
Secara default browser yang kita gunakan hanya mensupport proses styling menggunakan CSS saja. Maka dari itu setelah kita belajar Berkenalan Dengan SCSS/SASS, langkah selanjutnya ialah kita akan melakukan kompilasi atau merubah file SCSS tersebut menjadi file CSS agar bisa digunakan oleh browser.
1. Menggunakan Extension
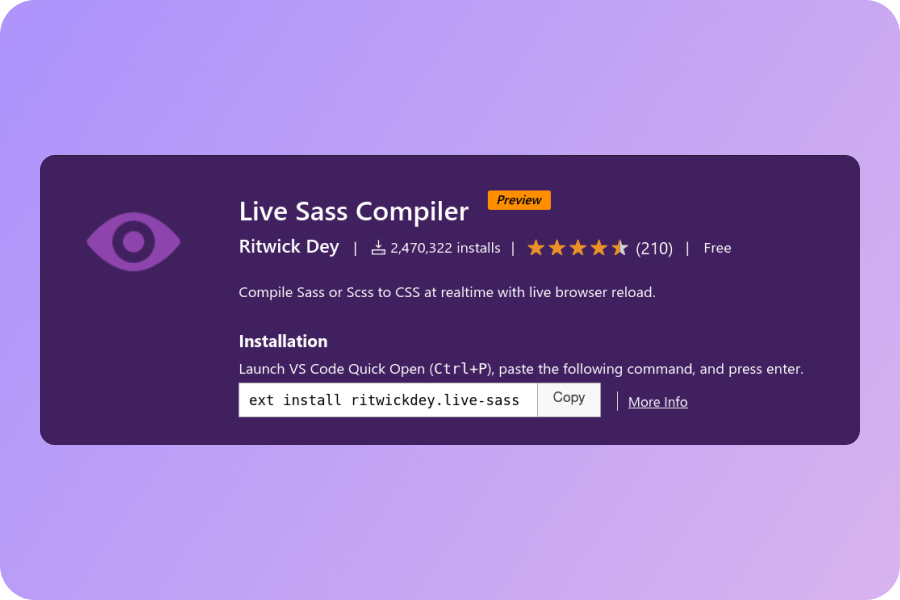
Jika kamu menggunakan VS Code, maka kamu bisa langsung melakukan proses kompilasi dengan menginstal extension yang sudah disediakan yaitu: Live Sass Compiler

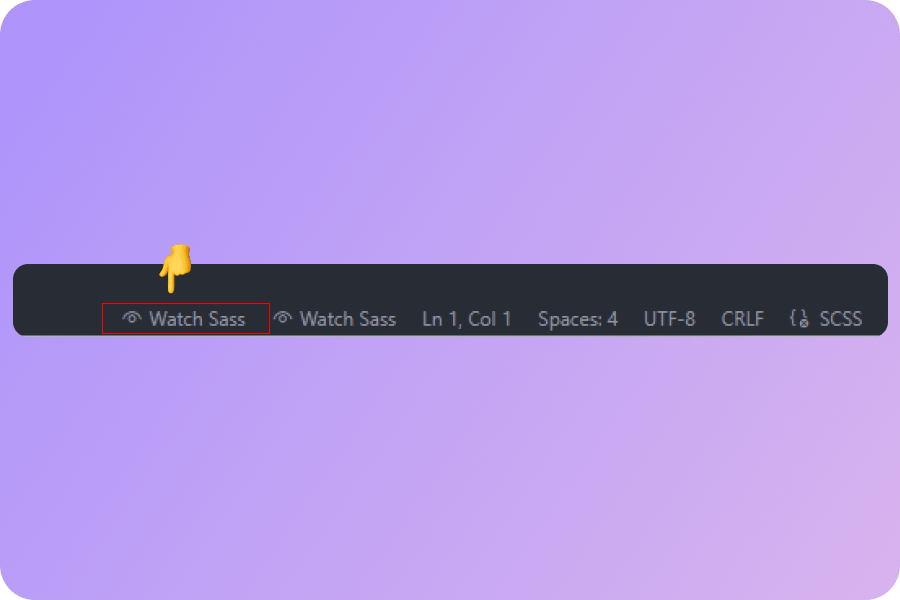
Kemudian buka file SCSS/SASS kamu, lalu perhatikan pada pojok bawah kanan pada tampilan VS Code akan terlihat button bernama Watch SASS.

