
Daftar Isi
- Sebelum Mulai Slicing
- Struktur HTML
- Navigasi Atas
- Judul dan Deskripsi
- Form Filter Properti
- Full Kode
- Penutup

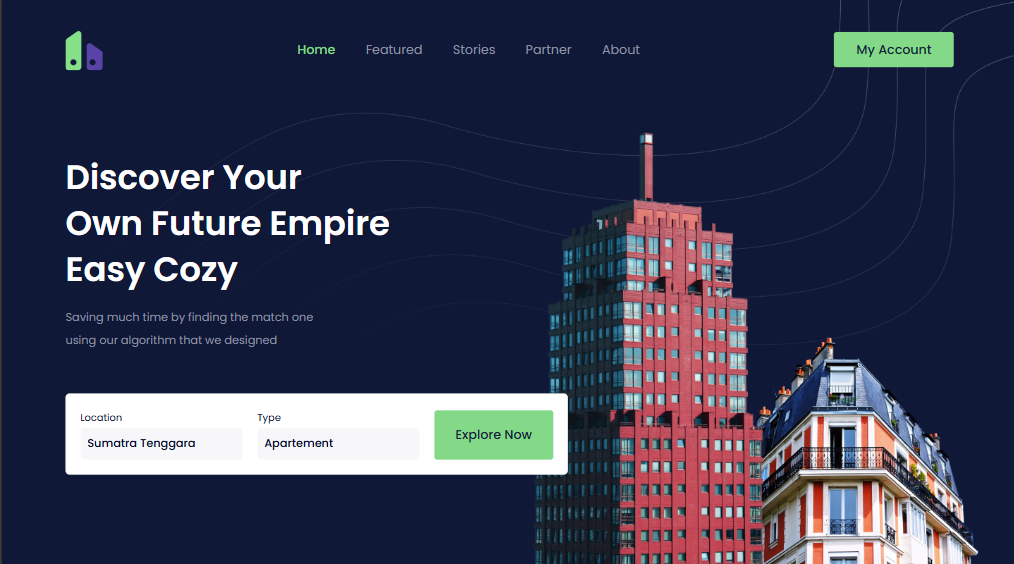
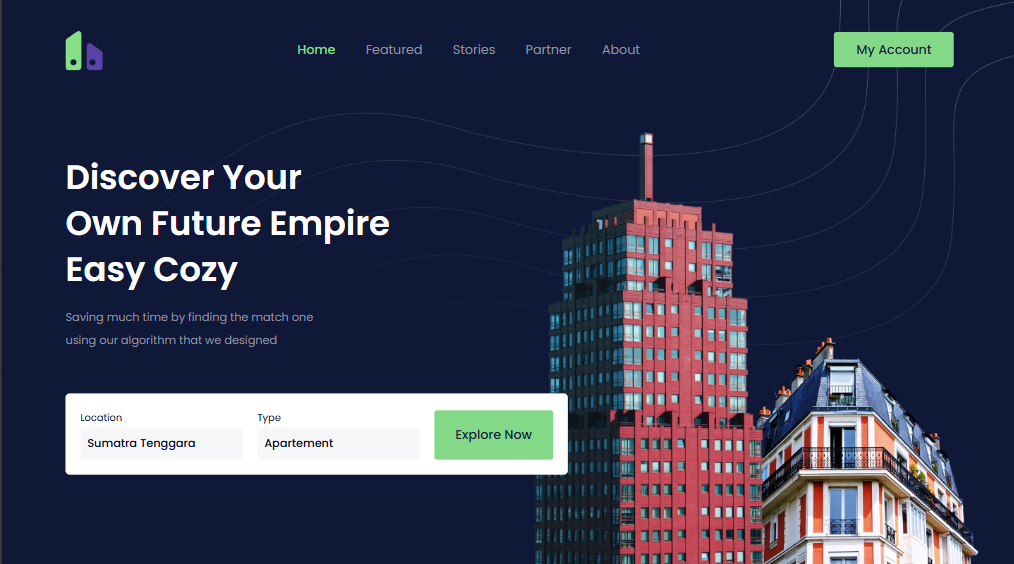
Kalau dilihat sekilas, hero section itu kelihatan gampang tinggal pasang logo, bikin menu, tulis judul gede, kasih gambar background, selesai. Tapi waktu mulai nyoba slicing beneran, baru deh kerasa :
- “Lho kok spacing nya beda?”
