
Apakah kamu pernah merasa sulit mencari gambar, ilustrasi, atau foto yang sesuai dengan kebutuhan desainmu? Unsplash, sebuah platform berbagi gambar, ilustrasi, font, template, dan foto. Beberapa dari item tersebut bahkan dapat kamu miliki secara gratis! Namun, akses melalui website dan proses pengunduhan terlebih dahulu seringkali menghabiskan waktu dan membingungkan. Kabar baiknya, saat ini Unsplash hadir dalam bentuk plugin Figma yang mempermudah kamu untuk memasukkan foto langsung ke dalam desainmu. Dengan begitu, proses desainmu akan menjadi lebih efisien dan kreatif, tanpa harus repot mencari-cari gambar secara manual.
Cara menggunakan plugin unsplash
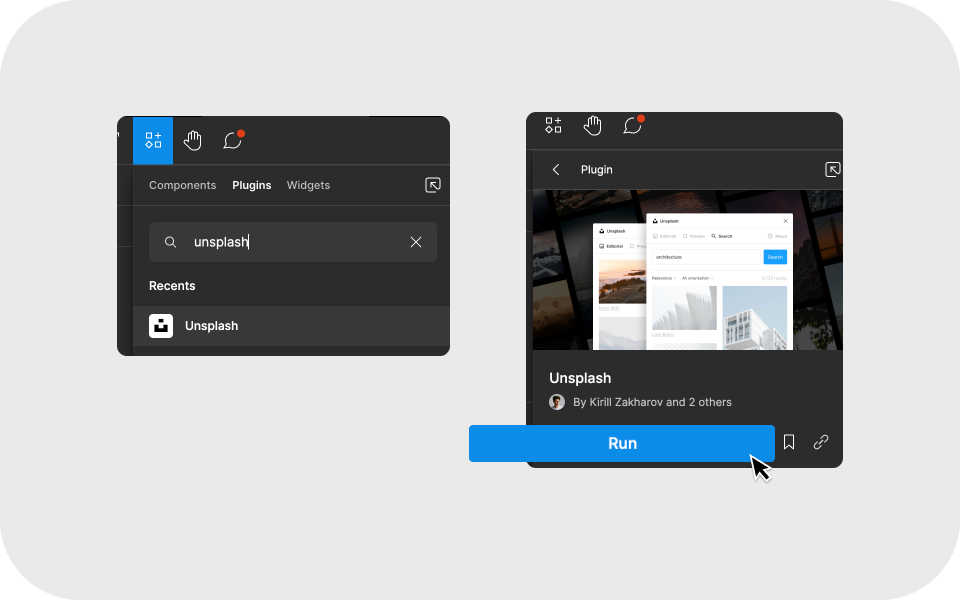
Tahap 1: Cari unsplash plugin dan run plugin
Cara menggunakan plugin Unsplash sangatlah mudah. Tahap pertama adalah mencari plugin Unsplash pada bagian resources di Figma. Setelah kamu menemukannya, langkah selanjutnya adalah dengan mengklik opsi "run plugin"untuk mengaktifkannya.
Tahap 2: Buka unsplash plugin
Tahap kedua setelah menemukan plugin Unsplash di bagian resources adalah membukanya. Pertama-tama, kamu perlu membuka plugin Unsplash agar bisa mengakses semua fitur yang disediakan. Setelah plugin terbuka, kamu akan diperlihatkan dengan berbagai opsi dan fitur yang memungkinkan kamu untuk menelusuri ribuan gambar berkualitas tinggi.
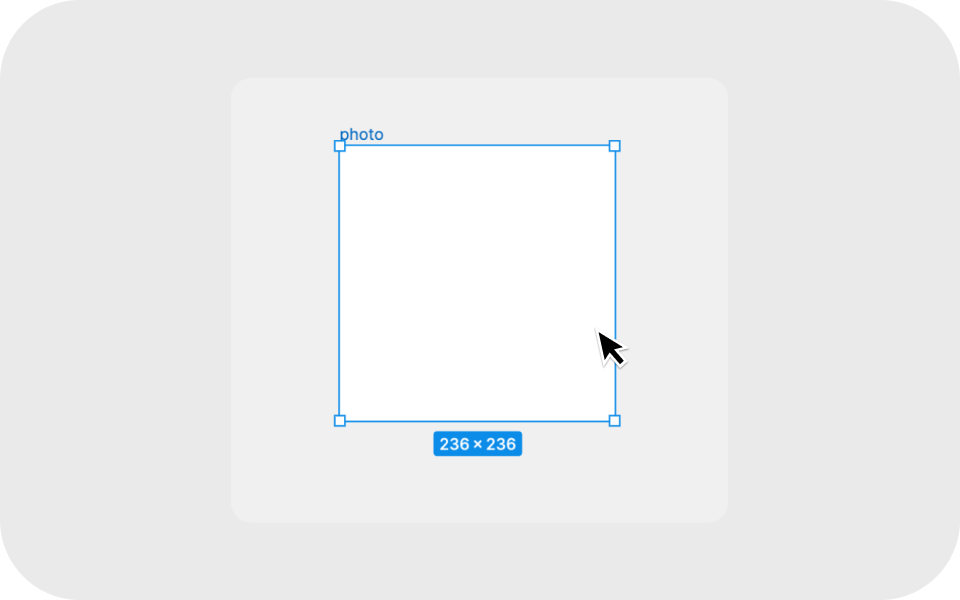
Tahap 3: Pilih frame atau objek yang mau dimasukan foto
Pilih salah satu objek atau frame yang akan dimasukkan foto. Dengan langkah ini, kamu dapat langsung menempatkan foto yang telah kamu pilih ke dalam frame yang telah dipilih sebelumnya. Dengan memilih objek atau frame tertentu, kamu dapat mengatur secara tepat di mana foto tersebut akan ditempatkan dalam desainmu.
