.png)
Hello people with the spirit of learning! Kali ini kita akan membahas bagaimana cara membuat Gradient Button yang Eye-Catching seperti diatas dengan ditambahkan background dot pattern agar membuat desain button kalian menjadi lebih unik dan berbeda!
Yuk, simak cara buatnya!😍
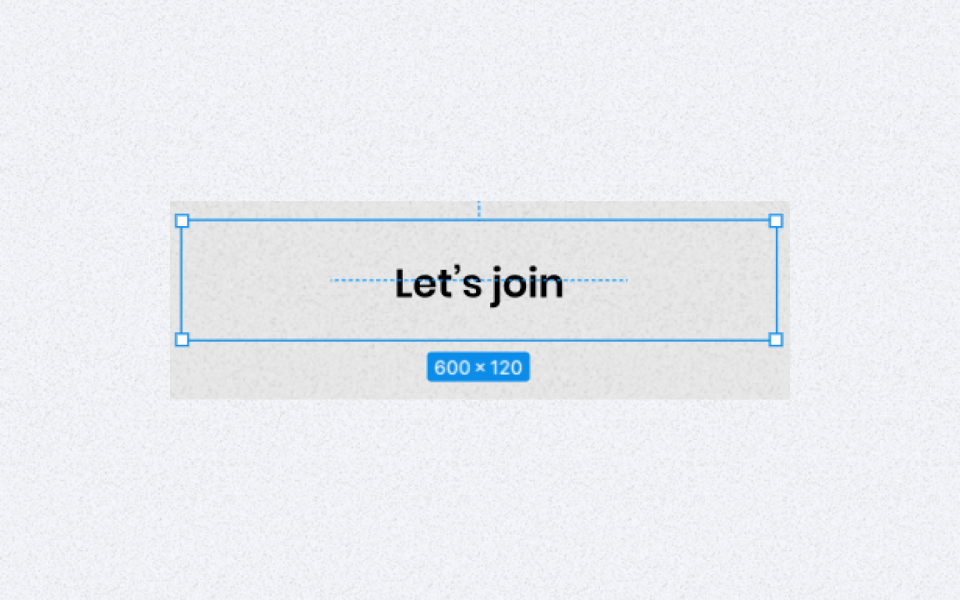
1. Buat Frame dan Text-nya!

Step awal untuk membuat button yang sama pada thumbnail. Pertama, kita membuat frame-nya dulu ya guys (tekan F) dan jangan lupa ditambahkan text nya juga (tekan T). By the way untuk ukuran button disesuaikan kembali dengan ukuran desain kalian yaa.
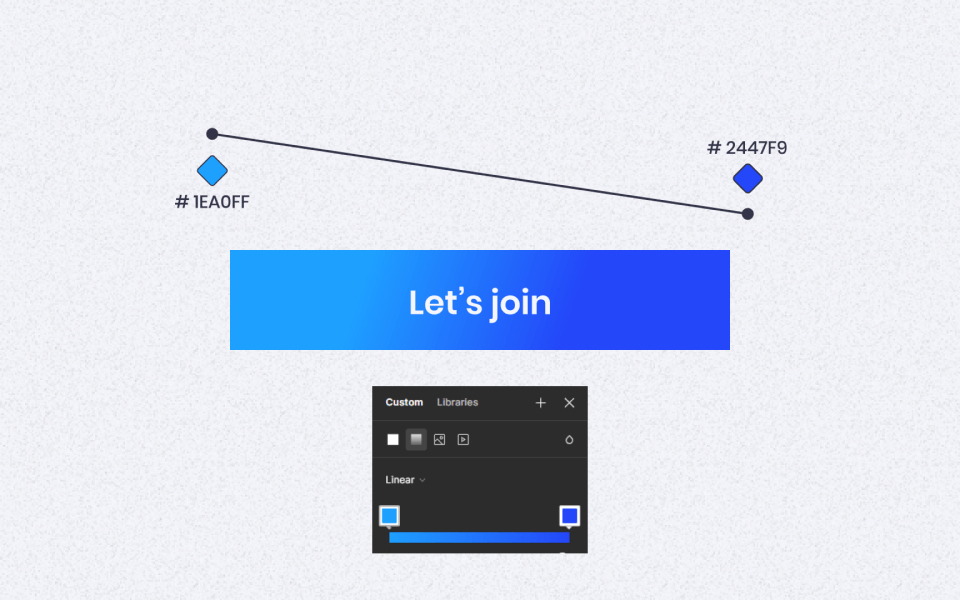
2. Tambah Gradasi Linear sebagai Warna Dasar!

