- Yang Bisa Kamu Pelajari Dari Projek Ini:
- Formulir Input dan Hasil Kalkulasi:
- Implementasikan elemen formulir HTML dengan input untuk berat badan (dalam kilogram) dan tinggi badan (dalam meter).
- Tampilkan hasil kalkulasi BMI pada halaman.
- Logika Perhitungan BMI dengan JavaScript:
- Buat fungsi JavaScript yang mengambil nilai berat badan dan tinggi badan dari formulir.
- Gunakan rumus BMI
- Menampilkan Kategori Berat Badan:
- Tentukan kategori BMI berdasarkan hasil perhitungan:
- BMI < 18.5: Kurang berat badan.
- 18.5 ≤ BMI < 25: Berat badan normal.
- BMI ≥ 25: Kelebihan berat badan atau obesitas.
- Tampilkan kategori ini bersamaan dengan hasil kalkulasi.
- Tentukan kategori BMI berdasarkan hasil perhitungan:
- Validasi Input: Berikan validasi untuk memastikan bahwa input berat badan dan tinggi badan sesuai dengan format yang diinginkan.
- Desain Responsif: Membuat UI yang nyaman digunakan pada berbagai perangkat.
- Formulir Input dan Hasil Kalkulasi:
Yuk, tingkatkan skill kamu dengan join kelas-kelas menarik di BuildWithAngga. Kamu bisa membuat project seperti diatas dengan memepalajari kelas dibawah ini:
3. Game Rock Paper Scissors: Seru dan Edukatif

- Deskripsi Ide: Proyek ini bertujuan untuk membuat permainan sederhana Rock Paper Scissors (Batu Gunting Kertas). Permainan ini tidak hanya menyenangkan, tetapi juga dapat menjadi cara yang edukatif untuk memahami logika pemrograman dasar dan interaksi pengguna.
- Yang Bisa Kamu Pelajari Dari Project Ini:
- Logika Pemrograman:
- Memahami alur kerja permainan dan aturan yang terlibat.
- Menerapkan kontrol alur dengan menggunakan struktur kondisional.
- Event Handling:
- Mengenal cara menangani event pengguna, seperti klik mouse.
- Memahami bagaimana membuat permainan responsif terhadap tindakan pemain.
- DOM Manipulation:
- Belajar cara memanipulasi elemen-elemen HTML untuk memperbarui tampilan permainan.
- Menyegarkan pemahaman tentang hierarki dan struktur DOM.
- Implementasi Fungsi:
- Menerapkan fungsi-fungsi untuk mengorganisir dan mengelola logika permainan.
- Belajar cara membuat fungsi yang dapat digunakan ulang.
- Struktur Proyek Sederhana:
- Membangun struktur dasar proyek untuk memahami cara mengatur kode secara terorganisir.
- Menggunakan HTML, CSS, dan JavaScript secara terintegrasi.
- Logika Pemrograman:
Yuk, tingkatkan skill kamu dengan join kelas-kelas menarik di BuildWithAngga. Kamu bisa membuat project seperti diatas dengan memepalajari kelas dibawah ini:
4. Pemutar Audio: Integrasikan Kontrol Audio dengan JavaScript
- Deskripsi Ide: Kembangkan pemutar audio sederhana dengan kontrol dasar. Pemutar Audio adalah proyek yang menghadirkan pengalaman mendengarkan audio sederhana dengan kontrol dasar. Dengan menggunakan elemen HTML5 , proyek ini memanfaatkan kemampuan bawaan browser untuk memutar audio. Kontrol seperti play, pause, dan kontrol volume diterapkan dengan JavaScript, sedangkan tata letak pemutar audio disesuaikan dengan menggunakan CSS.
- Yang Bisa Kamu Pelajar Dari Projek Ini:
- Elemen HTML5 : Memahami dan menggunakan elemen HTML5 untuk menyematkan pemutar audio ke dalam halaman.
- JavaScript Audio Control: Menerapkan fungsi JavaScript untuk mengontrol pemutar audio, termasuk fungsi play, pause, dan kontrol volume.
- Styling dengan CSS: Menyesuaikan tata letak dan gaya pemutar audio menggunakan CSS.
Yuk, tingkatkan skill kamu dengan join kelas-kelas menarik di BuildWithAngga. Kamu bisa membuat project seperti diatas dengan memepalajari kelas dibawah ini:
5. Aplikasi Cuaca: Terapkan Integrasi API dan AJAX

- Deskripsi Projek: Aplikasi Cuaca adalah proyek sederhana yang memungkinkan pengguna mendapatkan informasi cuaca waktu nyata. Dengan integrasi API cuaca, aplikasi ini memberikan data suhu, kelembaban, dan kondisi cuaca terkini untuk lokasi yang ditentukan.
- Yang Bisa Kamu Pelajari Dari Projek Ini:
- Integrasi API: Memahami dan mengimplementasikan koneksi ke API cuaca eksternal untuk mendapatkan data aktual.
- AJAX Handling: Menggunakan AJAX untuk mengelola permintaan dan tanggapan asinkron dengan API.
- Data Presentation: Menampilkan informasi cuaca secara dinamis di antarmuka pengguna.
- JavaScript Functions: Menerapkan fungsi JavaScript untuk mengelola data cuaca dan memperbarui tampilan dengan respons API yang diterima.
- Kemampuan Proyek Real-Time: Mengasah kemampuan mengembangkan aplikasi yang memberikan informasi terkini kepada pengguna.
Yuk, tingkatkan skill kamu dengan join kelas-kelas menarik di BuildWithAngga. Kamu bisa membuat project seperti diatas dengan memepalajari kelas dibawah ini:
Kesimpulan
Melalui ide proyek-proyek yang telah dibahas ini, kamu dapat memahami dasar-dasar JavaScript dan menerapkannya dalam pengembangan web. Jangan ragu untuk belajar dan menyesuaikan proyek ini sesuai dengan minat dan kebutuhan kamu.
Yuk belajar bersama mentor BuildWithAngga yang berpengalaman dan kamu juga dapat sertifikat juga loh setiap menyelesaikan kelasnya dan yang pasti di BuildWithAngga akses materi selamanya 🤯.
Semoga artikel ini bermanfaat bagi kamu, terima kasih sudah membaca and keep learning! ✨