Hello people with the spirit of learning!
Pada Flutter ada beberapa jenis button yang dapat kita gunakan seperti ElevatedButton, TextButton, OutlinedButton dan lain sebagainya. Nah kali ini, kita akan coba untuk membuat TextButton. Tapi, kalian bisa coba ikutin dulu tutorial sebelumnya Flutter Tutorial: Step by Step Import Icon ke Projek Flutter.
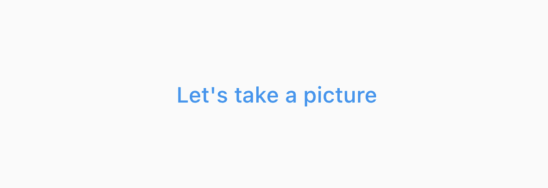
Step 1: Menambahkan Widget TextButton

TextButton(
onPressed: () {},
child: Text(
"Let's take a picture",
),
),Pertama-tama kita menambahkan widget TextButton dan kita tambahkan widget Teks seperti contoh di atas. Step pertama ini adalah langkah paling dasar dalam membuat TextButton.
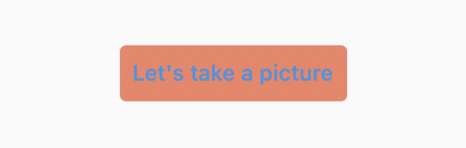
Step 2: Menambahkan warna pada button.

TextButton(
style: TextButton.styleFrom(
backgroundColor: Color(0xffF18265)),
onPressed: () {},
child: Text(
"Let's take a picture",
),
),Setelah itu untuk lebih mempercantik tampilan button, kita perlu untuk menambahkan warna pada button dengan cara seperti di atas. Kamu juga bisa sesuaikan warna yang kamu mau yah! Cukup dengan mengganti kode pada Color(0xff+kode hex warna yang kamu inginkan).
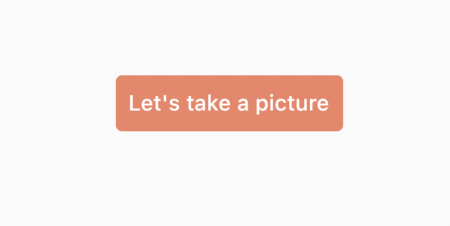
Step 3: Mengganti warna teks.

TextButton(
style:
TextButton.styleFrom(backgroundColor: Color(0xffF18265)),
onPressed: () {},
child: Text(
"Let's take a picture",
style: TextStyle(
color: Color(0xffffffff),
),
),Untuk mengganti warna teks, kita hanya cukup menambahkan style pada widget teks yang sudah kita buat tadi. Kamu juga bisa sesuaikan dengan keinginan kamu dengan cara seperti di atas yah!
Well, sebenarnya ada cara yang lebih baik untuk memberikan warna dengan design system dari aplikasi kita, jadi misalnya daripada menggunakan kode 0xffffffff maka kita bisa menggunakan text seperti White, apabila kamu ingin belajar terkait design system bisa coba pelajari kelas online gratis Flutter for Designer di BuildWith Angga.
Step 4: Mengatur ukuran button.

Container(
width: 200,
height: 45,
child: TextButton(
style: TextButton.styleFrom(
backgroundColor: Color(0xffF18265)),
onPressed: () {},
child: Text(
"Let's take a picture",
style: TextStyle(
color: Color(0xffffffff),
),
),Untuk mengatur ukuran button, dapat kita tambahkan container seperti contoh di atas. Container juga dapat digunakan untuk mengatur bentuk dari button yang kita buat.
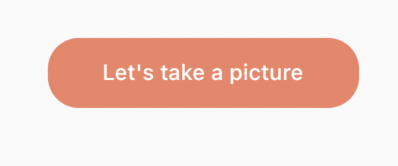
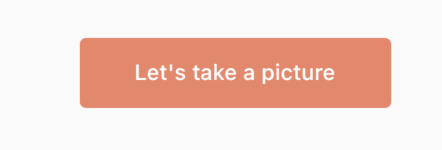
Step 5: Menambahkan border radius pada button.
Container(
width: 200,
height: 45,
child: TextButton(
style: TextButton.styleFrom(
backgroundColor: Color(0xffF18265),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
),
onPressed: () {},
child: Text(
"Let's take a picture",
style: TextStyle(
color: Color(0xffffffff),
),
),
),
),Untuk menambahkan border pada pinggir-pinggir button, kita dapat memberikan shape RoundedRectangleBorder dan menambahkan borderRadius sesuai dengan keinginan kita. Disini saya menggunakan ukuran radius 20.
All done! Sekarang kamu udah bisa nih bikin button sederhana di projek Flutter-mu. Sekarang aku tantang kamu untuk modifikasi button ini sesuai dengan keinginan-mu. Boleh mengganti warna, atau mengganti teks dengan font dari google font agar tampilan button lebih menarik dengan mengikuti tutorial Menggunakan Google Fonts Pada Projek Flutter.
Jangan lupa tag @buildwithangga kalo kamu uda berhasil mencoba. Good luck!