Setelah sudah terbuat frame + text nya, kemudian kita akan beri warna dasar (Fill) jangan lupa untuk diganti efek warnanya menjadi Linear Gradient.
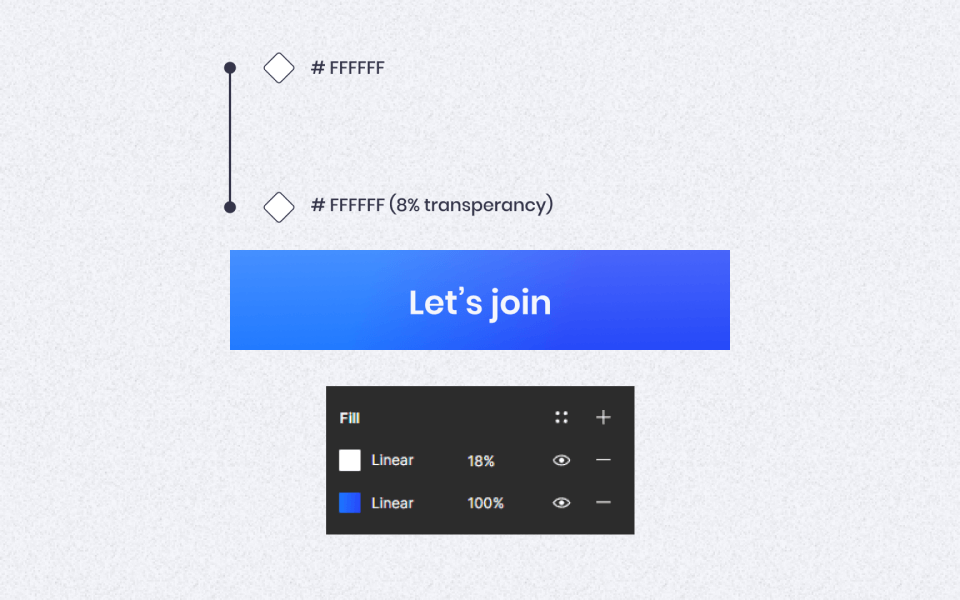
3. Tambah lagi yaa Fill Linear Gradient!

Agar terlihat lebih cantik, yuk tambahin lagi ya guys efek Linear Gradient-nya tujuannya untuk meng-highlight supaya agar gradasi linear nya terlihat lebih smooth.
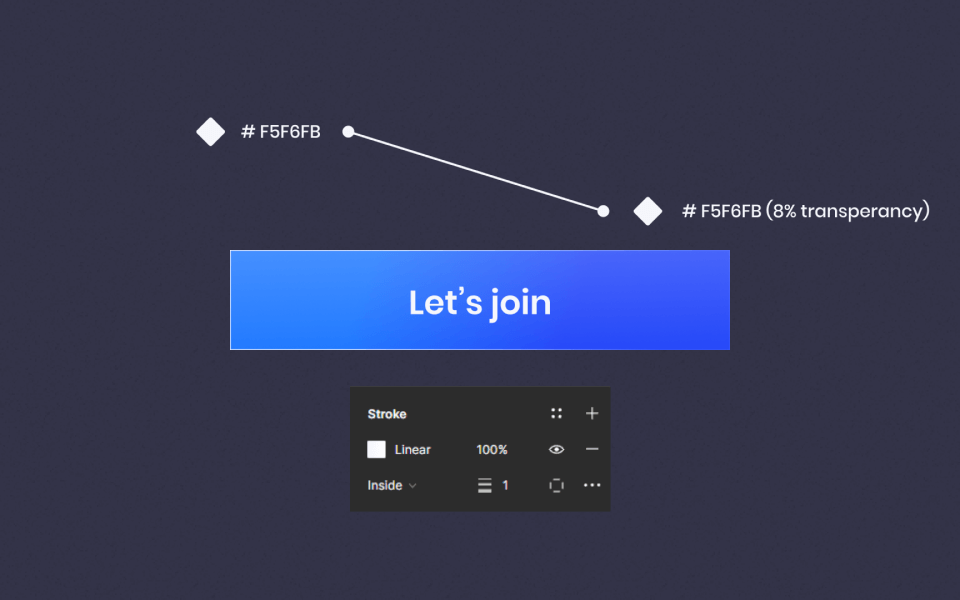
4. Tambah Stroke dan Beri Efek Linear Gradient!

