
Pada artikel kali ini kita akan menerapkan studi kasus dengan membuat elemen card sederhana setelah Berkenalan Dengan SCSS dan SASS dan bagaimana Menggunakan SCSS/SASS pada file HTML.
Persiapan
Kita akan membuat project ini dengan menggunakan Vs Code. Apabila kamu belum menginstallnya maka bisa men-download disini. Lalu untuk referensi design akan menggunakan dari link figma community disini.
Let’s Code
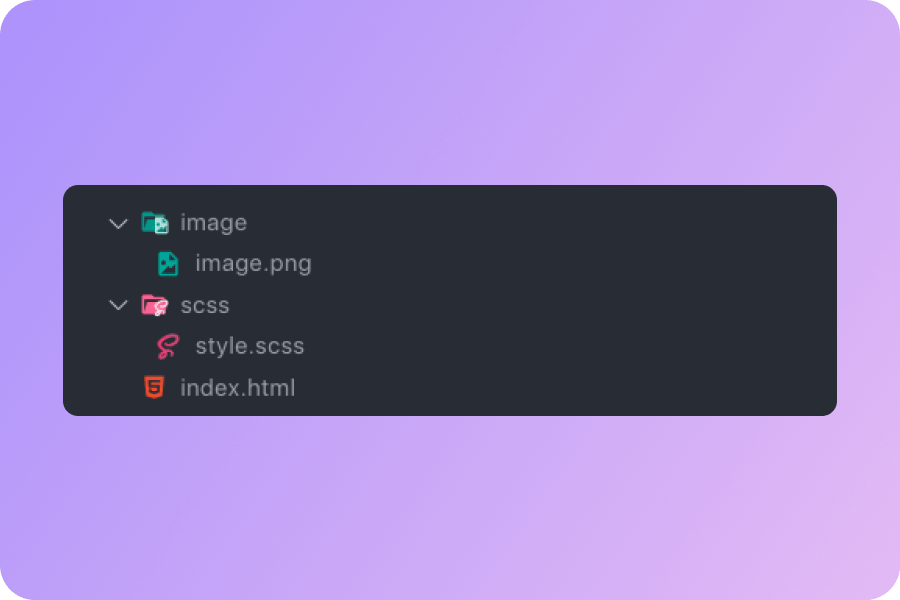
1. Untuk menyamakan project yang akan dibangun, silakan kamu ikuti pembuatan struktur folder dan file berikut:

Untuk file image bisa kamu ganti dengan sesuai yang kamu inginkan. Apabila ingin sama persis silakan download image tersebut pada link figma community sebelumnya.
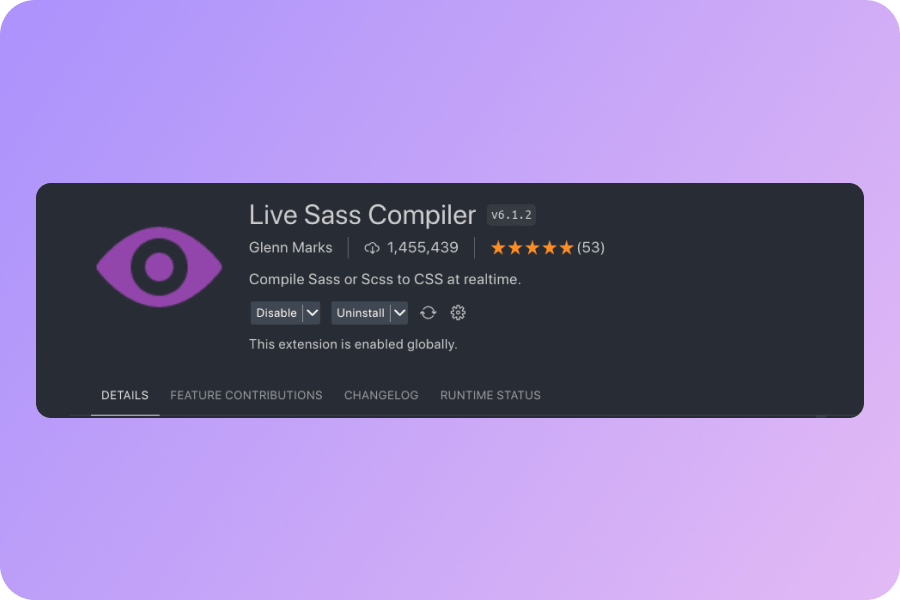
2. Kemudian pastikan sudah menginstall extension Live Sass Compiler pada Vs Code kamu karena kita akan melakukan kompilasi/perubahan dari file SCSS ke format CSS dengan menggunakan extension ini.

