
Hello, fellow learners!
Melanjutkan pembahasan pada artikel sebelumnya yaitu “Proyek Javascript yang Dapat Tingkatkan Skill Codingmu! | Part 1”, we will continue to provide you with more recommendations for Javascript projects that can lift your proggramming skills up! Pada bagian kedua ini, kita akan membahas proyek-proyek Javascript yang menarik dan memberikan tantangan lebih dalam pengembangan keterampilan pemrograman kalian. So, let’s begin! 🚀
1. Countdown Timer using JavaScript

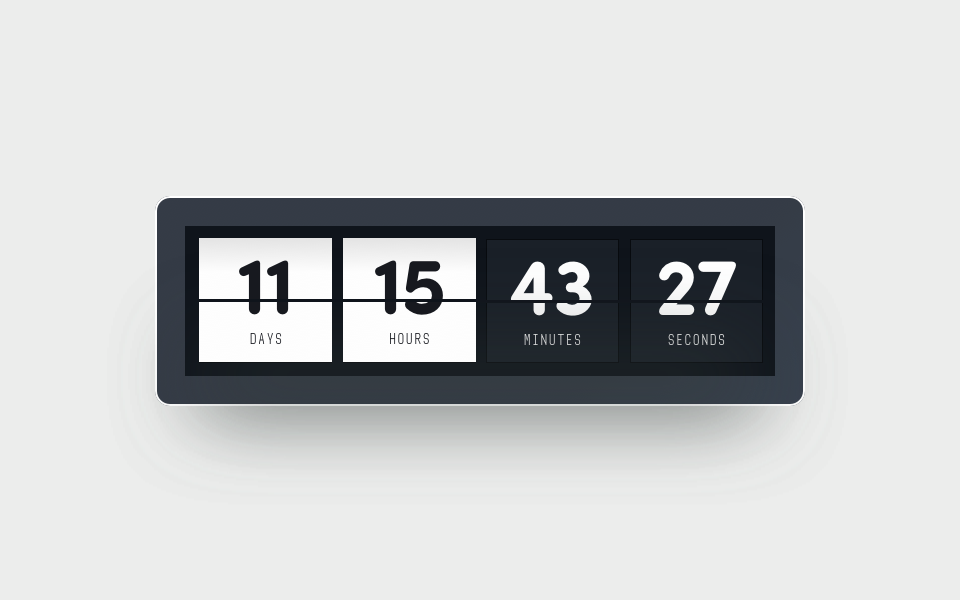
contoh proyek Countdown Timer (source: dribbble.com/hijinnam)
Membuat Proyek Countdown Timer dengan Javascript dapat menjadi pengalaman pembelajaran yang menarik! Countdown Timer berguna untuk memberikan penghitungan mundur hingga waktu tertentu, dan dapat diterapkan dalam berbagai konteks, seperti peluncuran produk, acara khusus, atau tugas dengan batas waktu.
Proyek ini tidak hanya melatih kalian dalam manipulasi waktu dengan Javascript, tetapi juga memberikan pengalaman dalam menyusun struktur HTML dan memberikan gaya dengan CSS. Selain itu, proyek ini dapat diperluas dengan menambahkan fitur-fitur seperti pengaturan waktu target melalui input pengguna atau efek visual tambahan.
Bagi kalian yang ingin mencoba membuat proyek ini, tapi masih bingung mulai dari mana. Tak usah khawatir! karena kalian bisa menemukan berbagai tutorial yang dapat mempermudah pembuatan proyek Countdown Timer kalian. BuildWithAngga juga menyediakan kelas gratis seputar HTML5 Dasar, CSS Dasar, dan Vanilla Javascript yang dapat membantu kalian meningkatkan pemahaman programming kalian.