- “Ini teks kenapa nggak center center amat ya?”
- “Kenapa form nya geser padahal di figma lurus?”
Nah, di artikel ini kita akan bahas bareng cara slicing Hero Section - Broperti, dari desain Figma ke HTML menggunakan Tailwind CSS.
Sebelum Mulai Slicing
Biasanya godaan terbesar waktu buka FIgma itu langsung aja bikin div kasih class dan jalan terus. Tapi percayalah, tanpa paham dulu pola layout nya kamu bakal bolak balik revisi. Jadi, sebelum ngetik satu baris pun, ada baiknya kita pelajari dulu strukturnya.
Di Hero Broperti ini ada 3 bagian utama :
- Navigasi (Logo, Menu, Tombol Akun)
- Headline + Deskripsi
- Form filter properti
Dan semuanya ditaruh di atas background gambar yang full screen.
Struktur HTML
Kita mulai dengan membungkus semuanya dalam <header> dan kasih id="hero" :
<header id="hero"> ... </header>
<header> ... </header>
Ini adalah tag semantik HTML5 yang dipakai buat menandai bagian header dari sebuah halaman atau section. Ini penanda “bagian atas” dari konten penting. Bukan cuma buat SEO, tapi juga bantu screen reader memahami struktur halaman.
id="hero”
Ini adalah atribut HTML yang ngasih identitas unik ke elemen tersebut. Berfungsi buat nandain bahwa ini adalah Hero Section bagian yang biasanya pertama kali dilihat pengunjung saat buka website.
CSS untuk mengatur background image biar full :
#hero {
background-image: url(assets/images/photos/hero-background.png);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100vw;
height: 800px;
}
#hero { ... }
Ini artinya kita lagi ngasih gaya khusus ke elemen yang punya id="hero".
background-image: url(...)
Ini buat ngasih gambar latar belakang ke hero section.
url(assets/images/photos/hero-background.png)
Artinya gambar di-load dari folder assets/images/photos.
background-size: cover
Gambar background-nya di-zoom biar nutupin seluruh area hero.
background-position: center
Ini ngatur posisi gambar supaya bagian tengahnya yang tampil.
background-repeat: no-repeat
Gambar nggak diulang (no tile/tile-tile gitu).
width: 100vw
vw = viewport width (lebar layar browser). 100vw artinya lebarnya 100% dari layar browser, jadi bener-bener full lebar.
height: 800px
Ini ngatur tinggi si hero section: 800 pixel.
Navigasi Atas
Bagian nav ini isinya adalah :
- Logo di kiri
- Menu di tengah
- Tombol “My Account” di kanan
Kita pakai flex dan kasih justify-between biar rapi :
<nav class="px-[90px] pt-[40px] flex items-center justify-between">
px-[90px]
Ini ngatur padding kiri dan kanan jadi 90 pixel, supaya isi <nav> gak nempel ke pinggir layar.
pt-[40px]
Ini buat ngasih jarak dari atas (padding top) sebesar 40 pixel, jadi nav-nya turun dikit dari atas halaman.
flex
Ini aktifin mode flexbox di <nav>, biar elemen-elemen di dalamnya (kayak logo dan menu) bisa disusun sejajar secara horizontal.
items-center
Ini bikin semua item di dalam flex disejajarkan di tengah secara vertikal, jadi tampilannya lebih rapi.
justify-between
Ini bikin elemen pertama nempel kiri dan elemen terakhir nempel kanan, dengan jarak kosong maksimal di antara mereka. Cocok buat layout logo di kiri, menu di kanan.
Menu nya pakai <ul> dan dikasih gap-x-[43px] biat spasinya sesuai desain. Untuk hover, tinggal mainin hover:text-[#83D987] dan hover:font-medium .
Judul dan Deskripsi
Setelah nav, lanjut ke konten utama : Judul besar dan deskripsi kecil di bawahnya. Tailwind bantu banget buat ngatur Typography tanpa ribet.
<h1 class="text-[48px] text-white font-semibold leading-[65px] max-w-[461px]">
Discover Your <br> Own Future Empire Easy Cozy
</h1>
<p class="text-[16px] text-[#9094A2] max-w-[352px] mt-[20px] leading-[32px]">
Saving much time by finding the match one using our algorithm...
