
Hallo teman-teman developer web. Kamu mungkin sudah pernah mendengar tentang shadcn-ui, salah satu library komponen UI yang keren untuk proyek-proyek Next JS. Dengan shadcn-ui, kamu bisa membuat tampilan web yang menarik dengan lebih mudah dan cepat.
Buat kamu yang ingin install shadcn-ui di Next JS namun belum belajar Next JS dari dasar. Alangkah baiknya kamu belajar dasar-dasar Next JS terlebih dahulu. Di BuildWithAngga telah menyediakan kelas online gratis NextJS Basic, kamu bisa mempelajari kelas tersebut terlebih dahulu.
Dalam artikel ini, kita akan membahas langkah-langkah tentang cara meng-install shadcn-ui dalam proyek Next JS kamu. Jangan khawatir, prosesnya tidak sulit kok! Kita akan membahas langkah demi langkah agar bisa mulai menggunakan shadcn-ui dalam proyek web kamu dengan cepat.
Pengenalan shadcn-ui
shadcn-ui adalah kumpulan komponen yang didesain dengan indah dan bisa langsung kamu salin dan tempelkan ke dalam aplikasimu. Selain itu, shadcn-ui mudah diakses, bisa disesuaikan, dan open source. Ini bukan sekadar library komponen biasa, melainkan kumpulan komponen yang bisa kamu gunakan ulang dengan cara menyalin dan menempelkannya langsung ke aplikasimu.
Jadi, bayangkan kamu memiliki berbagai macam elemen yang sudah didesain dengan cantik, yang bisa langsung kamu gunakan dalam pembuatan aplikasi tanpa harus membuat dari awal. Itulah yang shadcn-ui tawarkan. Kamu bisa mengaksesnya, menyesuaikannya sesuai kebutuhanmu, dan yang terbaik, semuanya tersedia secara gratis dengan lisensi open source.
Instalasi shadcn-ui pada Next JS
Oke, sekarang saatnya untuk meng-install shadcn-ui ke proyek Next JS kamu. Ini gampang kok, Ikuti langkah-langkah ini:
1. Langkah Pertama: Membuat Proyek Next JS
Mulai dengan membuat proyek Next JS menggunakan Create Next App. Silahkan buka terminal kamu lalu copy teks di bawah:
npx create-next-app@latest my-app --typescript --tailwind --eslint2. Langkah Kedua: Jalankan CLI
Silahkan kamu masuk dulu ke folder proyek kamu dengan memasukkan teks ini ke terminal cd my-app . Jika sudah di dalam proyeknya, mari kita jalankan shadcn-ui perintah init untuk menyiapkan proyek kamu:
npx shadcn-ui@latest init3. Langkah Ketiga: Konfigurasikan components.json
Kamu akan ditanyakan beberapa pertanyaan untuk konfigurasi components.json :
| Would you like to use TypeScript (recommended)? | › no / yes |
| Which style would you like to use? | › Default / New York |
| Which color would you like to use as base color? | › Slate |
| Where is your global CSS file? | › app/globals.css |
| Do you want to use CSS variables for colors? | › no / yes |
| Are you using a custom tailwind prefix eg. tw-? | (Leave blank if not) … |
| Where is your tailwind.config.js located? | › tailwind.config.js |
| Configure the import alias for components: | › @/components |
| Configure the import alias for utils: | › @/lib/utils |
| Are you using React Server Components? | › no / yes |
Yup, begitulah cara meng-install shadcn-ui. Sekarang kamu siap untuk menggunakan komponen-komponen keren dari shadcn-ui di proyek Next JS kamu.