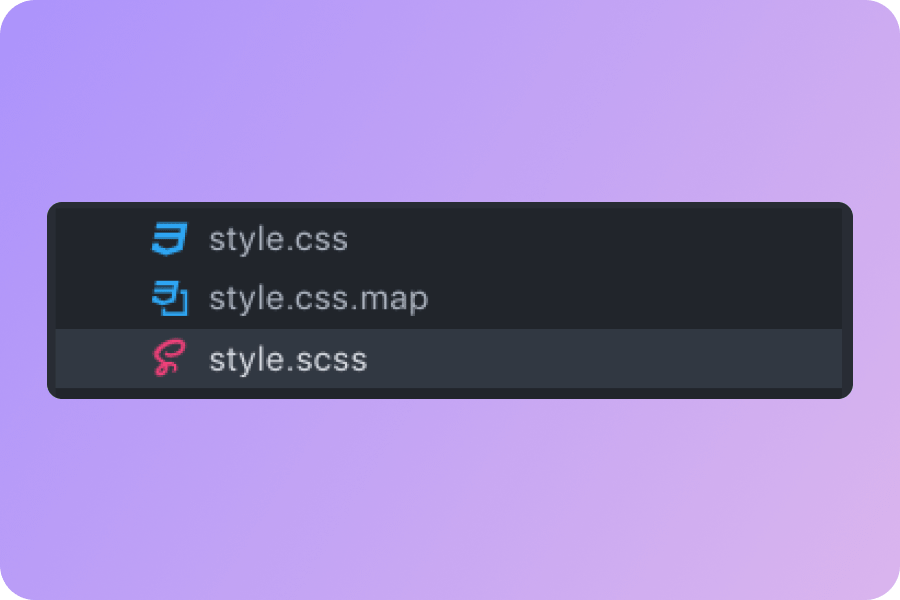
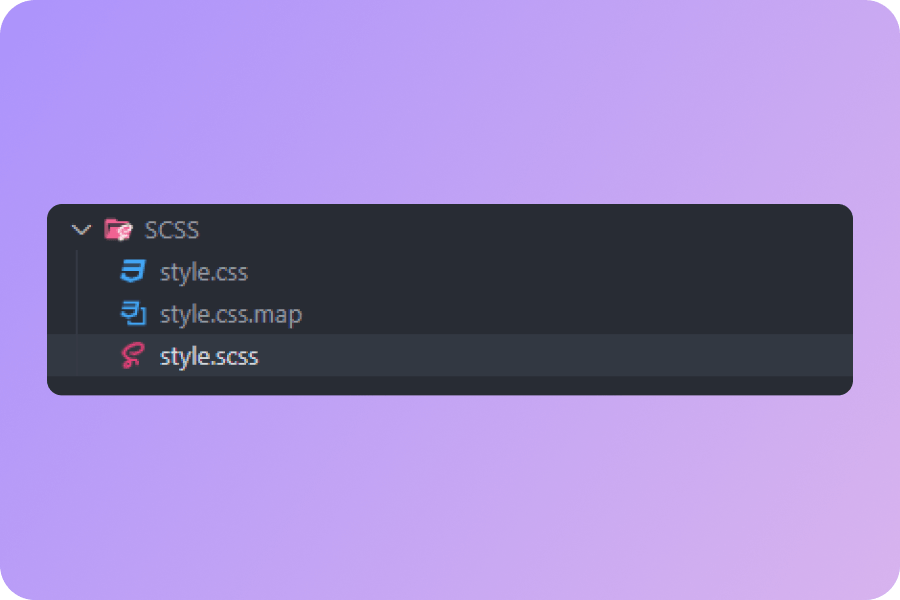
Tinggal kamu klik button tersebut maka secara otomatis extension ini akan melakukan proses kompilasi file SCSS/SASS menjadi file CSS. Setelah berhasil akan dihasilkan file berikut:

