
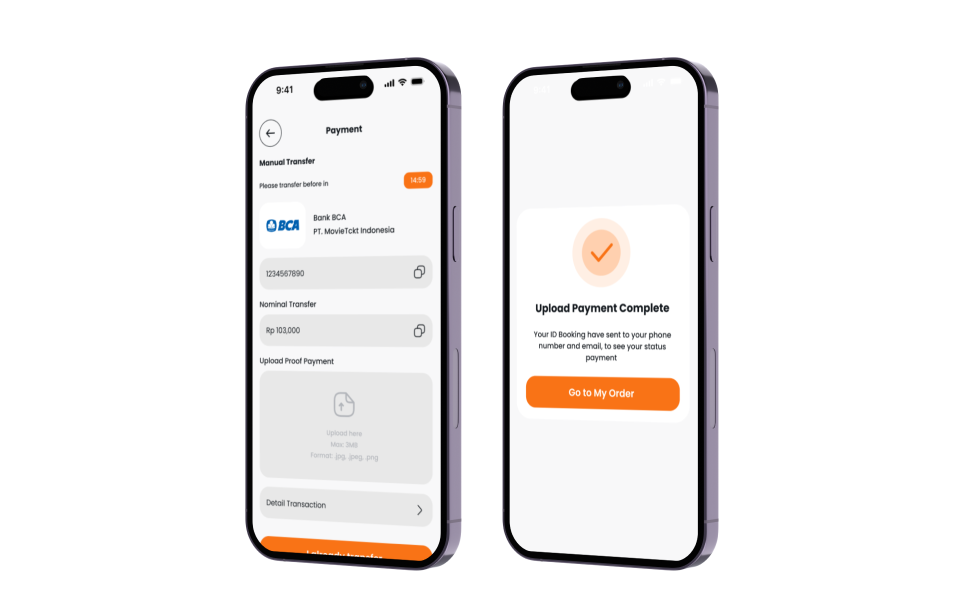
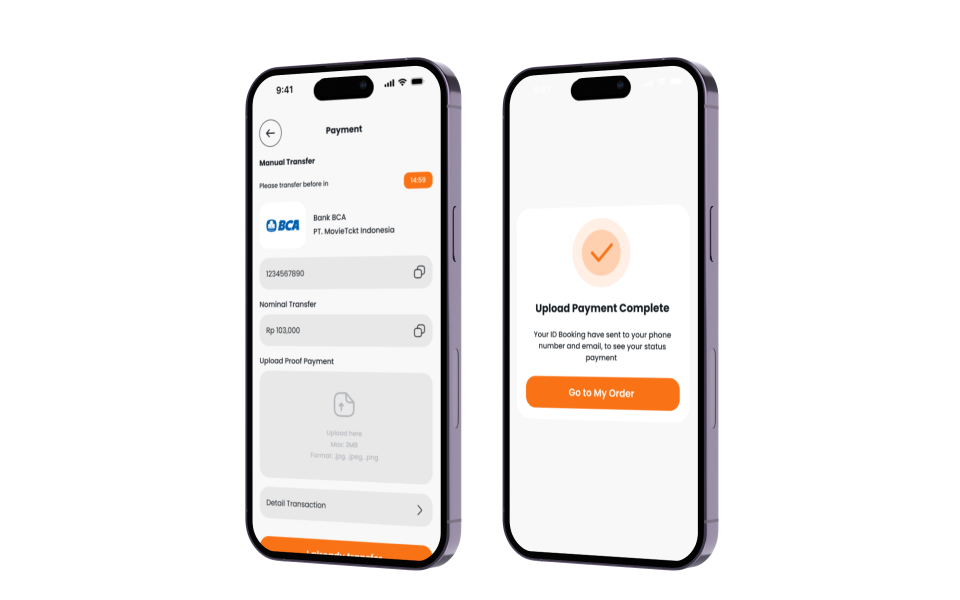
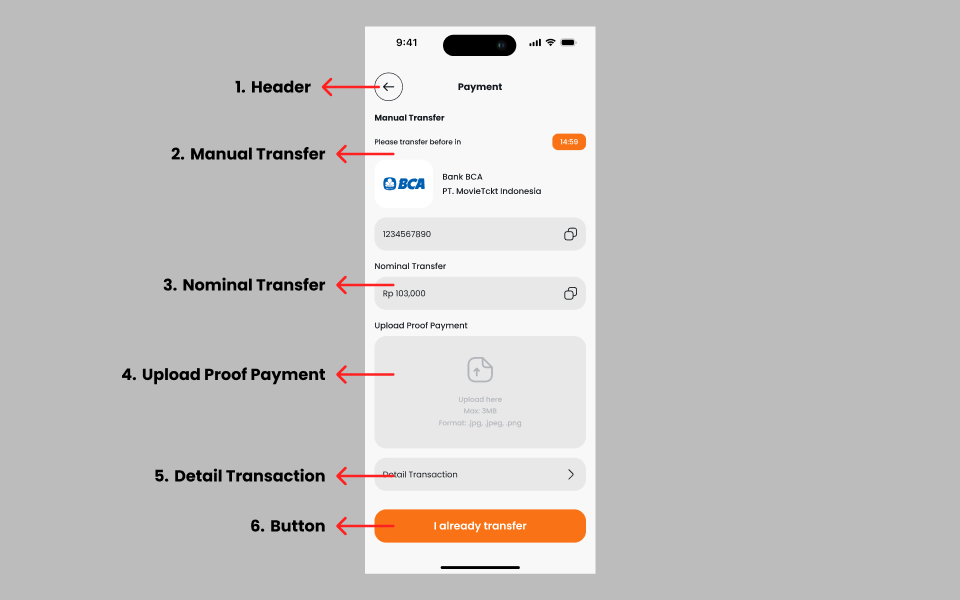
Halo semua. Untuk tutorial kali ini, kita akan melanjuti dari artikel kemarin membuat aplikasi booking tiket film. Halaman yang akan dibuat ada empat yaitu halaman pembayaran dan halaman payment complete. Halaman pembayaran adalah halaman di mana saat user ingin melakukan pembayaran di mana kasus ini melakukan transfer manual. Sedangkan halaman payment complete merupakan halaman setelah user melakukan pembayaran akan dibawah ke halaman ini yang menunjukkan pembayaran berhasil.

Dalam mendesain ini kita akan menggunakan fitur dari Figma yaitu auto layout. Tunggu apa lagi, ayo kita mulai desain
Membuka Figma