</p>
text-[48px]
Ini ngatur ukuran hurufnya jadi 48 pixel, supaya judulnya besar dan mencolok.
text-white
Warna teksnya diubah jadi putih, biar kontras sama background.
font-semibold
Ini bikin hurufnya agak tebal, tapi nggak setebal bold.
leading-[65px]
Ini ngatur jarak antar baris teksnya jadi 65 pixel, supaya teks gak dempet-dempet pas ada <br>.
max-w-[461px]
Ini batasi lebar maksimum elemen jadi 461 pixel, biar teks nggak kepanjangan ke samping.
Di sini penting banget perhatiin ukuran teks dan line height biar visualnya enak dilihat, dan sama persis dengan desain.
Form Filter Properti
Bagian paling “Interaktif” di hero ini adalah : Form pencarian properti berdasarkan lokasi dan tipe.
Strukturnya simpel : 2 dropdown dan satu tombol
<form action="" class="flex items-end gap-x-[21px] text-[#020B2A]">
<div>
<div class="w-[230px]">
<label id="location" class="text-[14px] font-normal">Location</label>
<select
name="location"
id="location"
class="mt-[4px] appearance-none w-full focus:outline-none bg-[#F7F7F9] px-[10px] py-[10.5px] rounded-[6px] text-[16px] font-medium"
>
<option value="">Sumatra Tenggara</option>
<option value="">Sumatra Selatan</option>
<option value="">Sumatra Utara</option>
<option value="">Sumatra Barat</option>
</select>
</div>
</div>
<div>
<div class="w-[230px]">
<label id="type" class="text-[14px] font-normal">Type</label>
<select
name="type"
id="type"
class="mt-[4px] appearance-none w-full focus:outline-none bg-[#F7F7F9] px-[10px] py-[10.5px] rounded-[6px] text-[16px] font-medium"
>
<option value="">Apartement</option>
<option value="">Townhouse</option>
<option value="">Mansion</option>
<option value="">Resort</option>
</select>
</div>
</div>
<div>
<button
type="submit"
class="px-[30px] py-[21.5px] text-[#132039] bg-[#83D987] hover:bg-[#70bb74] duration-300 transition-all cursor-pointer rounded-[4px] font-medium text-[18px]"
>
Explore Now
</button>
</div>
</form>
form
Tag HTML untuk membungkus input, biasanya digunakan untuk kirim data ke server.
flex
Bikin elemen di dalam <form> disusun horizontal (sejajar).
items-end
Semua elemen di dalam form ditempatkan sejajar di bagian bawah (end), supaya button dan dropdown rata bawah.
gap-x-[21px]
Ngatur jarak horizontal antar elemen jadi 21 pixel, supaya gak nempel.
text-[#020B2A]
Semua teks di dalam form warnanya jadi biru gelap kehitaman, biar lebih readable.
w-[230px]
Lebar div dibatasi jadi 230 pixel, buat ngebatesin lebar dropdown.
label
Tag untuk menjelaskan input, berguna juga untuk aksesibilitas.
text-[14px]
Ukuran teks label: 14 pixel, kecil dan elegan.
font-normal
Berarti hurufnya normal (nggak tebal).
select
Tag untuk bikin dropdown pilihan.
mt-[4px]
Ngasih jarak 4 pixel ke atas dari label.
appearance-none
Hilangkan tampilan default browser (panah dropdown bawaan), biar bisa dikustom pakai CSS.
w-full
Dropdown ngikutin lebar div induknya (230px).
focus:outline-none
Waktu elemen ini difokuskan (klik/tab), outline bawaan browser dihilangkan.
bg-[#F7F7F9]
Warna latar belakang dropdown jadi abu terang (#F7F7F9), bikin tampilannya bersih.
px-[10px] py-[10.5px]
Padding dalam dropdown: horizontal 10px, vertikal 10.5px. Buat isinya gak terlalu sempit.
rounded-[6px]
Bikin sudut dropdown agak membulat (radius 6px), biar modern.
text-[16px]
Ukuran teks dropdown: 16 pixel.
font-medium
Hurufnya agak tebal sedikit, bukan normal tapi juga bukan bold.
button
Tag untuk tombol aksi. Di sini fungsinya untuk kirim form.
type="submit"
Ini penting biar waktu tombol diklik, form akan dikirim (submit).
px-[30px] py-[21.5px]
Padding tombol: horizontal 30px, vertikal 21.5px. Biar kelihatan besar dan gampang diklik.
text-[#132039]
Warna teks: biru gelap (#132039).
bg-[#83D987]
Warna background tombol: hijau muda (#83D987).
hover:bg-[#70bb74]
Waktu kursor diarahkan ke tombol, warnanya jadi hijau sedikit lebih gelap.
duration-300 transition-all
Efek transisinya halus selama 300ms saat hover (warna berubah pelan, nggak langsung).
cursor-pointer
Bikin kursor berubah jadi tangan saat diarahkan ke tombol, tanda tombol bisa diklik.
rounded-[4px]
Sudut tombol dibikin sedikit membulat (4px), tampak modern.
font-medium
Teks di tombol agak tebal.
text-[18px]
Ukuran huruf tombol: 18 pixel, cukup besar buat CTA.
