
Hallo, temen-temen developer web. Dalam artikel ini, kita akan membahas langkah demi langkah tentang bagaimana membuat carousel menggunakan shadcn-ui. Mulai dari instalasi hingga penggunaan komponen carousel, kamu akan mendapatkan pemahaman kuat tentang bagaimana mengimplementasikannya dalam proyek web kamu.
Buat kamu yang belum melakukan instalasi shadcn-ui di Proyek, kamu bisa melakukan instalasi terlebih dahulu pada artikel sebelumnya, yaitu "Cara Install shadcn-ui Pada Project Next JS".
Mari kita mulai!🔥
Instalasi Carousel dan Card
Untuk menggunakan komponen carousel pada shadcn-ui tentunya kamu harus instal terlebih dahulu. Kamu bisa menjalankan kode di bawah menggunakan terminal:
npx shadcn-ui@latest add carouselKarena kita akan membuat carousel sebuah card maka kita perlu juga untuk instalasi card juga. Silahkan jalankan kode di bawah ini:
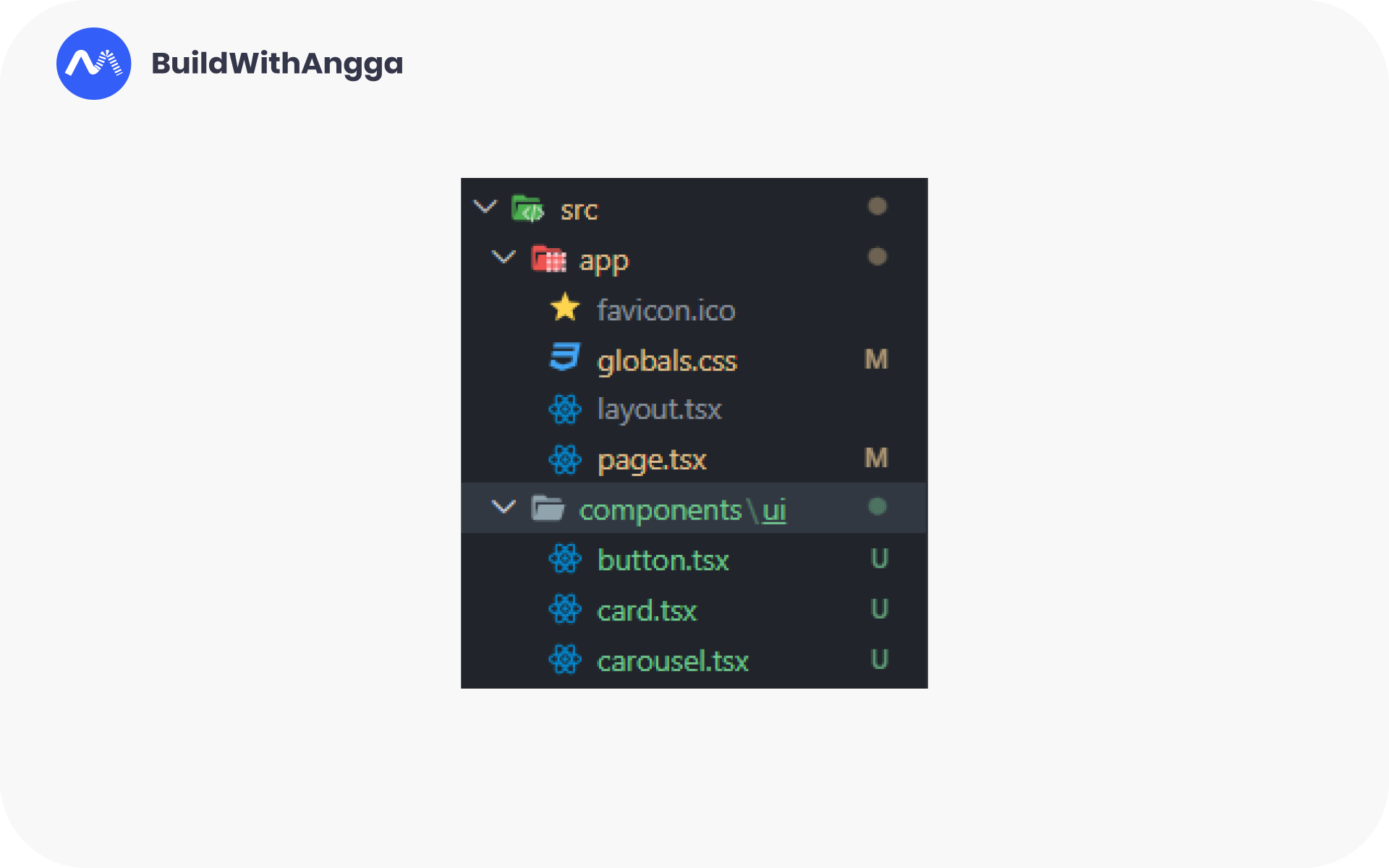
npx shadcn-ui@latest add cardJika sudah berhasil di-install maka akan ada file carousel.tsx , card.tsx dan button.tsx pada folder components\ui seperti gambar di bawah ini:

Jika sudah seperti gambar di atas maka instalasi sudah selesai.
