
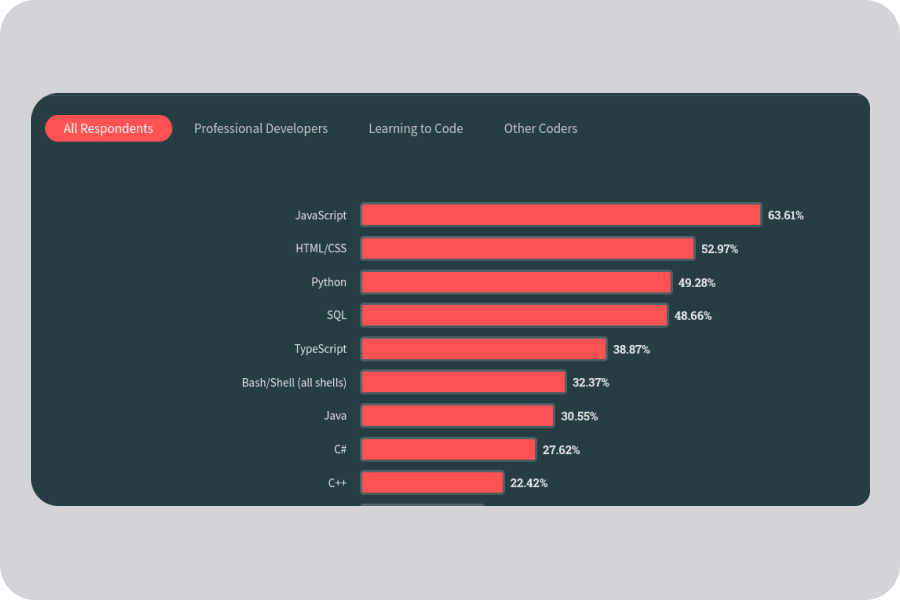
Berdasarkan hasil survey Stack Overflow Developer Survey 2023, Javascript menempati posisi pertama dalam urutan “Most Popular Technology”.

Javascript digunakan hampir 95% untuk semua website yang kita digunakan baik itu pada skala besar ataupun kecil. Terdapat banyak framework Javascript yang bisa digunakan secara gratis untuk mengembangkan aplikasi dan website sesuai kebutuhan. Namun kemampuan fundamental dasar Javascript sangat dibutuhkan apabila ingin menggunakan framework tersebut secara maksimal dan efisien. Maka dari itu sebelum mengenal dan menggunakan framework lebih jauh, alangkah baiknya kita memahami dasar-dasar fundamental nya terlebih dahulu.
1. Variabel
Seperti matematika, variabel merupakan tempat menyimpan data. Javascript menyediakan tiga cara untuk membuat variabel, yakni:
- Menggunakan var
Kata kunci ini bersifat Global Scope, dikarenakan variabel tersebut dapat di akses secara global dan diberikan nilai berulang kali. Perhatikan kode berikut:
var age = 20
{
var age = 40
}
var age = 50
console.log(age) // Output: 50Pada kode tersebut terdapat tiga variabel dengan nama yang sama yaitu age, dan diberikan nilai awal berupa 20 lalu di update menjadi 40 hingga terakhir menjadi 50. Baris kode tersebut merupakan kode yang valid dan tidak terdapat error. Namun ada kalanya kita membuat variabel dengan nama yang sama akan tetapi berada dalam ruang lingkup yang berbeda. Contohnya:
var name = 'John'
function sayMyName() {
var name = 'Heisenberg'
console.log(name)
}
console.log(name) // John
sayMyName() // Fungsi dijalankan dan memiliki output: Heisenberg
console.log(name) // Value dari variabel pertama berubah menjadi: Heisenberg- Pada kode di atas, kita mendefinisikan variabel name yang memiliki value ‘John’. Kemudian pada baris berikutnya terdapat fungsi sayMyName yang memiliki nama variabel yang sama namun dengan value ‘Heisenberg’.
- Apabila kita console variabel pertama, akan didapatkan output berupa ‘John’.
