.png)
Pernah merasa jenuh dengan Poppins? Meskipun font ini serbaguna dan populer, terkadang eksplorasi dan inovasi diperlukan untuk membuat proyek desainmu semakin segar dan berkarakter. Kabar baiknya, dunia tipografi menawarkan berbagai pilihan menarik untuk membangkitkan kualitas visual.
Kenapa pemilihan font itu penting?
- Mengirimkan pesan yang tepat: Setiap font punya karakteristiknya sendiri. Ada font yang terlihat formal, friendly, modern, atau bahkan retro. Dengan memilih font yang tepat, kamu bisa langsung menyampaikan pesan yang ingin kamu sampaikan tanpa perlu banyak kata.
- Meningkatkan keterbacaan: Bayangkan kamu baca buku dengan font yang terlalu kecil atau terlalu rumit. Pasti cepat capek mata dan susah fokus, kan? Font yang baik itu mudah dibaca, sehingga pesanmu bisa tersampaikan dengan jelas.
- Membangun identitas merek: Jika kamu punya bisnis, pemilihan font yang konsisten bisa membantu membangun identitas merek yang kuat. Orang akan lebih mudah mengingat merekmu karena ciri khas font yang kamu gunakan.
- Menarik perhatian: Font yang unik dan menarik bisa membuat desainmu lebih menonjol dan menarik perhatian. Tapi ingat, jangan sampai terlalu berlebihan ya!
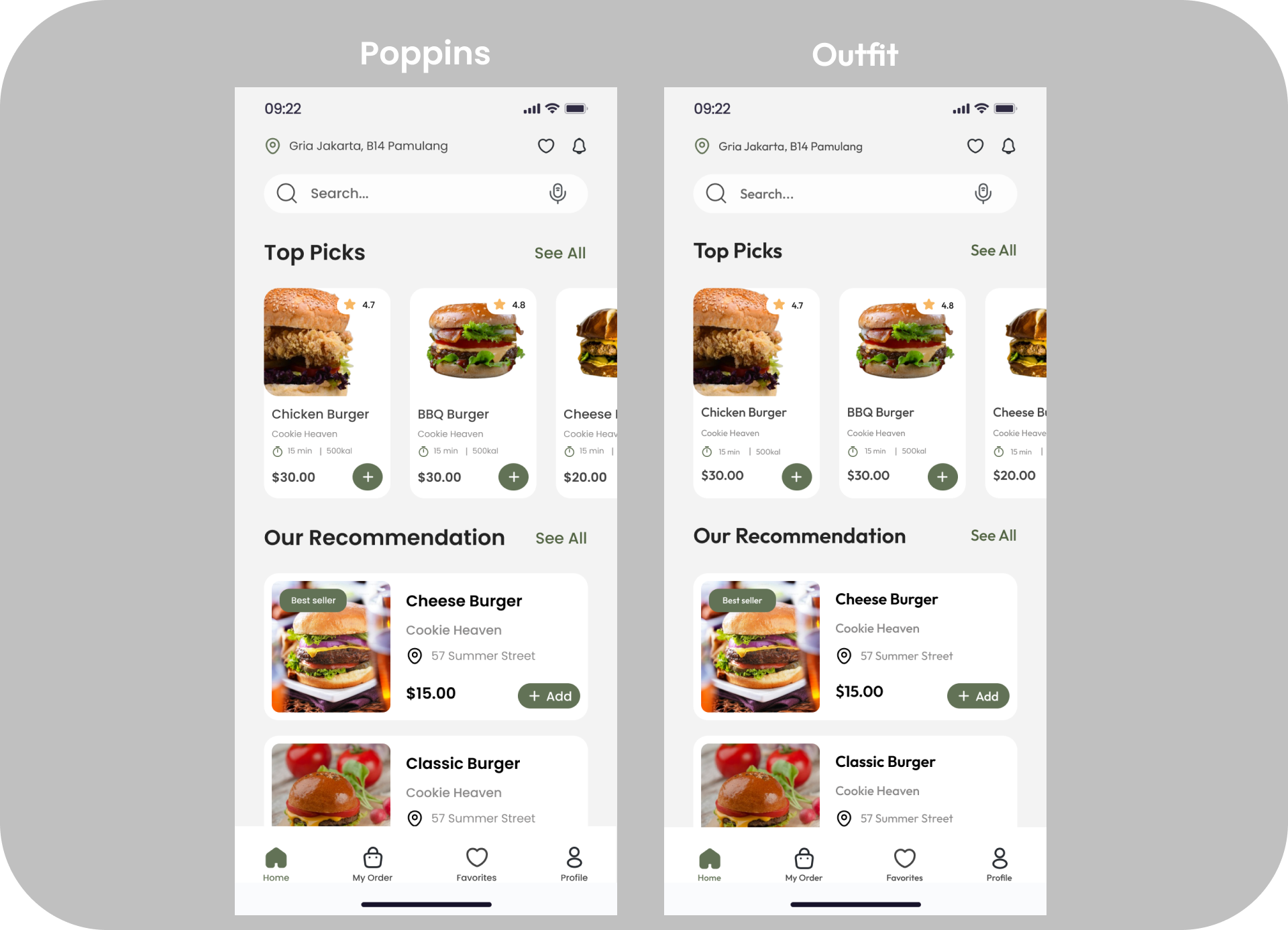
Di artikel kali ini, kita akan membahas 5 Font Alternatif dari Poppins agar font desainmu lebih beragam!
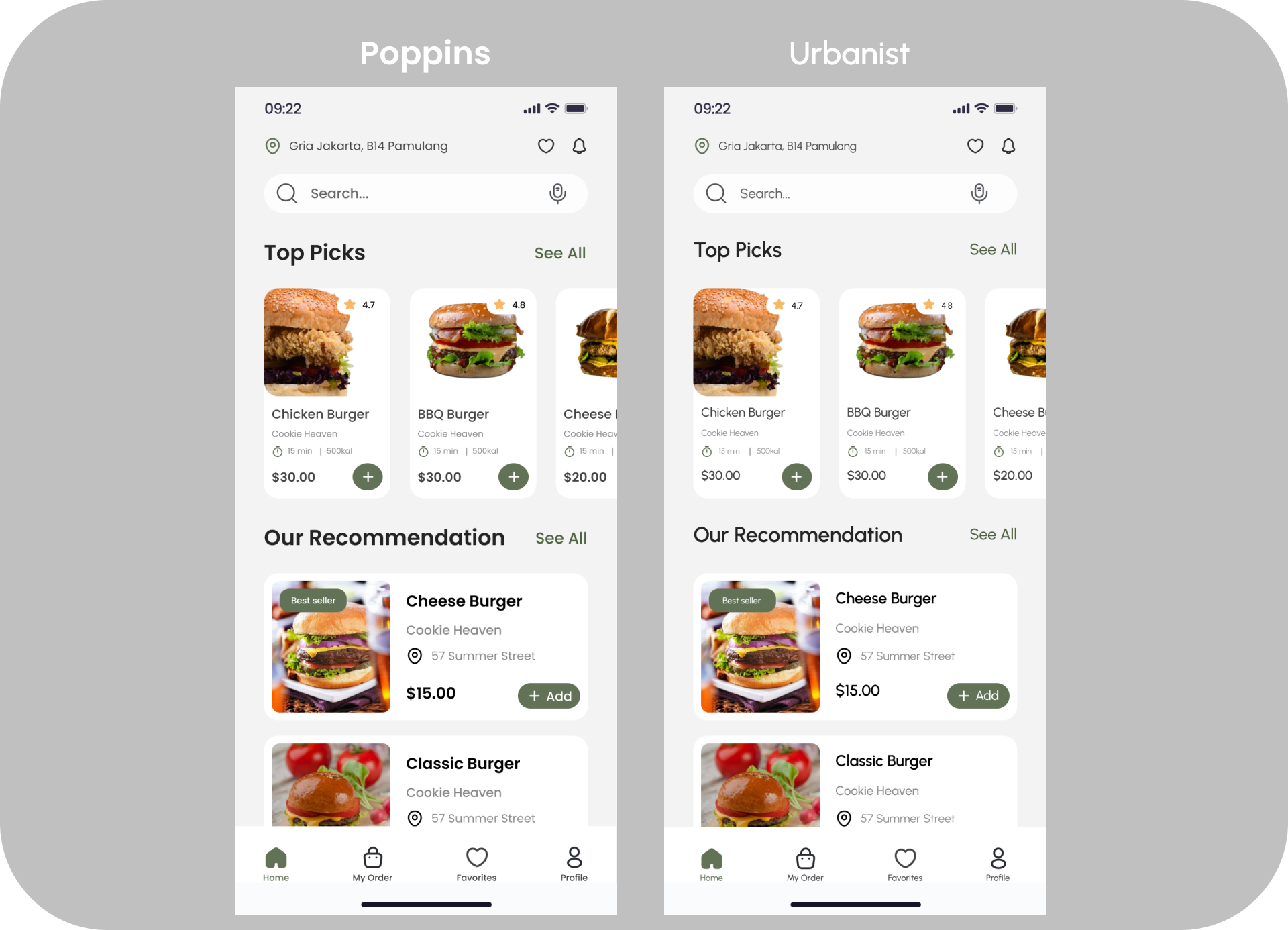
Urbanist: Perpaduan Sempurna Klasik dan Modern untuk Desain yang Menawan ✨

Urbanist, adalah font neo-grotesk yang memadukan gaya klasik sans-serif dengan sentuhan modern, menghadirkan tampilan bersih dan profesional yang ideal untuk berbagai proyek desain. Garisnya