
State management pada flutter dapat membantu designer dan developer dalam mengembangkan aplikasi yang lebih dinamis dan sesuai kebutuhan atau kondisi dari pengguna aplikasi tersebut, sehingga ini dapat meningkatkan kualitas user experience design.
Pada flutter, kita akan memiliki dua tipe state yaitu stateless dan stateful, keduanya sangat berguna dalam membangun aplikasi ios, android, dan juga website. Mari kita bahas kedua state tersebut sehingga bisa lebih paham.
Stateless Flutter Widget
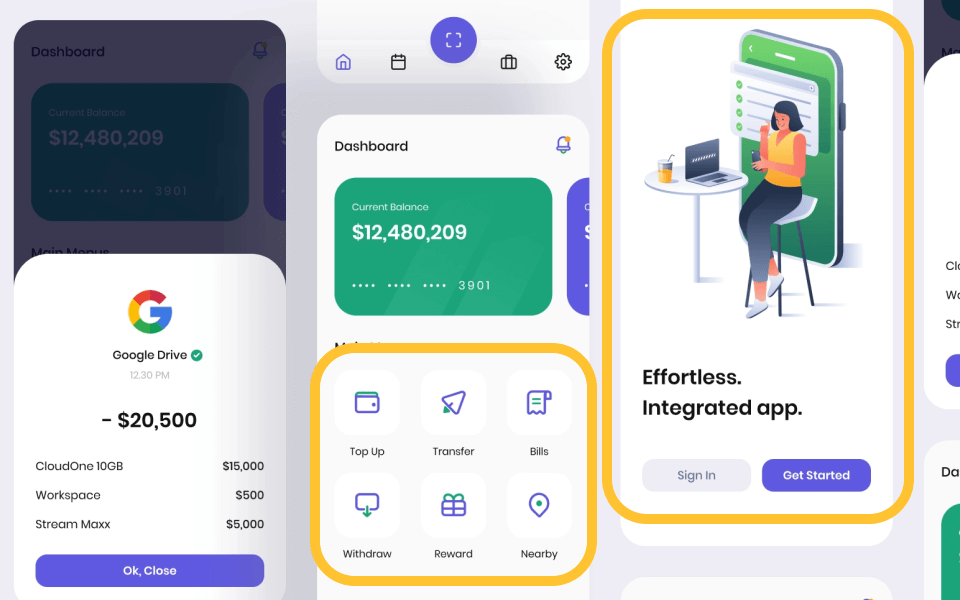
Ketika menggunakan beberapa widget flutter yang memiliki data tidak berubah-ubah atau immutable, maka kita bisa menggunakan Stateless, biasanya seorang pemula flutter developer akan memperdalam teknik slicing UI design (misal dari Figma) ke Flutter menggunakan stateless widget, contoh halaman yang bisa kita gunakan stateless widget adalah:
- Benefits screen page
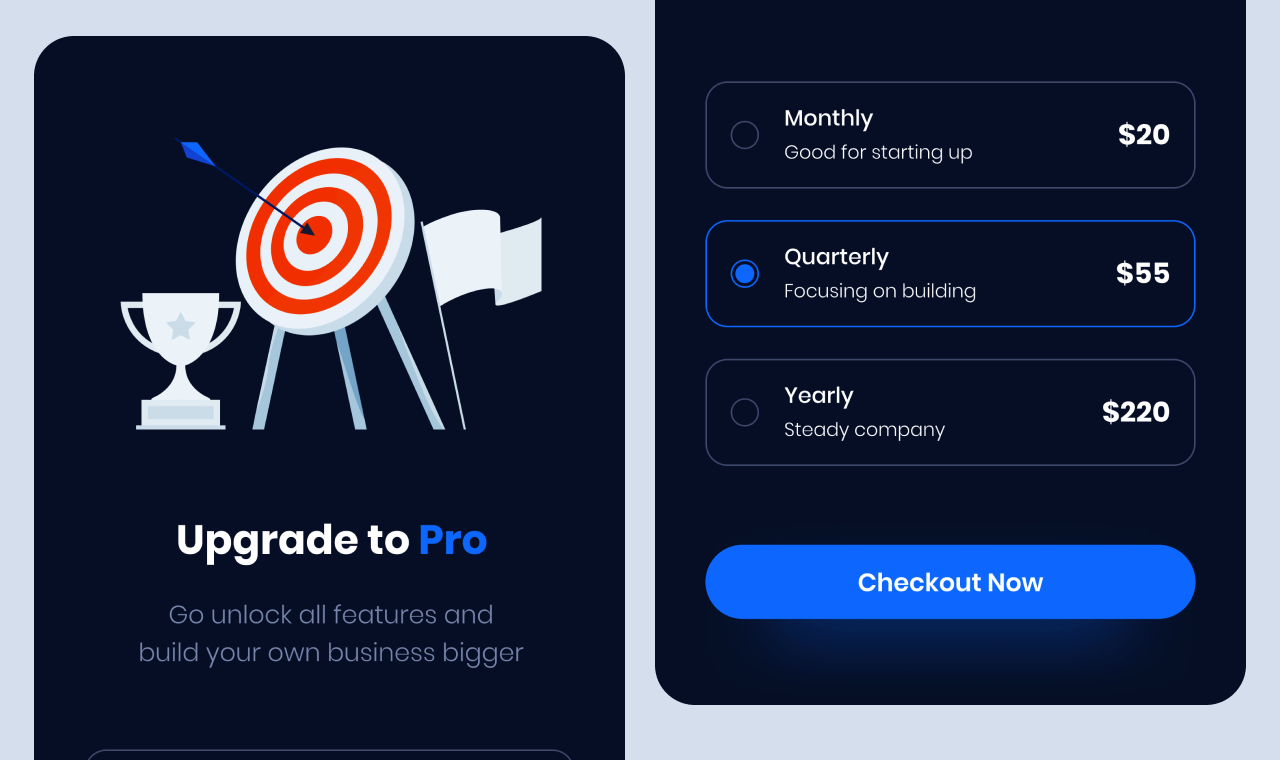
- Pricing screen page
- Contact us screen page

Stateful Flutter Widget
