Next.js adalah salah satu framework JavaScript yang sangat populer dan sering digunakan oleh developer dalam membangun website modern. Mengapa? Karena Next.js tidak hanya menawarkan performa tinggi, tetapi juga memudahkan developer dalam mengelola data dan state yang berbeda-beda.
Ketika membangun sebuah website yang kompleks, seperti toko online atau aplikasi dengan banyak interaksi, menggunakan Next.js dapat menjadi pilihan terbaik. Framework ini memungkinkan pengelolaan data secara efisien, membuat pengelolaan state lebih mudah, serta memberikan fitur-fitur seperti rendering server-side yang meningkatkan performa dan SEO website.
Next.js juga memudahkan developer untuk membuat website dengan struktur yang terorganisir dengan baik, sehingga cocok untuk proyek-proyek yang skalanya besar maupun kecil. Selain itu, framework ini sangat mendukung modularitas, di mana kita bisa dengan mudah membagi komponen-komponen website menjadi bagian yang lebih kecil, membuatnya lebih mudah untuk dikelola dan dikembangkan.
Mengirim Data Antar Komponen di Next.js
Dalam pengembangan website modern, sering kali kita bekerja dengan data dalam jumlah besar. Data tersebut harus dikelola dan ditampilkan dengan baik pada tampilan yang diinginkan. Di sinilah Next.js sangat membantu. Salah satu kemampuan dasar yang perlu dikuasai ketika menggunakan Next.js adalah cara mapping atau memetakan data dan mengirimkan data tersebut ke komponen yang berbeda.
Artikel ini akan membahas bagaimana kita dapat memanfaatkan dummy data dalam Next.js dan bagaimana mengirim data tersebut antar komponen. Mapping data adalah proses di mana kita mengambil data dari sumber, baik itu dari API atau data statis seperti dummy data, dan menampilkannya dalam komponen.
Setiap komponen bisa menerima data tersebut sebagai props dan menggunakannya sesuai kebutuhan, seperti untuk menampilkan daftar produk, kategori, atau informasi lainnya.
Dengan memahami cara mengirim data ke komponen yang berbeda di Next.js, kita dapat membangun aplikasi web yang lebih dinamis dan responsif terhadap perubahan data.
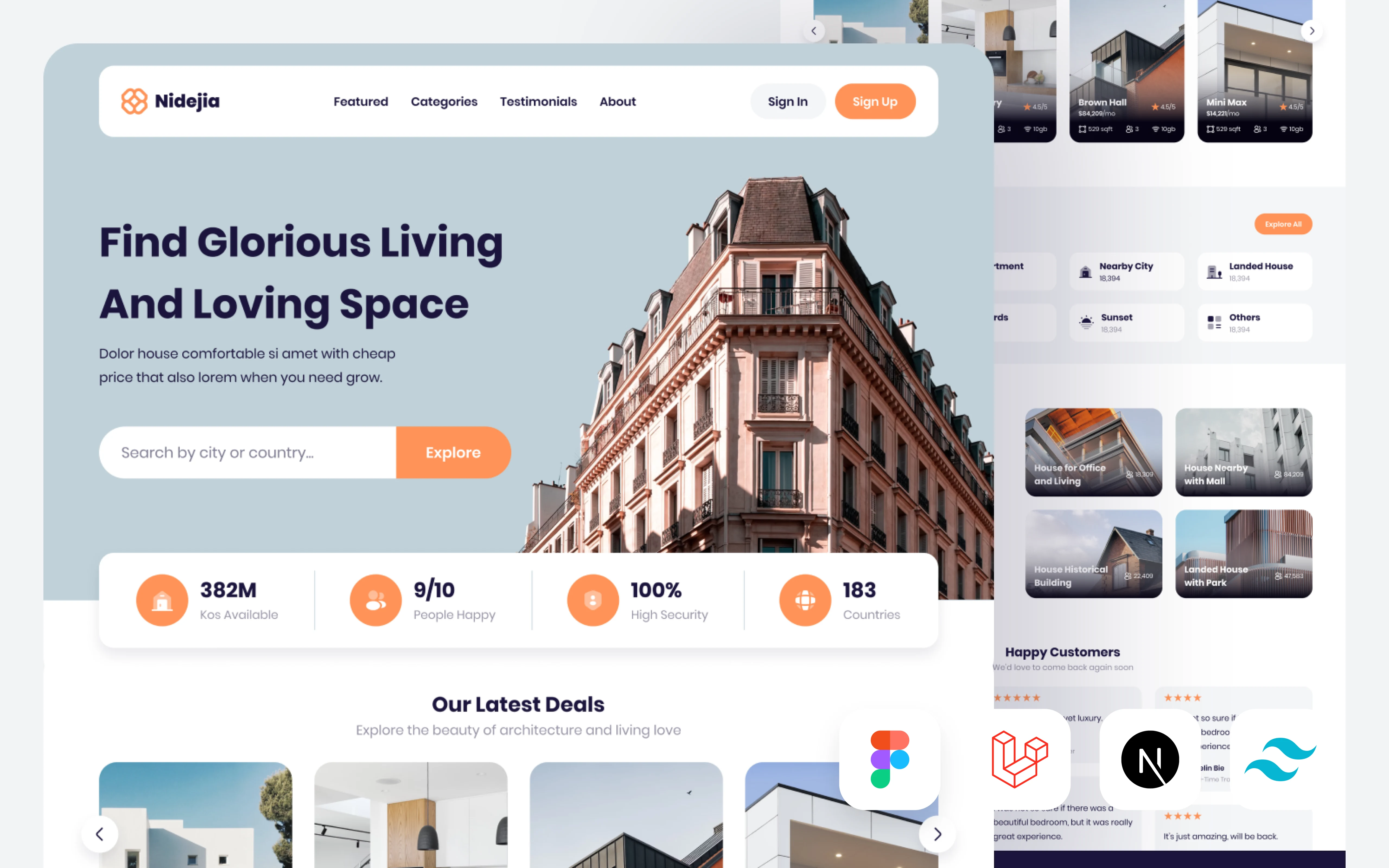
Membuat Proyek Website Sewa Rumah Menggunakan Next.js 14 dengan npm
Untuk memulai proyek website sewa rumah menggunakan Next.js 14, pertama-tama kita perlu menginstal Next.js menggunakan npm. Berikut langkah-langkah lengkap untuk membuat proyek ini:
