Hello people with the spirit of learning!
Banyak sekali nih hal-hal yang bisa kita lakukan untuk mempercantik tampilan aplikasi Flutter yang ingin kita buat. Nah, kali ini kita akan belajar gimana caranya menambahkan icon atau gambar agar aplikasi yang kita buat lebih menarik.
Yuk langsung aja ikutin step-step di bawah ini yah!
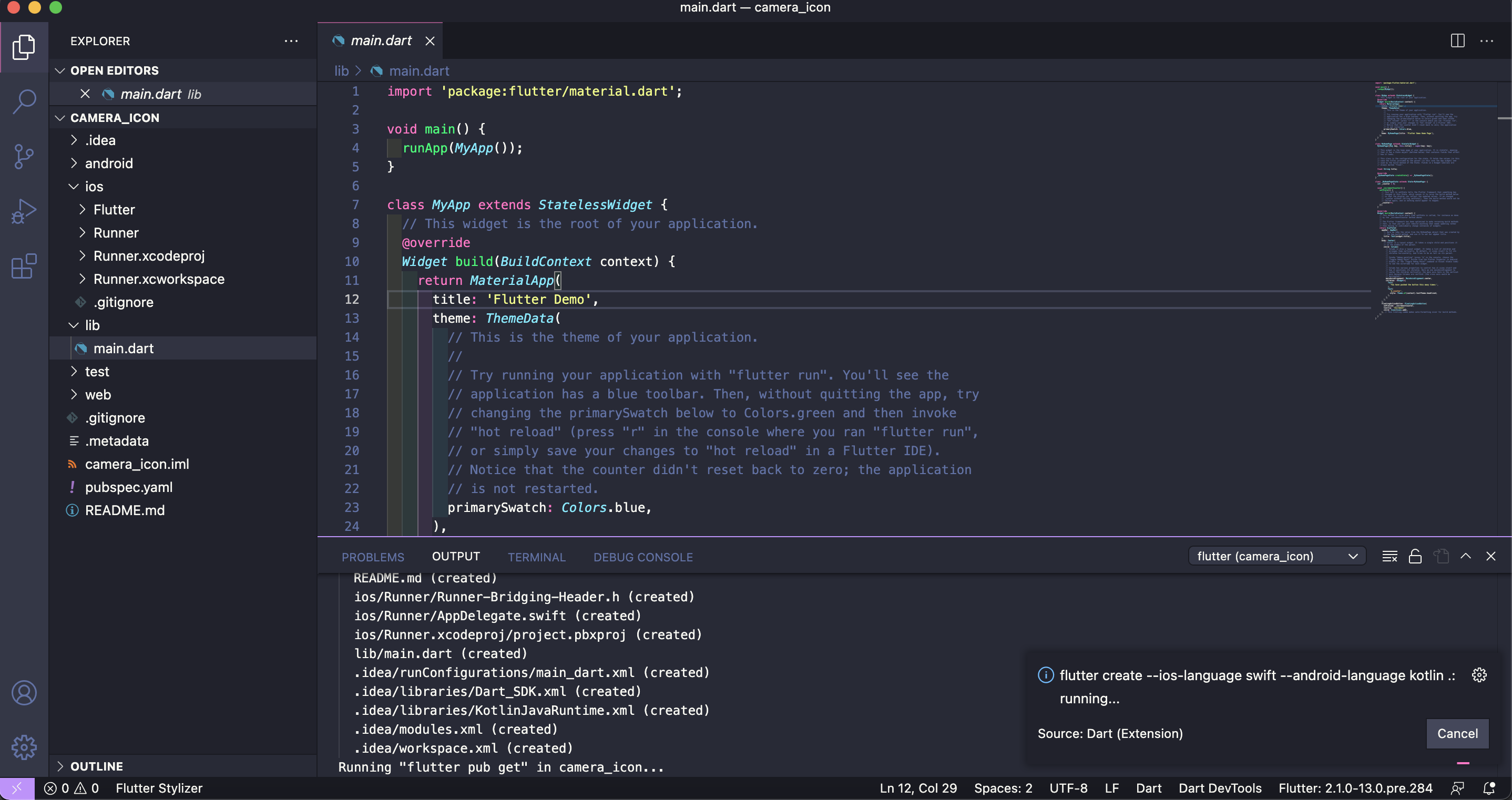
Step 1: Membuat folder aplikasi yang ingin kita buat pada Visual Studio Code.