yang halus dan rapi memberikan kesan berkelas dan elegan, menjadikannya pilihan tepat untuk desain UI/UX yang membutuhkan keterbacaan tinggi dan estetika modern. Urbanist juga membuat keanggunan sempurna untuk desain editorial seperti majalah dan buku, di mana nuansa klasik dan modern menjadi satu untuk menghasilkan karya yang menawan dan berkesan.
Karakteristik Font Urbanist:
- Sans-serif geometris: Urbanist memiliki bentuk yang sangat bersih dan teratur, terinspirasi dari tipografi dan desain Modernis.
- Modern: Tampilannya yang modern dan netral membuatnya cocok untuk desain yang ingin terlihat kekinian.
- Terbaca dengan baik: Desain yang sederhana dan terstruktur membuat Urbanist mudah dibaca, bahkan dalam ukuran yang kecil.
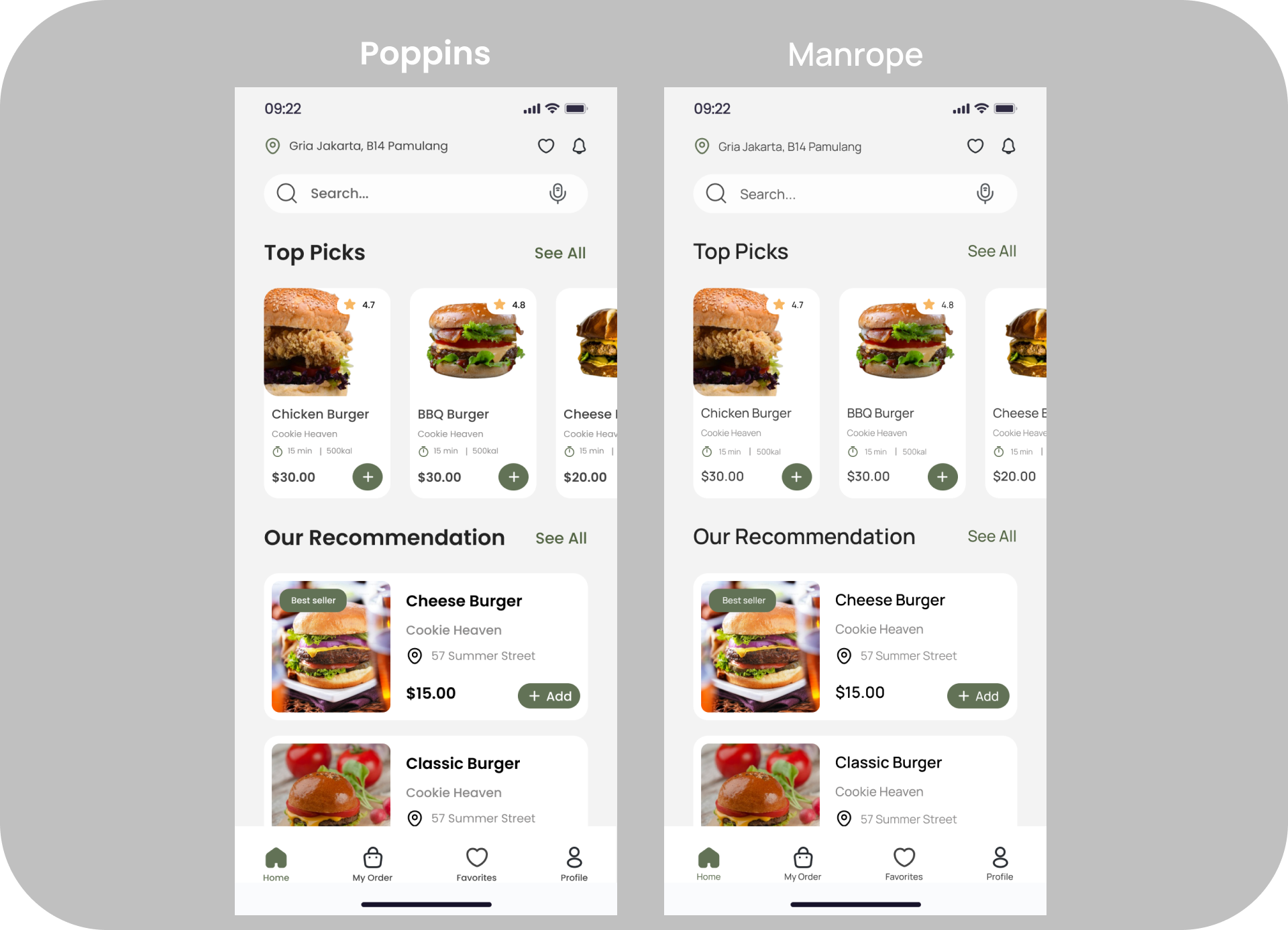
Manrope: Modernitas Minimalis untuk Desain Menakjubkan

Manrope adalah font geometris dengan garis lurus dan lengkungan presisi yang memancarkan kesan modern dan minimalis. Nuansanya yang kekinian membuatnya ideal untuk desain website, aplikasi, dan branding yang ingin tampil segar. Kesederhanaan desainnya menjadikan Manrope cocok untuk teks panjang dan mudah dibaca tanpa terasa ramai, sehingga semua pesanmu tersampaikan dengan jelas dan efektif 🥰
Karakteristik Font Manrope
- Sans-serif modern: Manrope memiliki desain yang bersih, minimalis, dan sangat modern.
- Tingkat kontras sedang: Ketebalan garis pada huruf-hurufnya cukup bervariasi, memberikan tampilan yang dinamis namun tetap mudah dibaca.
- Nuansa ramah dan hangat: Meskipun modern, Manrope memiliki nuansa yang sedikit lebih ramah dan hangat dibandingkan dengan beberapa font sans-serif lainnya.