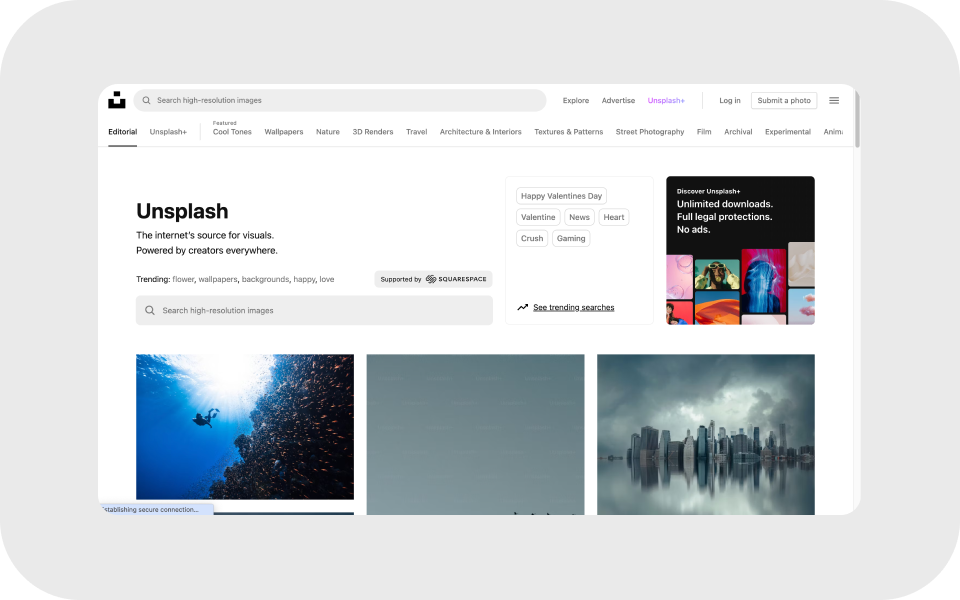
Tahap 4: Cari dan pilih foto yang akan digunakan
Cari foto yang ingin kamu gunakan dan pilih foto tersebut. Dengan melakukan langkah ini, foto akan secara otomatis masuk ke dalam frame yang sudah kamu pilih sebelumnya. Proses ini memudahkan kamu untuk menemukan dan menerapkan foto yang sesuai dengan kebutuhan desainmu.
Selain itu, apabila kalian tidak memilih frame untuk foto terlebih dahulu, maka gambar akan tetap keluar di luar framedengan ukuran sebenarnya, yang mungkin dapat mengakibatkan gangguan dalam tampilan desain dan menurunkan kesan profesionalitasnya. Oleh karena itu, penting untuk memastikan bahwa setiap elemen visual termasuk foto, ditempatkan dengan cermat dalam frame yang tepat, sehingga keseluruhan desain tetap terorganisir dan terlihat estetis.
Unsplash: Membantu desainer dalam mencari gambar 📷 Dari beragam koleksi gambar yang tersedia secara gratis hingga kemampuannya dalam menyediakan inspirasi visual untuk berbagai proyek desain, Unsplash menjadi sumber daya yang sangat berharga bagi para desainer dalam mencari gambar yang sesuai dengan kebutuhan mereka.
Mau mencoba menggunakan Unsplash untuk mendapatkan gambar-gambar berkualitas tinggi untuk desainmu? Yuk, temukan lebih banyak sumber daya dan inspirasi desain gratis di BuildWithAngga! Dengan mengikuti kelas-kelas UI/UX design , kamu dapat mengasah keterampilan dan memperkaya portfolio desainmu 🚀