
Sebelum kamu memulai untuk belajar tentang Flutter, ada baiknya kamu harus mengenal terlebih dahulu Trik Mudah Mengubah Jenis Font dalam Pengembangan Aplikasi Flutter. Kamu juga bisa belajar lebih dalam lagi tentang Flutter di kelas Flutter bersama BuildWithAngga.

Pada pembahasan artikel ini, kita akan membahas Trik Mudah Mengubah Jenis Font dalam Pengembangan Aplikasi Flutter. Daripada penasaran, yuk kita bedah!
Flutter merupakan sebuah framework open-source yang dibuat oleh Google yang bertujuan untuk dapat membuat aplikasi antarmuka yang responsif dan konsisten di berbagai platform, contohnya seperti IOS, Android, Web maupun Desktop. Satu kode yang digunakan sebagai sumber utama bagi developer agar aplikasi yang dikembangkan dapat berjalan dengan baik, yaitu dengan menggunakan bahasa pemrograman Dart. Dengan menggunakan Flutter dapat membantu developer dalam membuat aplikasi yang kaya akan fitur, kinerja dan tampilan yang baik.
Manfaat Mengubah Jenis Font Pada Flutter
- 1. Mengubah jenis font memungkinkan teman-teman untuk menciptakan tampilan yang unik dan menarik untuk aplikasi yang sedang teman-teman kembangkan.