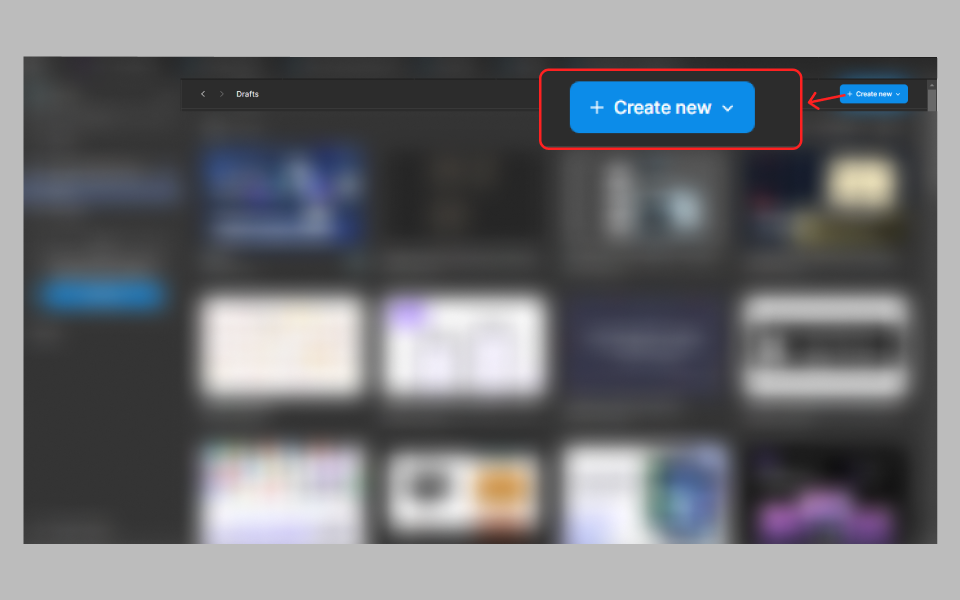
Pertama sebelum kita ngedesain, perlunya kita membuka software Figma. Kemudian pilih + Create new, untuk membuat file design baru.
Halaman Pembayaran
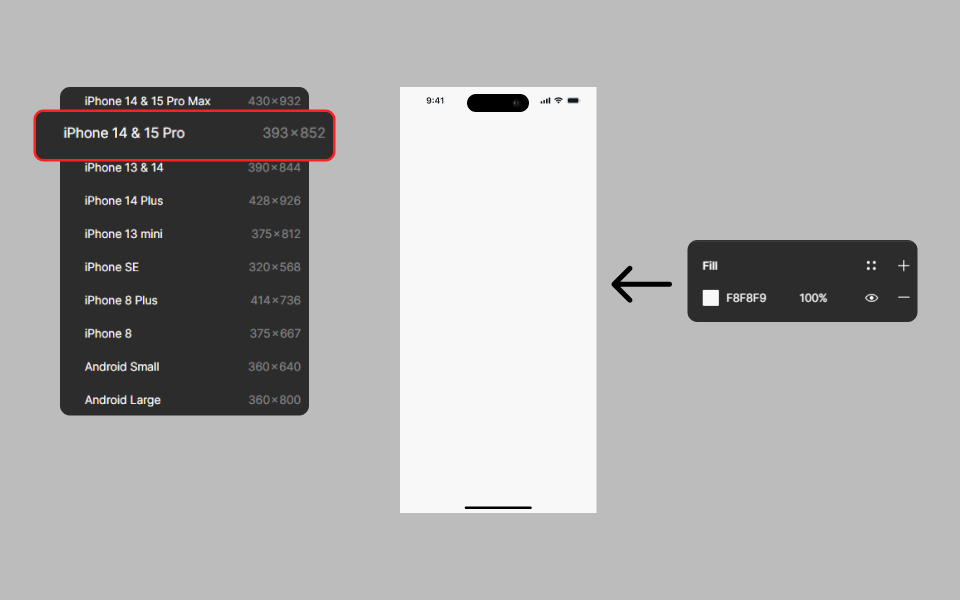
1. Memilih frame

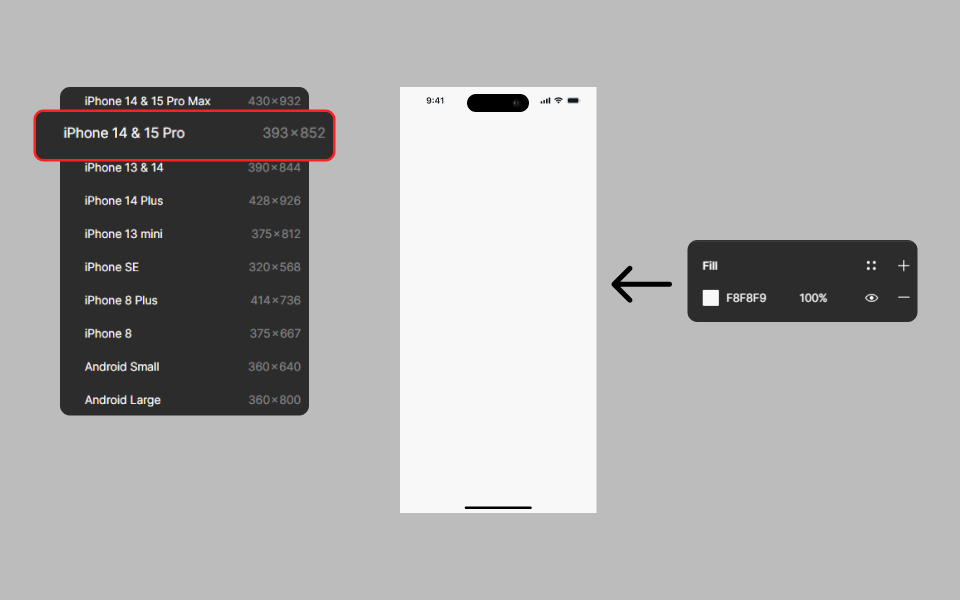
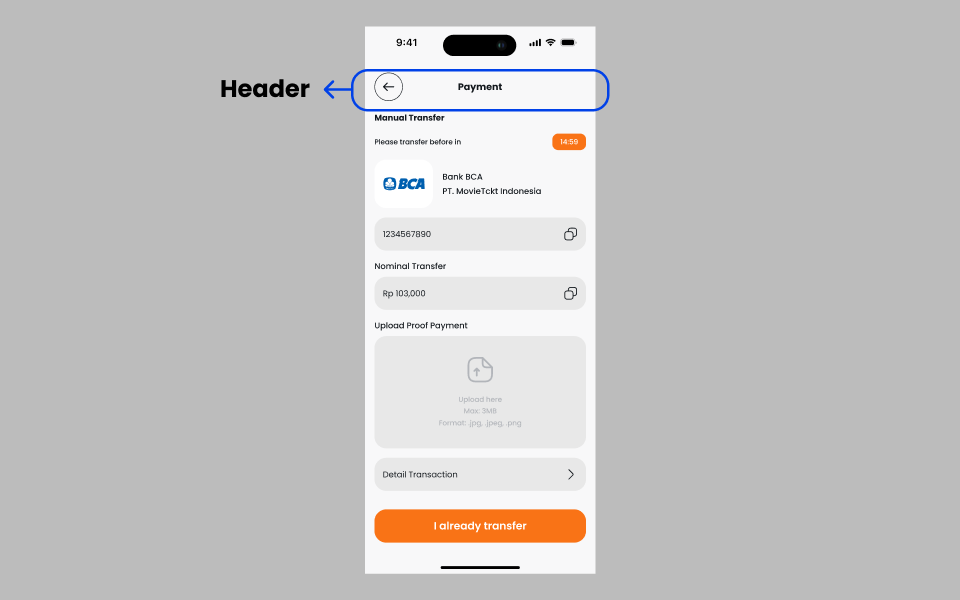
Oke untuk halaman pertama kita akan membuat halaman pembayaran dimulai dengan pemilihan frame. Frame yang digunakan pada desain ini yaitu menggunakan template iPhone 14 & 15 pro dengan ukuran 303x852 pixels. Untuk warna background pada frame menggunakan warna #F8F8F9
2. Membuat header

Pada halaman iuni akan dimulai dengan pembuatan komponen header. Header adalah elemen penting yang akan menyediakan navigasi dan identitas utama untuk aplikasi kita.

