Hello people with the spirit of learning.
Pada saat mengembangkan aplikasi menggunakan Flutter, kita akan selalu membutuhkan widget-widget untuk membangun aplikasi Flutter kita. Widget adalah komponen-komponen pendukung pada Flutter seperti Button, Text, Icon dan lain sebagainya. Semua yang berada pada tampilan aplikasi kita disebut dengan Widget. Dibawah ini kita akan membahas widget-widget yang paling sering dipakai pada Flutter.
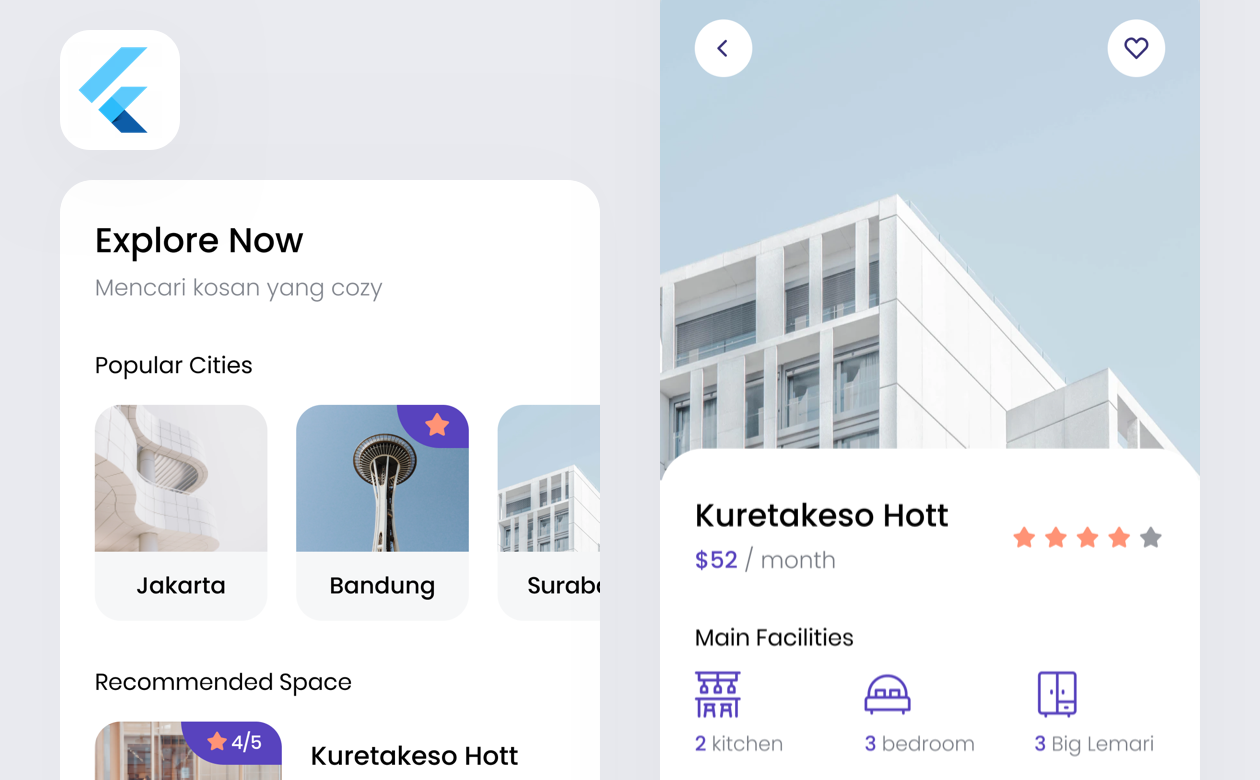
1. Image

Image.asset(
'assets/images.png',
width: 267,
height: 200,
),Image merupakan sebuah widget untuk menambahkan dan menampilkan gambar pada Flutter. Gambar sangat penting untuk setiap aplikasi. Gambar juga dapat memberikan informasi penting atau berfungsi sebagai alat bantu visual untuk meningkatkan estetika aplikasi kita. Contoh diatas merupakan kodingan untuk menampilkan gambar.
2. Text

Text(
'Hello people with the spirit of learning',
style: TextStyle(
color: Color(0xff007DFF),
fontSize: 26,
fontWeight: FontWeight.bold,
),
),Pada saat membangun sebuah aplikasi, pasti akan membutuhkan banyak sekali text di dalamnya, karena Text merupakan bagian penting dalam UI aplikasi mobile manapun. Text pada Flutter juga dapat dimodifikasi mulai dari ukuran teks, ketebalan hingga jenis font yang ingin kita gunakan seperti pada contoh diatas.