- Namun ketika fungsi sayMyName dijalankan, kemudian kita console variabel name yang pertama, maka nilai yang semula ‘John’ berubah menjadi ‘Heisenberg’.
Hal ini tentu tidak kita inginkan, karena dapat mengakibatkan sistem yang dibangun menjadi tidak konsisten karena nilai variabel yang berubah-ubah. Untuk mengatasi hal tersebut Javascript menyediakan dua kata kunci lainnya yaitu let dan const.
- Menggunakan let
Ketika menggunakan kata kunci let, maka kita mendapatkan variabel yang bersifat Local Scope dan dapat diubah nilainya namun tidak dapat dideklarasikan ulang. Perhatikan kode berikut:
let age = 30
age = 50 // Melakukan perubahan nilai
{
age = 30 // Tetap bernilai 30
}
console.log(age) // Output: 50Kode tersebut berjalan tanpa adanya error, namun berbeda jika kita mendeklarasikan ulang variabel tersebut:
let age = 30
let age = 40
console.log(age) // SyntaxError:Identifier 'age' has already been declaredTerjadi error dikarenakan kata kunci let tidak mengizinkan kita untuk mendeklarasikan ulang variabel dengan nama yang sama.
- Menggunakan const
Sama seperti let, kata kunci const menghasilkan variabel yang memiliki sifat Local Scope namun tidak dapat diubah nilainya dan tidak bisa dideklarasikan ulang. Hal ini sesuai dengan namanya yaitu Constanta. Ketika menggunakan kata kunci const, variabel yang dihasilkan akan menjadi lebih strict dan membuatnya konsisten. Berikut ini contoh penerapannya:
// 1. Kita mendeklarasikan ulang variabel dan melakukan update terhadap valuenya
const data = 'John'
const data = 'Doe'
console.log(data) // SyntaxError: Identifier 'data' has already been declared
// 2. Kita melakukan update data terhadap variabel const
const data = 'John'
data = 'Doe'
console.log(data) // TypeError: Assignment to constant variable.Berdasarkan point di atas, apabila ingin membuat variabel direkomendasikan menggunakan kata kunci let ataupun const. Hal ini bertujuan untuk meminimalisir terjadinya duplikasi dan perubahan nilai pada variabel yang tidak kita inginkan.
Lalu bagaimana jika kita ingin membuat variabel yang dapat menyimpan banyak nilai dan tipe data secara bersamaan? Untuk menjawab hal tersebut, maka kita akan berkenalan dengan Array.
2. Array
Array merupakan struktur data pada Javascript yang bertujuan untuk menyimpan beberapa nilai dan tipe data dalam satu variabel. Contohnya:
const fruits = ['apel', 'pisang', 'jeruk']Pada kode di atas kita membuat variabel yang memiliki tipe data array dan menampung value berupa apel, pisang, dan jeruk. Lalu bagaimana cara kita mengakses value dari array tersebut? Untuk mengakses value yang berada di dalam array, kita bisa memanfaatkan indeks array.
Indeks atau Index dalam array akan selalu dimulai dari 0, maka apabila ingin mengakses value dalam array tersebut, kita bisa melakukannya seperti ini:
const fruits = ['apel', 'pisang', 'jeruk']
console.log(fruits[0]) // Output: apel
console.log(fruits[1]) // Output: pisang
console.log(fruits[2]) // Output: jerukArray juga dapat menyimpan beberapa tipe data kompleks sekaligus seperti yang diterangkan di awal.
const someArray = ['String', true, 3, {
name: "John",
age: 30,
address: "123 Main St",
sayHello: function () {
console.log("Hello, my name is " + this.name);
},
isLogin: true
}, [1, 2, 3, 4, 5], function () {
console.log("Hello World");
}]3. Method Array
Pada langkah sebelumnya, didapatkan data array sebagai berikut:
const fruits = ['apel', 'pisang', 'jeruk']Dan apabila kita ingin mengakses value yang berada di dalam array tersebut, kita bisa menggunakan indeks. Maka didapatkan:
console.log(fruits[0]) // apel
console.log(fruits[1]) // pisang
console.log(fruits[2]) // jerukLalu terdapat pertanyaan, bagaimana jika pada array tersebut terdapat ribuan data yang kita tidak tahu persis indeks nya? Tentu hal ini sangat tidak efisien jika kita console satu persatu untuk mengecek nilainya. Untuk menjawab masalah tersebut, Javascript menyediakan fungsi khusus yang berkaitan dengan array, salah satunya ialah fungsi map.
fruits.map((result) => {
console.log(result)
})- Pertama kita panggil nama array yang kita miliki, yaitu array bernama fruits.
