Hello people with the spirit of learning!
Tentunya sebagai web developer yang baik, kita harus belajar bagaimana membuat aplikasi yang baik dan menggunakan teknologi terbaru, salah satunya adalah aplikasi berbasis Single Page Apps (SPA).
Namun banyaknya tools atau framework yang dapat kita gunakan, terkadang membuat kita sebagai developer menjadi bingung dan pusing, terlebih lagi kebanyakan dari tools yang digunakan memerlukan waktu untuk dapat kita pahami.
Tentunya, tools atau framework yang mudah digunakan dan cepat dapat membantu kita dalam membuat aplikasi. Salah satunya adalah menggunakan framework VueJS.
VueJS menjadi suatu solusi framework untuk teman-teman yang sedang membangun aplikasi website berbasis SPA. VueJS memudahkan kita untuk membuat aplikasi dengan konsep yang mudah dipahami oleh Developer, terutama teman-teman yang sudah menguasai HTML, CSS dan Javascript.
VueJS pun menjadi salah satu framework yang ringan yang dapat kamu gunakan di browser-browser modern manapun, tentunya ini akan memudahkan kamu untuk menjangkau pengguna tanpa harus memikirkan apakah aplikasi kalian berjalan di browser tertentu atau tidak.
Sebelum mempelajari tutorial ini, alangkah lebih baiknya jika kalian memahami terlebih dahulu dasar HTML, CSS dan Javascript. Kalian bisa pelajari materi-nya di kelas Starter BuildWith Angga yang dapat kamu kunjungi di tautan ini.
Mempersiapkan Tools
Sebelum kita dapat membuat aplikasi VueJS kita, langkah awal yang harus kita lakukan adalah mempersiapkan tools. Ada dua cara yang dapat kamu gunakan, menggunakan code editor online atau memasang tools di komputer masing-masing.
Untuk tips kali ini, cara yang akan kita gunakan yaitu menggunakan code editor online untuk memudahkan teman-teman membuat aplikasi. Code Editor yang akan kita gunakan yaitu CodeSandbox.

Memasang Framework VueJS
Untuk dapat memasang framework VueJS di CodeSandbox, kalian dapat membuat Sandbox dengan menekan tombol Create Sandbox yang terletak di pojok kanan atas.

Setelah itu, maka akan muncul halaman welcome. Kalian dapat klik tombol Create Sandbox untuk melanjutkan dan memilih framework Vue.

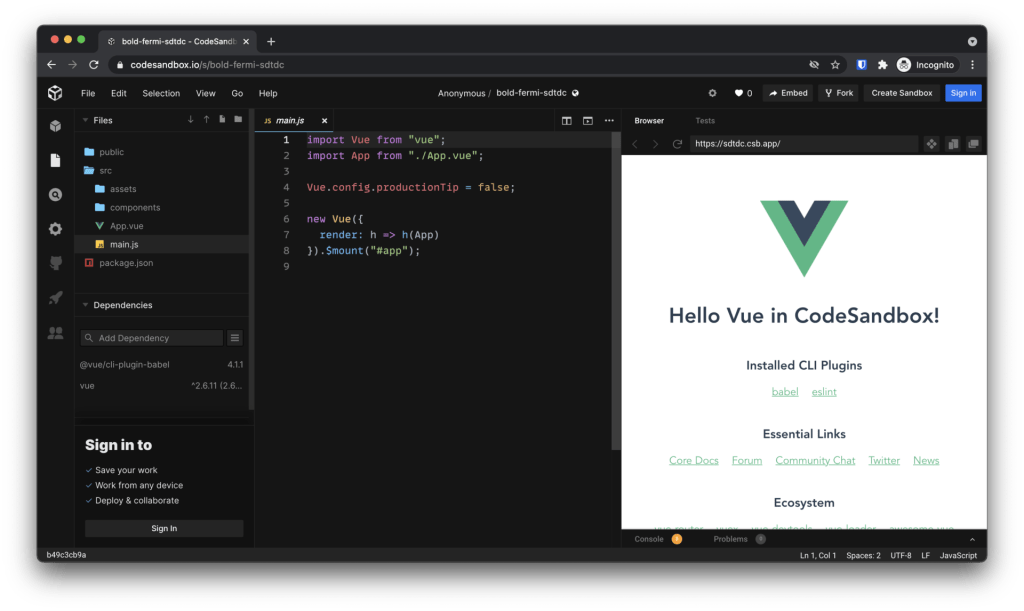
Jika sudah, maka halaman Code Editor yang sudah terpasang VueJS dapat kamu gunakan. Yay!