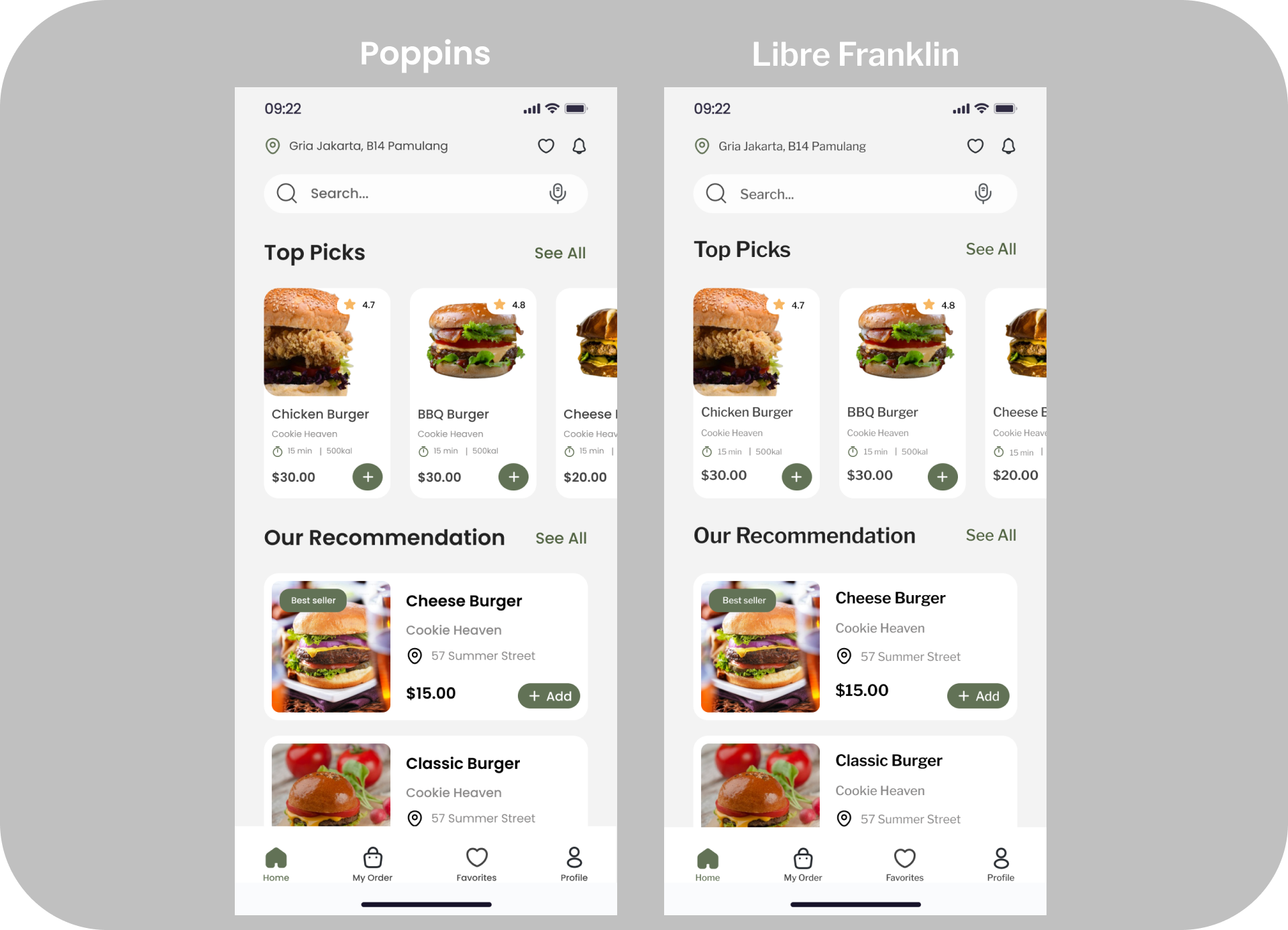
Libre Franklin: Perpaduan Klasik dan Modern yang Elegan 💕

Libre Franklin menghadirkan perpaduan sempurna antara klasik dan modern. Font ini terinspirasi dari serif klasik seperti Times New Roman, Libre Franklin memberikan nuansa mewah dan berkelas. Namun, adaptasinya ke gaya sans-serif membuatnya tetap relevan dan cocok untuk desainmu yang modern. Kesan klasik ini menjadikannya pilihan ideal untuk desain buku, majalah, dan editorial lainnya yang ingin tampil profesional dan berkelas.
