
Hello people with the spirit of learning!
Node.js memiliki sejumlah package di npm yang mempermudah proses menulis kode testing. Dalam tutorial ini, kami menggunakan dua modul Node paling populer untuk pengujian: Mocha dan Chai .
Mocha dan Chai dalam melakukan unit testing. Mocha merupakan framework untuk testing pada NodeJS, sedangkan Chai merupakan assertion library yang akan digunakan untuk mengetes kode.
1. Membuat aplikasi TODO
Kita akan membuat sebuah aplikasi todo list dari data dummy dan kita akan membuat file dan folder berikut ini :
app
todo
controller.js
dummy.js
router.js
tests
index.js
package.json
server.jsnpm initUntuk mengelola data todo list. Kita perlu membuat file “app/todo/dummy.js” yang berisi data berbentuk array object. Selanjutnya, melakukan npm init :
npm initperintah npm init akan membuat 1 file dengan nama package.json Lalu, install express sebagai frameworknya dan body-parser :
npm i express body-parser --saveLalu install beberapa dependency lainnya :
npm i mocha chai chai-http nodemon --save-devdan tambahkan scripts yang ada di file package.json
"scripts": {
"test": "mocha tests/*.js --exit",
"dev": "nodemon ./server.js"
},perintah npm run test akan menjalan semua perintah testing yang ada di file tests project yang telah dibuat dan untuk perintah npm run dev untuk menjalan local development di komputer.
sekarang buka file “app/todo/dummy.js” dan ketikan kode berikut ini:
const todos = [
{
id: 1,
text: 'Checkout kelas di buildwithangga',
createdAt: new Date()
},
{
id: 2,
text: 'Membaca Tips dibuildwithangga',
createdAt: new Date()
},
{
id: 3,
text: 'Belajar MERN Stack di buildwithangga',
createdAt: new Date()
},
{
id: 3,
text: 'Ibadah',
createdAt: new Date()
},
];
module.exports = todos;sekarang buka file “app/todo/dummy.js” dan ketikan kode seperti gambar diatas.sekarang buka file “app/todo/controller.js” dan ketikan kode berikut ini:
const todos = require('./dummy');
module.exports = {
// get all todos
getAllTodos: async (req, res) => {
try {
res.status(200).json({
message: "All the todos",
todos
})
} catch (error) {
res.status(500).json({ message: "Internal server error" })
}
},
// get single todo
findTodo: async (req, res) => {
const { id } = req.params
try {
const findTodo = todos.find(todo => todo.id === parseInt(id));
if (findTodo) {
return res.status(200).json({
todo: findTodo,
message: "A single todo",
});
}
return res.status(404).json({
message: "Todo not found",
});
} catch (error) {
res.status(500).json({ message: "Internal server error" })
}
},
}- Baris pertama kita import todo list dummy yang data nya akan kita gunakan.
- Method pertama, getAllTodos untuk mendapatkan semua data todo list dari data dummy dan mereturn data dengan status code HTTP 200.
- Method kedua, findTodo digunakan untuk mendapatkan satu data dan mereturn data dengan status code HTTP 200. Jika data tidak ditemukan, akan mereturn dengan status code HTTP 404.