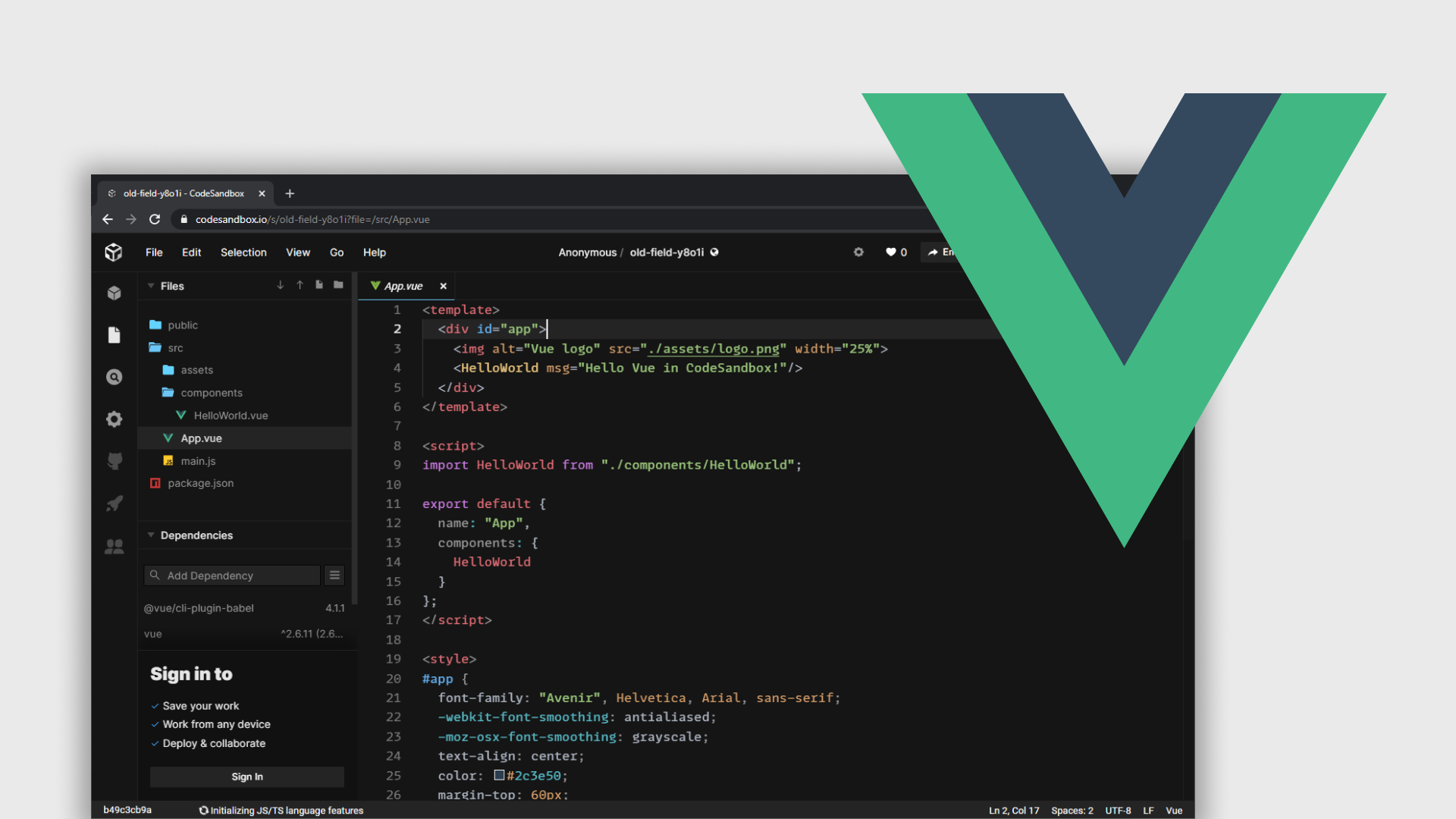
Memahami Struktur Project
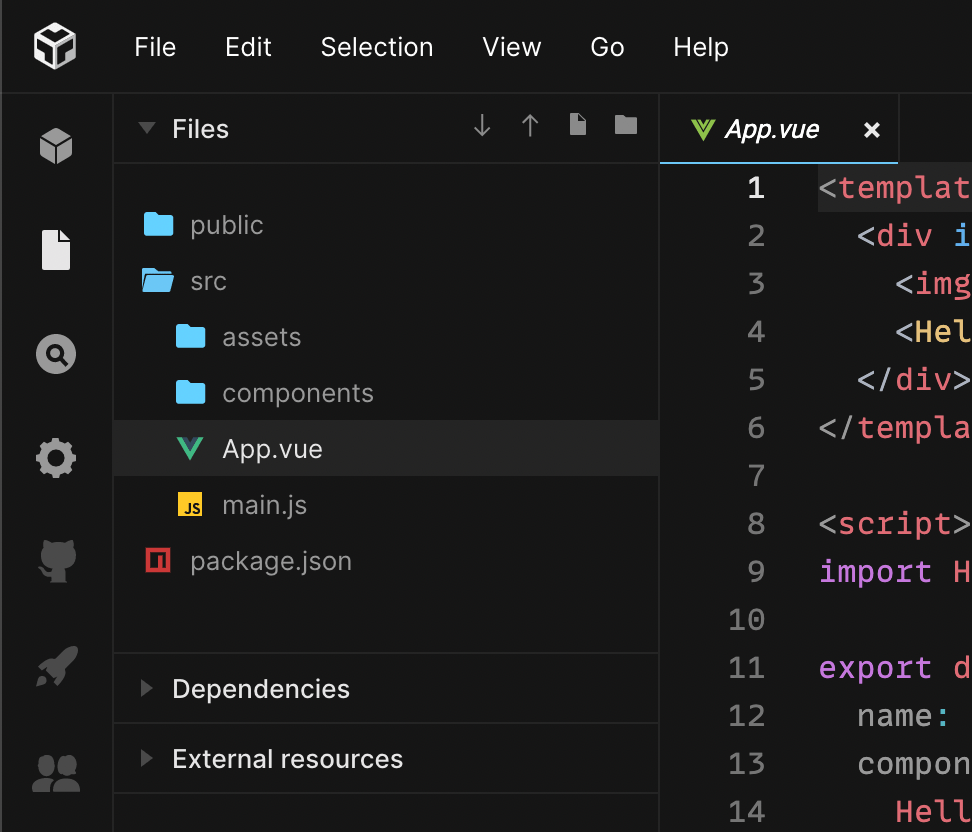
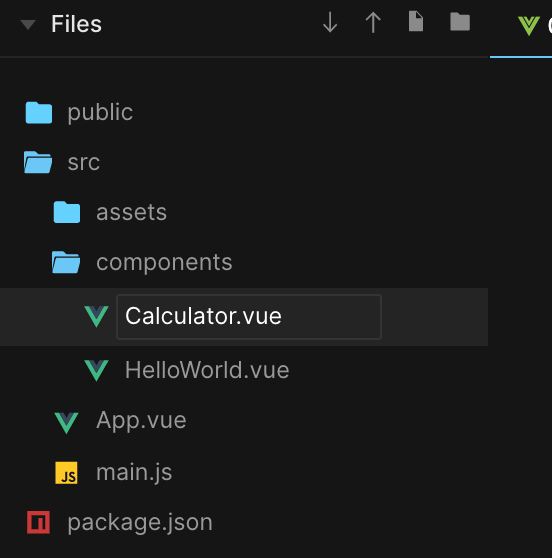
Dalam aplikasi VueJS, ada beberapa aturan dasar yang perlu kamu pahami, salah satunya adalah struktur direktori dari project VueJS.
Struktur folder ini merupakan pondasi dasar dari aplikasi kalian, dan dapat dikustomisasi tergantung dari kebutuhan kalian.