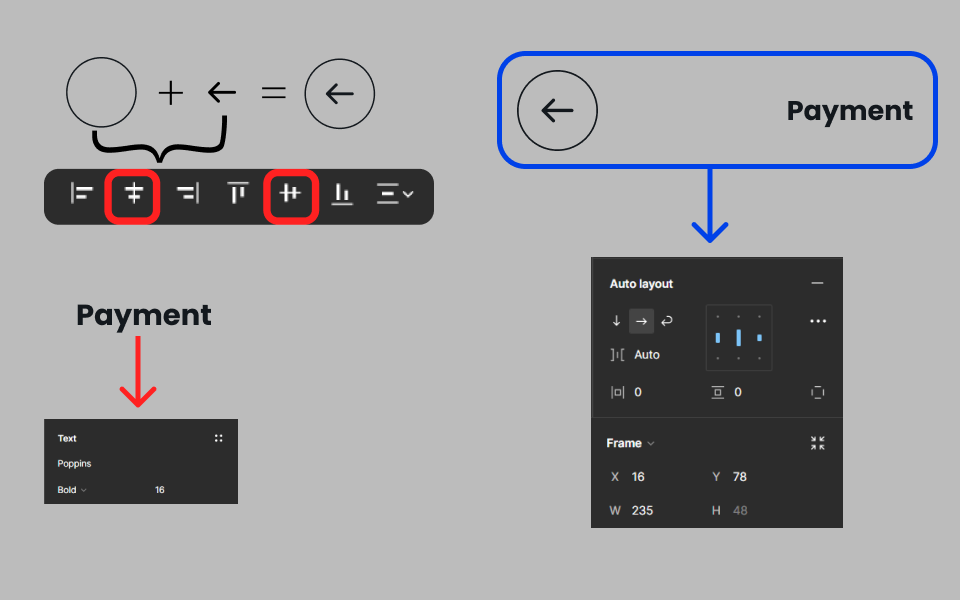
Di header ini kita akan membuat back button yang dilengkapi oleh teks “Confirmation”
- Buatlah lingkaran menggunakan tools ellips (menekan huruf “O” pada keyboard). Beri ukuran 48 px. Beri warna stroke #13181D dengan ketebalan 1.5px.
- Masukkan ikon left arrow tipe outline dari Iconsax ukuran 24px.
- Kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu. Back button sudah jadi
- Buat teks “Payment” = Poppins, 16, bold, warna #13181D, letakkan di samping kanan back button
- Select kedua object jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Rezize width: 235px, height: 48px
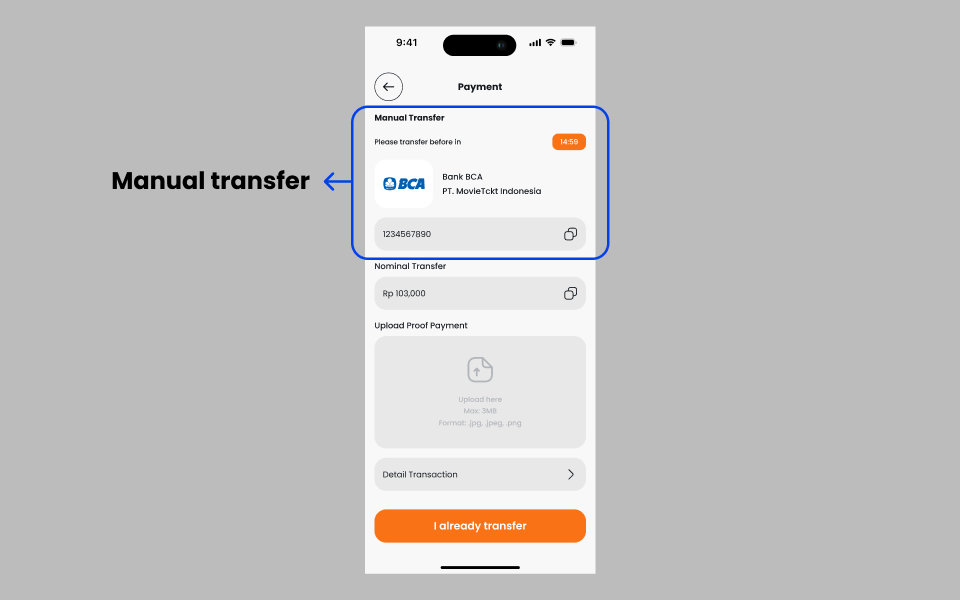
3. Membuat desain container manual transfer

Komponen yang akan dibuat yaitu manual transfer yang dimana user akan melihat menggunakan bank dan nomor rekening apa yang ditransfer. Juga dilengkapi timer untuk memastikan user untuk bayar

Berikut langkahnya:
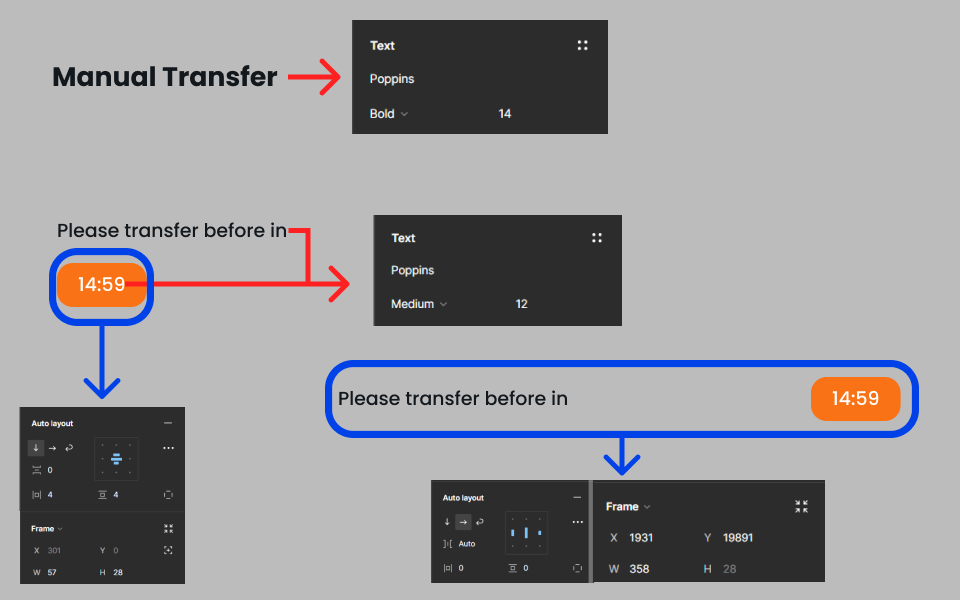
- Buat teks “Manual Transfer” = Poppins, 14, bold, warna #13181D
- Buat teks “Please transfer before in” = Poppins, 12, medium, warna #13181D
- Buat teks “14:59” = Poppins, 12, medium, warna #FFFFFF
- Select teks “14:59” jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal padding: 4
- Vertical padding: 4
- Rezize width: 57px, height: 28px
- Rename object menjadi “timer” pada layer panel di sebelah kiri
- Select timer, letakkan di samping kanan teks “Please transfer before in”
- Select timer dan teks “Please transfer before in” jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Rezize width: 358px, height: 28px
- Rename object menjadi “timer+teks” pada layer panel di sebelah kiri

Untuk ini kita akan membuat nama banknya dan nomor rekening. Berikut langkahnya:
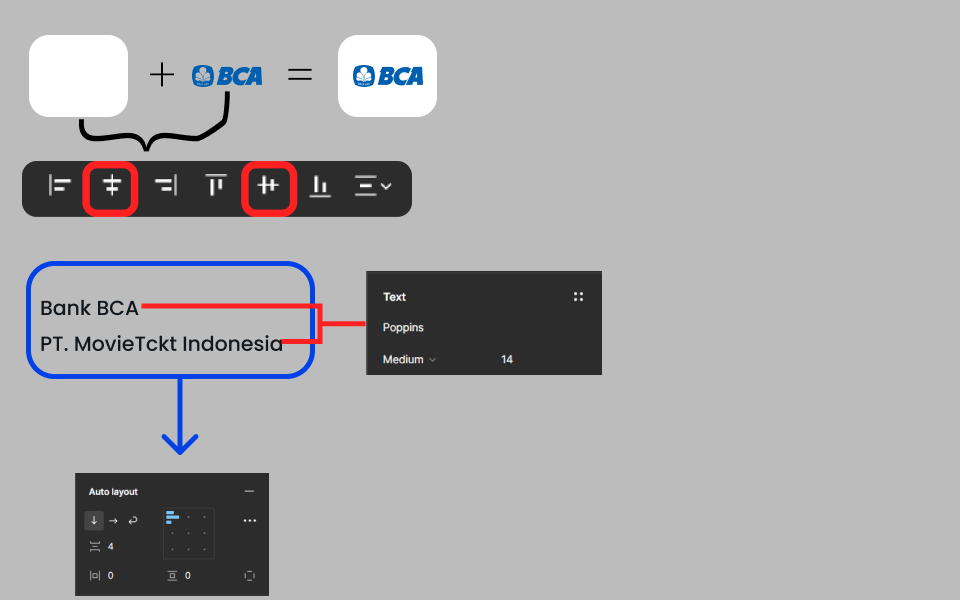
- Buat rectangle menggunakan shape tools di figma (menekan huruf “R” pada keyboard) dengan ukuran width: 99px, height: 62px , corner radius: 20 dan beri warna #FFFFFF
- Masukkan logo BCA. Untuk assetnya dapat diambil dari Figma Community dari link ini. Rezize width: 71px dan height: 50px
- Kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu.
- Buat teks “Bank BCA” = Poppins, 14, medium, warna #13181D
- Buat teks “PT. MovieTCKT Indonesia” = Poppins, 14, medium, warna #13181D
- Select teks “PT. MovieTCKT Indonesia”, letakkan di bawah teks “Bank BCA”
- Select kedua teks jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: top left
- Vertical gap between items: 4
- Rename object menjadi “bank+company name” pada layer panel di sebelah kiri

