
Hello teman teman pejuang koding🔥,
Dalam dunia digital saat ini, optimasi SEO (Search Engine Optimization) menjadi sangat penting untuk meningkatkan visibilitas dan peringkat aplikasi web. Ketika datang ke pengembangan aplikasi web dengan menggunakan React.js, ada beberapa tips dan trik yang dapat membantu dalam mengoptimalkan SEO aplikasi kita. Dalam artikel ini, kita akan membahas tiga topik terkait optimasi SEO di aplikasi React.js.
1. Menerapkan Routing dengan React Router

Salah satu aspek penting dalam optimasi SEO adalah memastikan bahwa setiap halaman aplikasi kita dapat diindeks oleh mesin pencari. Dalam aplikasi React.js, kita dapat menggunakan React Router untuk mengelola routing dan membuat halaman yang mudah diakses oleh mesin pencari. Dengan menggunakan React Router, kita dapat membuat URL yang mudah dibaca dan dimengerti oleh mesin pencari, sehingga meningkatkan kemungkinan halaman kita untuk diindeks. Selain itu, React Router juga memungkinkan kita untuk membuat halaman 404 yang dapat membantu meningkatkan pengalaman pengguna.
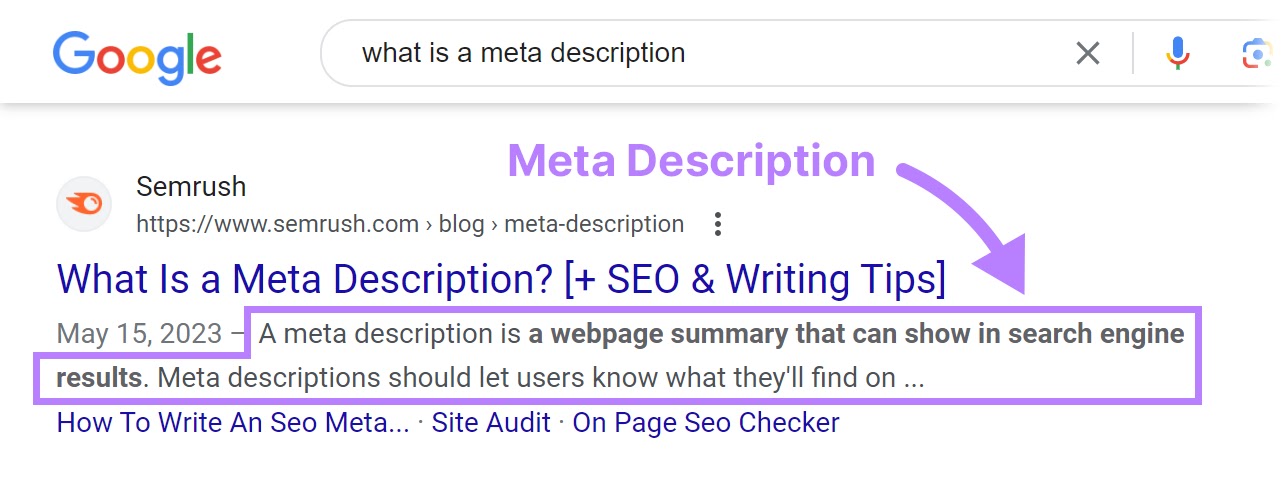
2. Mengoptimalkan Konten dengan Meta Tag