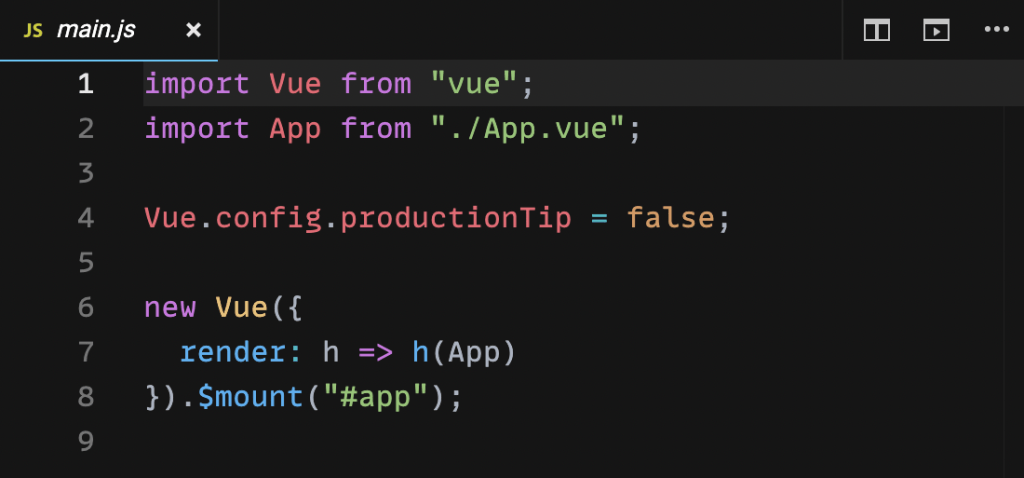
Komponen utama dari sebuah aplikasi VueJS adalah file main.js yang berisi inisialisasi aplikasi. Secara default, aplikasi VueJS berada di file App.vue