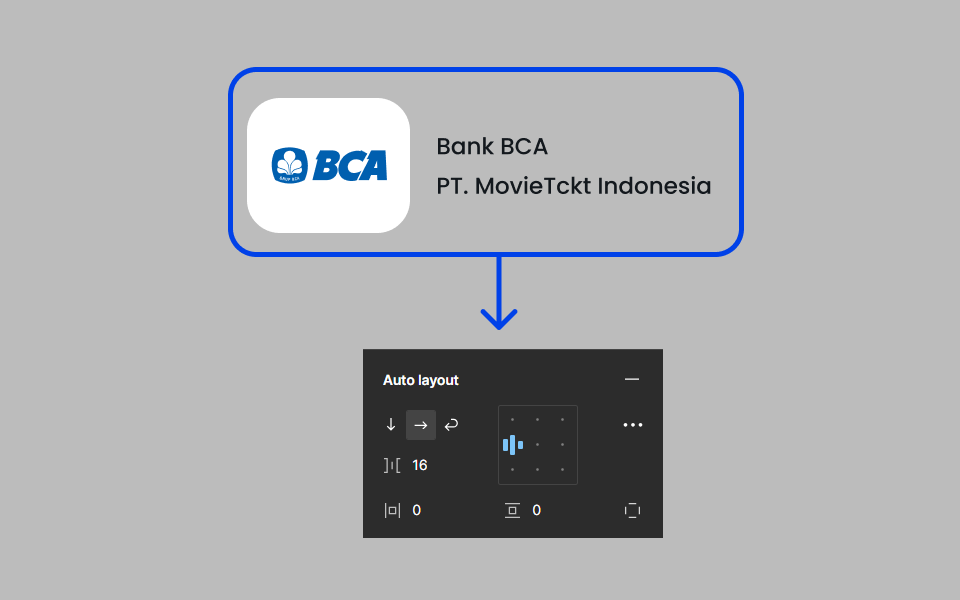
- Select bank+company name letakkan di samping kanan logo bank
- Select keduanya jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: left
- Horizontal gap between items: 16
- Rename object menjadi “bank name” pada layer panel di sebelah kiri

Berikut langkahnya
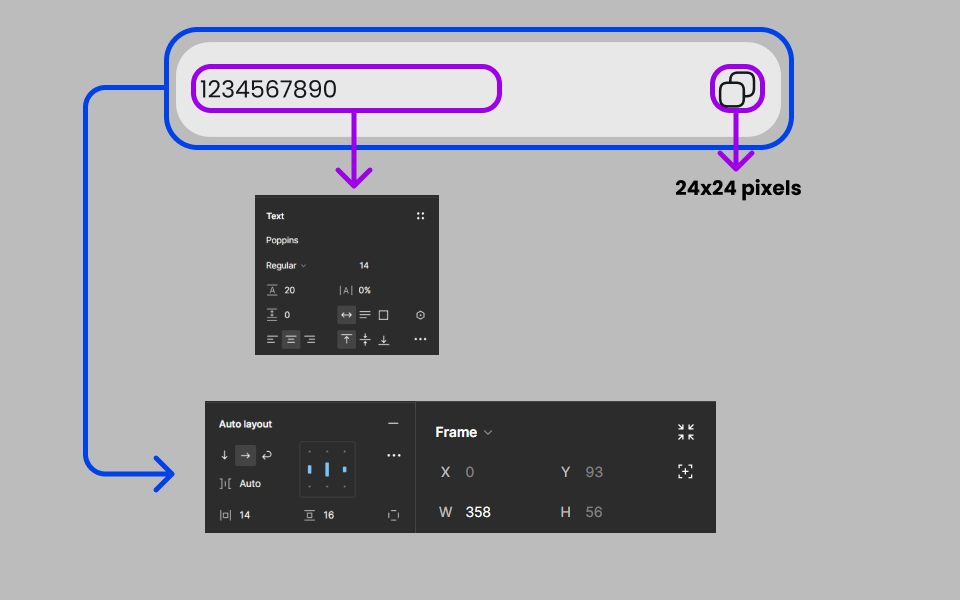
- Buat teks “1234567890” = Poppins, 14, regular, warna #B2B5BA
- Masukkan ikon copy tipe outline dari Iconsax ukuran 24px. Beri warna #13181D, letakkan di samping kanan teks “1234567890”
- Select teks “1234567890” dan ikon jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Horizontal padding: 14px
- Vertical padding: 16px
- Beri warna fill #E8E8E8
- Corner radius: 20
- Rezize width: 358px, height: 56px
- Rename object menjadi “input field” pada layer panel di sebelah kiri