2. Palindrome Checker App

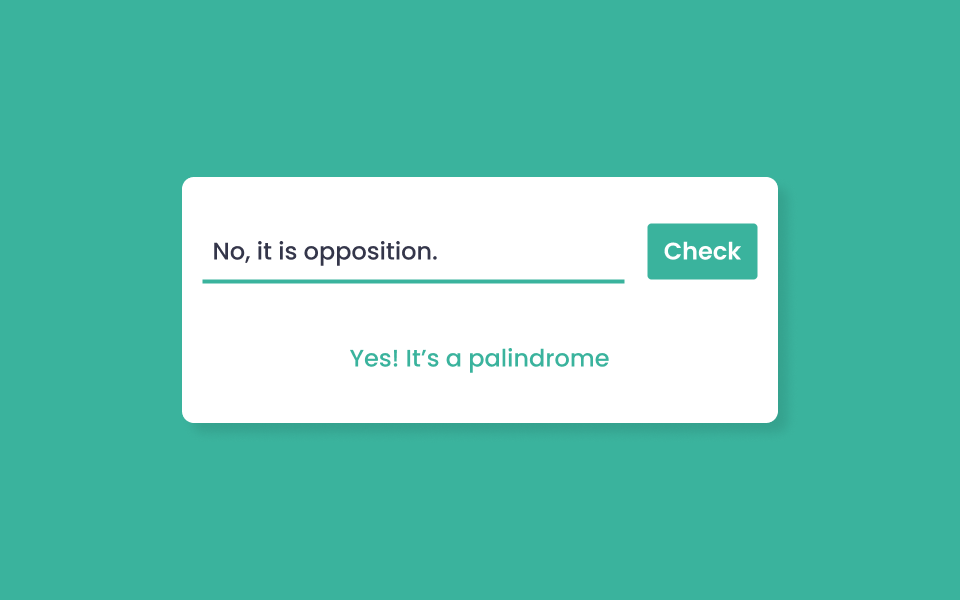
contoh proyek Palindrome Checker App
Palindrome Checker App menggunakan JavaScript adalah aplikasi sederhana yang memeriksa apakah sebuah kata atau kalimat merupakan palindrome atau bukan. Palindrome adalah kata atau frasa yang dapat dibaca sama baik dari depan maupun dari belakang, tanpa memperhatikan spasi, tanda baca, dan kapitalisasi.
Aplikasi ini dapat digunakan sebagai proyek tingkat pemula untuk memperkuat konsep manipulasi string, penggunaan array, dan menerapkan logika kondisional dalam pengembangan website. Selain itu, proyek ini membuka peluang untuk eksplorasi lebih lanjut terhadap konsep-konsep dasar pemrograman melalui hands-on experience yang lebih menyenangkan.
Cobalah untuk mencari referensi seperti, tutorial video atau source code yang sesuai dengan kemampuan kalian agar mempermudah kalian memahami script kode yang kalian tuliskan. Kalian juga dapat mempelajari terlebih dahulu mengenai dasar-dasar pemrograman HTML, CSS dan Javascript di Kelas HTML5 Dasar, CSS Dasar, dan Vanilla Javascript bersama BuildWithAngga.
3. Currency Converter With Javascript

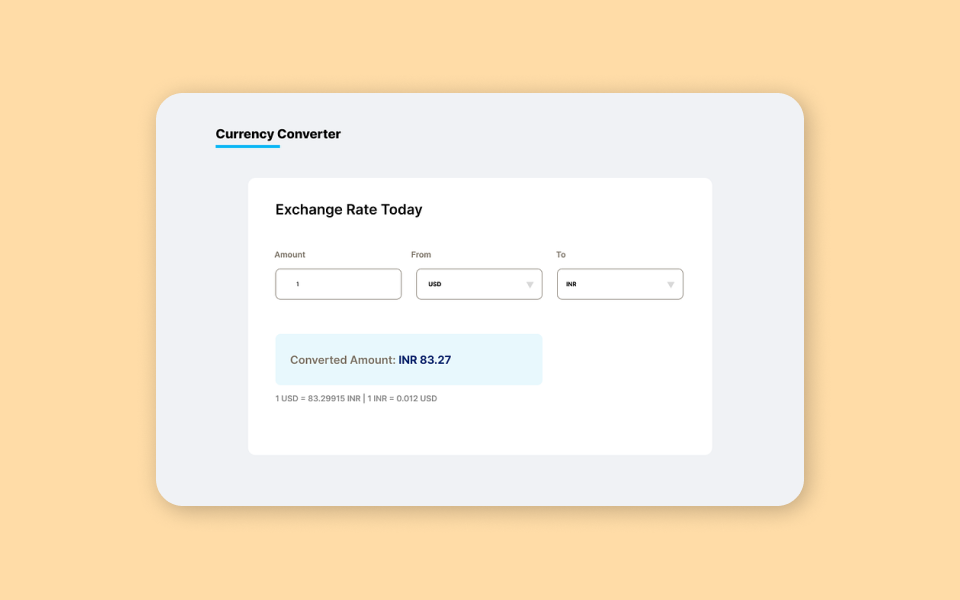
contoh proyek Currency Converter (source: dribbble.com/ErriGarcia)
Currency Converter dengan Javascript adalah aplikasi web sederhana yang memungkinkan pengguna mengonversi jumlah uang dari satu mata uang ke mata uang lainnya. Dalam proyek ini, Javascript digunakan untuk melakukan perhitungan konversi berdasarkan nilai tukar mata uang yang ditentukan. Kalian dapat menambahkan fungsi, seperti:
- Input Pengguna: Pengguna dapat memasukkan jumlah uang dan memilih mata uang sumber dan mata uang tujuan melalui antarmuka pengguna.