Tambahin garis tepi (Stroke) ini juga penting guys, agar button nya terlihat seperti ada pantulan cahaya kayak ada efek didalam kaca.
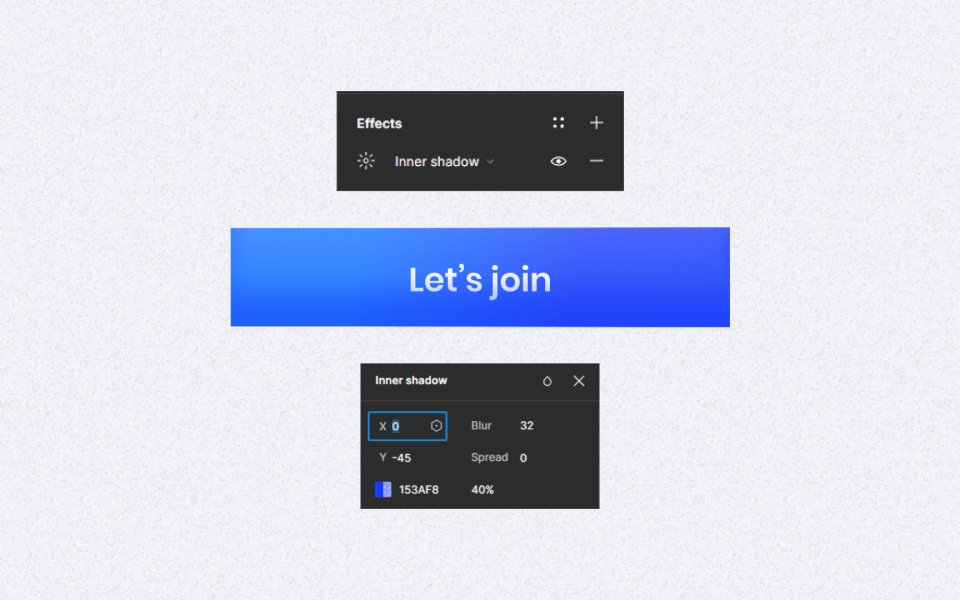
5. Tambah Gradasi Linear sebagai Warna Dasar!

Agar bagian bawah button terlihat lebih banyak warnanya ditambah juga ya guys agar bagian bawah button terlihat lebih dark dan menyatu dengan smooth.
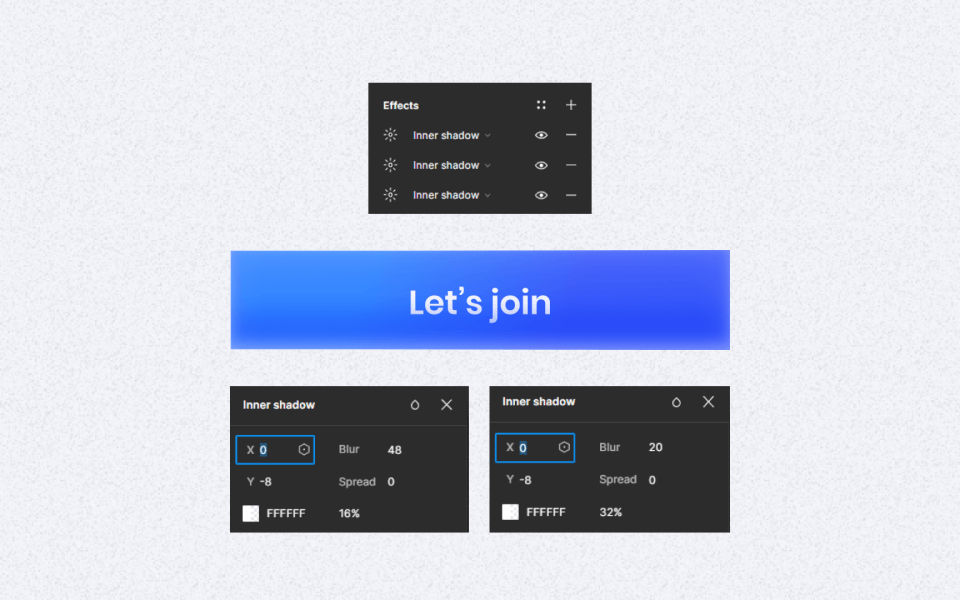
6. Tambah Gradasi Linear sebagai Warna Dasar!