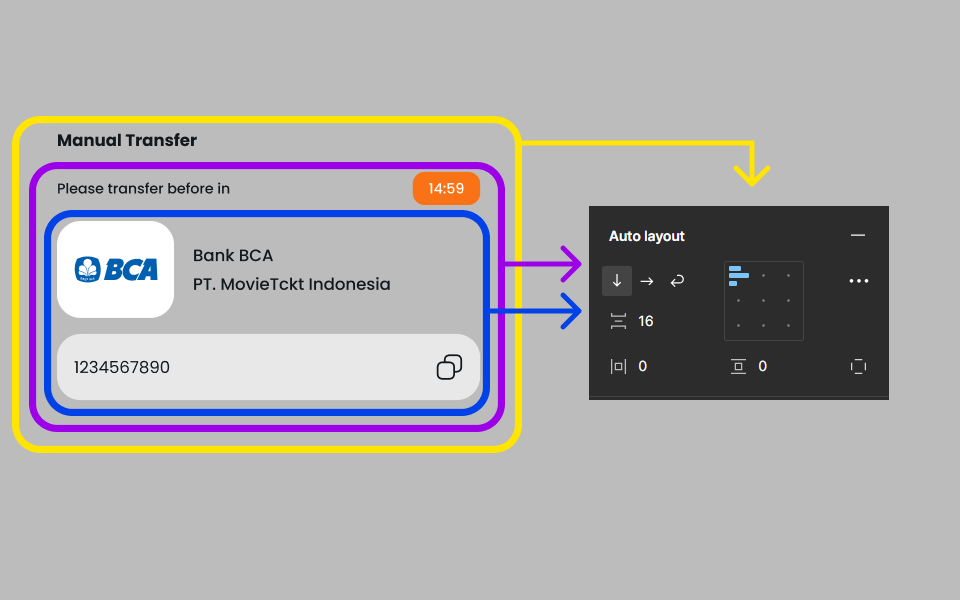
- Select timer+teks letakkan di bawah teks “Manual Transfer”
- Select bank name letakkan di bawah timer+teks
- Select input field letakkan di bawah bank name
- Select bank name dan input field jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Vertical gap between items: 16
- Rename object menjadi “Bank details” pada layer panel di sebelah kiri kemudian letakkan di bawah timer+teks
- Select **timer+teks ****dan Bank details jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Vertical gap between items: 16
- Rename object menjadi “timer+bank details” pada layer panel di sebelah kiri kemudian letakkan di bawah teks “Manual Transfer”
- Select teks teks “Manual Transfer” dan timer+bank details jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Vertical gap between items: 16
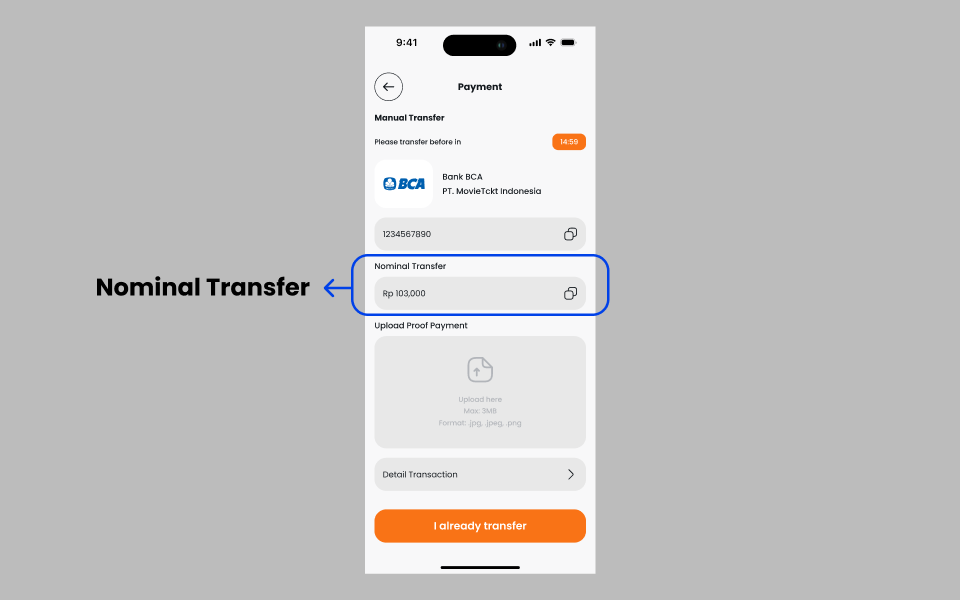
4. Membuat desain nominal transfer

Di komponen ini kita akan membuat input field untuk nominal transfer.

Untuk membuatnya, berikut langkahnya:
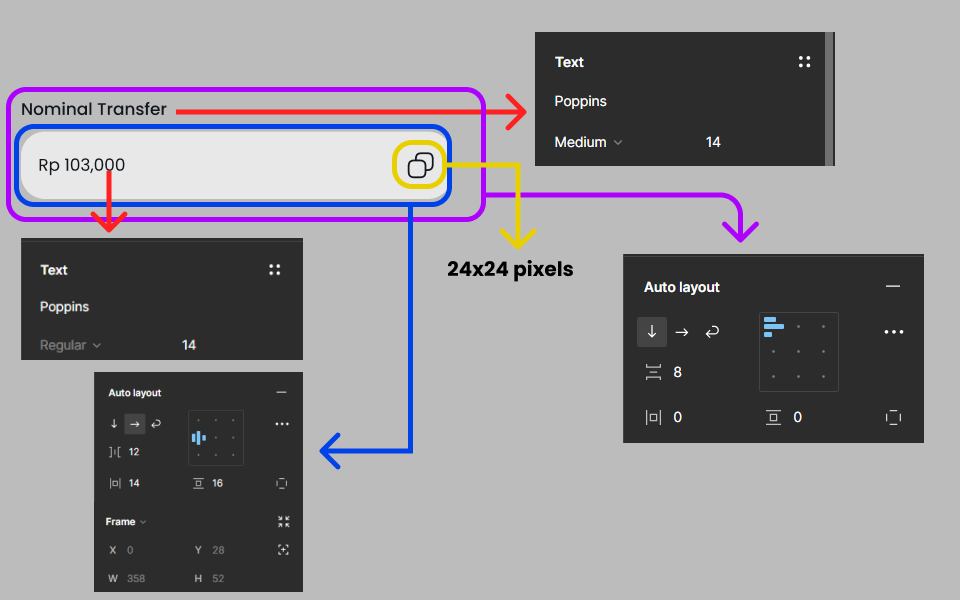
- Buat teks “Nominal Transfer” = Poppins, 14, medium, warna #13181D
- Buat teks “Rp 103,000” = Poppins, 14, regular, warna #13181D
- Masukkan ikon copy tipe outline dari Iconsax ukuran 24px. Beri warna #13181D, letakkan di samping kanan teks Rp 103,000
- Select teks “Rp 103,000” dan ikon **** jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Horizontal padding: 14px
- Vertical padding: 16px
- Beri warna fill #E8E8E8
- Corner radius: 20
- Rezize width: 358px, height: 52px
- Rename object menjadi “input field” pada layer panel di sebelah kiri
- Select input field, letakkan di bawah teks “Nominal Transfer”
- Select “Nominal Transfer” dan input field jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 8
- Rename object menjadi “Name” pada layer panel di sebelah kiri
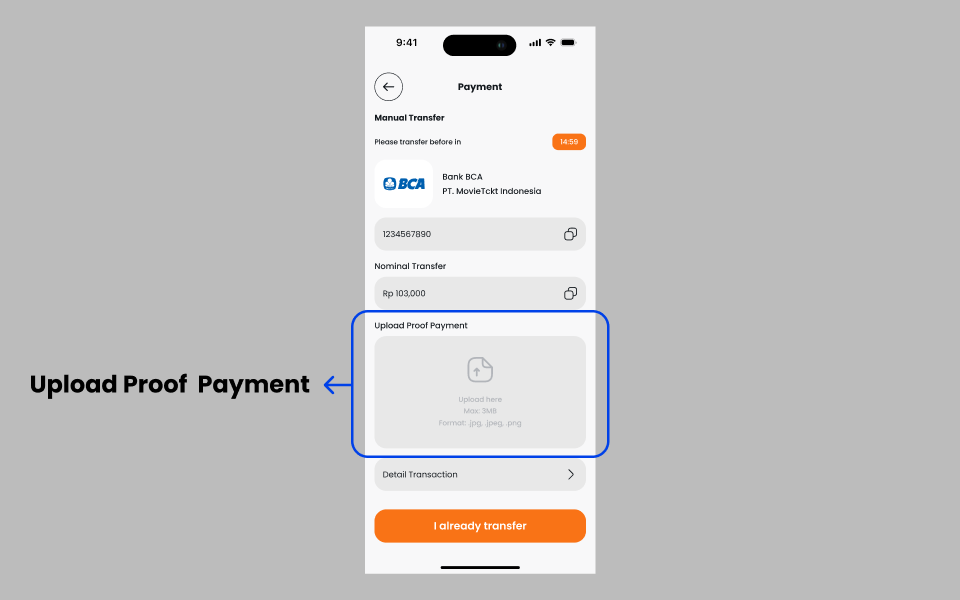
5. Membuat desain upload proof payment

Komponen ini adalah temapt user akan meng-upload bukti pembayarannya berupa .png/.jpg/.jpeg