Meta tag adalah elemen HTML yang memberikan informasi tambahan tentang halaman web kepada mesin pencari dan browser. Dalam konteks optimasi SEO, meta tag sangat penting untuk memberikan deskripsi dan kata kunci yang relevan dengan halaman kita. Dalam aplikasi React.js, kita dapat menggunakan library seperti React Helmet untuk secara dinamis menambahkan meta tag pada setiap halaman. Dengan menggunakan meta tag yang relevan, kita dapat meningkatkan peluang halaman kita untuk muncul dalam hasil pencarian mesin pencari.
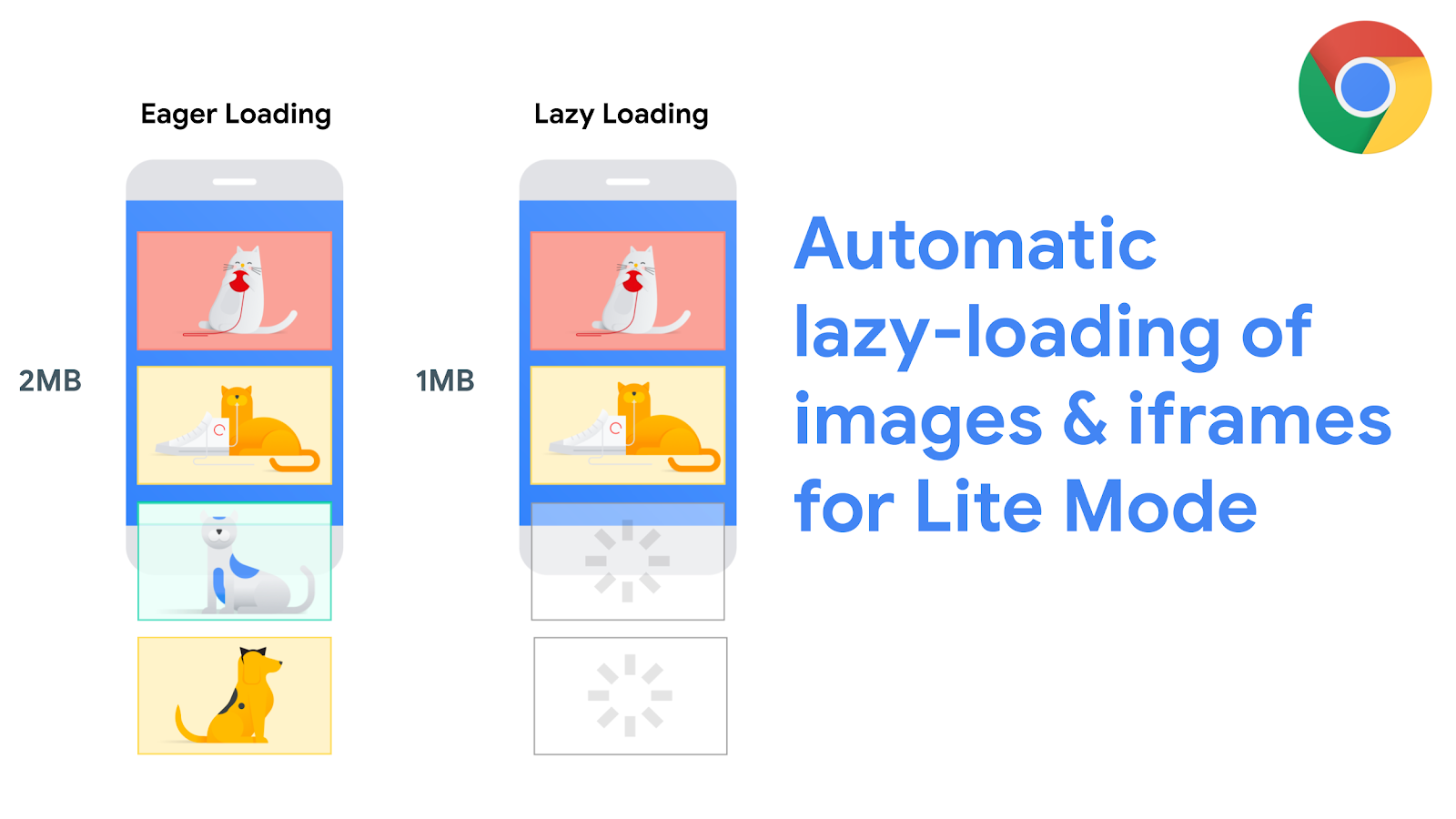
3. Meningkatkan Kecepatan Aplikasi dengan Lazy Loading

Kecepatan loading aplikasi juga merupakan faktor penting dalam optimasi SEO. Mesin pencari seperti Google akan memprioritaskan halaman web yang memiliki kecepatan loading yang lebih baik. Dalam aplikasi React.js, kita dapat menggunakan teknik lazy loading untuk memuat komponen atau modul hanya ketika diperlukan. Dengan menggunakan lazy loading, kita dapat mengurangi waktu loading aplikasi dan meningkatkan pengalaman pengguna. Hal ini dapat membantu meningkatkan peringkat SEO aplikasi kita. Teman-teman juga dapat mendalami materi ini melalui artikel BuiltWithAngga pada link ini.
Kesimpulan
Optimasi SEO merupakan langkah penting dalam meningkatkan visibilitas dan peringkat aplikasi web. Dalam aplikasi React.js, kita dapat menerapkan beberapa tips dan trik untuk mengoptimalkan SEO. Dalam artikel ini, kita telah membahas tiga topik terkait optimasi SEO di aplikasi React.js, yaitu menerapkan routing dengan React Router, mengoptimalkan konten dengan meta tag, dan meningkatkan kecepatan aplikasi dengan lazy loading. Dengan menerapkan tips dan trik ini, kita dapat meningkatkan peluang halaman aplikasi kita untuk muncul dalam hasil pencarian mesin pencari.
Eeitssss… tapi untuk dapat menerapkan 3 hal tadi kita perlu memahami dasar dari penggunaan javascript terlebih dahulu. Teman-teman tidak perlu khawatir di BuildWithAngga menyediakan kelas gratis Javascript ES6 Dasar.
Tunggu apa lagi? buruan join dan upgrade skill kamu pada front-end menggunakan react.js bersama BuildWithAngga 🌾