sekarang buka file “app/todo/router.js” dan ketikan kode berikut ini:
const router = require("express").Router();
const { getAllTodos, findTodo } = require("./controller");
router.get("/", getAllTodos);
router.get("/:id", findTodo);
module.exports = router;sekarang buka file “server.js” dan ketikan kode berikut ini:
const express = require('express');
const bodyParser = require('body-parser');
const todoRouter = require('./app/todo/router')
const app = express();
const port = process.env.PORT || 4004;
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.use('/todos', todoRouter);
app.listen(port, () => {
console.log(`Server started on port ${port}`);
});
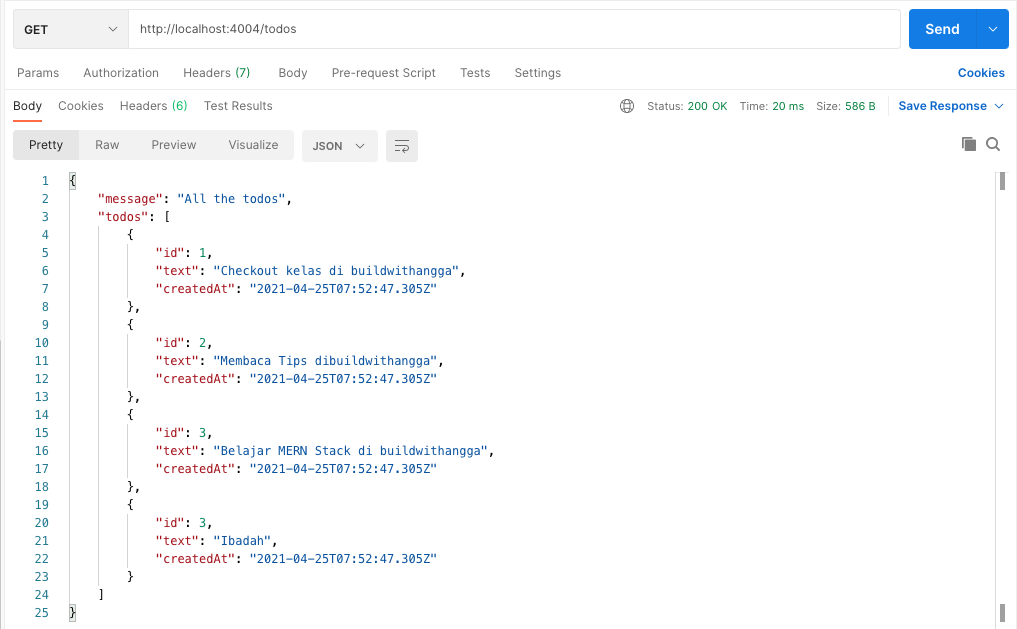
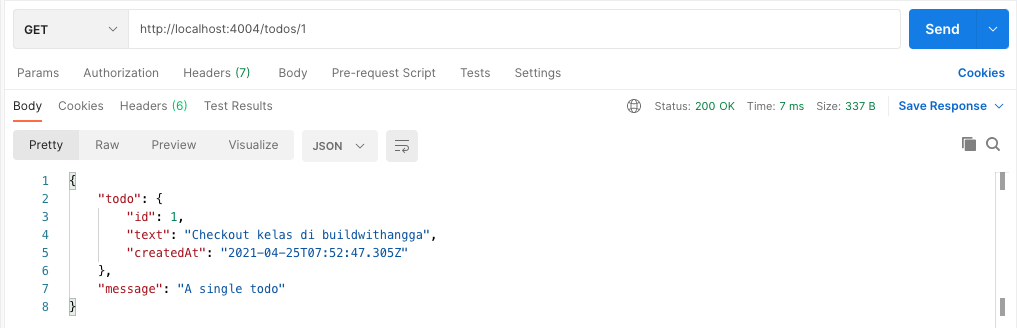
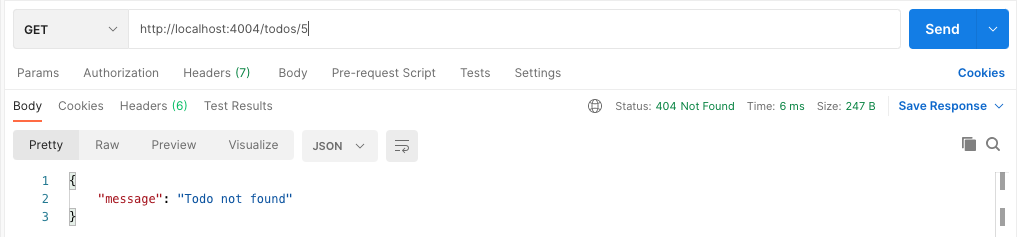
module.exports = app;sekarang kita sudah dapat lakukan uji coba todo list kita di komputer dengan menjalan perintah “npm run dev” lalu buka postman dan hasil nya akan seperti berikut ini:



kita telah berhasil melakukan testing aplikasi todo list yang telah dibuat dengan menggunakan postman. sekarang kita akan mencoba membuat automated testingnya.