Untuk membuatanya, berikut langkahnya:
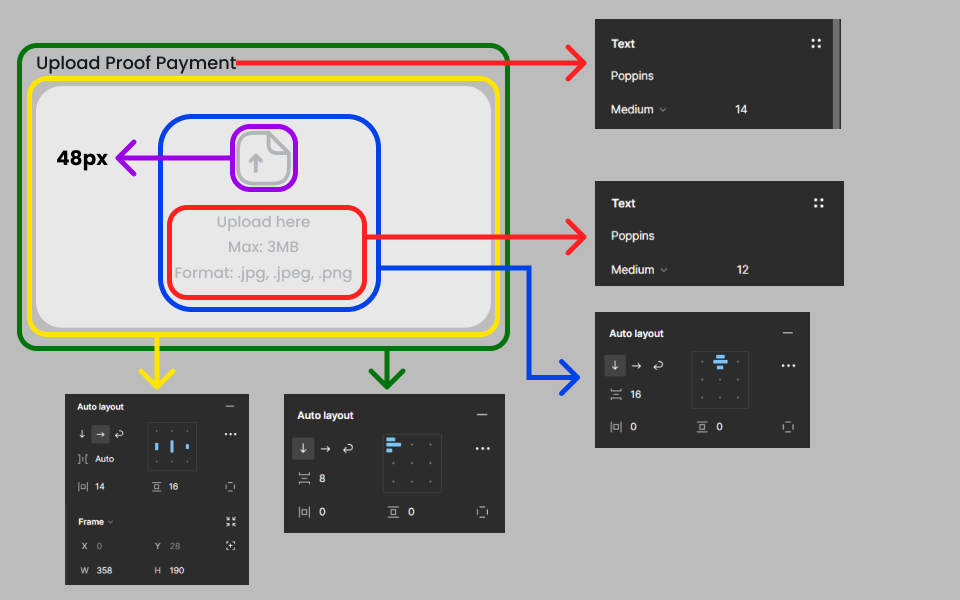
- Buat teks “Upload Proof Payment” = Poppins, 14, medium, warna #13181D
- Masukkan ikon document upload tipe outline dari Iconsax ukuran 48px. Beri warna #B2B5BA
- Buat teks “Upload Here” = Poppins, 12, medium, warna #B2B5BA
- Buat teks “Max: 3MB” = Poppins, 12, medium, warna #B2B5BA, letakkan di bawah teks “Upload Here”
- Buat teks “Format: .jpg, .jpeg, .png” = Poppins, 12, medium, warna #B2B5BA, letakkan di bawah teks “Max: 3MB”
- Select ketiga teks (“Upload Here”, “Max: 3MB”, “Format: .jpg, .jpeg, .png”) lalu jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 0
- Rename object menjadi “condition” pada layer panel di sebelah kiri
- Letakkan di bawah ikon jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 0
- Select ikon dan condition jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top center
- Vertical gap between items: 16
- Rename object menjadi “input field” pada layer panel di sebelah kiri, dan letakkan di bawah teks “Upload Proof Payment”
- Select teks “Upload Proof Payment” dan input field jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top center
- Vertical gap between items: 8
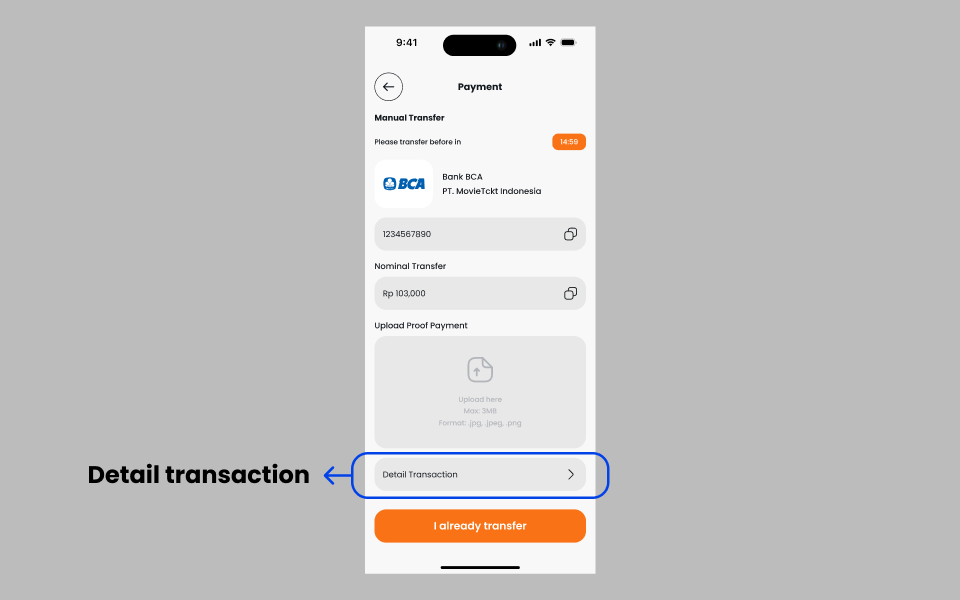
6. Membuat desain detail transaction

Komponen ini adalah tempat untuk user melihat ringkasan mengenai transaksi pembelian tiket film

Berikut langkahnya:
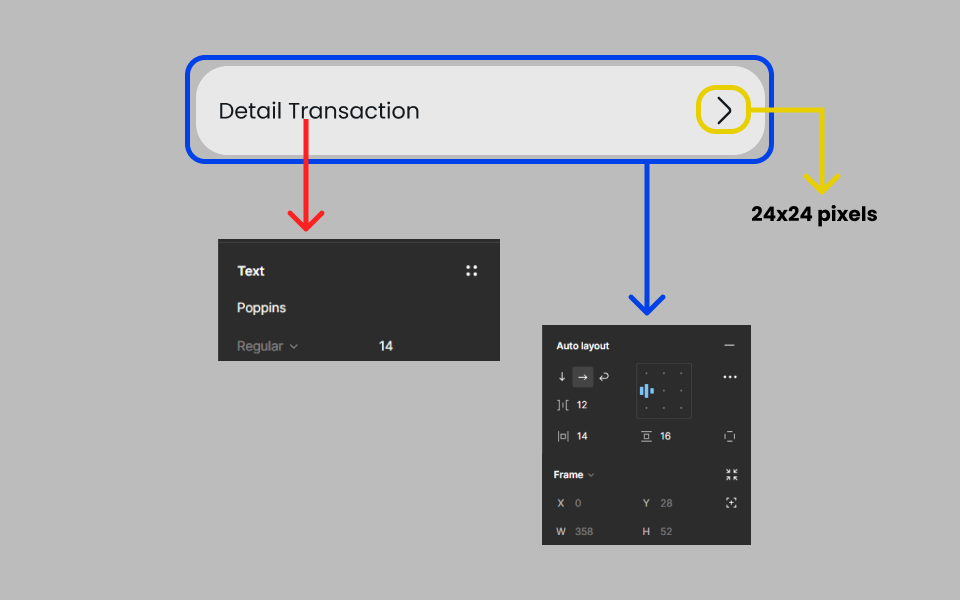
- Buat teks “Detail Transaction” = Poppins, 14, regular, warna #13181D
- Masukkan ikon arrow tipe outline dari Iconsax ukuran 24px. Beri warna #13181D, letakkan di samping kanan teks “Detail Transaction”
- Select teks “Detail Transaction” dan ikon **** jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Horizontal padding: 14px
- Vertical padding: 16px
- Beri warna fill #E8E8E8
- Corner radius: 20
- Rezize width: 358px, height: 52px
- Rename object menjadi “input field” pada layer panel di sebelah kiri
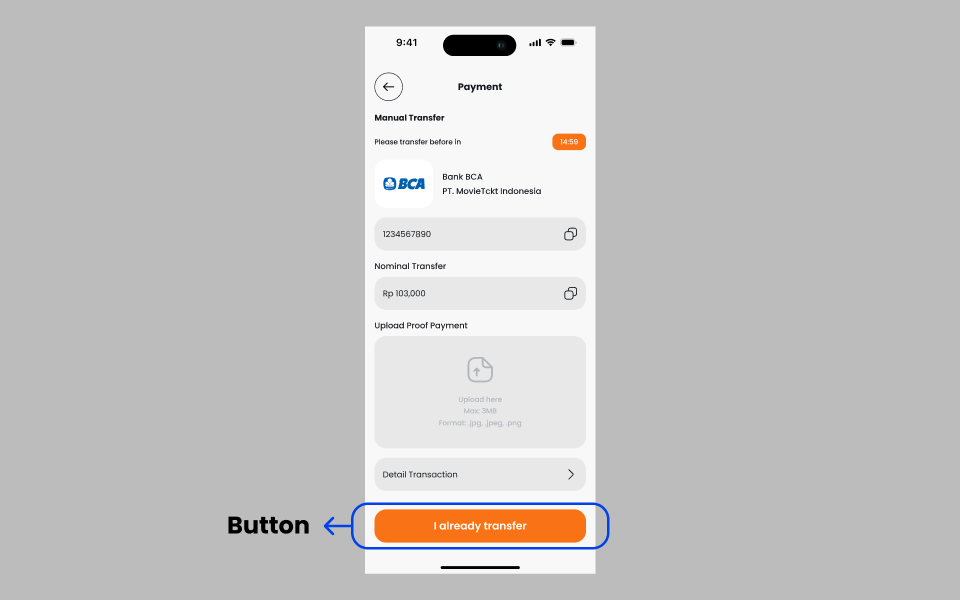
7. Membuat desain button