npx create-next-app@latest website-sewa-rumah
cd website-sewa-rumah
npm install
npm run dev
Perintah di atas akan membuat proyek baru bernama website-sewa-rumah, menginstal semua dependensi, dan menjalankan proyek di mode pengembangan. Setelah berhasil, Anda dapat mengakses proyek tersebut melalui http://localhost:3000.
Dalam proyek ini, kita akan membuat beberapa halaman penting seperti daftar rumah yang disewakan, kategori, testimoni dari penyewa, dan transaksi. Seluruh data akan dikelola melalui komponen-komponen terpisah agar lebih modular dan mudah dikelola.
Membuat Data Dummy untuk Categories, Testimonials, Houses, dan Transactions
Dalam proyek website sewa rumah, kita sering kali memerlukan data dummy untuk membantu dalam pengembangan dan testing. Data dummy ini dapat mencakup kategori rumah, testimoni penyewa, daftar rumah yang disewakan, dan transaksi yang terjadi. Berikut ini contoh bagaimana cara membuat data dummy di Next.js.
Langkah pertama: Buat file data.js atau dummyData.js di folder root atau dalam folder data untuk menyimpan data dummy:
// dummyData.js
export const categories = [
{ id: 1, name: 'Rumah Minimalis', description: 'Desain modern dan minimalis.' },
{ id: 2, name: 'Rumah Klasik', description: 'Desain klasik dengan material kayu.' },
{ id: 3, name: 'Rumah Modern', description: 'Rumah dengan teknologi pintar.' }
];
export const testimonials = [
{ id: 1, name: 'Budi', message: 'Pelayanan sangat memuaskan!' },
{ id: 2, name: 'Siti', message: 'Rumah bersih dan nyaman.' },
{ id: 3, name: 'Andi', message: 'Proses sewa cepat dan mudah.' }
];
export const houses = [
{ id: 1, name: 'Rumah Mewah di Jakarta', price: 100000000, category: 3, description: 'Rumah dengan teknologi pintar.' },
{ id: 2, name: 'Rumah Minimalis di Bandung', price: 50000000, category: 1, description: 'Desain modern dan minimalis.' },
{ id: 3, name: 'Rumah Klasik di Yogyakarta', price: 75000000, category: 2, description: 'Desain klasik dengan material kayu.' }
];
export const transactions = [
{ id: 1, houseId: 1, userId: 1, date: '2024-10-01', amount: 100000000 },
{ id: 2, houseId: 2, userId: 2, date: '2024-09-15', amount: 50000000 }
];
Langkah kedua: Import data dummy tersebut ke komponen yang membutuhkan. Misalnya, jika Anda ingin menampilkan daftar rumah yang disewakan, Anda bisa mengimpor data houses dari dummyData.js.