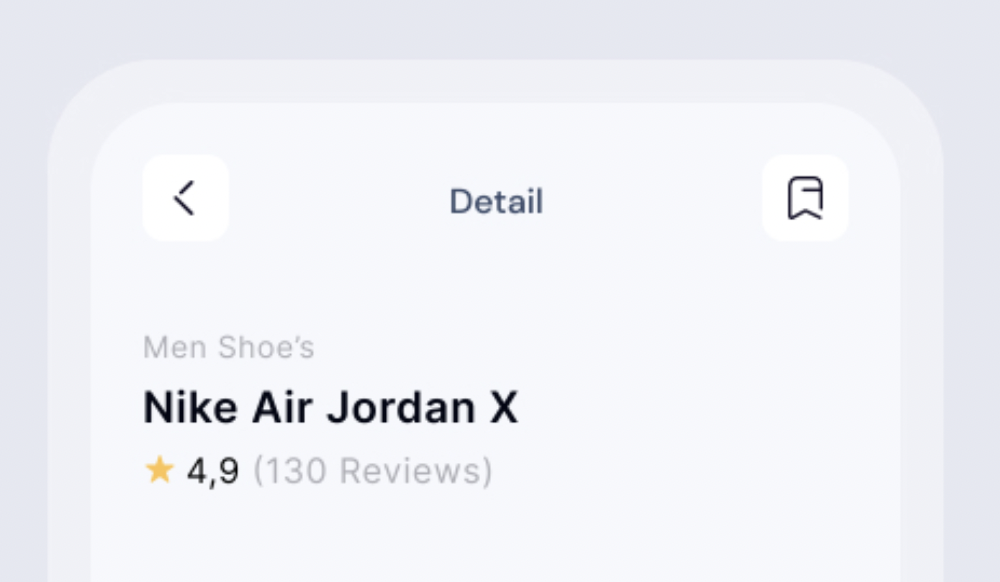
3. AppBar
AppBar(
title: Text('AppBar Demo'),
backgroundColor: Colors.blue,
),AppBar atau Application Bar adalah salah satu widget yang digunakan sebagai menu penunjuk atau dapat menampilkan beberapa navigasi dari aplikasi. Biasanya widget AppBar ini terletak pada bagian paling atas aplikasi seperti pada contoh gambar di atas. Kodingan di atas merupakan contoh kodingan untuk membuat sebuah AppBar.
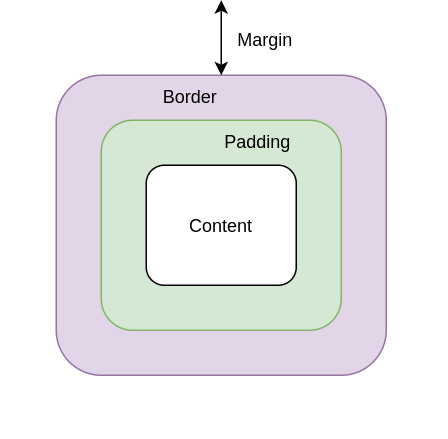
4. Container

Container(
width: 370,
height: 51,
color: Colors.black,
),Pada saat slicing UI Design dengan Flutter, Container merupakan widget yang cukup akan sering kita gunakan. Widget container akan sangat membantu kita dalam menempatkan widget serta mengatur layout atau ukuran serta jarak antar Widget. Container memiliki properti-properti seperti padding, margin, border, border radius dan lain sebagainya.
