
Pertama-tama kamu harus memahami terlebih dahulu apa itu Array pada Javascript, kamu bisa belajar Pengenalan Dasar JavaScript terlebih dahulu atau mengikuti kelas JavaScript di BuildWithAngga, agar paham pembahasan kali ini.

🤔 Tahukah kamu? Array pada JavaScript merupakan struktur data fundamental yang memungkinkan kamu menyimpan dan memanipulasi kumpulan elemen secara efisien.
Ketika menggunakan Array, kamu seringkali perlu ingin mengetahui panjangnya. Panjang Array memberitahukan kamu, ada berapa banyak sih? elemen yang ada di dalamnya. Kamu bisa kok menggunakan property .length ini untuk memeriksa apakah Array tersebut kosong, dan jika tidak, kamu juga bisa melakukan iterasi melalui elemennya.
Fungsi & Cara Menemukan Array Length

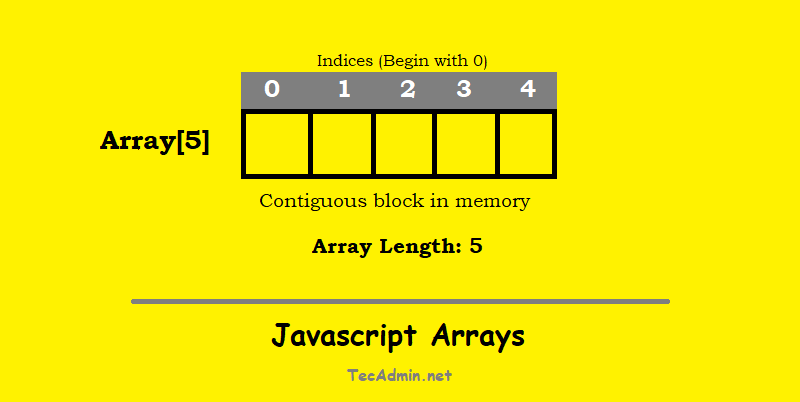
Fungsi dari properti .length pada Array dalam JavaScript adalah untuk mengukur atau mengembalikan jumlah elemen yang terdapat dalam array tersebut. Properti .length memberikan/menemukan informasi tentang panjang atau ukuran Array, yaitu berapa banyak elemen yang ada di dalamnya.
Contoh, anggap saja kita memiliki Array sebagai berikut:
let kelasBwa = ['Android Dev', 'Web Dev', 'Graphic Design', 'Data Analyst'];
console.log(kelasBwa.length); // Output: 4Dalam contoh code di atas, kelasBwa.length mengembalikan nilai 4, karena Array kelasBwa memiliki empat elemen di dalamnya.
Properti .length ini dapat digunakan untuk berbagai keperluan, seperti memeriksa apakah Array kosong, menentukan batas iterasi dalam loop, atau mengukur ukuran Array saat memanipulasi data.
Keuntungan Menggunakan Property .length
“Kak, memang ada keuntungannya ya pakai properti ini?”
Eitss, jangan salah 🤫 properti length pada Array memiliki beberapa keuntungan loh. Diantaranya :
Mengukur Panjang Array: Properti length memberikan informasi langsung tentang jumlah elemen yang terdapat dalam Array. Ini memungkinkan kamu untuk mengetahui ukuran atau panjang Array tanpa harus menghitung elemennya secara manual.
let numbers = [10, 20, 30, 40, 50];
console.log(numbers.length); // Output: 5Iterasi dan Pengecekan Batas: Dalam loop, properti length sering digunakan untuk menentukan batas iterasi. Ini membantu mencegah iterasi ke elemen di luar batas Array.
let fruits = ['apple', 'banana', 'orange', 'grape'];
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
// Output: apple, banana, orange, grapeMemeriksa Apakah Array Kosong: Dengan properti length, kamu dapat dengan mudah memeriksa apakah sebuah Array kosong atau tidak.
let emptyArray = [];
if (emptyArray.length === 0) {
console.log('Array is empty.');
}
// Output: Array is empty.Manipulasi Data Dinamis: Ketika kamu menambah atau menghapus elemen dari Array, properti length secara otomatis diperbarui. Hal ini memudahkan dalam manipulasi data dinamis.
let dynamicArray = [1, 2, 3, 4];
console.log(dynamicArray.length); // Output: 4
dynamicArray.push(5); // Menambah elemen baru
console.log(dynamicArray) // Output: (5) [1, 2, 3, 4, 5]
console.log(dynamicArray.length); // Output: 5
dynamicArray.pop(); // Menghapus elemen terakhir
console.log(dynamicArray.length); // Output: 4Pemanfaatan properti length ini membuat pengelolaan Array menjadi lebih efisien dan memudahkan berbagai operasi terkait Array dalam pengembangan JavaScript.
Kesimpulan
Yahh… Berakhir sudah pembahasan tentang Array length ini xixixi. Menggunakan properti .length pada Array JavaScript memberikan keuntungan signifikan dalam pengelolaan dan manipulasi data. Dengan properti ini, kamu dapat dengan mudah mengukur panjang Array, melakukan iterasi dengan batas yang jelas, memeriksa apakah Array kosong atau tidak, dan mengelola data dinamis secara efisien.
Properti .length juga memudahkan dalam menambah atau menghapus elemen dari Array, karena nilainya secara otomatis diperbarui. Kelebihan ini membuat properti .length menjadi sangat berguna untuk menyederhanakan operasi-operasi umum pada array dan meningkatkan efisiensi pengembangan dalam lingkungan JavaScript, oh iya, jangan khawatir kamu bisa kok mempelajarinya secara gratis di kelas JavaScript BuildWithAngga.
Udah deh, ga perlu mikir. Langsung aja gabung bersama BuildWithAngga dan sampai jumpa di kelas, babayy 🥰