Karakteristik Font Libre:
- Serbaguna: Dengan berbagai varian, Libre sangat fleksibel dan dapat digunakan untuk berbagai jenis teks, mulai dari judul hingga paragraf.
- Nuansa netral: Libre memiliki nuansa yang cukup netral, sehingga cocok dipadukan dengan berbagai gaya desain.
- Tingkat kontras sedang: Ketebalan garis pada huruf-hurufnya cukup bervariasi, memberikan tampilan yang dinamis namun tetap mudah dibaca.
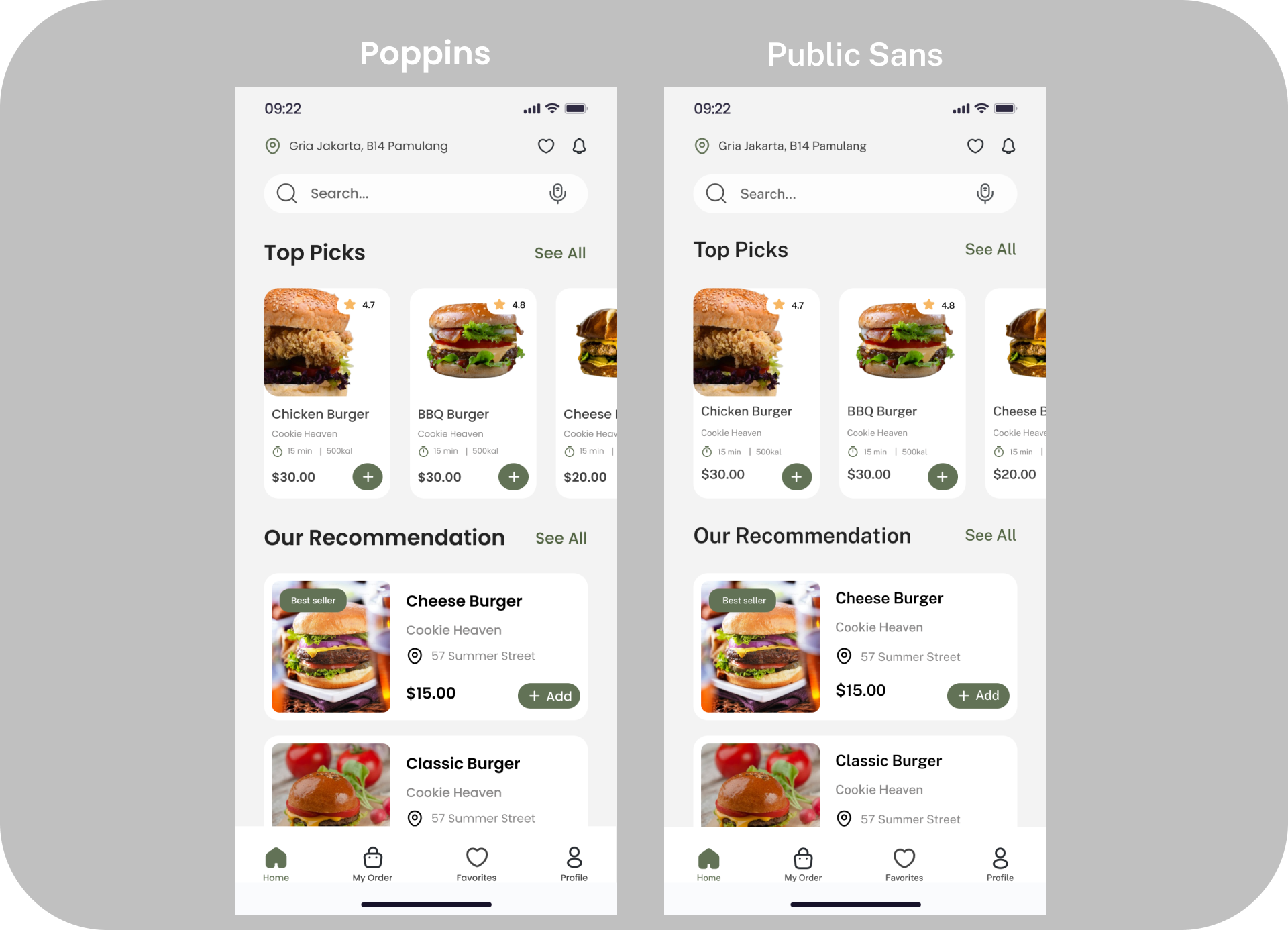
Public Sans: Membangun Koneksi Melalui Desain yang Ramah dan Mudah Dibaca

Public Sans menghadirkan nuansa humanis dalam desain melalui bentuk hurufnya yang membulat dan proporsional. Kesan ramah dan mudah didekati ini menjadikannya pilihan tepat untuk membangun hubungan emosional dengan pengguna, seperti pada website edukasi atau organisasi non-profit. Keterbacaan optimal bisa ada melalui jarak antar huruf yang ideal dan bentuk huruf yang jelas memastikan kenyamanan pembaca saat menjelajahi teks panjang ✨
Karakteristik Font Public Sans:
- Sans-serif modern: Public Sans memiliki desain yang bersih, minimalis,
- Tingkat kontras rendah: Ketebalan garis pada huruf-hurufnya relatif konsisten, memberikan tampilan yang bersih dan mudah dibaca.
- Terinspirasi dari kaligrafi: Meskipun terlihat minimalis, Public Sans memiliki sedikit sentuhan kaligrafi yang memberikan nuansa yang lebih manusiawi.
Outfit: Keberanian Geometris yang Menarik Perhatian

Outfit melangkah lebih jauh dari font geometris biasa dengan sentuhan keberanian yang tak terbantahkan. Garis lurus dan lengkungan presisi, seperti Manrope, menjadi fondasi font ini, namun dengan ketebalan huruf yang bervariasi dan garis tajam yang memberikan kesan percaya diri. Detail unik seperti garis diagonal pada huruf "Q" dan "R" menjadikannya menonjol dan mudah diingat. Outfit adalah pilihan ideal untuk desain editorial yang ingin tampil beda dan menarik perhatian pembaca.