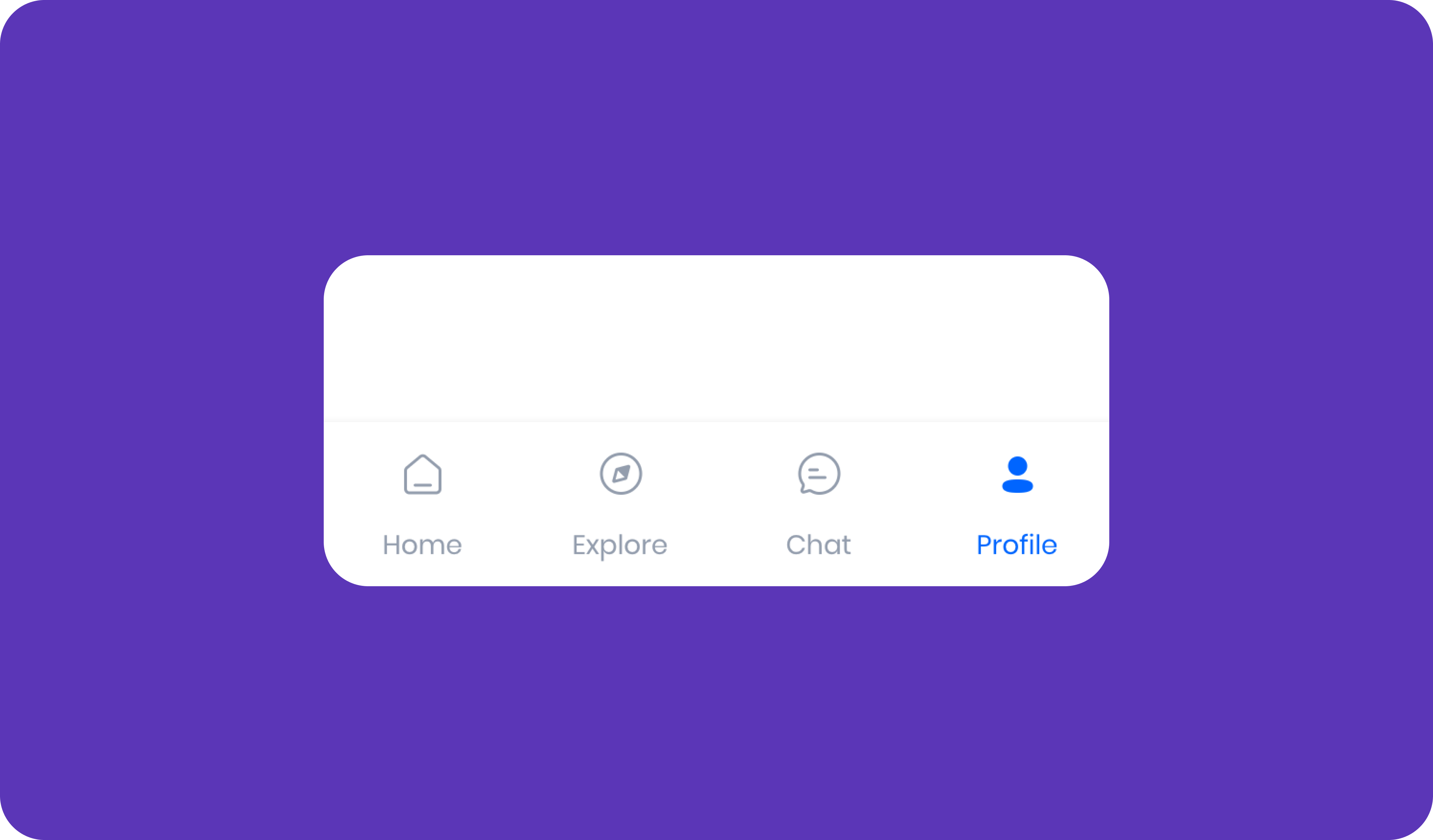
5. Bottom Navigation Bar
BottomNavigationBar(
selectedItemColor: Color(0xff6A6AE3),
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Padding(
padding: const EdgeInsets.only(top: 8.0, bottom: 15.0),
child: Image.asset(
'assets/calls.png',
width: 24,
height: 24,
),
),
label: 'Calls',
)
],
),Bottom Navigation Bar merupakan sebuah widget material yang dapat digunakan untuk membuat sebuah navigasi antar halaman yang ada pada sebuah aplikasi Flutter. Contohnya icon home pada gambar dibawah ini menunjukkan navigasi jika kita ingin masuk ke halaman home tersebut.
Nah, itulah 5 widget Flutter yang akan sering kita gunakan pada saat kita ingin mengembangkan aplikasi kita.
Oiya, kalau kamu mau belajar lebih dalam mengenai Flutter, kamu bisa mengikuti kelas Mastering UI Design to Flutter: Jobs App. Pada kelas itu kita akan belajar membuat aplikasi menggunakan Flutter dengan studi kasus pencarian kerja IT secara online dan belajar bagaimana proses Design to Code menggunakan Flutter.