Cara Menggunakan Komponen di shadcn-ui
Kamu sekarang dapat mulai menambahkan komponen ke proyek kamu. Semisal kita akan menambahkan Button. Silahkan kamu jalankan perintah berikut di terminal:
npx shadcn-ui@latest add buttonPerintah di atas akan menambahkan komponen Button ke proyek kamu. Kamu kemudian dapat mengimportnya lalu pakai komponennya pada file page.tsx seperti ini:
import { Button } from "@/components/ui/button";
export default function Home() {
return (
<div className="h-screen w-full flex flex-col justify-center items-center">
<h1 className="font-bold text-slate-800 text-5xl w-[50%] text-center">
BuildWithAngga provides quality paid and free classes
</h1>
<p className="mt-4 text-gray-500">Upgrade Your Tech Skills</p>
<div className="flex space-x-3 mt-4">
<Button>Get Started</Button>
<Button variant={"outline"}>Browse courses</Button>
</div>
</div>
);
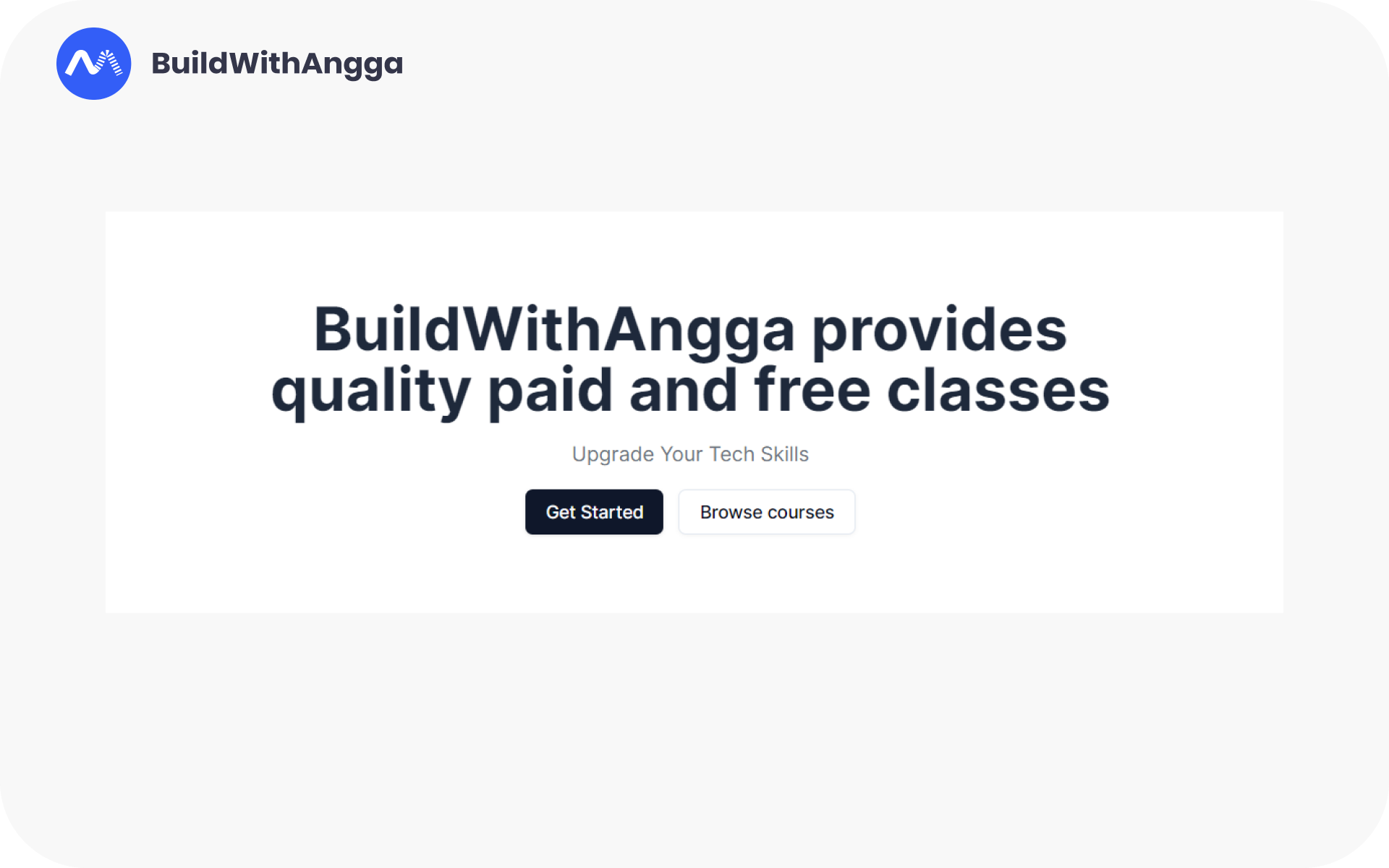
}shadcn-ui memberikan beberapa variant untuk Button. Kamu dapat menggunakannya sesuai kebutuhan kamu.
Berikut adalah tampilan dari hasil kode di atas:

Nah, sekarang kamu udah tau cara menggunakan komponen di shadcn-ui dalam proyek Next JS-mu. Gimana, mudah kan?
Ingat, shadcn-ui punya banyak lagi komponen keren yang bisa kamu eksplorasi dan manfaatkan dalam pengembangan proyekmu. Jangan ragu untuk mencoba lebih banyak lagi!
Kesimpulan
Pada artikel ini, kamu telah belajar cara meng-install shadcn-ui dalam proyek Next JS dengan langkah-langkah yang cukup sederhana. Dengan mengikuti langkah-langkah instalasi dan konfigurasi yang telah dibahas, sekarang kamu memiliki dasar yang kuat untuk memulai penggunaan shadcn-ui dalam pengembangan proyek Next JS kamu.
Selain itu, jangan ragu untuk merujuk ke dokumentasi resmi shadcn-ui untuk informasi lebih lanjut dan sumber daya tambahan. Dengan terus belajar dan mengembangkan keterampilan pengembangan web kamu, kamu akan semakin percaya diri dalam membangun aplikasi web yang menarik dan fungsional.
Sekarang, selamat mencoba menggunakan komponen-komponen shadcn-ui dalam proyek Next JS kamu, dan semoga sukses dalam pengembangan web kamu!
See you guys!