- 2. Pemilihan jenis font yang tepat dapat meningkatkan teks tersebut dapat dibaca pada aplikasi. Font yang mudah dibaca dan berukuran tepat dapat membantu pengguna untuk lebih mudah memahami konten yang disajikan.
- 3. Menggunakan jenis font yang konsisten dengan identitas teman-teman sehingga dapat membantu pengguna untuk mengidentifikasi aplikasi tertentu.
- 4. Mengubah jenis font dapat menambahkan estetika visual dan membuat aplikasi terlihat lebih profesional.
Cara mengubah jenis font pada Flutter
Mengubah jenis font dalam pengembangan aplikasi Flutter adalah proses yang sederhana dan mudah. Berikut langkah-langkah mengubah jenis font pada Flutter:
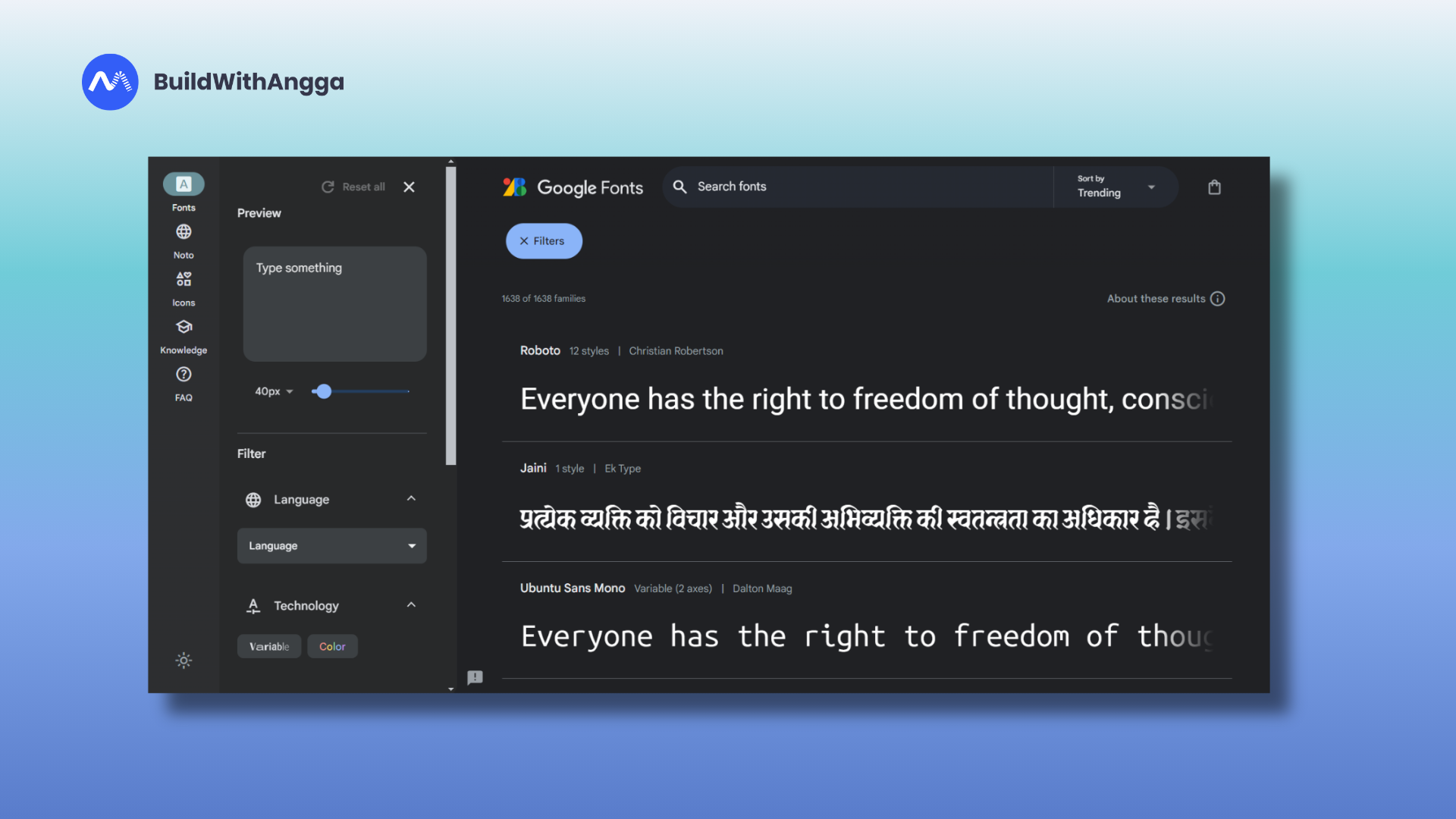
- Pertama, teman-teman perlu memilih font mana yang akan digunakan pada aplikasi Flutter melalui Google Fonts. Kemudian setelah memilih silahkan unduh dan ekstrak file font tersebut.

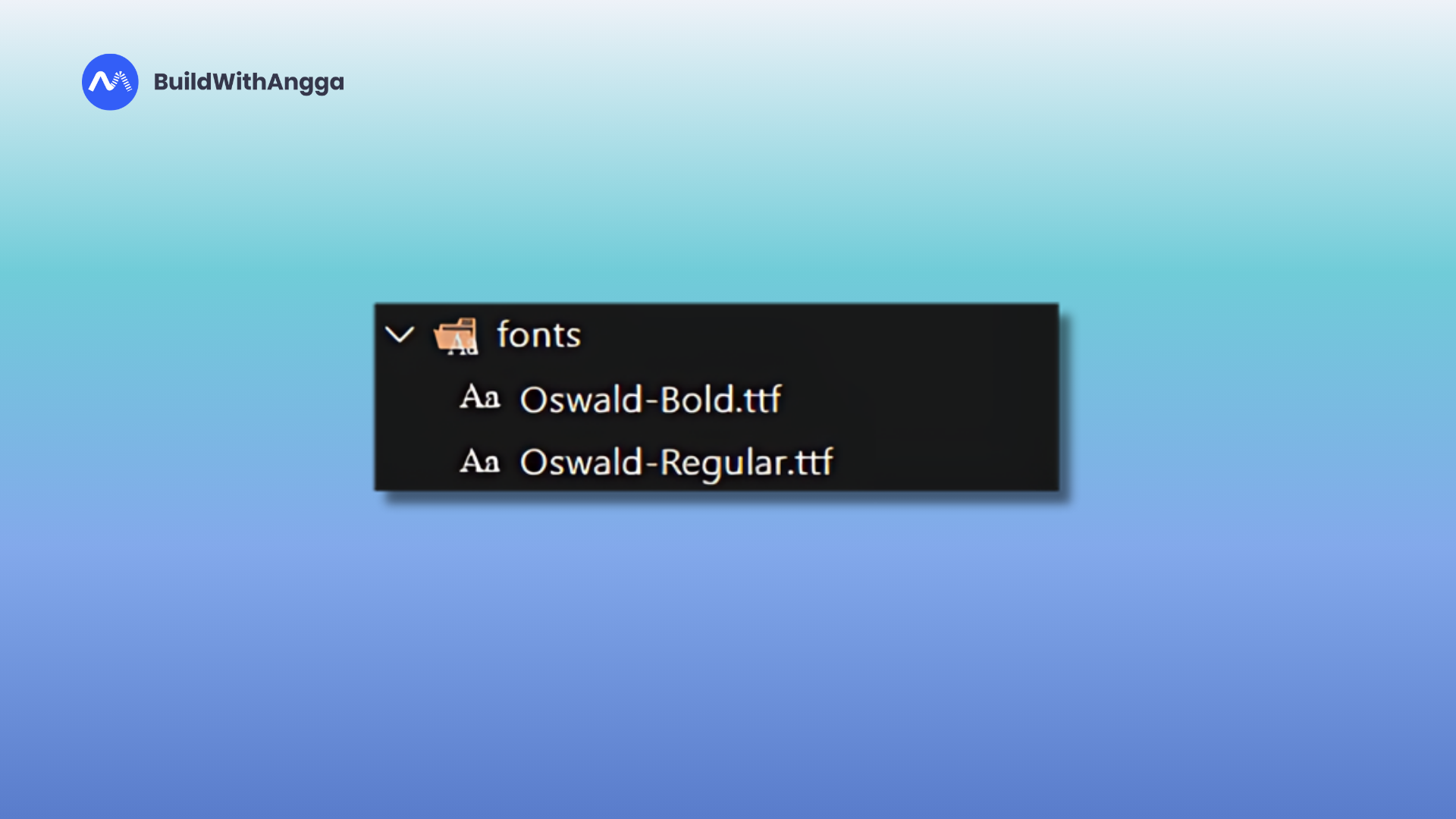
- 2. Kedua, teman-teman perlu menambahkan font yang terdapat di dalam folder static, kemudian teman-teman tambahkan ke dalam folder assets di dalam proyek Flutter teman-teman.