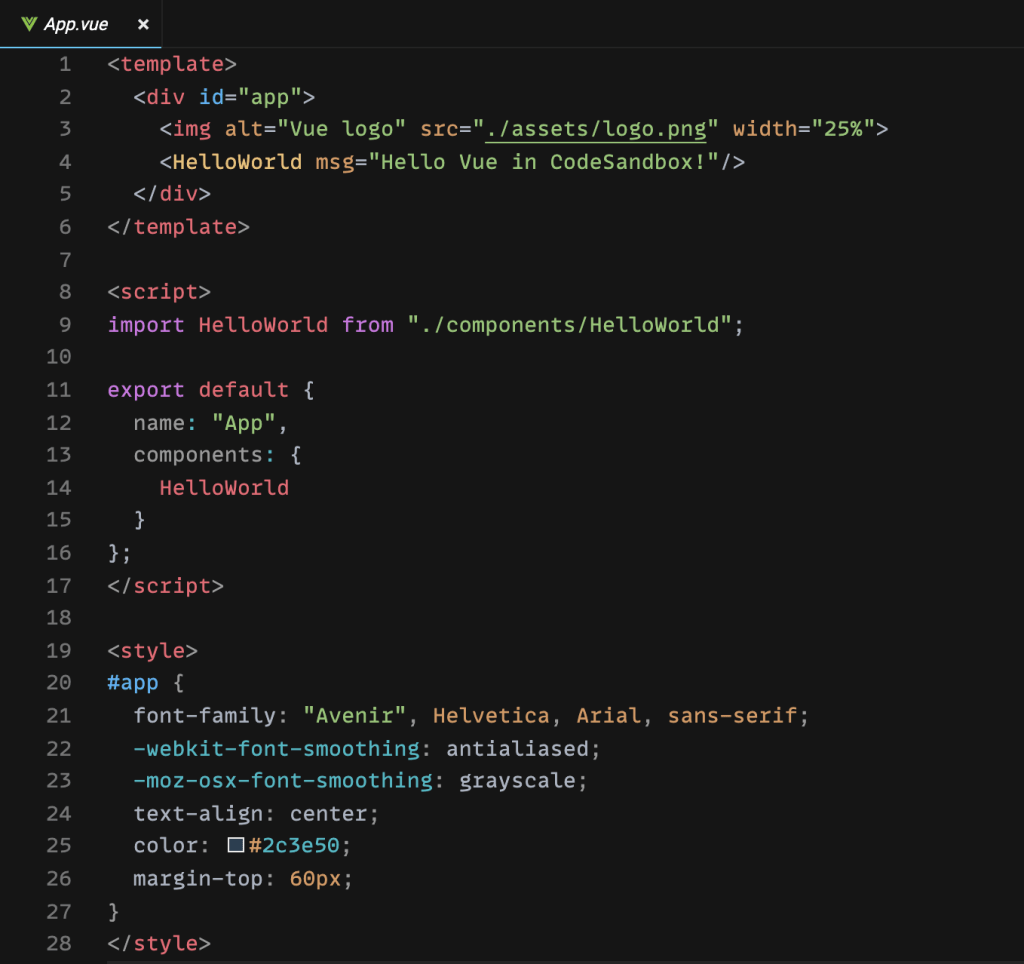
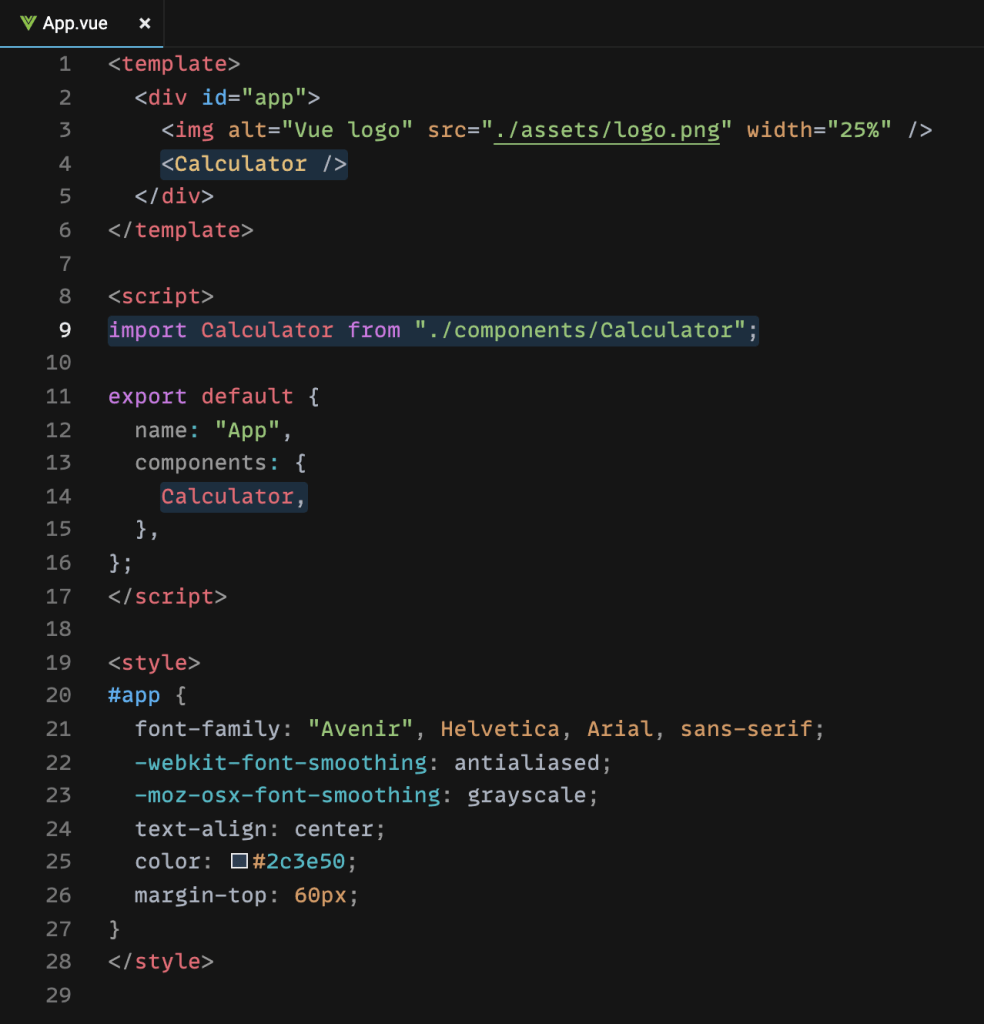
Pada file App.vue, terdapat kode aplikasi kita yang dapat kita gunakan dalam membuat aplikasi. Setiap file Vue akan memiliki 3 struktur utama, yaitu template, script, dan style.