- Siapkan folder project flutter terlebih dahulu.
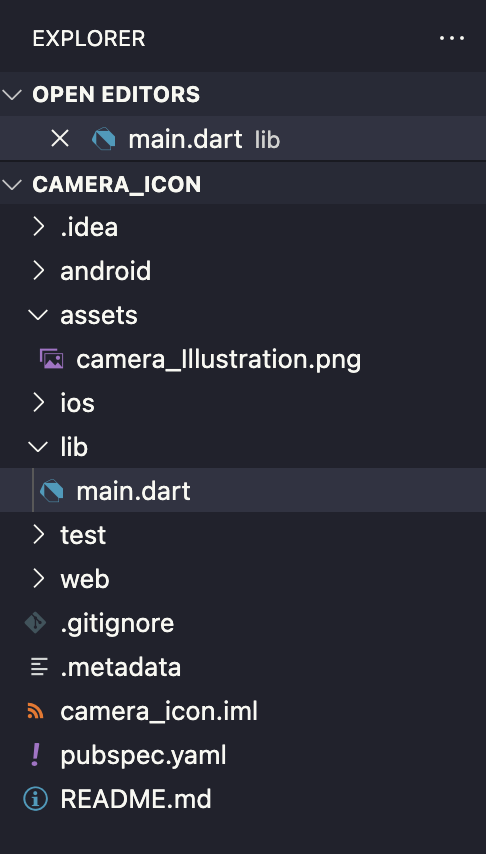
- Jika sudah, tampilan awal folder akan seperti gambar di atas ini.
Step 2: Menyiapkan Icon atau Gambar

Kemudian, kita perlu menyiapkan gambar atau icon yang ingin kita import atau masukkan ke dalam projek Flutter yang sudah kita buat pada step pertama. Pada artikel kali ini, kita akan menggunakan icon camera seperti di atas ini.
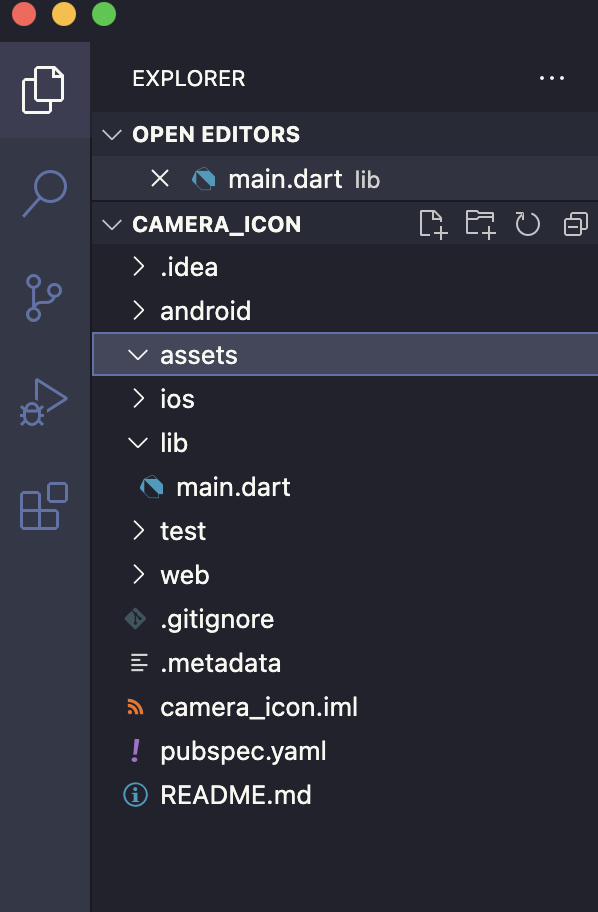
Step 3: Menambahkan folder assets pada project Flutter.

Untuk dapat memasukkan gambar camera tersebut, kita perlu menambahkan folder bernama "assets" pada project Flutter yang sudah kita buat pada step pertama diatas. Jika sudah, struktur folder project kita akan menjadi seperti gambar di atas ini.
Step 4: Memasukkan gambar atau icon ke dalam folder assets.

Jika folder assets sudah ada, kita perlu untuk memasukan icon camera ke dalam folder assets. Jika sudah dimasukkan, maka struktur folder kita akan tampak seperti gambar di atas ini.
Step 5: Edit file pubspec.yaml

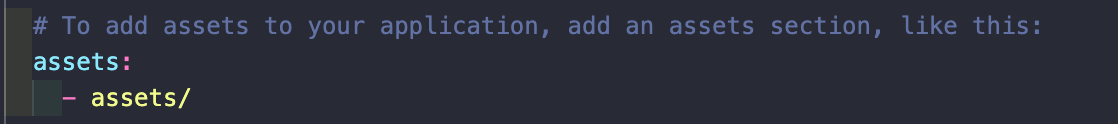
Untuk dapat mengenerate gambar assets yang sudah kita masukkan, kita perlu edit file pubspec.yaml dan di sesuaikan dengan directory assets gambar menjadi contoh gambar di atas ini.
assets/camera_illustration.png atau cukup dengan mengganti dengan assets/
Step 6: Proses code.
Jika step-step di atas sudah berhasil kita buat, maka langkah terakhir adalah proses koding. Untuk dapat memunculkan gambar pada aplikasi kita, kita dapat menggunakan widget Image.asset seperti contoh di bawah ini.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Padding(
padding: EdgeInsets.only(
top: 40,
),
child: Center(
child: Column(
children: [
Text(
'Import Assets ke Project Flutter',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 5),
Image.asset(
'assets/camera_Illustration.png',
height: 350,
width: 350,
)
],
),
),
),
),
),
);
}
}
Step 7: DONE!

