
Kalian ini mengasah dan mempertajam kemampuan HTML? Baik seorang pemula yang ingin memahami dasar-dasar HTML atau pengembang berpengalaman yang bertujuan untuk menyempurnakan teknik, menguasai HTML adalah hal yang penting untuk membuat halaman web yang kokoh dan menarik secara visual.
So, dalam artikel ini, kami akan memberikan tips-tips berharga untuk memudahkan alur kerja kalian dalam memahami praktik terbaik menggunakan HTML. Without further do, let’s jump right into it!🚀
Memanfaatkan Semantic Elements
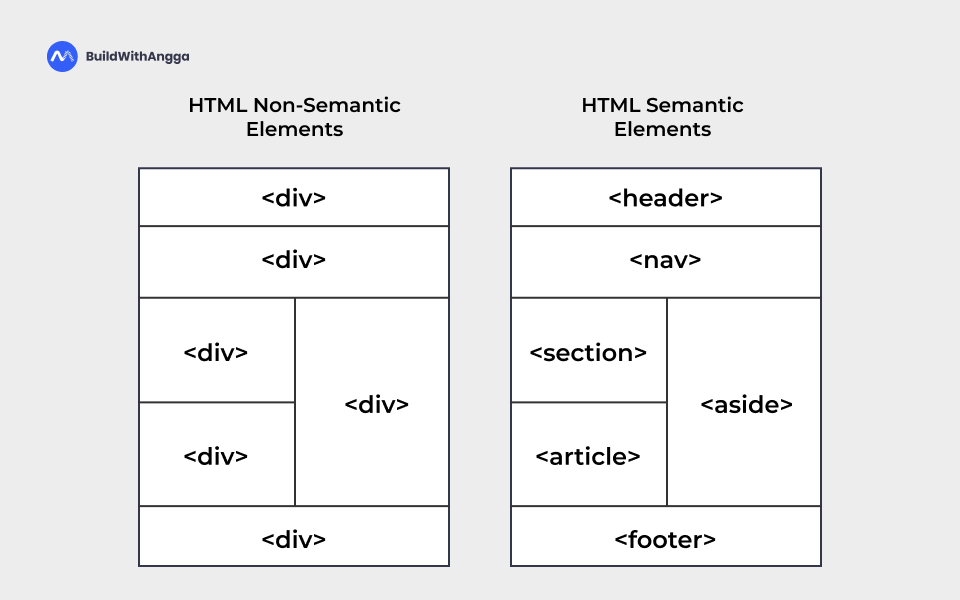
Pilihlah penggunaan elemen semantik daripada non-semantik sebagai struktur web kalian. elemen semantik membuat kode kalian lebih bermakna dan meningkatkan struktur, aksesibilitas, dan SEO.

Mengelompokkan Elemen Formulir
Gunakan tag <fieldset> untuk mengelompokkan elemen terkait dalam sebuah formulir dan gunakan tag <legend> dalam <fieldset> untuk mendefinisikan judul untuk tag <fieldset>.
Dengan melakukan hal tersebut kalian bisa membuat formulir yang lebih efisien dan dapat diakses.
<form>
<fieldset>
<legend>Personal details</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="contact">Contact:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="Submit" />
</fieldset>
</form>
Menyempurnalan Menu Dropdown
Kalian bisa menggunakan tag <optgroup> untuk mengelompokkan opsi terkait dalam tag <select> HTML.
Penggunaan ini dapat digunakan ketika kalian berurusan dengan menu dropdown yang memiliki daftar opsi yang beragam.
<select>
<optgroup label="Fruits">
<option>Apple</option>
<option>Banana</option>
<option>Mango</option>
</optgroup>
<optgroup label="Vegetables">
<option>Tomato</option>
<option>Broccoli</option>
<option>Carrot</option>
</optgroup>
</select>
Meningkatkan Presentasi Video
Atribut poster dapat digunakan dengan elemen <video> untuk menampilkan gambar sampai pengguna memutar video.
<video controls poster="image.png" width="500">
<source src="video.mp4" type="video/mp4 />
</video>
Membuat Download Links
Kalian dapat menggunakan atribut download dalam elemen <a> untuk menentukan bahwa ketika seorang pengguna mengklik tautan tersebut, pengguna akan diarahkan langsung untuk menguduh daripada dinavigasi membuka tab atau halaman baru.
<a href="example.pdf" download>Unduh File PDF</a>
Mendefinisikan Base URL Dalam Relative Links
Kalian dapat menggunakan tag <base> untuk menentukan URL dasar untuk tiap URL relatif dalam sebuah halaman web.