Aplikasi yang kita buat pun dapat kita bagi lagi ke file yang berbeda dengan menggunakan components. Hal ini akan sangat membantu kalian terlebih jika kalian membuat aplikasi kompleks yang membutuhkan kode yang banyak, tentunya components ini akan membantu kalian.
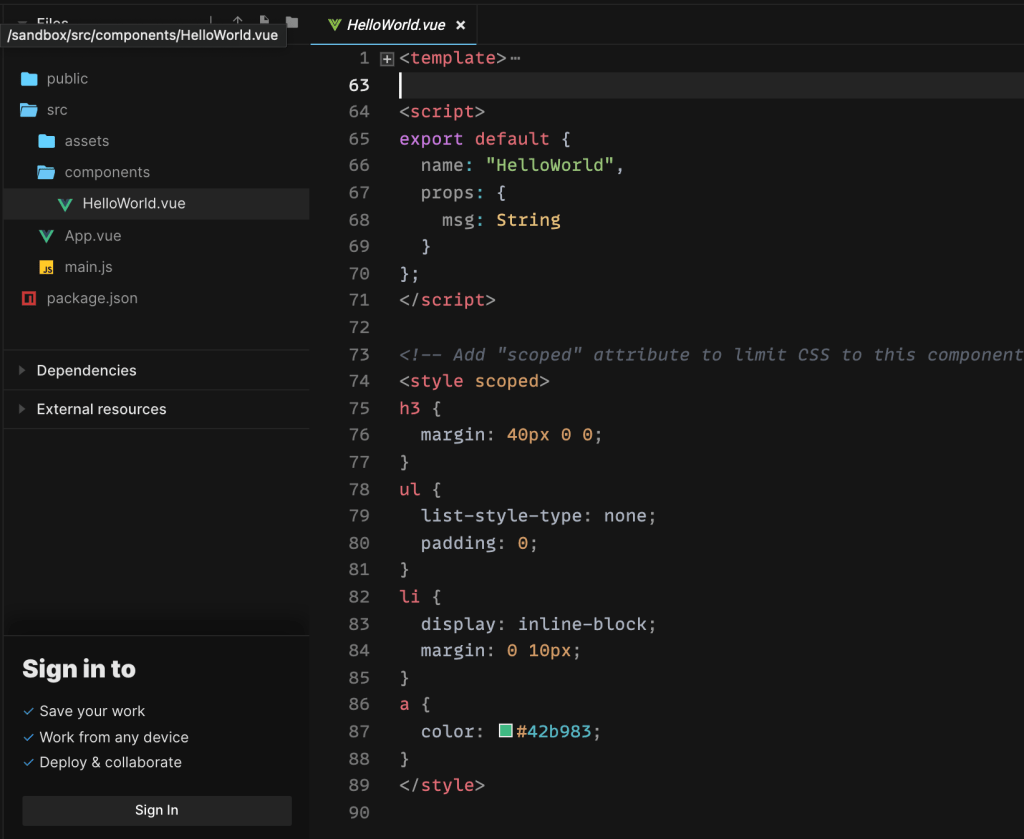
Contoh component yang dapat kamu gunakan pada project ini yaitu component HelloWorld