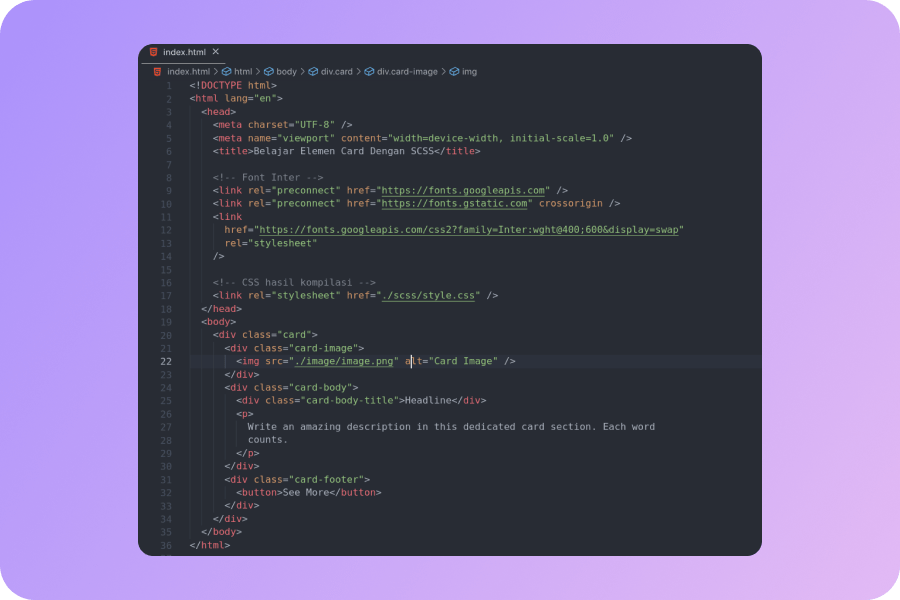
3. Lalu pada file index.html, silakan buat struktur HTML berikut:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Belajar Elemen Card Dengan SCSS</title>
<!-- Font Inter -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@400;600&display=swap"
rel="stylesheet"
/>
<!-- CSS hasil kompilasi -->
<link rel="stylesheet" href="./scss/style.css" />
</head>
<body>
<div class="card">
<div class="card-image">
<img src="./image/image.png" alt="Card Image" />
</div>
<div class="card-body">
<div class="card-body-title">Headline</div>
<p>
Write an amazing description in this dedicated card section. Each word
counts.
</p>
</div>
<div class="card-footer">
<button>See More</button>
</div>
</div>
</body>
</html>Apabila kita buka file tersebut ke browser akan didapatkan:

Masih belum nyaman dilihat bukan, maka pada langkah selanjutnya mari kita proses styling elemen tersebut🖌
Styling It
Setelah membuat struktur HTML, silakan kamu buka file style.scss nya dan ikuti langkah di bawah.
1. Buka file style.scss kamu, dan klik tanda Watch SASS, pada bagian bawah bar Vs Code

Jika sudah maka akan muncul 2 buah file sebagai berikut:

Maka sampai sini kamu sudah berhasil melakukan proses kompilasi dari file SCSS ke file CSS.