- Kemudian kita melakukan proses chaining method dengan memanggil fungsi
map. - Fungsi
mapbertujuan untuk membuat array baru dan hasil dari fungsi tersebut akan ditampung kedalam variabel yang kita beri nama result. - Kemudian pada langkah terakhir kita cetak nilai dari variabel result tersebut.
Maka kita telah berhasil mencetak nilai secara keseluruhan dari dalam array tanpa harus melakukannya satu persatu dengan indeks. Selain menggunakan kata kunci map, Javascript menyediakan beberapa fungsi lainnya, seperti:
forEach()length()pop()push()shift()
Untuk lebih jelasnya silakan kamu cek dokumentasinya di sini: Array - Javascript MDN.
4. Object
Object merupakan struktur data pada Javascript yang memiliki property dan value untuk menyimpan beberapa tipe data sekaligus. Perbedaan antara array dan object ialah, array diawali dengan kurung siku [] sedangkan untuk object diawali dengan kurung kurawal {}.
const user = {
property:"value",
name: "John",
age: 30,
address: "123 Main St",
isLogin: true
}Terlihat kita membuat sebuah object yang berisikan property dan value yang memiliki tipe data berbeda-beda. Lantas bagaimana cara kita mengakses value dari object tersebut? Berikut implementasinya:
console.log(user.property) // Output: "value"
console.log(user.name) // Output: "John"
console.log(user.age) // Output: 30
console.log(user.address) // Output: "123 Main St"
console.log(user.isLogin) // Output: trueKalau diperhatikan pada kode tersebut, kita memanggil nama object berulang kali setiap ingin mencetak nilainya. Kemudian muncul pertanyaan lainnya yaitu, apakah kita bisa memanggil nama property nya saja tanpa perlu melakukan chaining dengan nama object tersebut? Jawabannya adalah bisa dan kita akan memanfaatkan salah satu fitur magic Javascript yaitu Destructuring Object.
const { property, name, age, address, isLogin } = user // Mereferensikan dengan nama object terkait
console.log(property) // Output: "value"
console.log(name) // Output: "John"
console.log(age) // Output: 30
console.log(address) // Output: "123 Main St"
console.log(isLogin) // Output: trueTerlihat pada kode di atas kita melakukan proses Destructuring Object dengan cara mengeluarkan property dari object tersebut, kemudian menampungnya ke dalam sebuah variabel yang sesuai dengan nama property nya. Hal tersebut valid dan kita bisa membuktikannya dengan membuka browser console, maka didapatkan hasil yang sama seperti di awal namun dengan kode yang lebih clean dan mudah dibaca.

5. Perulangan
Perulangan pada Javascript merupakan salah satu basic yang wajib kamu kuasai, kenapa demikian? Perhatikan kode berikut:
console.log(1)
console.log(2)
console.log(3)
console.log(4)
console.log(5)Terlihat kita ingin mencetak nilai console secara berulang sebanyak 5 kali. Namun bagaimana jika ingin mencetak nilai console tersebut hingga sampai 100 atau bahkan 1000 percobaan? Tentu apabila menuliskannya satu persatu maka akan menghabiskan waktu dan sangat tidak efisien. Untuk mengatasi hal tersebut, kita akan memanfaatkan fitur perulangan pada Javascript yaitu menggunakan kata kunci for.
for (let index = 0; index <= 100; index++) {
console.log(index)
}- Kita melakukan perulangan dengan kata kunci
for. - Pada fungsi
fortersebut menerima tiga parameter yakni:- Parameter pertama: Merupakan inisialisasi variabel dan parameter ini akan selalu berjalan satu kali sebelum perulangan di mulai. Pada kode di atas kita mendefinisikan sebuah variabel dengan nama index dan bernilai 0.