Setelah kalian menambah inner shadow yang pertama, kalian juga jangan lupa untuk menambahkan 2 efek inner shadow lagi ya, tujuannya agar desain button kalian terlihat seperti glowing-glowing (dreamy) gitu. 🌟
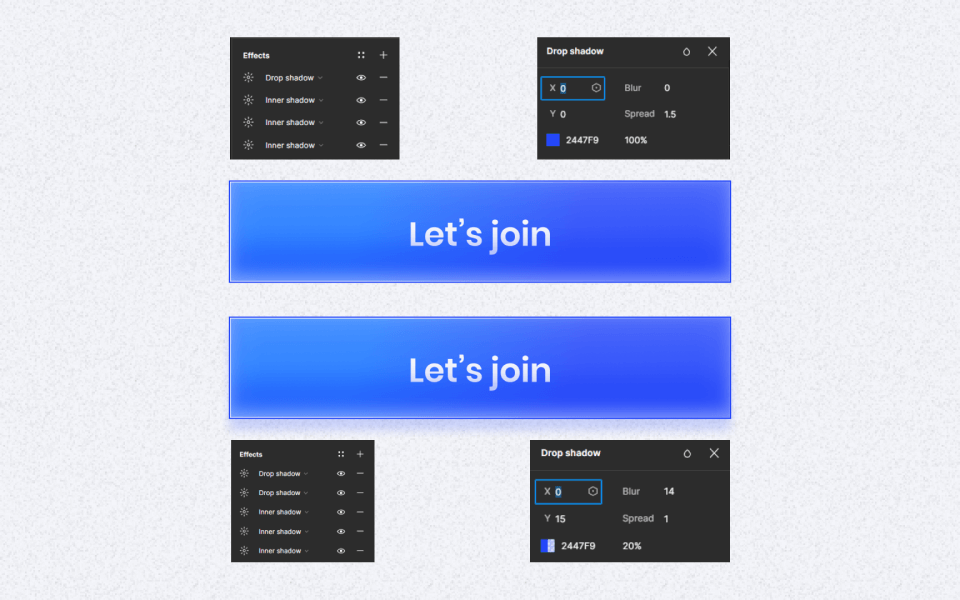
7. Tambah Gradasi Linear sebagai Warna Dasar!

Ditambahin juga guys untuk efek drop shadow nya agar desain kalian terlihat lebih realistis, menarik dan blink-blink✨.
Efek Drop shadow 1: untuk memberikan efek seperti garis tepi dan efek. Drop shadow 2: untuk memberikan kesan popup gitu ya guys.
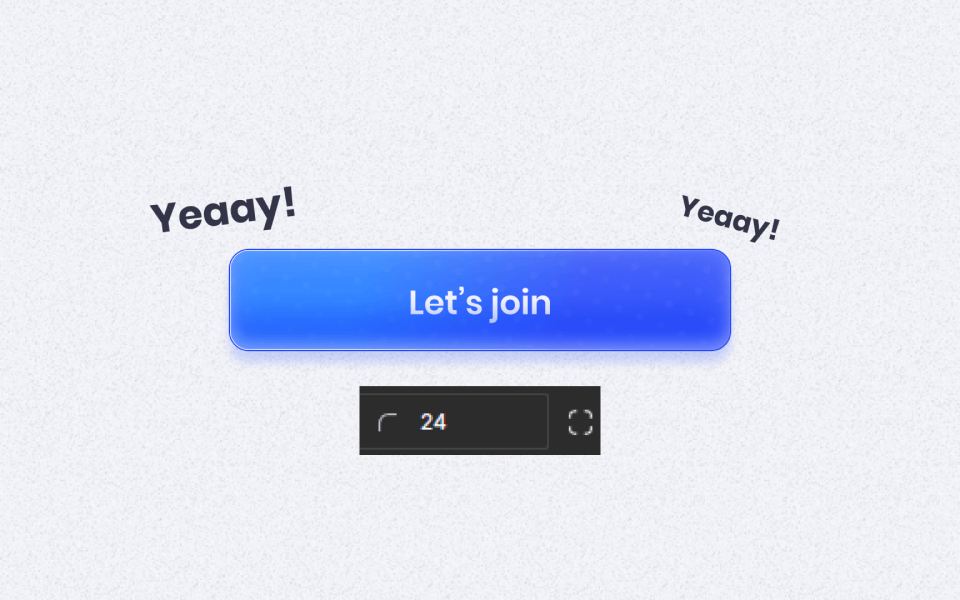
8. Tambah Gradasi Linear sebagai Warna Dasar!

Tahap akhir ini jangan lupa tambahin juga border radius-nya ya guys, atur sesuai dengan tingkat kelengkungan yang perfect menurut kalian.
Yeayyyy!! Akhirnya selesai pembuatan Gradient Button. Gimana? asyik dan menyenangkan bukan? Lebih unik kan desain button kalian😍
Jangan lupa dipantengin terus ya guys Instagram dan Website BuildWithAngga dan banyak juga kelas-kelas gratis tentang Design yang bisa kalian ikuti untuk mengasah skill dan menambah portfolio yang lebih berkualitas agar menambah value anda dimasa yang akan datang👌