Misalnya, jika semua tautan dalam situs kalian dimulai dengan "https://www.websaya.com/", kalian dapat menggunakan tag <base> untuk menetapkannya sebagai titik awal, sehingga kalian hanya perlu menuliskan bagian unik dari setiap tautan dalam kode HTML. Dengan ini, kalian dapat membuat pengelolaan tautan menjadi lebih mudah karena tidak perlu menulis alamat web lengkap berkali-kali, hanya bagian unik dari tautan yang perlu ditambahkan.
<head>
<base href="<https://buildwithangga.dev>" target="_blank" />
</head>
<body>
<a href="/blog">Blogs</a>
<a href="/get-in-touch">Contact</a>
</body>
Mengontrol Pemuatan Gambar
Atribut loading pada elemen <img> dapat digunakan untuk mengontrol bagaimana browser memuat gambar tersebut. Atribut ini memiliki tiga nilai: "eager", "lazy", dan "auto".
- Nilai "eager" menyebabkan gambar dimuat segera setelah halaman dimuat.
- Nilai "lazy" menyebabkan gambar dimuat hanya saat tampil dalam viewport pengguna, mempercepat waktu muat halaman.
- Nilai "auto" membiarkan browser memutuskan kapan dan bagaimana memuat gambar, berdasarkan keputusan internalnya.
Dengan menggunakan atribut loading, kalian dapat mengoptimalkan waktu muat halaman dan menghemat bandwidth dengan memilih strategi pemuatan gambar yang sesuai dengan kebutuhan halaman.
<img src="picture.jpg" loading="lazy">
Mengelola Fitur Terjemahan
Kalian dapat menggunakan atribut translate untuk menentukan apakah konten dari suatu elemen harus diterjemahkan oleh fitur terjemahan browser.
<p translate="no">
Teks ini tidak boleh diterjemahkan.
</p>
Dengan menambahkan atribut translate="no" pada elemen, kalian telah memberitahu browser bahwa konten tersebut tidak perlu diterjemahkan oleh fitur terjemahan bawaan. Ini berguna jika kalian ingin menjaga keaslian teks, seperti istilah khusus atau kode sumber yang tidak perlu diterjemahkan.
Menerima Jenis File Tertentu
Kalian dapat menggunakan atribut accept untuk menentukan jenis file yang diterima oleh server (hanya untuk jenis file). Penggunaannya hanya digunakan dalam elemen <input>.
<input type="file" accept="image/png, image/jpeg" />
Dengan menetapkan nilai pada atribut accept, artinya kalian membatasi jenis file yang dapat dipilih oleh pengguna ketika mereka mengunggah file melalui elemen input file. Misalnya, dalam contoh di atas, hanya file dengan format PNG dan JPEG yang akan diterima. Hal ini berguna untuk memastikan bahwa hanya jenis file yang diinginkan yang diunggah ke server kalian.
Memberikan Informasi Tambahan
Kalian dapat menggunakan atribut title untuk memberikan informasi tambahan tentang sebuah elemen ketika pengguna mengarahkan kursor di atasnya.
Misalnya:
<p title="World Health Organization">WHO</p>
Dalam contoh di atas, Ketika pengguna mengarahkan kursor ke atas teks "WHO", tooltip akan muncul dengan teks tersebut, memberikan informasi tambahan tentang apa yang mewakili singkatan "WHO" dalam konteks halaman web tersebut. Ini adalah cara yang efektif untuk memberikan klarifikasi singkat atau konteks tambahan kepada pengguna tentang elemen tertentu dalam halaman web.
Kesimpulan
Dalam dunia pengembangan web, pemahaman yang kuat tentang HTML adalah kunci untuk membangun situs web yang kuat dan fungsional. Dengan menerapkan beberapa tips di atas, para pengembang frontend dapat meningkatkan keterampilan mereka dalam membangun pengalaman web yang menarik dan efisien. Mulai dari memanfaatkan elemen semantik untuk meningkatkan struktur dan SEO dari halaman web , mengontrol pemuatan gambar, menggunakan Base URL, mengelola fitur terjemahan hingga penggunaan atribut title untuk memberikan informasi tambahan atau tooltip ketika pengguna mengarahkan kursor ke atas elemen. Tips-tips ini akan membantu kalian dalam meningkatkan kualitas dan kinerja situs web, serta memberikan pengalaman yang lebih baik bagi end-user.
Dengan kesadaran akan best practice dalam pengembangan web, para pengembang dapat memastikan bahwa situs web yang mereka bangun tidak hanya memenuhi kebutuhan pengguna, tetapi juga memberikan pengalaman yang memikat dan memuaskan.
Tunggu apa lagi? Yuk mulai tingkatkan keterampilan pemrograman HTML kalian! Ikuti juga Kelas GRATIS Belajar HTML di BuildWithAngga! see you at class😉✍