- Parameter kedua: Merupakan kondisi mengapa perulangan tersebut terjadi. Pada parameter kedua, kita definisikan kondisi yaitu variabel pada parameter pertama tidak boleh lebih atau sama dengan 100.
- Parameter ketiga: Merupakan sebuah kondisi yang di mana akan selalu di-eksekusi setiap kali perulangan tersebut dijalankan. Pada parameter ketiga, kita melakukan modifikasi variabel index dengan melakukan proses increment variabel dengan operator
++, yang dimana berfungsi untuk menambahkan satu nilai setiap perulangan. Maka outputnya adalah nilai dari variabel tersebut akan terus bertambah sesuai dengan kondisi yang kita atur pada parameter kedua.
- Apabila kita console ke dalam browser maka didapatkan nilai yang sesuai dengan kondisi pada parameter kedua fungsi tersebut.

Selain kata kunci for, Javascript menyediakan juga beberapa kata kunci lainnya yaitu:
WhileDo WhileFor InFor Of
Untuk lebih jelasnya silakan kamu cek dokumentasinya di sini: Loop and Iteration - Javascript MDN.
6. Percabangan
Percabangan atau pengecekan kondisi adalah cara agar program yang kita bangun berjalan sesuai dengan kondisi yang diinginkan. Javascript menyediakan beberapa kata kunci untuk melakukan percabangan yang salah satunya adalah if else statement.
if (condition) {
// Blok kode ketika kondisi bernilai true
} else {
// Blok kode ketika kondisi bernilai false
}Pada point sebelumnya kita berhasil membuat perulangan sebanyak 100 kali. Namun perbedaannya kali ini kita akan melakukan kondisi yang dimana jika variabel index tersebut merupakan angka genap, maka tampilkan console ‘Angka tersebut Genap’. Namun jika kondisi pertama tidak terpenuhi maka tampilkan console ‘Angka tersebut Ganjil’.
for (let index = 0; index <= 100; index++) {
if (index % 2 == 0) {
console.log(`Angka ${index} adalah Genap`)
} else {
console.log(`Angka ${index} adalah Ganjil`)
}
}Dari kode di atas kita mengkombinasikan tiga point yaitu:
- Melakukan perulangan sebanyak 100 percobaan.
- Lalu melakukan percabangan dimana, jika hasil sisa bagi variabel index dengan 2 adalah 0, maka kita cetak isi dari variabel tersebut dengan pesan angka tersebut genap.
- Namun jika hasil pada kondisi pertama tidak memenuhi syarat, bisa dipastikan angka tersebut merupakan bilangan ganjil.

Pada langkah di atas, kita telah berhasil melakukan percabangan sederhana menggunakan Javascript. Tentu banyak contoh lainnya yang biasa kita temui, seperti ketika ingin mengakses halaman tertentu, namun belum melakukan proses login, maka kita akan diarahkan ke halaman login terlebih dahulu.
Berikut ini beberapa kata kunci yang sering digunakan untuk melakukan percabangan atau pengecekan kondisi:
if elseswitch caseternary operator
Untuk lebih jelasnya silakan kamu cek dokumentasinya: Conditional Javascript - MDN
6. Function
Function pada Javascript adalah kumpulan dari baris kode yang berfungsi untuk menyelesaikan task tertentu. Pada point-point sebelumnya kita sudah menggunakan fungsi seperti melakukan perulangan kata kunci for atau melakukan percabangan dengan kata kunci if. Namun bagaimana jika kita ingin membuat fungsi kita sendiri? Javascript menjawab pertanyaan tersebut dengan cara:
- Menggunakan
function
function sum(a, b) {
return a + b
}
console.log(sum(1, 2)) // Output: 3- Menggunakan
Arrow Function
const sum = (a, b) => {
return a + b;
}
console.log(sum(1, 2)); // Output: 3Terlihat kita berhasil membuat fungsi dengan dua cara yang berbeda dan keduanya merupakan kode yang valid. Namun terdapat perbedaan diantara keduanya. Perhatikan kode berikut:
const total = sum(10, 30) // Memanggil fungsi sebelum dideklarasikan
console.log(total) // Output: 40
// Mendeklarasikan fungsi dengan kata kunci function
function sum(a, b) {
return a + b
}Pada kode di atas kita membuat variabel yang menampung data dari hasil fungsi sum, kemudian kita melakukan console dan didapatkan kode tersebut valid. Kok bisa? Karena ketika membuat fungsi dengan kata kunci function, Javascript memberikan sifat Global Scope yang dimana kita bisa mengakses fungsi tersebut sebelum dideklarasikan. Berbeda ketika kita menggunakan arrow function, maka akan terjadi error karena arrow function tidak memiliki sifat Global Scope.