Membuat Kalkulator Sederhana
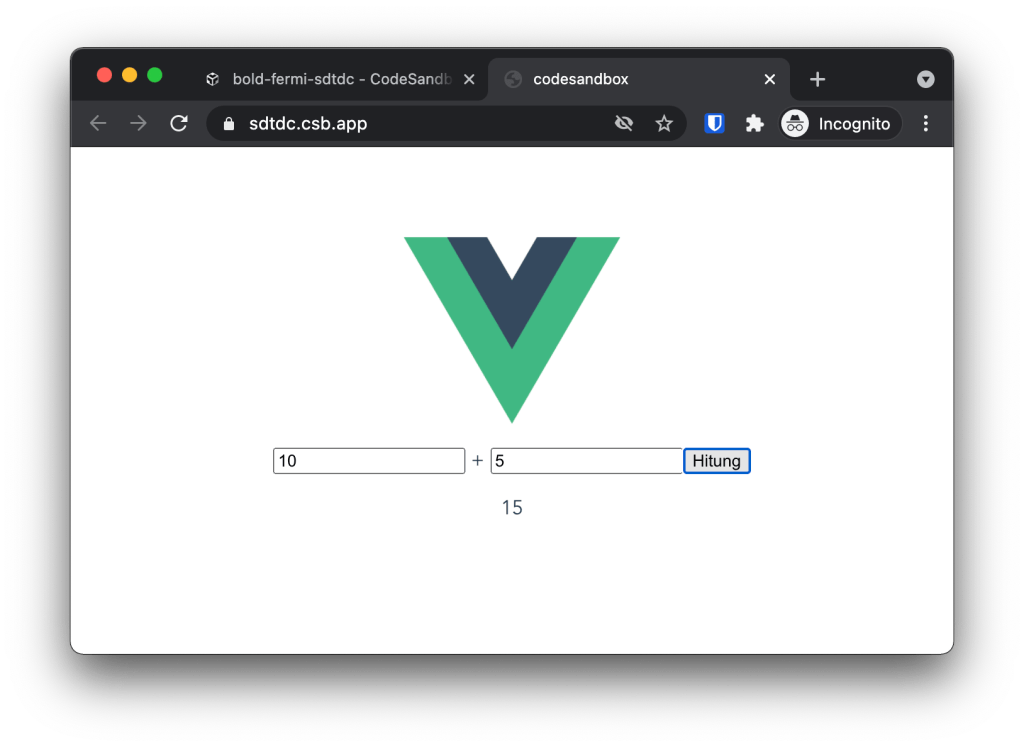
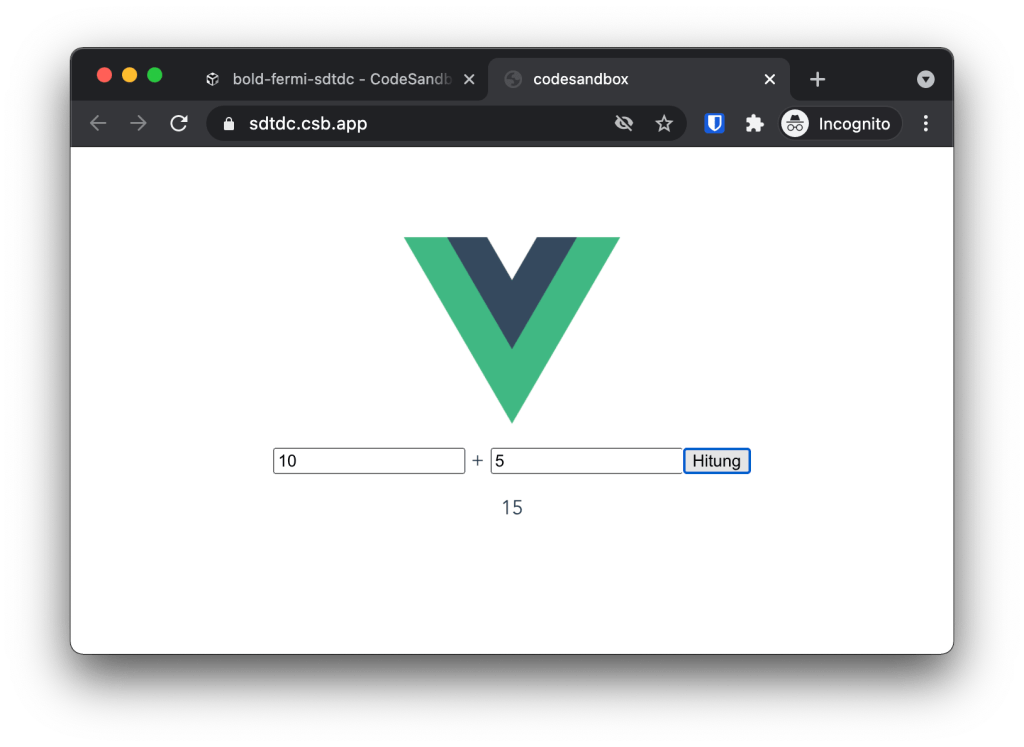
Tentunya teman-teman ingin tahu bagaimana cara membuat aplikasi pada VueJS. Pada kali ini kita akan mencoba membuat kalkulator sederhana, yang akan menghitung angka dari variable yang sudah kita tentukan sebelumnya.
Berikut dibawah ini merupakan aplikasi yang akan kita buat.

