
Hello people with the spirit of learning! Kamu sering tidak merasa kesulitan cari color palette yang cocok baik untuk UI Design maupun ilustrasimu?
Color palette sangat berpengaruh lho pada aspek desain kamu, karena warna selain memperindah namun juga mempunyai kemampuan untuk "mempengaruhi" psikologis kita. Oleh karena itu, kita perlu memilih warna yang tepat sesuai dengan tujuan karya kita.
Terus bagaimana dong? Apa pinterest jadi jalan ninja nya?
Oh tidak, selain pinterest berikut adalah 3 website yang bisa jadi preferensi kamu saat cari color palette!
Coolors

Website ini selain menyediakan macam-macam color palette tapi juga up-to-date lho! Karena disini kita dapat eksplorasi color palette yang lagi trendy di jaman kekinian tanpa harus searching dua kali. Selain itu, Coolors juga menyediakan extension yang bisa digenerate langsung ke Adobe & Chrome kita, efektif banget yah?
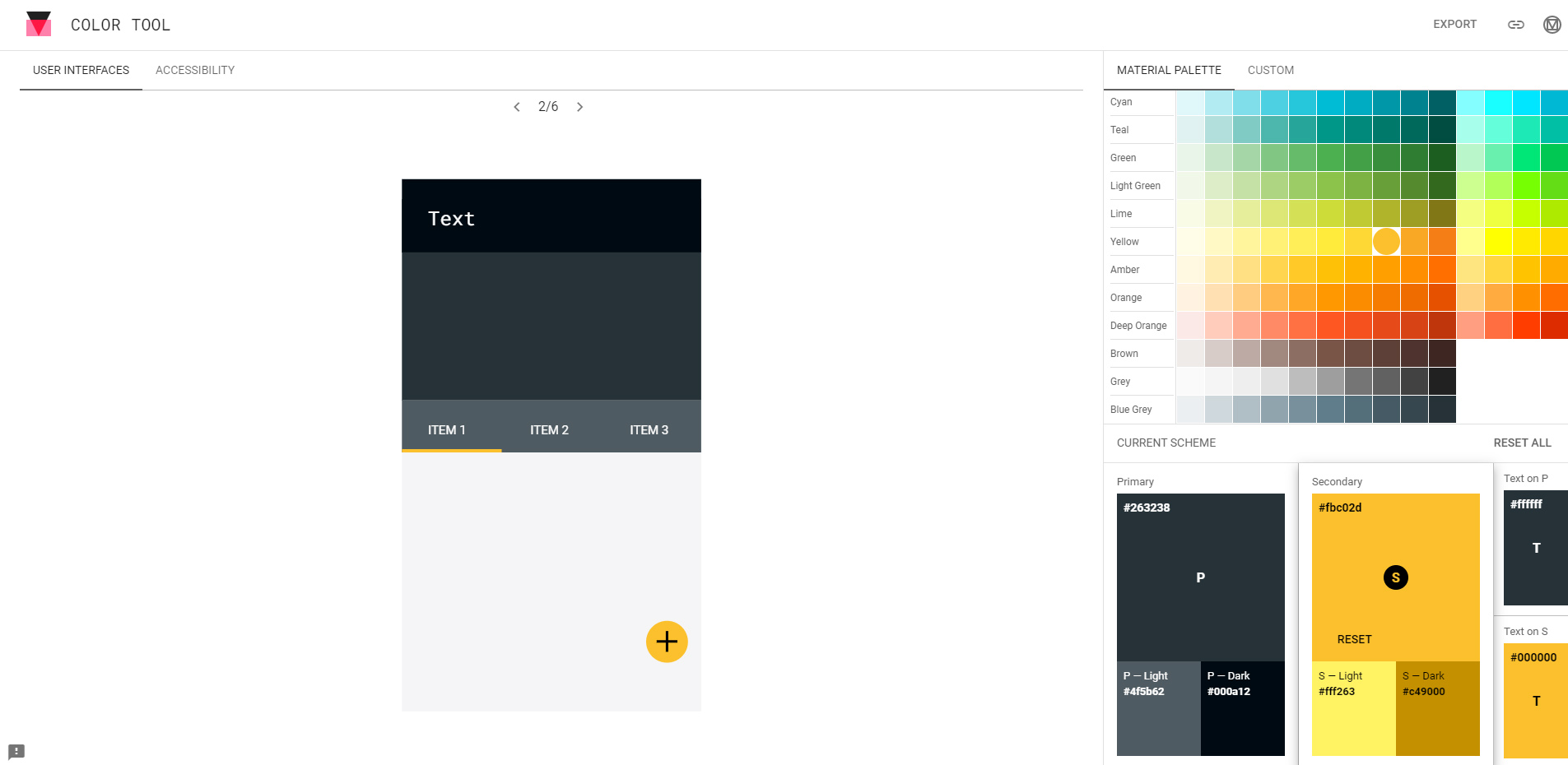
Color Tool - Material Design
Salah satu fitur dari Material Design ini dibuat khusus bagi kalian yang ingin eksplor color palette untuk User Interface kalian dengan 6 screen yang berbeda! Uniknya, kita juga bisa terapin primary, secondary dan color text secara langsung di website ini. Jadi kamu tidak perlu khawatir revisi warna untuk klien, karena Color Tool ini bisa di share link sehingga semua orang bisa mengaksesnya!