Pada komponen ini akan dibuat button yang akan navigasi user ke halaman berikutnya setelah upload bukti pembayarannya

Berikut langkahnya:
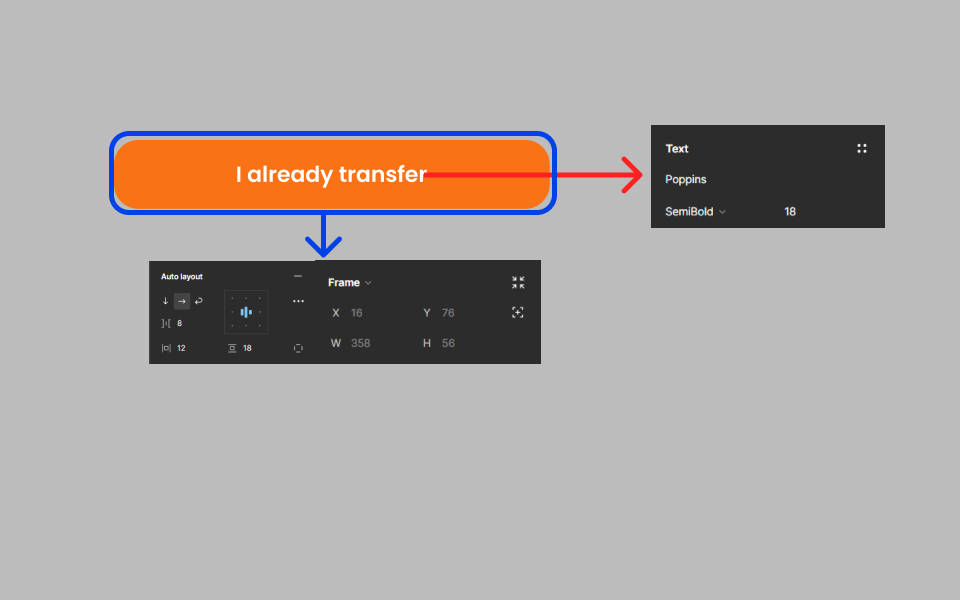
- Buat teks “I already transfer” = Poppins, 18, semibold, warna #FFFFFF
- Select teks jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal padding: 12px
- Vertical padding: 18px
- Corner radius: 20px
- Rezize width: 358px, height: 56px
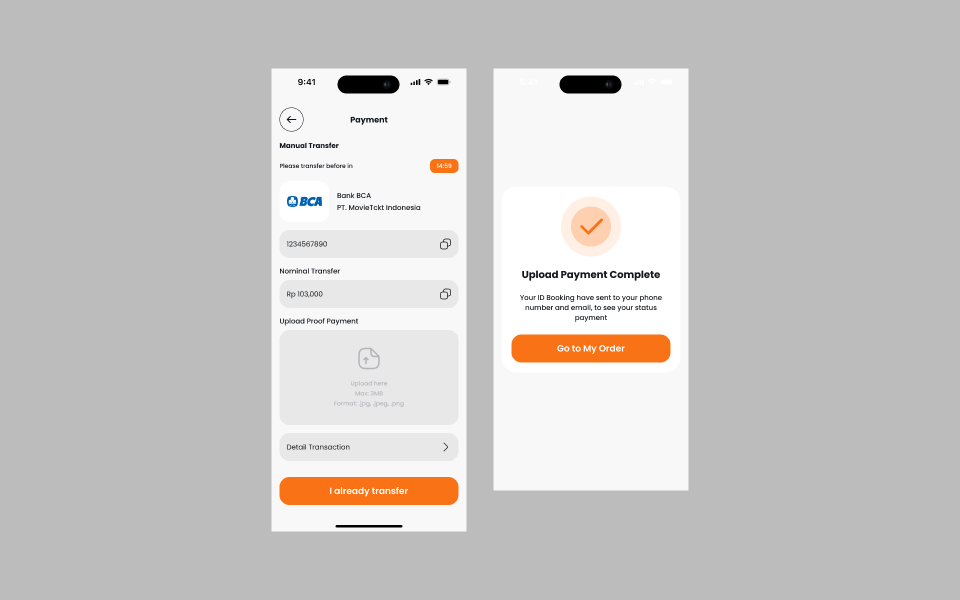
8. Menyusun desain-desain komponen

Setelah komponen-komponen sudah dibuat, waktunya menyusun komponen-komponen menjadi suatu page. Bisa diikuti dari gambar di atas.
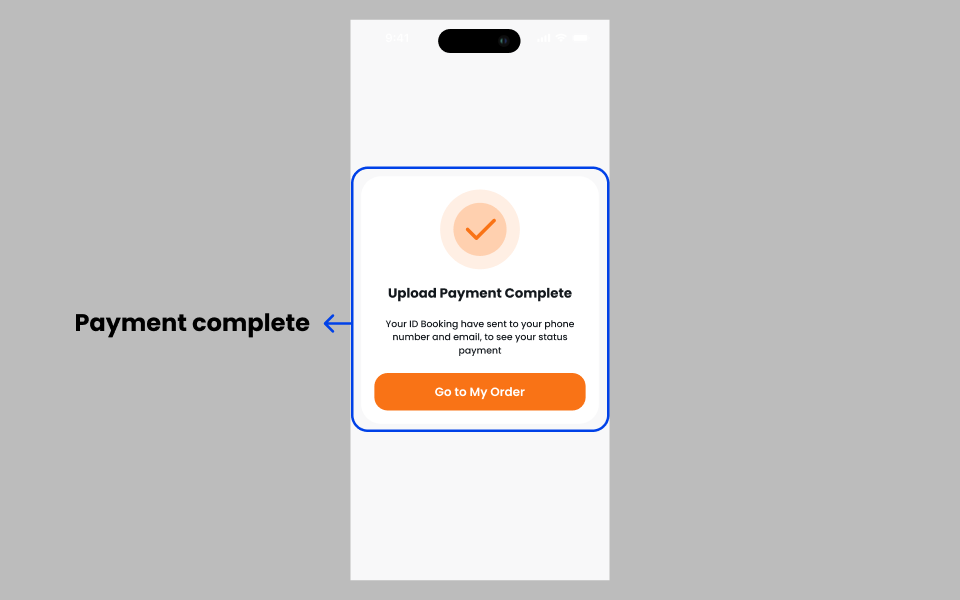
Halaman Payment Complete
1. Memilih frame