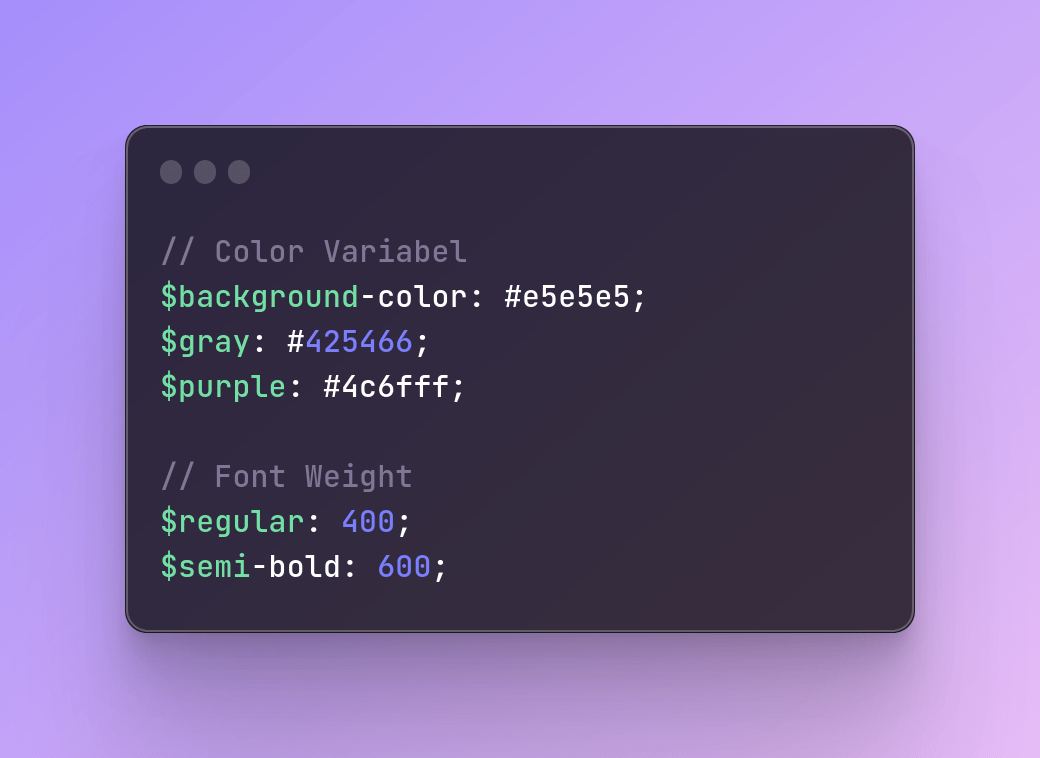
2. Persiapkan Variabel Color dan Font Weight
Pada langkah ini kita mempersiapkan variabel yang akan digunakan pada elemen card tersebut:
// Color Variabel
$background-color: #e5e5e5;
$gray: #425466;
$purple: #4c6fff;
// Font Weight
$regular: 400;
$semi-bold: 600;3. Lakukan persiapan styling pada background dan semua elemen
// Global
* {
box-sizing: border-box;
}
// Styling Body
body {
background-color: $background-color;
}Pada kode tersebut terdapat selector universal yaitu *, selector tersebut akan memengaruhi semua elemen di dalam halaman file HTML dan didalamnya terdapat aturan yaitu penggunaan box-sizing: border-box; untuk memastikan bahwa lebar dan tinggi elemen mencakup padding dan border, bukan hanya content di dalamnya.
4. Styling Elemen Card
.card {
width: 350px;
height: 400px;
padding: 8px;
border-radius: 16px;
background-color: white;
font-family: "Inter", sans-serif;
...
}Kode tersebut merupakan aturan standar pada CSS yang dapat digunakan untuk menerapkan styling pada elemen card. Maka apabila kita buka file HTML tersebut kedalam browser didapatkan:

Sudah mulai terlihat design nya bukan? Lalu coba kamu perhatikan kode HTML card sebelumnya:
<div class="card">
<div class="card-image">
<img src="./image/image.png" alt="Card Image" />
</div>
<div class="card-body">
<div class="card-body-title">Headline</div>
<p>
Write an amazing description in this dedicated card section. Each word
counts.