Kamu perlu menggunakan file bernama style.css saja karena file lainnya hanya berfungsi untuk melakukan proses kompilasi ulang ketika terjadi perubahan pada file SCSS kamu.
2. Menggunakan Compiler Online
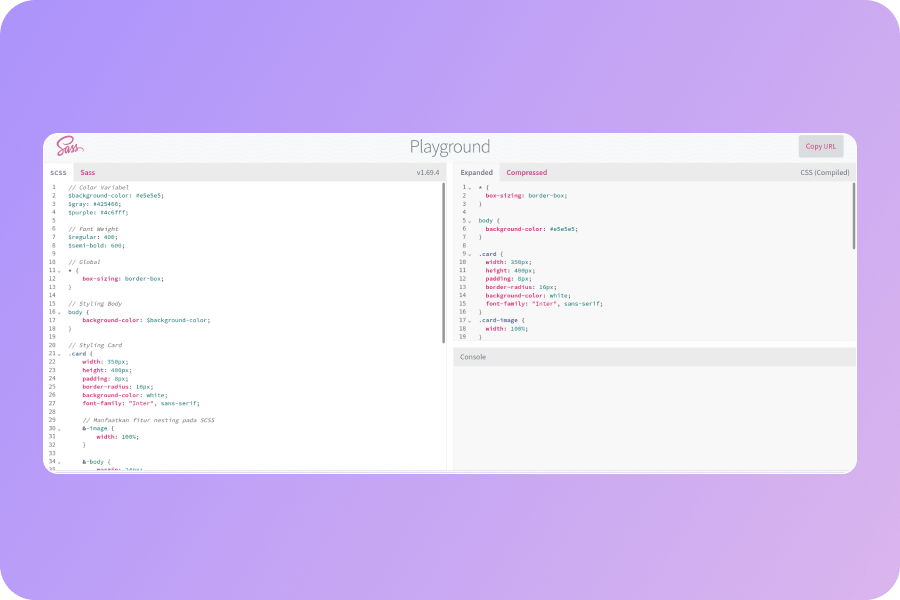
Cara kedua yaitu kamu bisa menggunakan compiler online untuk merubah file SCSS menjadi CSS dengan cara mengunjungi website berikut: https://sass-lang.com/playground/

Maka kode SCSS kita sudah di kompilasi oleh website tersebut dan bisa langsung copy paste lalu kita gunakan pada file CSS kita.
3. Menggunakan Command Line
Cara terakhir yaitu kita bisa menggunakan command line untuk melakukan proses kompilasi dengan instalasi library: sass
npm install -g sassKemudian lakukan proses watching yaitu agar proses compile file akan terus berjalan walau terjadi perubahan pada file SCSS tersebut.
sass style.scss style.cssMaka didapatkan file seperti ini:

Dan apabila kita perhatikan, hasilnya sama seperti langkah nomor satu bukan? Karena behind the scene apa yang dilakukan pada langkah pertama dan ketiga adalah mereka melakukan proses kompilasi yang sama. Maka dari hasil kompilasi tersebut, kamu bisa menggunakan style.css sebagai file utama CSS yang akan digunakan pada HTML.
Namun perlu diperhatikan ketika menggunakan command line pastikan pada device kamu sudah terpasang aplikasi NodeJS, dan jika belum kamu bisa mendownload nya disini: https://nodejs.org/en
Kesimpulan
Selamat, sampai disini kamu telah berhasil menggunakan file SCSS/SASS kedalam file HTML. Langkah selanjutnya ialah kamu tetap perlu mengembangkan skill styling web development agar dapat menghasilkan website yang eye catching dan nyaman digunakan oleh pengguna.
Berbicara tentang website, pada BuildWithAngga terdapat kelas yang dapat digunakan untuk membantu dan mendukung perkembangan skill web development. Kamu bisa akses kelas tersebut secara gratis disini atau jika ingin memperdalam lebih lanjut kamu bisa bergabung pada kelas premium yang disediakan BuildWithAngga. Tunggu apalagi ayo bergabung dan sampai jumpa dikelas!