Oke untuk halaman pertama kita akan membuat halaman choose seat dimulai dengan pemilihan frame. Frame yang digunakan pada desain ini yaitu menggunakan template iPhone 14 & 15 pro dengan ukuran 303x852 pixels. Untuk warna background pada frame menggunakan warna #F8F8F9
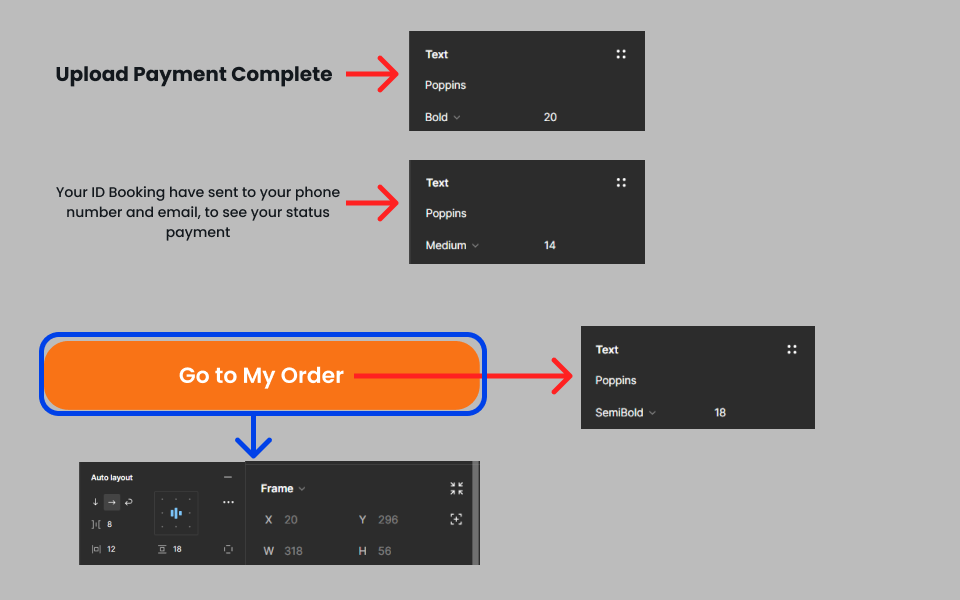
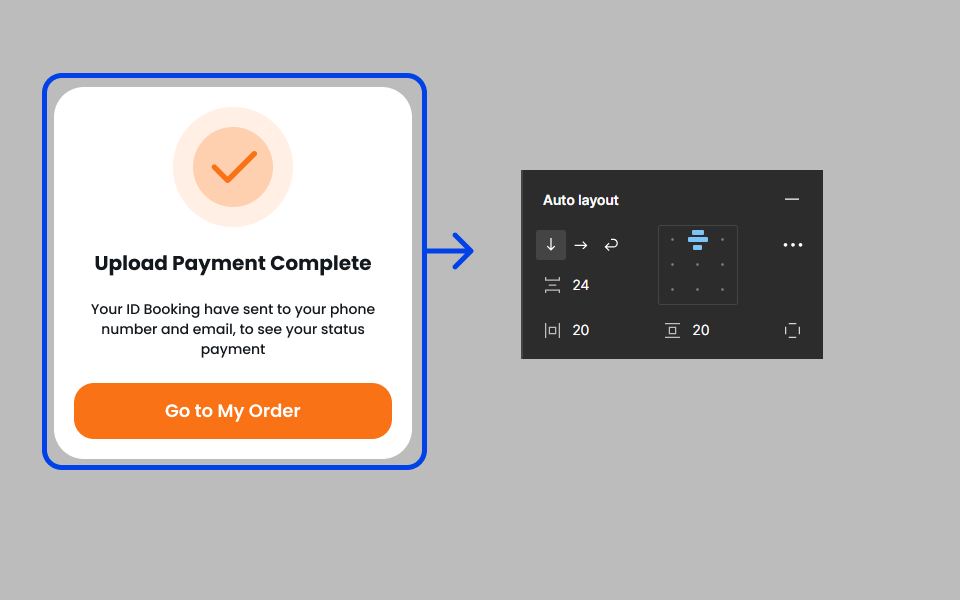
2. Membuat desain popup payment complete

Komponen ini akan dibuat bentuk popup yang menunjukkan bahwa upload bukti pembayaran berhasil dan dilengkapi oleh button untuk navigasi ke halaman My Order

Berikut langkahnya:
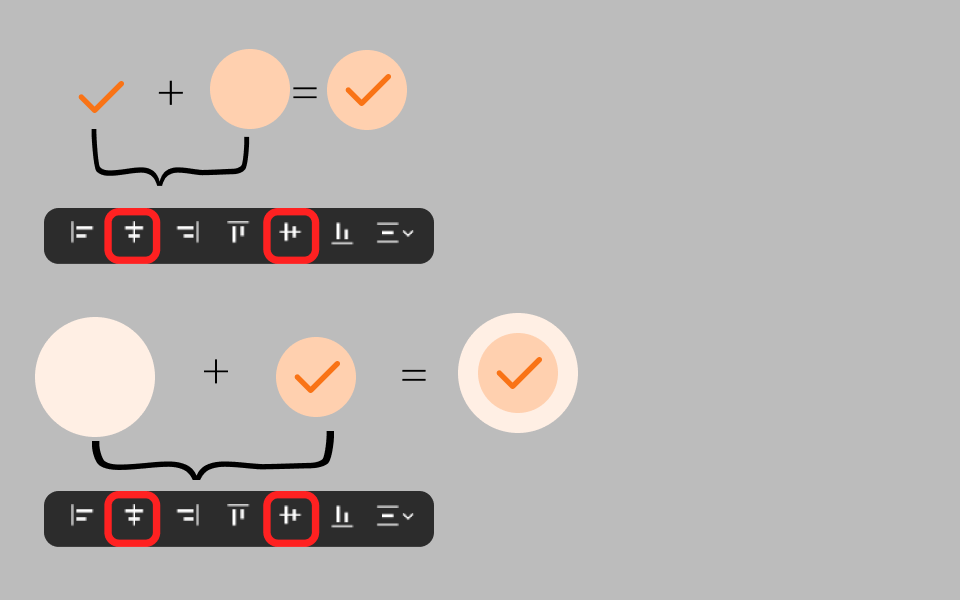
- Masukkan ikon check dari plugin Figma Iconify ukuran 64px beri warna #F97316
- Buatlah lingkaran menggunakan tools ellips (menekan huruf “O” pada keyboard). Beri ukuran 80 px. Beri warna fill #FFD0AF
- Select ikon dan lingkaran kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu. ****Rename object menjadi “checklist” pada layer panel di sebelah kiri
- Buatlah lingkaran menggunakan tools ellips (menekan huruf “O” pada keyboard). Beri ukuran 120px. Beri warna fill #FFEFE4
- Select checklist dan lingkaran kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu. ****Rename object menjadi “checklist ellips” pada layer panel di sebelah kiri

- Buat teks “Upload Payment Complete” = Poppin, 20, bold, warna #13181D
- Buat teks “Your ID Booking have sent to your phone number and email, to see your status payment” = Poppins, 14, medium, warna #13181D, resize width: 318px*, height:* 60px buat align paragraf center **letakkan di bawah teks “Upload Payment Complete”
- Untuk button buat teks “I already transfer” = Poppins, 18, semibold, warna #FFFFFF
- Select teks jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal padding: 12px
- Vertical padding: 18px
- Corner radius: 20px
- Rezize width: 358px, height: 56px
- Letakkan di bawah teks “Your ID Booking have sent to your phone number and email, to see your status payment”

- Select semua object jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Vertical gap between items: 24
- Horizontal padding: 20
- Vertical padding: 20
- Beri warna fill #FFFFFF
- Corner radius: 20px
Results

Good job! Dengan mengikuti step by step, akhirnya kamu berhasil membuat halaman pembayaran dan halaman payment complete untuk booking tiket film. Awesome!!!
Kesimpulan
Dari membuat halaman pembayaran dan halaman payment complete kita sudah membantu user untuk melakukan pembayaran sehingga dibawa ke halaman bahwa pembayaran sudah berhasil dilakukan
Tingkatkan keterampilan UI/UX Design kau di kelas BuildWithAngga! Temukan kelas terbaru yang mencakup dasar hingga teknik lanjutan, dipandu oleh instruktur berpengalaman. Gabung sekarang dan jadilah bagian dari komunitas desainer inovatif!