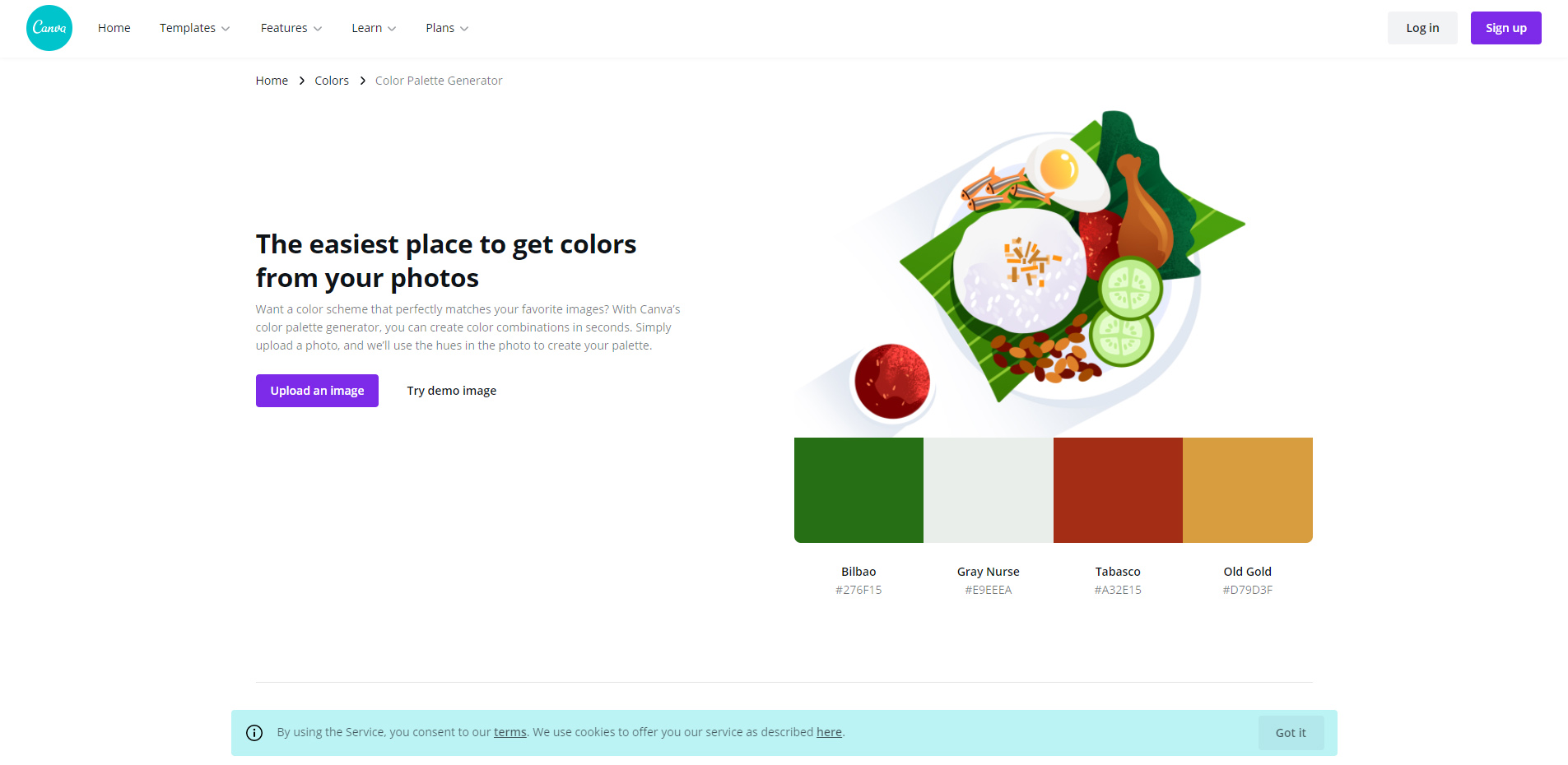
Color Palette Generator - Canva
Lhoo, kok ada Canva disini?