Penggunaan Komponen Carousel
Sekarang, saatnya kita bahas bagaimana menggunakan carousel dari shadcn-ui. Ketika kamu sudah berhasil meng-install-nya, langkah berikutnya adalah memulai penggunaannya.
1. Langkah Pertama: Import Semua Komponen Carousel dan Card
Jika kamu menggunakan Next JS versi App Router, kamu bisa memulai dari file page.tsx . Lalu import semua komponen dari carousel dan card, kamu bisa copy dan paste kode di bawah ini dan simpan paling atas:
import { Card, CardContent } from "@/components/ui/card"
import {
Carousel,
CarouselContent,
CarouselItem,
CarouselNext,
CarouselPrevious,
} from "@/components/ui/carousel"2. Langkah Kedua: Gunakan Komponen Carousel
Setelah kita import semua komponen dari carousel, selanjutnya adalah menggunakan komponen tersebut ke dalam user interface. Silahkan kamu copy kode di bawah:
export default function Home() {
return (
<main className="h-screen w-full flex flex-col justify-center items-center ">
<Carousel className="w-full max-w-xs">
<CarouselContent>
</CarouselContent>
<CarouselPrevious />
<CarouselNext />
</Carousel>
</main>
)
}Pada kode di atas yang paling penting adalah kita harus masukan konten kita di dalam tag <CarouselContent></CarouselContent> .
3. Langkah Ketiga: Gunakan Komponen Card Ke Dalam Konten Carousel
Pada contoh kali ini kita akan memasukkan sebuah card ke dalam konten yang akan di-jadikan sebuah carousel. Silahkan kamu copy kode di bawah ini dan paste di dalam tag <CarouselContent></CarouselContent>
{Array.from({ length: 5 }).map((_, index) => (
<CarouselItem key={index}>
<div className="p-1">
<Card>
<CardContent className="flex flex-col aspect-square items-center justify-center p-6">
<img src="<https://buildwithangga.com/storage/assets/thumbnails/cnbbxwi2-Thumbnail%20(2).jpg>" />
<h6 className="my-4 font-semibold">Kelas Online
Full-Stack JavaScript NextJS 2024 Developer: Bikin Website Toko Online</h6>
<p>Konten ke {index + 1}</p>
</CardContent>
</Card>
</div>
</CarouselItem>
))}Lalu, di atas ada sebuah kode Array.from dengan diberikan panjang 5 lalu di-iterasi atau perulangan menggunakan map() . Artinya, Sebuah komponen card yang ada di dalam kode map() akan dilakukan perulangan, yang dimana hasil perulangan tersebut menghasilkan 5 komponen card yang akan dimunculkan di user interface. Jadi kita tidak perlu menulis banyak kode.
Buat kamu yang belum paham penggunaan map() , alangkah baiknya kamu membaca artikel "Penggunaan Method Map pada Array JavaScript" terlebih dahulu agar tidak bingung.