- Perhitungan Konversi: Javascript digunakan untuk menghitung jumlah yang setara dalam mata uang tujuan berdasarkan nilai tukar yang telah ditentukan.
- Tampilan Hasil: Hasil konversi ditampilkan secara dinamis kepada pengguna, memberikan informasi yang jelas tentang jumlah uang dalam mata uang tujuan.
Tersedia berbagai referensi tutorial dan source code yang dapat kalian temukan di internet. Cobalah referensi-referensi tersebut dan eksplorasi berbagai kodingannya untuk mendapatkan wawasan yang lebih luas tentang proyek yang kalian buat. Selain itu kalian dapat mengakses web BuildWithAngga. untuk mendapatkan Kelas Gratis seputar HTML5 Dasar, CSS Dasar, dan Vanilla Javascript yang dapat meningkatkan pemahaman pemrograman web kalian lebih dalam.
4. Text Similarity Checker

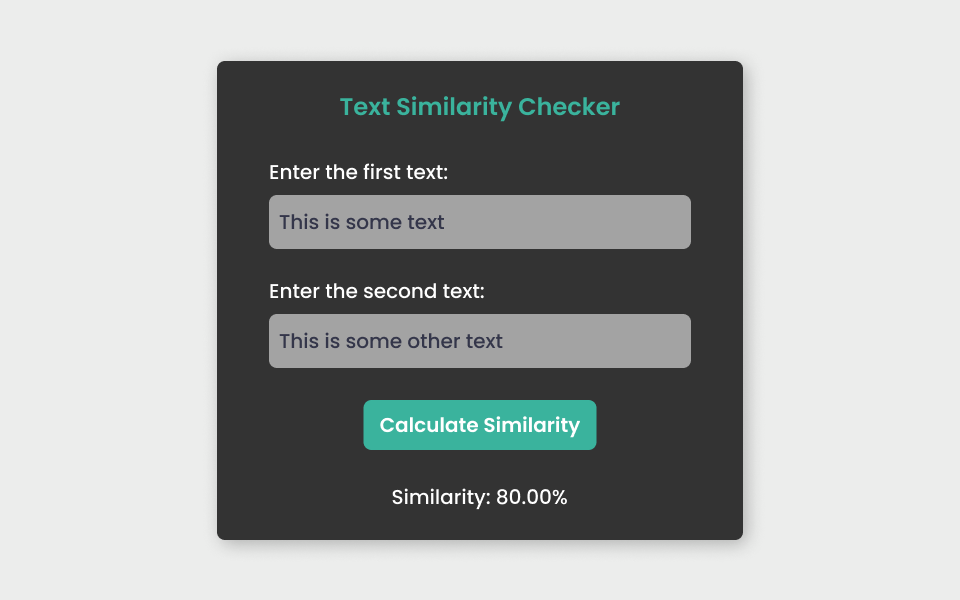
contoh proyek Text Similarity Checker
Proyek Text Similarity Checker menggunakan JavaScript adalah aplikasi ini memungkinkan pengguna membandingkan tingkat kemiripan antara dua teks. Dalam proyek ini, Javascript digunakan untuk menganalisis dan memproses teks pengguna guna menghasilkan skor kemiripan. Berikut adalah penjelasan singkat mengenai proyek ini:
- Input Pengguna: Pengguna dapat memasukkan dua teks yang ingin dibandingkan melalui antarmuka pengguna.
- Pemrosesan Teks: JavaScript digunakan untuk memproses teks, menghilangkan karakter khusus, mengonversi huruf kecil, dan mengidentifikasi kata-kata kunci.
- Perhitungan Kemiripan: Algoritma dibangun untuk menghitung tingkat kemiripan antara dua teks berdasarkan kata-kata kunci yang diidentifikasi.
- Visualisasi Hasil: Hasil skor kemiripan ditampilkan secara interaktif kepada pengguna.
Kalian dapat mengeksplorasi berbagai sumber di internet untuk membantu memahami pembuatan proyek ini. Dengan melibatkan diri kalian dalam sumber-sumber tersebut, kalian dapat mendapatkan berbagai perspektif dan metode yang berbeda dalam mengembangkan proyek Text Similarity Checker menggunakan JavaScript. Selain itu, kalian dapat mengikuti kelas-kelas yang tersedia di BuildWithAngga, seperti kelas HTML5 Dasar, CSS Dasar, dan Vanilla Javascript untuk mendapatkan pemahaman mendasar.