</p>
</div>
<div class="card-footer">
<button>See More</button>
</div>
</div>Terlihat pada elemen card tersebut memiliki children/items di dalamnya, maka dengan ini bisa kita manfaatkan fitur ajaib dari SCSS yaitu Nesting.
5. Proses styling dengan fitur Nesting
Untuk melakukan styling pada class .card-image maka dengan menggunakan SCSS dapat dilakukan sebagai berikut:
.card {
width: 350px;
height: 400px;
padding: 8px;
border-radius: 16px;
background-color: white;
font-family: "Inter", sans-serif;
// Manfaatkan fitur nesting pada SCSS
// &-image = card-image , karena berada dalam satu elemen dengan parent yang sama
&-image {
width: 100%;
}
...
}Tanda & dalam kode SCSS digunakan untuk merujuk pada "parent selector". Hal ini memungkinkan kamu untuk menyatukan selector parent dengan selector children untuk modifikasi di dalam file SCSS.
Jadi ketika file SCSS di compile, maka tanda &-image akan menjadi .card-image. Mulai paham kan? Mari kita manfaatkan fitur ini untuk bagian .card-body dan .card-footer maka implementasinya:
// Styling Card
.card {
...
&-body {
margin: 24px;
&-title {
font-weight: $semi-bold;
}
p {
color: $gray;
font-size: 14px;
}
}
&-footer {
margin: 24px;
button {
width: 95px;
height: 36px;
border-radius: 10px;
background-color: $purple;
border: none;
color: white;
}
}
}Hingga didapatkan kode lengkap style.scss sebagai berikut:
// Color Variabel
$background-color: #e5e5e5;
$gray: #425466;
$purple: #4c6fff;
// Font Weight
$regular: 400;
$semi-bold: 600;
// Global
* {
box-sizing: border-box;
}
// Styling Body
body {
background-color: $background-color;
}
// Styling Card
.card {
width: 350px;
height: 400px;
padding: 8px;
border-radius: 16px;
background-color: white;
font-family: "Inter", sans-serif;
// Manfaatkan fitur nesting pada SCSS