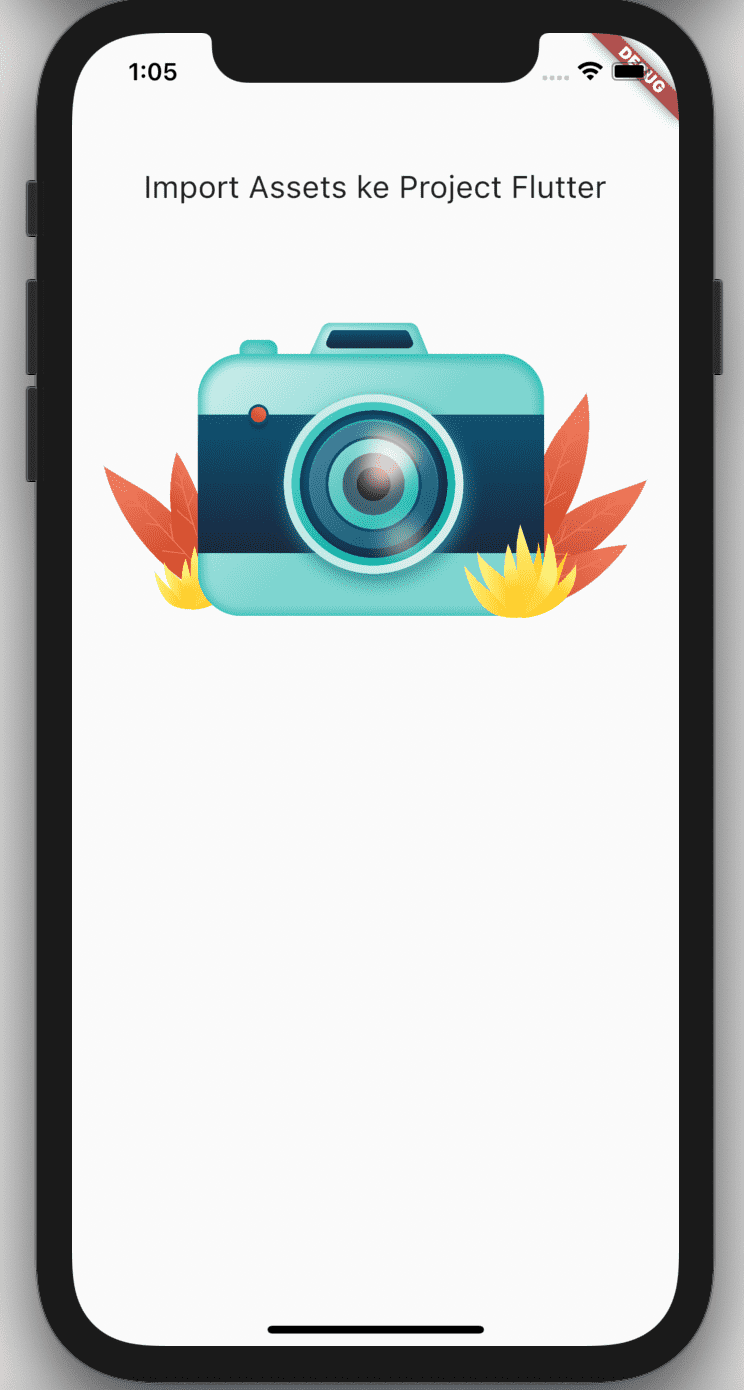
Jika sudah selesai, tampilan awal aplikasi kita akan menjadi seperti gambar di atas ini.
Voila! Sekarang kita sudah bisa nih mempercantik tampilan aplikasi kita dan pastikan ngga ada step yang terlewat yah.
Oiya, kalau kamu mau belajar lebih dalam mengenai Flutter, kamu bisa mengikuti kelas Flutter Apps Development - Membuat Aplikasi Cari Kos. Pada kelas itu kita akan belajar membuat aplikasi menggunakan Flutter dengan studi kasus pemesanan kos-kosan secara online, yaitu mulai dari implementasi desain yang sudah disediakan, menambahkan consume API, dan juga menguploadnya ke Play Store agar orang lain dapat mencobanya.
Selamat mencoba dan selamat belajar!