Tidak semua aplikasi ios dan android yang kita bangun hanya menggunakan data statis (atau tidak berubah-ubah), terkadang kita juga membutuhkan data seperti Users, Products, Transactions, Stocks, dan lainnya dari API yang sudah disediakan oleh backend developer.
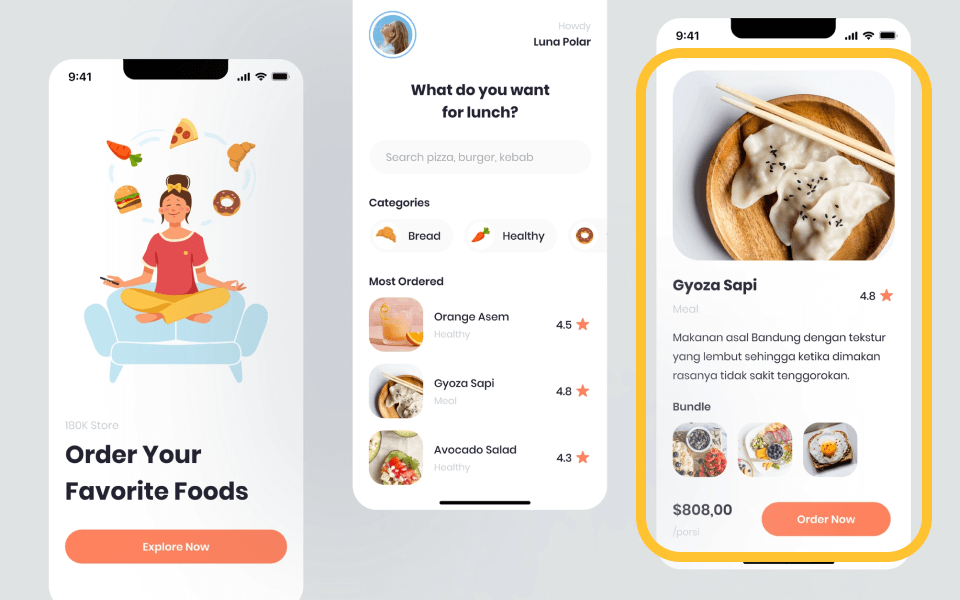
Kita dapat mengimplementasikan stateful widget pada aplikasi eCommerce di beberapa halaman berikut demi meningkatkan user experience:
- Product details page
- Shopping cart
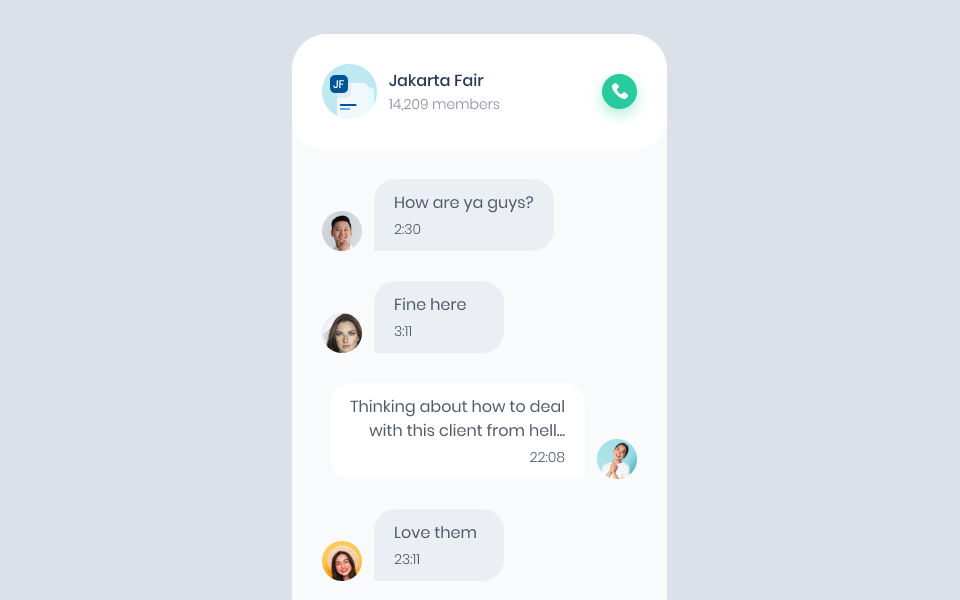
- Chatting screen page
- History page

Manfaat utama menggunakan Stateful
Perfomance yang baik dapat menghemat waktu pengguna ketika menggunakan aplikasi flutter buatan kita, menggunakan stateful (state management) maka kita bisa menampilkan widget secara dinamis atau widget yang dibutuhkan pada kondisi tersebut saja.
Sehingga kita tidak perlu meng-load seluruh widget yang mungkin dapat memperlambat aplikasi tersebut dan membuat pengguna tidak sabar ketika menggunakannya, selain itu juga manfaat lainnya adalah kita bisa berbagi data antara widget, terlebih lagi ketika kita menerapkan reusable component pada projek aplikasi ios/android tersebut.
Kapan kita wajib menggunakan Stateful?
Seperti yang sudah kita bahas bahwa stateful ini dapat membantu flutter developer dalam membuat aplikasi menjadi lebih dinamis, kita dapat menggunakan stateful ketika kita ingin membuat tampilan tersebut berubah-ubah.

Contohnya adalah halaman chatting dengan customer service yang di mana bubble chat setiap pengguna akan memiliki panjang, lebar, dan konten yang berbeda-beda, di saat itu lah kita bisa menerapkan stateful state management pada projek kita.
Tips belajar state management Flutter untuk pemula
State management sangat berguna dan wajib kita pelajari apabila ingin membangun aplikasi yang powerful dan bekerja sama dengan developer flutter lainnya pada perusahaan tersebut, oleh karena tips yang bisa saya berikan adalah coba pelajari built-in state management seperti Stateful Widget sebelum terjun ke Provider, BloC, atau Redux.
Membuat aplikasi sederhana yang menerapkan state management, misalnya aplikasi to-do list, quiz sederhana, atau calculator. Mempelajari teori saja tidak cukup oleh karena itu kamu wajib lebih banyakin untuk praktik kodingan Flutter dan Dart.



.png)