3. Ketiga, teman-teman perlu mengupdate file pubspec.yaml dan menambahkan path dari font tersebut dalam bagian ‘fonts’.
flutter:
uses-material-design: true
fonts:
- family: Oswald
fonts:
- asset: fonts/Oswald-Regular.ttf
- asset: fonts/Oswald-Bold.ttf
weight: 7004. Keempat, teman-teman tinggal input nama font kedalam kode proyek Flutter, sesuai dengan nama font yang ada di file pubspec.yaml.
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(
theme: ThemeData(
primaryColor: Colors.blue,
),
home: const MainApp(),
));
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Text'),
),
body: const Center(
child: Text(
'Belajar Flutter di BuildWithAngga',
style: TextStyle(fontFamily: 'Oswald',
fontWeight: FontWeight.bold,
),
),
),
);
}
}
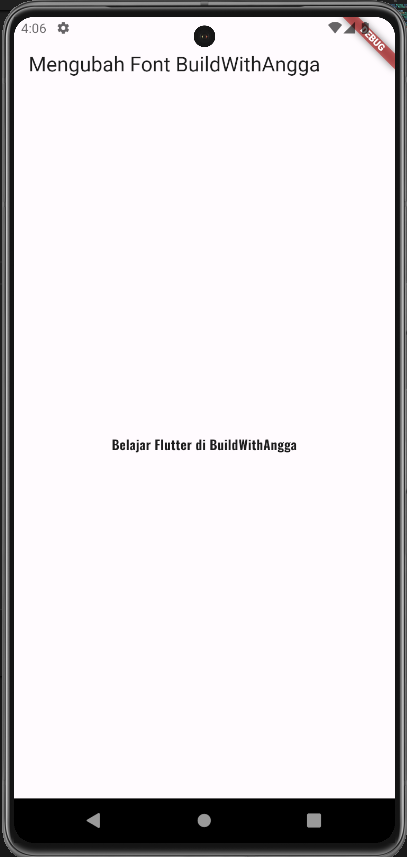
Output Setelah Mengubah Jenis Font

Dalam pengembangan aplikasi Flutter, prosedur dimulai dengan menambahkan file font ke dalam proyek Flutter dan mengkonfigurasi file pubspec.yaml dengan menambahkan pada font yang ingin digunakan. Setelah font ditambahkan dan dikonfigurasi, teman-teman dapat menggunakan font tersebut dalam kode proyek Flutter dengan menentukan properti fontFamily pada widget teks. Dengan langkah-langkah ini, teman-teman dapat dengan mudah mempersonalisasi tampilan teks dalam aplikasi Flutter teman-teman sesuai dengan preferensi masing-masing. Kamu bisa mempelajarinya lebih lanjut dengan mengikuti kelas online gratis belajar flutter di BuildWithAngga loh!😍 Dengan belajar di BuildWithAngga kamu bisa belajar dengan mentor yang berpengalaman dan selalu siap membantu kamu untuk meningkatkan skill programming kamu. Eitss tunggu dulu, setiap kamu menyelesaikan kelasnya kamu bakal dikasih sertifikat loh!🤩 Yuk buruan belajar bersama BuildWithAngga.