const total = sum(10, 30)
console.log(total) // Output: ReferenceError: Cannot access 'sum' before initialization
const sum = (a, b) => {
return a + b;
}Namun pada akhirnya, kita tetap akan direkomendasikan untuk menuliskan fungsinya terlebih dahulu baru mengakses nya, hal ini bertujuan agar kode yang kita buat tetap konsisten untuk menghindari terjadinya error di kemudian hari.
7. Operator
Berikut ini beberapa operator yang akan sering kamu temui ketika menggunakan Javascript:
- JavaScript Arithmetic Operators
| Operator | Nama | Contoh | Hasil |
|---|---|---|---|
| - | Subtraction | x= 5 | x = 5 |
| + | Addition | x = 5 + 1 | x = 6 |
| * | Multiplication | x = 6 * 2 | x = 12 |
| ++ | Increment | x++ | x = 13 |
| -- | Decrement | x— | x= 12 |
| % | Modulus (Sisa bagi) | x = 10 % 2 == 0 | true |
- JavaScript Arithmetic Operators
| Operator | Nama | Contoh | Hasil |
|---|---|---|---|
| == | Equal to | x == 8 | false |
| === | Equal value and type | x === "5" | false |
| != | Not equal | x != 8 | true |
| !== | Not equal value or type | x !== "5" | true |
| > | Greater than | x > 8 | false |
| < | Less than | x < 8 | true |
| >= | Greater or equal to | x >= 8 | false |
| <= | Less or equal to | x <= 8 | true |
- JavaScript Arithmetic Operators
| Operator | Nama | Contoh |
|---|---|---|
| && | AND | (x < 10 && y > 1) is true |
| || | OR | (x === 5 || y === 5) is false |
| ! | NOT | !(x === y) is true |
Kesimpulan
Dari artikel “Pengenalan Dasar Javascript” dapat kita simpulkan beberapa point berikut:
- Apabila ingin membuat variabel, direkomendasikan menggunakan kata kunci
constatauletuntuk menghindari terjadinya duplikasi dan perubahan nilai secara tidak disengaja. - Array dan object sama-sama menyimpan berbagai tipe data secara bersamaan, namun memiliki sifat yang berbeda.
- Kita bisa memanfaatkan fungsi array apabila ingin melakukan sebuah manipulasi data yang berkaitan di dalamnya.
- Kata kunci
if elsemerupakan salah satu cara agar kita bisa melakukan pengkondisian dengan syarat yang kita hendaki. - Apabila melakukan sebuah task, dan baris kode tersebut berulang dan kompleks, kita bisa memecah task tersebut menjadi bagian yang lebih kecil dan mempunyai fungsi tersendiri. Untuk membuat fungsi tersebut, kita bisa dengan menggunakan kata kunci
functionataupun menggunakanarrow function.
Ok that’s it. Saya harap kamu belajar banyak dalam tulisan kali ini, dan apabila kamu ingin belajar tentang web development, kamu bisa bergabung dalam kelas gratis yang disediakan oleh BuildWithAngga. Dengan mengikuti kelas yang ada di BuildWithAngga kamu juga dapat menambah portfolio dan menambah ilmu untuk memulai karir sebagai Web Developer. Jadi tunggu apalagi? Mari bergabung dan sampai jumpa di kelas.