Pertama-tama, kalian dapat membuat components baru dengan membuat file baru pada folder components, lalu kalian beri nama Calculator.vue

Lalu, pada file App.vue, ubah kode HelloWorld dan ganti menjadi Calculator, karena kita tidak membutuhkan component HelloWorld. Sebagai contoh lengkapnya, kalian dapat mereferensikan foto dibawah ini.

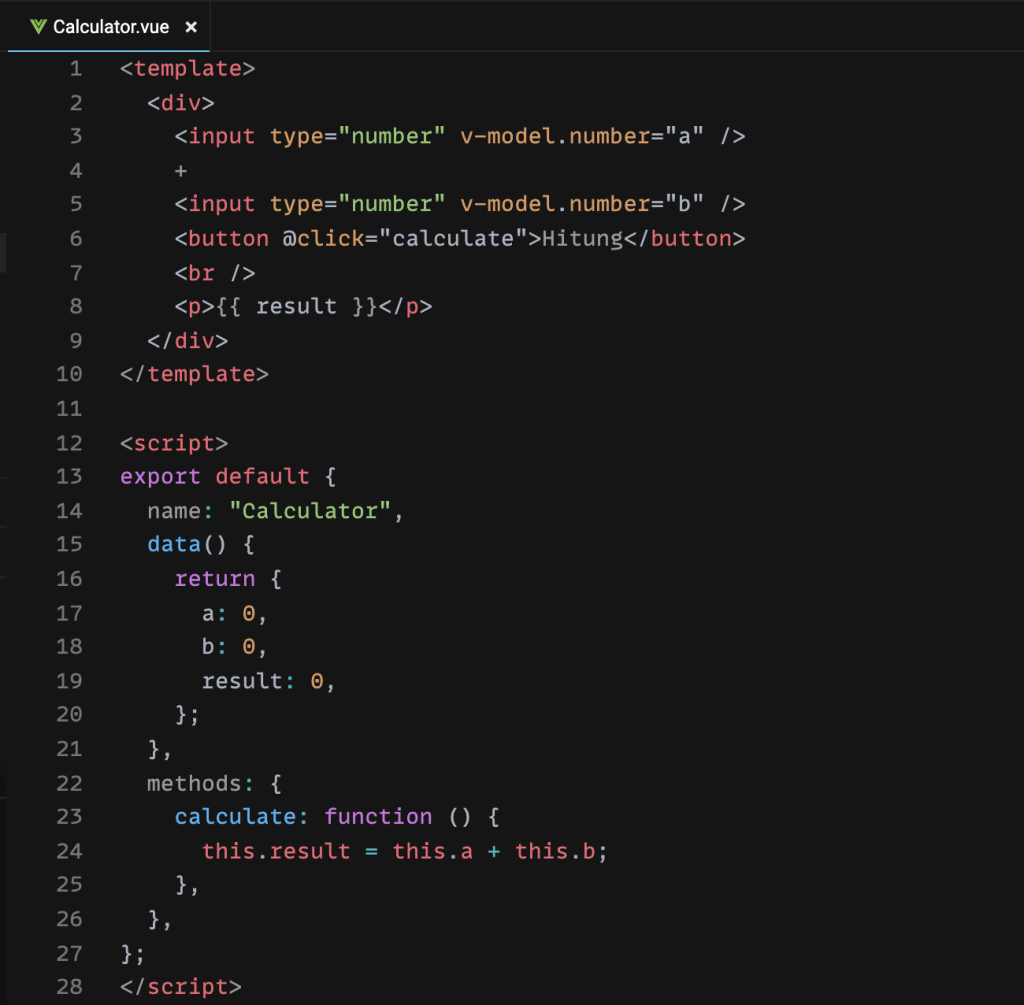
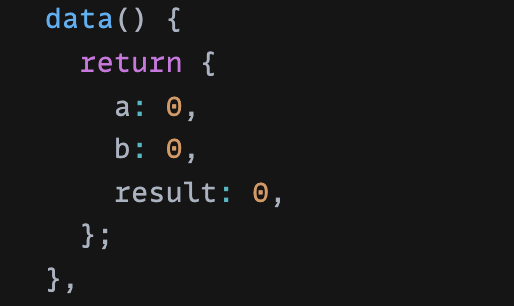
Pada component Calculator, ketikkan kode dibawah ini. Kita akan bahas satu persatu setelah ini.