// pages/index.js
import { houses, categories } from '../dummyData';
export default function Home() {
return (
<div>
<h1>Daftar Rumah yang Disewakan</h1>
<ul>
{houses.map((house) => (
<li key={house.id}>
<h2>{house.name}</h2>
<p>Kategori: {categories.find(cat => cat.id === house.category)?.name}</p>
<p>Harga: Rp {house.price}</p>
<p>Deskripsi: {house.description}</p>
</li>
))}
</ul>
</div>
);
}
Cara Melakukan Mapping pada Data dan Validasi Ketika Data Kosong
Ketika melakukan mapping pada data, terutama dalam proyek Next.js, Anda bisa memanfaatkan fungsi map untuk mengiterasi data yang ada. Selain itu, penting untuk memastikan bahwa ketika data kosong, aplikasi tetap menampilkan informasi yang tepat. Misalnya, jika tidak ada rumah yang tersedia, kita dapat memberikan pesan yang menyatakan bahwa belum ada data terbaru.
Berikut adalah cara lengkap melakukan mapping pada data dengan validasi data kosong:
Langkah pertama: Import data dummy seperti houses, categories, dan testimonials, lalu lakukan mapping menggunakan fungsi map.
Langkah kedua: Tambahkan validasi untuk mengecek apakah data tersebut kosong. Jika kosong, tampilkan pesan bahwa belum ada data terbaru.
Berikut contoh koding lengkap:
// pages/index.js
import { houses, categories, testimonials } from '../dummyData';
export default function Home() {
return (
<div>
<h1>Daftar Rumah yang Disewakan</h1>
{houses.length > 0 ? (
<ul>
{houses.map((house) => (
<li key={house.id}>
<h2>{house.name}</h2>
<p>Kategori: {categories.find(cat => cat.id === house.category)?.name}</p>
<p>Harga: Rp {house.price}</p>
<p>Deskripsi: {house.description}</p>
</li>
))}
</ul>
) : (
<p>Belum ada data rumah terbaru.</p>
)}
<h1>Testimoni Penyewa</h1>
{testimonials.length > 0 ? (
<ul>
{testimonials.map((testimonial) => (
<li key={testimonial.id}>
<p>{testimonial.message} - <strong>{testimonial.name}</strong></p>
</li>
))}
</ul>
) : (
<p>Belum ada testimoni terbaru.</p>
)}
</div>
);
}
Penjelasan kode:
- Pada bagian
houses, kita melakukan pengecekan apakah datahousesmemiliki panjang lebih dari 0. Jika iya, maka kita melakukan mapping pada data tersebut untuk menampilkannya ke layar. Jika tidak, kita menampilkan pesan "Belum ada data rumah terbaru." - Hal yang sama dilakukan pada bagian
testimonials. Jika ada data, kita menampilkannya; jika tidak, kita memberikan pesan "Belum ada testimoni terbaru."
Cara Membuat Component Baru Terpisah untuk Menerima Data dari Halaman Lain
Pada proyek Next.js, kita bisa membuat komponen terpisah untuk memudahkan pengelolaan dan modularisasi aplikasi. Komponen ini dapat menerima data yang dilempar dari halaman lain dengan menggunakan props. Props adalah mekanisme di React dan Next.js untuk mengirimkan data dari satu komponen ke komponen lainnya.
Berikut adalah langkah-langkah lengkap untuk membuat komponen baru dan menerima data dari halaman lain.
Langkah pertama: Buat komponen baru yang akan menerima data. Misalnya, buat komponen HouseList di dalam folder components.
// components/HouseList.js
export default function HouseList({ houses, categories }) {
return (
<div>
<h2>Daftar Rumah</h2>
{houses.length > 0 ? (
<ul>
{houses.map((house) => (
<li key={house.id}>
<h3>{house.name}</h3>
<p>Kategori: {categories.find(cat => cat.id === house.category)?.name}</p>
<p>Harga: Rp {house.price}</p>
<p>Deskripsi: {house.description}</p>
</li>
))}
</ul>
) : (
<p>Belum ada data rumah terbaru.</p>
)}
</div>
);
}
Pada komponen HouseList, props houses dan categories akan diterima dari komponen induk dan digunakan untuk melakukan mapping data dan menampilkannya. Jika data houses kosong, maka akan muncul pesan "Belum ada data rumah terbaru."
Langkah kedua: Di halaman lain, misalnya halaman Home, kirim data ke komponen HouseList melalui props.