5. Quiz App Javascript

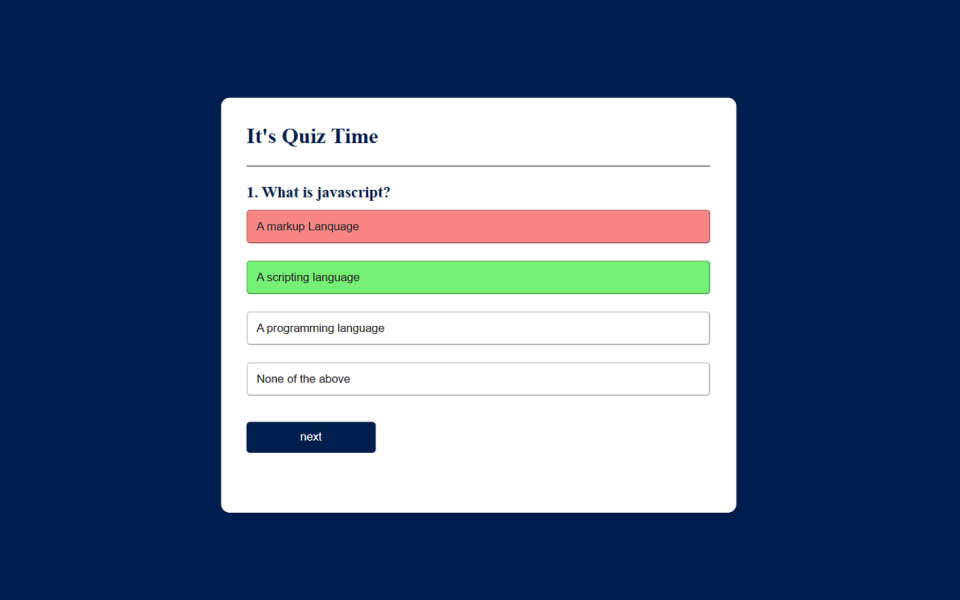
contoh proyek Quiz App (source: dribbble.com/devbykajalsharma)
Proyek Quiz App dengan JavaScript adalah aplikasi web interaktif yang menyajikan pengguna dengan serangkaian pertanyaan dan memungkinkan mereka untuk memilih jawaban. Setelah menjawab semua pertanyaan, aplikasi mengevaluasi respons dan memberikan umpan balik, seperti total skor dan jawaban yang benar.
Proyek ini lebih disarankan untuk pembelajar yang sudah mencapai tingkat intermediate yang sudah memiliki pemahaman mendasar mengenai pemrograman Javasript. Dengan pemahaman yang lebih mendalam tentang konsep-konsep dasar Javascript, pembelajar di tingkat intermediate dapat mengambil tantangan proyek ini untuk memperluas pengetahuan dan keterampilan.
Tak perlu khawatir bagi kalian yang belum memiliki pemahaman dasar terkait pemrograman Javascript karena BuildWithAngga menyediakan Kelas Gratis Vanilla Javascript untuk memperdalam pemahaman kalian dalam pemrograman Javascript.
Kesimpulan
Proyek-proyek Javascript yang disebutkan di atas memberikan peluang pembelajaran yang menarik untuk berbagai tingkatan kemampuan. Countdown Timer memberikan pemahaman tentang manipulasi waktu dan struktur HTML, sementara Palindrome Checker App mengasah keterampilan manipulasi string dan logika kondisional.
Currency Converter With Javascript memperkenalkan konsep perhitungan dan interaksi pengguna dengan menggunakan Javascript untuk mengonversi mata uang. Proyek Text Similarity Checker membawa pemahaman lebih dalam tentang pemrosesan teks dan algoritma perbandingan. Dan terakhir, Quiz App Javascript memberikan tantangan yang lebih tinggi untuk pembelajar tingkat intermediate dengan menyajikan pengguna dengan serangkaian pertanyaan dan penilaian respons.
Dengan melibatkan diri dalam berbagai proyek Javascript yang telah dijelaskan diatas, diharapkan kalian dapat memperluas wawasan dan keterampilan dalam pengembangan web. Ingatlah, proses pembelajaran adalah perjalanan yang tak ada akhirnya. Jangan ragu untuk terus mengeksplorasi dan mencoba hal-hal baru. Semakin banyak proyek yang kalian kerjakan, semakin kuat fondasi pemrograman kalian.
If you want more project recommendations, you can take a look at this article “5 Ide Projek Pemula Menggunakan JavaScript”. Jangan lupa untuk bergabung di berbagai kelas Gratis di BuildWithAngga, seperti kelas HTML5 Dasar, CSS Dasar, dan Vanilla Javascript untuk memperdalam kemampuan pemrograman kalian! Keep learning and see you at class! 🌟🚀