&-image {
width: 100%;
}
&-body {
margin: 24px;
&-title {
font-weight: $semi-bold;
}
p {
color: $gray;
font-size: 14px;
}
}
&-footer {
margin: 24px;
button {
width: 95px;
height: 36px;
border-radius: 10px;
background-color: $purple;
border: none;
color: white;
}
}
}Lalu apabila kamu cek file style.css hasil kompilasi file SCSS tersebut, didapatkan:
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
background-color: #e5e5e5;
}
.card {
width: 350px;
height: 400px;
padding: 8px;
border-radius: 16px;
background-color: white;
font-family: "Inter", sans-serif;
}
.card-image {
width: 100%;
}
.card-body {
margin: 24px;
}
.card-body-title {
font-weight: 600;
}
.card-body p {
color: #425466;
font-size: 14px;
}
.card-footer {
margin: 24px;
}
.card-footer button {
width: 95px;
height: 36px;
border-radius: 10px;
background-color: #4c6fff;
border: none;
color: white;
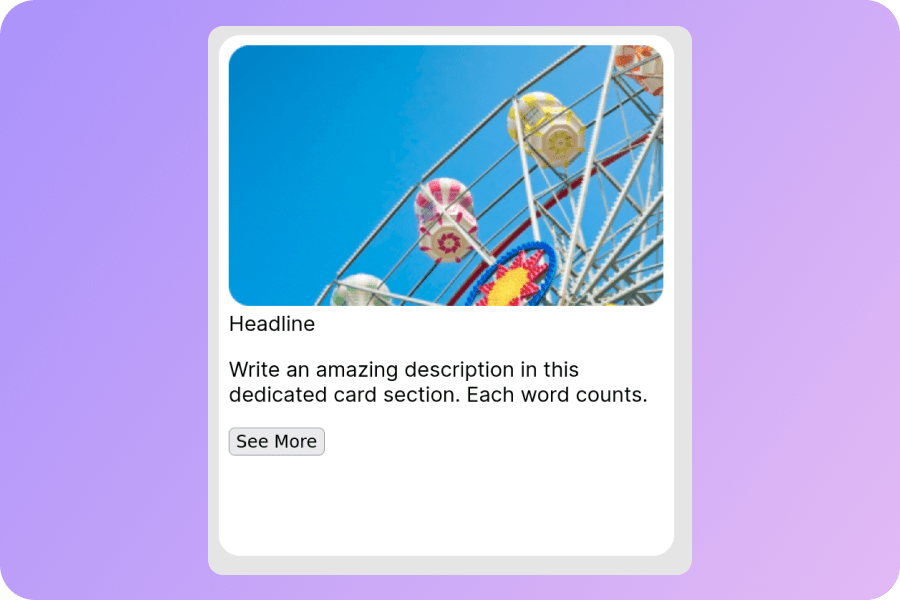
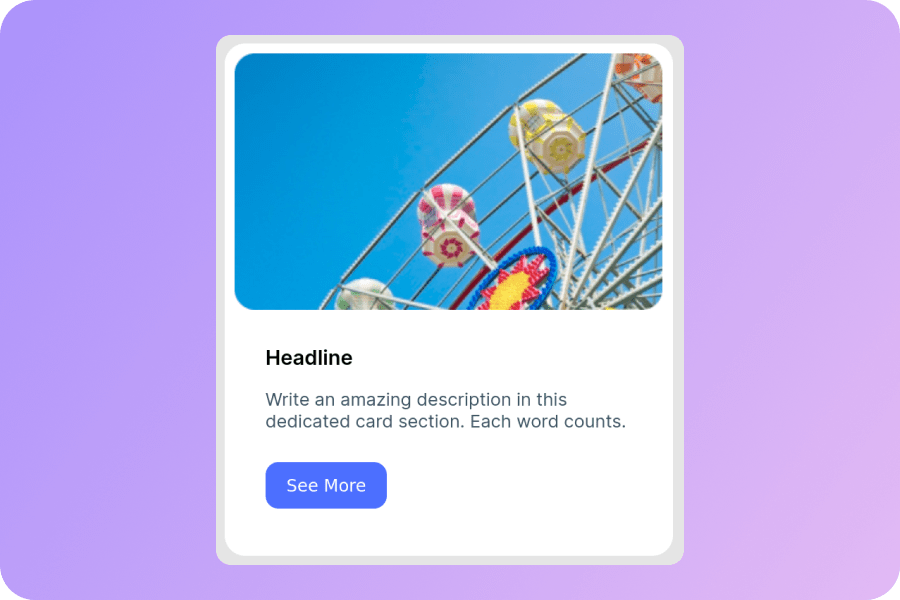
}/*# sourceMappingURL=style.css.map */Terlihat extension tersebut sudah berhasil melakukan proses kompilasi dan apabila kita buka file HTML pada browser didapatkan hasil berikut:

Taraa✨, selamat kamu sudah berhasil membuat elemen card sederhana menggunakan SCSS.
Kesimpulan
Sampai sini mulai seru bukan menggunakan SCSS? Maka saran saya kamu harus lebih banyak melakukan studi kasus berbeda agar lebih terbiasa dalam menggunakan fitur-fitur yang disediakan oleh SCSS ini.
Oiya saya juga menyarankan apabila kamu ingin lebih expert dalam bidang web development, bisa bergabung pada kelas-kelas yang disediakan oleh BuildWithAngga. Kamu bisa mengakses nya secara gratis disini dan apabila ingin memperdalam lebih lanjut silakan bergabung pada kelas pro yang sudah disediakan.
Tunggu apalagi dan saya tunggu kamu dikelas yaa😍