// pages/index.js
import { houses, categories, testimonials } from '../dummyData';
import HouseList from '../components/HouseList';
export default function Home() {
return (
<div>
<h1>Website Sewa Rumah</h1>
{/* Kirim data houses dan categories ke komponen HouseList */}
<HouseList houses={houses} categories={categories} />
<h2>Testimoni Penyewa</h2>
{testimonials.length > 0 ? (
<ul>
{testimonials.map((testimonial) => (
<li key={testimonial.id}>
<p>{testimonial.message} - <strong>{testimonial.name}</strong></p>
</li>
))}
</ul>
) : (
<p>Belum ada testimoni terbaru.</p>
)}
</div>
);
}
Pada halaman Home, kita mengimpor komponen HouseList dan mengirimkan data houses dan categories ke dalam komponen tersebut menggunakan props. Dengan cara ini, komponen HouseList akan menerima data yang dilempar dan menampilkannya sesuai dengan logika yang sudah ditentukan.
Penjelasan tambahan:
- Komponen
HouseListbersifat reusable karena dapat menerima data yang berbeda dari berbagai halaman lain jika diperlukan. - Data dikirimkan menggunakan props yang merupakan metode standar di React untuk mengirim informasi dari komponen induk ke komponen anak.
Ilmu Penting Lain yang Perlu Dipelajari Selanjutnya
Setelah mempelajari cara membangun website menggunakan Next.js dan mengelola data dengan baik, ada beberapa ilmu penting lainnya yang bisa membantu meningkatkan kemampuan pengembangan web Anda.
Ilmu-ilmu ini sangat berguna untuk mempersiapkan Anda menjadi developer yang lebih mahir dalam membangun aplikasi yang kompleks dan skalabel. Semua topik berikut tersedia di Buildwithangga sebagai bagian dari berbagai kursus yang dapat diakses dengan mudah.
1. React State Management (Redux atau Zustand) Mengelola state dalam aplikasi yang semakin besar bisa menjadi tantangan. Menggunakan alat seperti Redux atau Zustand akan membantu Anda mengelola state secara lebih efisien.
Di Buildwithangga, Anda bisa belajar cara menggunakan Redux atau Zustand untuk membangun aplikasi dengan alur data yang lebih teratur dan mudah dipelihara.
2. API Integration dan Authentication Setelah berhasil membangun website yang bisa menampilkan data, penting untuk belajar bagaimana mengintegrasikan API eksternal untuk mengambil data dari server.
Selain itu, ilmu tentang autentikasi menggunakan JWT atau OAuth sangat penting untuk menjaga keamanan aplikasi web. Buildwithangga menyediakan kursus yang mengajarkan cara menghubungkan website dengan API dan menerapkan autentikasi yang aman.
3. Deployment dan Optimisasi Website Membuat aplikasi lokal adalah langkah pertama, tetapi memahami cara meng-deploy aplikasi ke server seperti Vercel atau Netlify adalah langkah berikutnya yang penting. Anda juga perlu belajar cara mengoptimalkan performa website agar lebih cepat diakses oleh pengguna.
Di Buildwithangga, Anda bisa menemukan panduan lengkap tentang deployment serta teknik optimisasi seperti image lazy loading, caching, dan server-side rendering.
4. TypeScript Jika Anda ingin membangun aplikasi yang lebih skalabel dan mudah di-maintain, TypeScript adalah teknologi yang harus dipelajari. TypeScript memberikan tipedata yang kuat di dalam JavaScript, sehingga mengurangi kesalahan pada saat pengembangan.
Buildwithangga menyediakan kursus yang akan membantu Anda memahami bagaimana TypeScript bisa diintegrasikan dengan Next.js untuk membangun aplikasi yang lebih solid.
5. Responsive Design dan Tailwind CSS Untuk membangun website yang tampilannya menarik di berbagai perangkat, mempelajari responsive design dan alat seperti Tailwind CSS sangat penting. Dengan menggunakan Tailwind CSS, Anda bisa mempercepat pengembangan antarmuka yang responsif tanpa perlu menulis CSS dari awal.
Di Buildwithangga, Anda dapat belajar cara menerapkan Tailwind CSS dalam proyek Next.js untuk membuat desain yang modern dan responsif.
Ilmu-ilmu di atas akan memperluas wawasan dan keterampilan Anda sebagai seorang developer. Dengan belajar dari mentor berpengalaman di Buildwithangga, Anda juga akan mendapatkan akses ke bonus konsultasi, diskusi dengan sesama siswa, serta roadmap belajar yang terstruktur untuk membantu Anda lebih siap menghadapi tantangan di dunia kerja.

.jpg)