Karakteristik Utama Font Outfit:
- Sans-serif modern: Outfit memiliki desain yang sangat khas dengan bentuk huruf yang sederhana dan proporsional.
- Tingkat kontras sedang: Ketebalan garis pada huruf-hurufnya cukup bervariasi, memberikan tampilan yang dinamis namun tetap mudah dibaca,
- Nuansa netral: Outfit memiliki nuansa yang netral, sehingga cocok dipadukan dengan berbagai warna dan gaya desain.
Tips:
- Kombinasikan: Manfaatkan kombinasi font untuk memperkaya desainmu. Contohnya, gunakan Manrope untuk headline dan Public Sans untuk body text.
- Kontras: Jangan lupa untuk perhatikan kontras antara warna font dan background untuk memastikan keterbacaan optimal.
- Hierarki: Gunakan ukuran dan bobot font yang berbeda untuk membangun hierarki visual dalam desainmu.
Dengan memahami karakteristik dan tips di atas, kamu dapat memilih font alternatif Poppins yang tepat untuk project desainmu dan ciptakan karya yang menarik, profesional, dan mudah dibaca 🤩
Dengan berbagai font yang tersedia, Figma semakin menjadi alat yang tak tergantikan bagi para desainer yang ingin menciptakan user experience yang luar biasa. Tertarik mempelajari dunia UI/UX lebih lanjut? Pelajari kelas-kelas UI/UX gratis di BuildWithAngga lalu persiapkan skill untuk menjadi seorang UI/UX designer yang hebat!
Psstt, jika kamu tertarik membuat UI design di atas, kamu bisa cek link berikut untuk belajar “Tutorial Bikin UI Design untuk Aplikasi Order Makanan” yaa 🤩 👋🏻 See you di tips-tips lainnya!