2. Membuat Unit Testing
Aplikasi todo list kita telah berhasil dijalankan, tetapi kita perlu melakukan testing. Untuk memastikan dengan benar bahwa aplikasi yang kita buat sudah berjalan sesuai dengan apa yang kita harapkan dan mengurangi kemungkinan terjadinya bug dan error. Automated testing ditulis pada file tests/index.js, seperti berikut:
const chai = require('chai');
const chaiHttp = require('chai-http');
const app = require('../server');
chai.use(chaiHttp);
chai.should();
describe("Todos", () => {
describe("GET /", () => {
it("should get all todos", (done) => {
chai.request(app)
.get('/todos')
.end((err, res) => {
res.should.have.status(200);
res.body.should.be.a('object');
done();
});
});
it("should get a single todo", (done) => {
const id = 1;
chai.request(app)
.get(`/todos/${id}`)
.end((err, res) => {
res.should.have.status(200);
res.body.should.be.a('object');
done();
});
});
it("should not get a single todo", (done) => {
const id = 10;
chai.request(app)
.get(`/todos/${id}`)
.end((err, res) => {
res.should.have.status(404);
done();
});
});
});
});- Pada line pertama file, kita mengimpor semua package yang diperlukan untuk menjalankan unit testing, kemudian kita mengonfigurasi chai untuk menggunakan package chai-http. Kita juga mengonfigurasi chai untuk menggunakan antarmuka should dengan menjalankan chai.should (). Setiap blok describe digunakan untuk mengelompokkan pengujian dengan akses yang lebih mudah dan pengaturan yang lebih baik.
- Pada blok it pertama, test yang menguji endpoint get(‘ /todos ‘) untuk mendapatkan semua data todo list, response harus memiliki status code 200 dan return harus berupa sebuah object.
- Lalu blok it kedua, adalah test untuk endpoint get(‘/todos/${id}’) untuk mendapatkan data tunggal todo yang di query melalui id todo dan response harus memiliki status code 200 dan return harus berupa sebuah object.
- Dan pada block it ketiga, masih test untuk endpoint get(‘/toods/${id}’) endpoint masih sama seperti it kedua tapi hanya berbeda response. Dengan asumsi jika data todo tidak ada, it response harus memiliki status code 404.
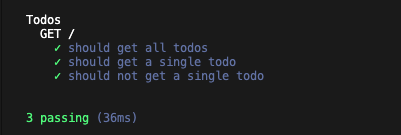
Sekarang kita akan mencoba menjalan hasil dari testing kita dengan perintah “npm run test” bila benar maka hasilnya akan seperti berikut:

Selamat kita telah berhasil menyelesaikan “testing in node using mocha and chai”. oiya apabila kamu tertarik belajar lebih lanjut tentang Node JS kamu bisa join di Full Stack Javasctipt (MERN) . pada kelas tersebut kita akan membuat aplikasi booking hotel online. difokuskan kepada JavaScript (Full-Stack JavaScript Developer (MERN). M untuk MongoDB, E untuk ExpressJS, R untuk ReactJS, dan N untuk NodeJS. Kalian akan mempelajari semua hal tersebut pada kelas ini. Tapi bukan hanya sekedar ngoding aja namun kalian akan mulai dari bagian UI dan UX sehingga paham betul bagaimana caranya membangun suatu website yang memiliki better experience.
Selamat mencoba dan selamat belajar!