Dropdown-nya pakai select, dikasih appearance-none biar styling default browser hilang. Background-nya abu muda (#F7F7F9), dan semuanya dibungkus dalam div putih dengan padding dan rounded corner
Full Kode
<header id="hero">
<nav class="px-[90px] pt-[40px] flex items-center justify-between">
<div>
<a href="">
<img
src="assets/images/logos/logo.svg"
alt=""
class="w-[53.4px] h-[60px] shrink-0"
/>
</a>
</div>
<div>
<ul
class="text-[18px] font-normal text-[#9094A2] flex items-center gap-x-[43px]"
>
<li class="font-medium text-[#83D987]"><a href="">Home</a></li>
<li
class="hover:font-medium hover:text-[#83D987] transition-all duration-300"
>
<a href="">Featured</a>
</li>
<li
class="hover:font-medium hover:text-[#83D987] transition-all duration-300"
>
<a href="">Stories</a>
</li>
<li
class="hover:font-medium hover:text-[#83D987] transition-all duration-300"
>
<a href="">Partner</a>
</li>
<li
class="hover:font-medium hover:text-[#83D987] transition-all duration-300"
>
<a href="">About</a>
</li>
</ul>
</div>
<div>
<a href="">
<div
class="px-[31.5px] py-[11.5px] bg-[#83D987] hover:bg-[#70bb74] duration-300 transition-all text-[18px] text-[#132039] font-medium rounded-[4px]"
>
My Account
</div>
</a>
</div>
</nav>
<section class="px-[90px] mt-[119px]">
<h1
class="text-[48px] text-white font-semibold leading-[65px] max-w-[461px]"
>
Discover Your <br />
Own Future Empire Easy Cozy
</h1>
<p
class="text-[16px] text-[#9094A2] max-w-[352px] mt-[20px] leading-[32px]"
>
Saving much time by finding the match one using our algorithm that we
designed
</p>
<div class="bg-white p-[21px] w-fit mt-[60px] rounded-[6px]">
<form action="" class="flex items-end gap-x-[21px] text-[#020B2A]">
<div>
<div class="w-[230px]">
<label id="location" class="text-[14px] font-normal"
>Location</label
>
<select
name="location"
id="location"
class="mt-[4px] appearance-none w-full focus:outline-none bg-[#F7F7F9] px-[10px] py-[10.5px] rounded-[6px] text-[16px] font-medium"
>
<option value="">Sumatra Tenggara</option>
<option value="">Sumatra Selatan</option>
<option value="">Sumatra Utara</option>
<option value="">Sumatra Barat</option>
</select>
</div>
</div>
<div>
<div class="w-[230px]">
<label id="type" class="text-[14px] font-normal">Type</label>
<select
name="type"
id="type"
class="mt-[4px] appearance-none w-full focus:outline-none bg-[#F7F7F9] px-[10px] py-[10.5px] rounded-[6px] text-[16px] font-medium"
>
<option value="">Apartement</option>
<option value="">Townhouse</option>
<option value="">Mansion</option>
<option value="">Resort</option>
</select>
</div>
</div>
<div>
<button
type="submit"
class="px-[30px] py-[21.5px] text-[#132039] bg-[#83D987] hover:bg-[#70bb74] duration-300 transition-all cursor-pointer rounded-[4px] font-medium text-[18px]"
>
Explore Now
</button>
</div>
</form>
</div>
</section>
</header>
Penutup
Slicing desain hero section ini sebenarnya nggak ribet, asal kamu:
- Paham dulu struktur layout-nya
- Perhatiin spacing dan ukuran font sesuai desain
- Jangan asal pakai grid atau flex — sesuaikan dengan kebutuhan layout
Dengan pendekatan step-by-step seperti ini, kamu bisa slicing desain apapun dari Figma ke HTML + Tailwind dengan lebih percaya diri. 🎯