Jadi, ternyata Canva juga menyediakan fitur color palette namun tidak seperti biasanya. Karena kita bisa mendapatkan color palette kita sendiri dari image / foto kita! Tidak perlu pusing lagi menghadapi klien yang masih ragu dengan color palette, karena bisa kita sesuaikan karakteristik dan produk klien kita dengan generator ini!
Bagaimana? Jangan lupa dicatat yah websitenya karena siapa tau bisa digunakan kedepannya!
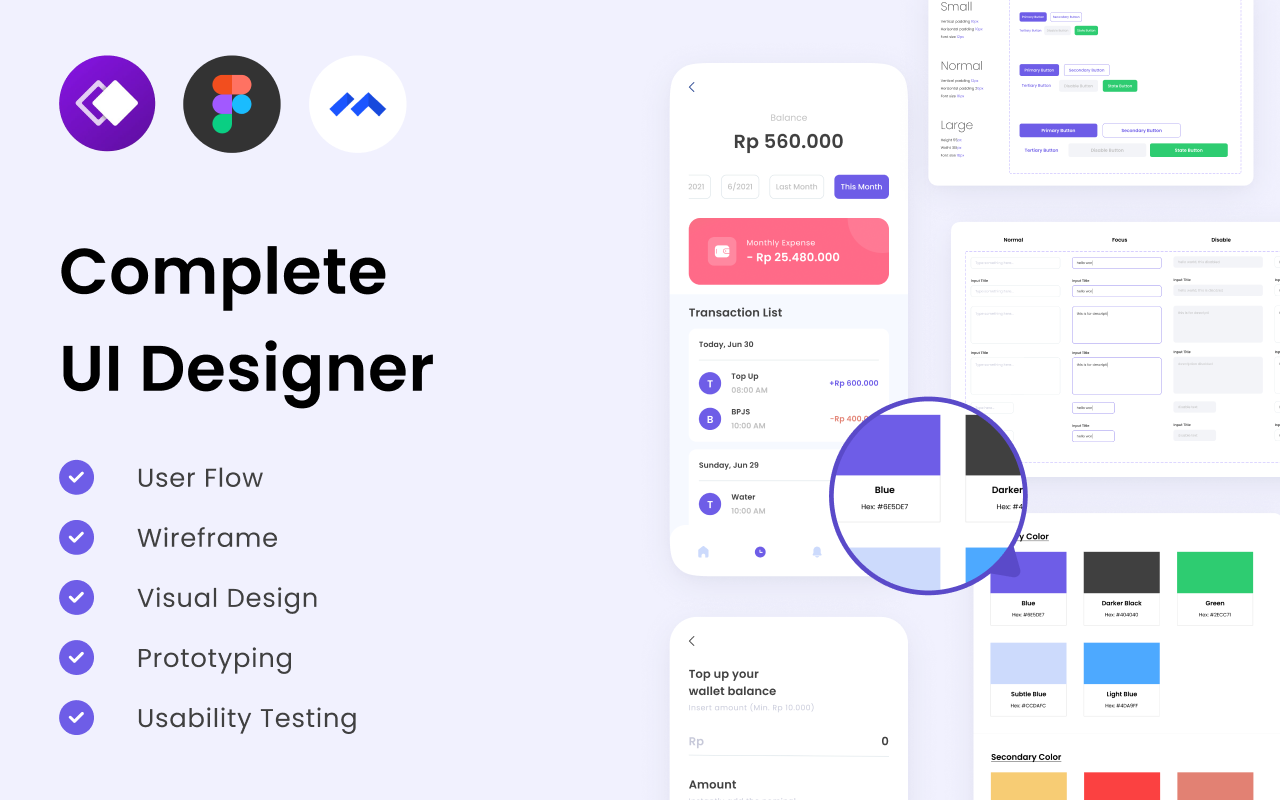
Bagi kalian yang ingin mempelajari cara menggunakan color palette yang benar pada User Interface kalian, kalian bisa mengikuti kelas Complete UI Designer: Visual Design, Prototype, Usability Testing.
Karena selain visual design, kita juga bisa mempelajari User Interface secara menyeluruh. Jadi tunggu apa lagi? Selamat belajar!