Pada bagian ini, kita menginisialisasi variable pada component Calculator pada VueJS, agar dapat digunakan oleh aplikasi. Pada kasus kali ini, kita membuat 3 variable, yaitu a, b dan result.

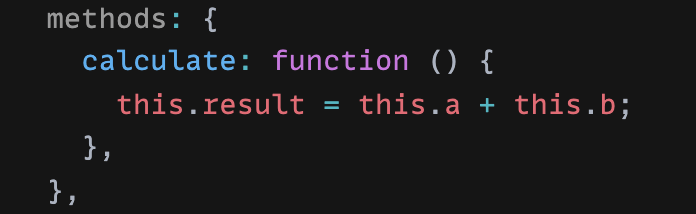
Pada bagian ini, kita membuat fungsi kalkulasi pada aplikasi kita, dengan nama fungsi calculate(). Untuk dapat mengakses variable, kita perlu menambahkan keyword this.

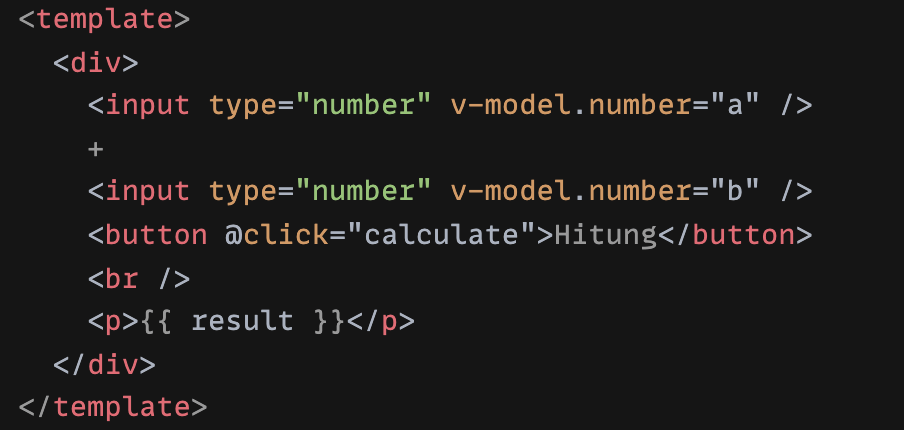
Pada bagian ini, kita membuat tampilan interface untuk digunakan oleh pengguna. Kita dapat menggunakan tag layaknya di HTML, dengan beberapa tambahan fitur.
Pada bagian input, kita tambahkan v-model agar data yang dimasukkan ke input secara otomatis akan masuk ke variable yang sudah kita tentukan. Kita tambahkan .number agar VueJS dapat membaca value tersebut sebagai number.
Pada bagian tombol, kita tambahkan @click atau v-on:click untuk dapat memanggil fungsi calculate() yang sudah kita buat sebelumnya di bagian script.
Pada bagian paragraph, kita akan memunculkan data result yang berisi hasil kalkulasi dari data a dan b dengan menggunakan {{ }}

Viola! Maka aplikasi kalkulator sederhana kalian sudah selesai. Sangat mudah bukan?

Tentunya aplikasi yang akan kalian buat akan lebih kompleks dari ini, dan tentunya akan banyak fitur yang kalian buat dalam aplikasi tersebut.
Untuk teman-teman yang ingin mempelajari VueJS lebih lanjut, kalian dapat mengikuti kelas-kelas Starter dibawah ini:
Dan untuk teman-teman yang tertarik untuk membuat aplikasi kompleks yang tentunya dapat kalian gunakan untuk membuat project, kalian dapat mengikuti rekomendasi kelas Premium dibawah ini, tentunya dengan studi kasus yang lengkap!
Selamat Belajar! :)