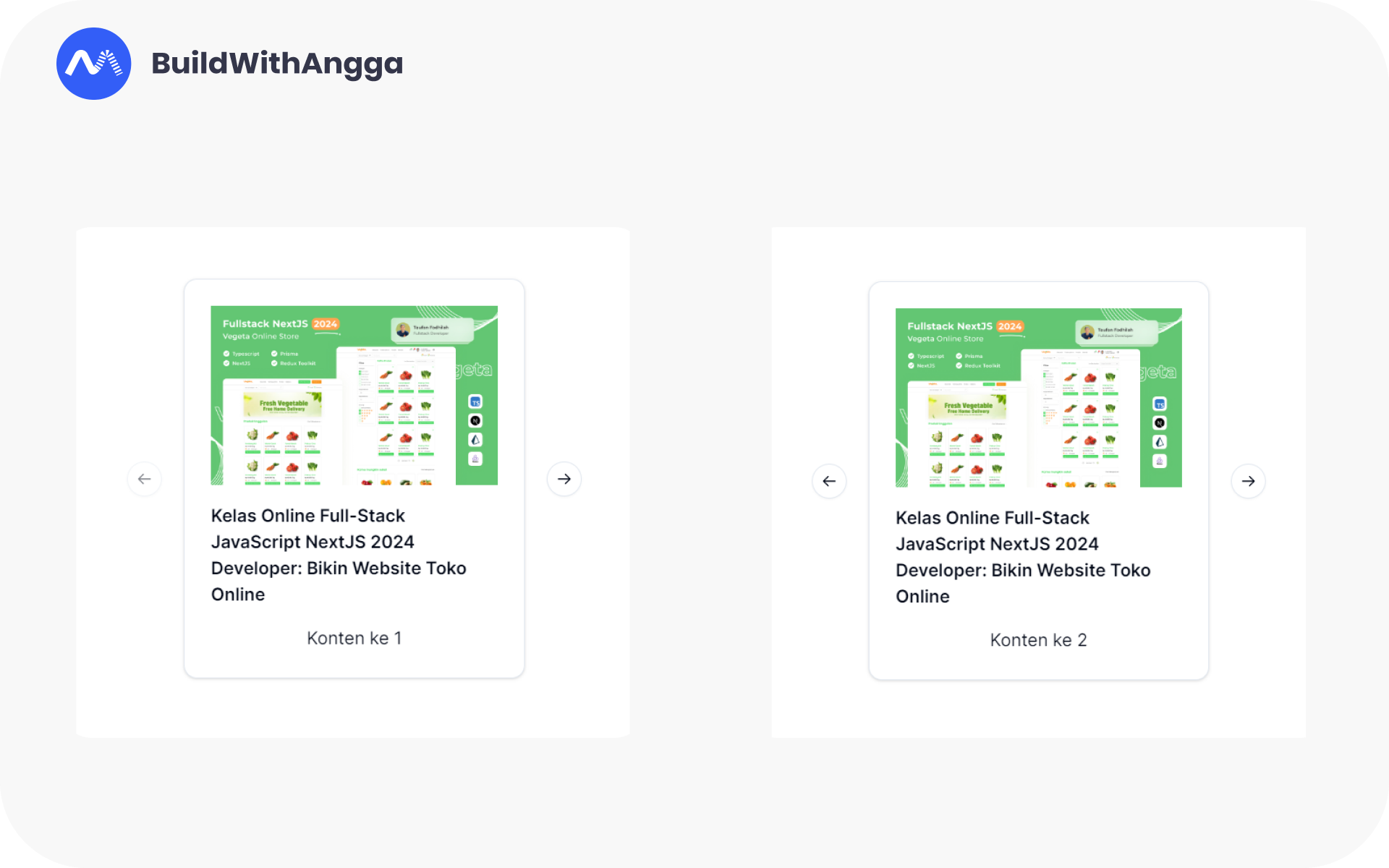
Berikut review sebuah gambar dari hasil kode di atas:
Setelah mencoba praktek penggunaan carousel, sekarang kamu sudah bisa menampilkan konten dengan cara yang menarik dan interaktif di halaman web kamu. Dengan menguasai cara menggunakan carousel, kamu dapat dengan mudah membuat tampilan yang dinamis dan memikat bagi pengunjung situs web kamu.
Penutup
Salah satu keuntungan menggunakan carousel adalah memberikan pengalaman pengguna yang lebih interaktif dan menarik. Dengan menggunakan carousel, kamu dapat menampilkan banyak konten dalam satu area tanpa harus mengorbankan ruang pada halaman.
Sudah selesai, ya! Kamu telah mengeksplorasi cara membuat carousel menggunakan shadcn-ui. Itu adalah langkah besar dalam membangun situs web yang menarik dan interaktif bagi pengunjung. Dengan carousel, kamu bisa menampilkan konten dengan cara yang menarik dan dinamis.
Buat kamu yang ingin cepat-cepat menjadi expert, di BuildWithAngga telah menyediakan kelas-kelas berupa project base dari yang gratis hingga berbayar!. Yang dimana kamu akan mendapatkan materi-materi yang belum pernah kamu pelajari dan bisa dijadikan sebuah portfolio. Jika kamu ingin tau bagaimana cara membuat website e-commerce, langsung saja cek Kelas Online Full-Stack JavaScript NextJS 2024 Developer: Bikin Website Toko Online.
So, ayo kita menjadi expert bersama BuildWithAngga🚀
See you guys!