.jpg)
Hai Sobat BWA!🙌
Saat ini, makin banyak tersedia tools yang digunakan untuk mempermudah pekerjaan kita. Dengan banyaknya tools tersebut, pasti kita akan sangat terbantu karena tools tersebut mampu membantu meringankan pekerjaan. Contohnya saja, sebagai front-end developer, kita akan membutuhkan beberapa tools untuk membuat desain hingga animasi. Nah, maka dari itu pada artikel kali ini kita akan membahas tentang rekomendasi tools untuk kalian para front-end developer.
Simak artikel berikut sampai habis ya!
1. PixelSnap

PixelSnap adalah sebuah website untuk macOS yang dirancang khusus untuk memudahkan para designer dan developer dalam mengukur dan mengatur elemen-elemen user interface (UI) dalam desain digital. Fitur-fitur utamanya meliputi:
- Integrasi dengan Aplikasi Desain: PixelSnap dapat diintegrasikan dengan aplikasi desain seperti Sketch, Figma, dan Adobe XD. Fitur ini memudahkan kita untuk dengan mudah mentransfer ukuran dan informasi lainnya dari PixelSnap ke aplikasi-aplikasi tersebut
- Color Catching: PixelSnap mendukung fitur untuk menangkap warna dari elemen-elemen dalam desain dengan cepat dan mudah. Sehingga kita dapat mengidentifikasi palet warna yang digunakan dalam suatu desain serta memastikan konsistensi warna pada seluruh user interface
- Pengukuran Pixel-Presisi: Fitur ini dapat digunakan untuk mengukur jarak, dimensi, dan sudut antara elemen-elemen dalam sebuah desain dengan presisi pixel. Hal ini memastikan bahwa desain dapat diposisikan dengan akurasi tinggi, sesuai dengan kebutuhan desain yang detail
2. Unused CSS

Unused CSS merupakan sebuah website yang dapat kita gunakan untuk menganalisis kode CSS pada sebuah project. Fitur-fitur utamanya yaitu:
- Analisis CSS: Website ini memiliki fitur untuk menganalisis kode CSS yang kita input dan kemudian website ini akan mengidentifikasi properti CSS yang tidak digunakan pada halaman website tertentu
- Penghapusan Kode CSS yang Tidak Digunakan: Setelah menganalisis kode CSS, website ini akan menawarkan opsi untuk menghapus properti CSS yang tidak digunakan secara otomatis atau manual
3. Responsively App

Responsively App adalah sebuah tools yang dapat kita gunakan untuk menguji responsivitas dan tata letak halaman web secara langsung dalam berbagai perangkat dan resolusi layar. Berikut ini adalah beberapa fitur utama dari Responsively App:
- Multi-Device View: Responsively App menyediakan tampilan multi-device yang memungkinkan pengguna untuk melihat halaman web mereka dalam berbagai perangkat seperti desktop, laptop, tablet, dan smartphone. Fitur ini sangat membantu para front-end developer karena dengan cepat melihat bagaimana halaman web merespons dan menyesuaikan tata letaknya dengan berbagai ukuran layar
- Real-time Editing: Responsively App juga mendukung fitur untuk melakukan pengeditan kode HTML, CSS, dan JavaScript secara langsung. Fitur ini mendukung kita untuk dengan cepat melihat hasil dari perubahan yang kita buat pada responsivitas halaman web
- Custom Device Sizes: Selain menyediakan tampilan untuk perangkat umum seperti laptop, smartphone, dan lainnya, Responsively App juga memungkinkan kita untuk menentukan ukuran khusus sesuai dengan perangkat yang akan kita gunakan
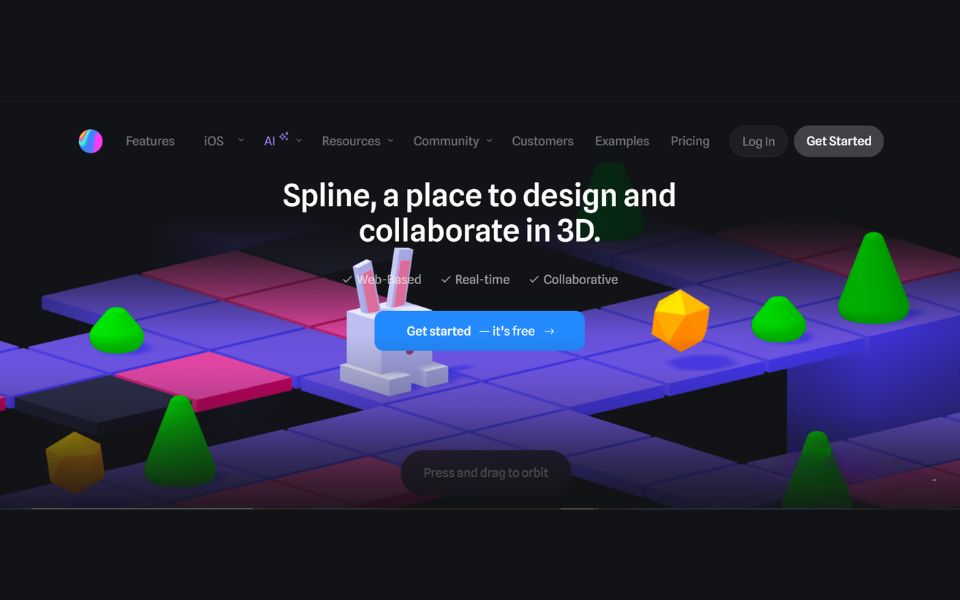
4. Spline Design

Spline Design adalah sebuah platform desain visual yang memungkinkan kita untuk membuat animasi interaktif, 3D experience, dan karya desain lainnya dengan mudah dan tanpa perlu pengetahuan tentang pemrograman. Berikut adalah beberapa fitur utama dari Spline Design:
- Animasi Interaktif: Kita dapat membuat animasi yang responsif dan interaktif dengan menggabungkan gerakan, transisi, dan interaksi dengan elemen-elemen desain lainnya. Fitur ini mendukung kita dalam pembuatan experience yang menarik dan dinamis untuk website atau aplikasi
- Ekspor dan Integrasi: Setelah selesai, proyek dapat diekspor ke berbagai format, termasuk HTML, GIF, atau video, untuk penggunaan di berbagai platform dan konteks. Selain itu, Spline Design juga dapat diintegrasikan dengan platform atau layanan lain seperti situs website atau aplikasi
- Library Asset yang Kaya: Platform ini menyediakan library asset yang kaya, termasuk grafik, ikon, suara, dan efek visual, yang memudahkan kita untuk menambahkan elemen-elemen kreatif ke proyek mereka tanpa harus membuatnya dari awal
- Penggunaan Timeline: Spline Design dilengkapi dengan fitur timeline yang memungkinkan kita untuk mengatur urutan dan waktu munculnya animasi, sehingga memungkinkan kontrol yang presisi terhadap bagaimana elemen-elemen animasi bergerak
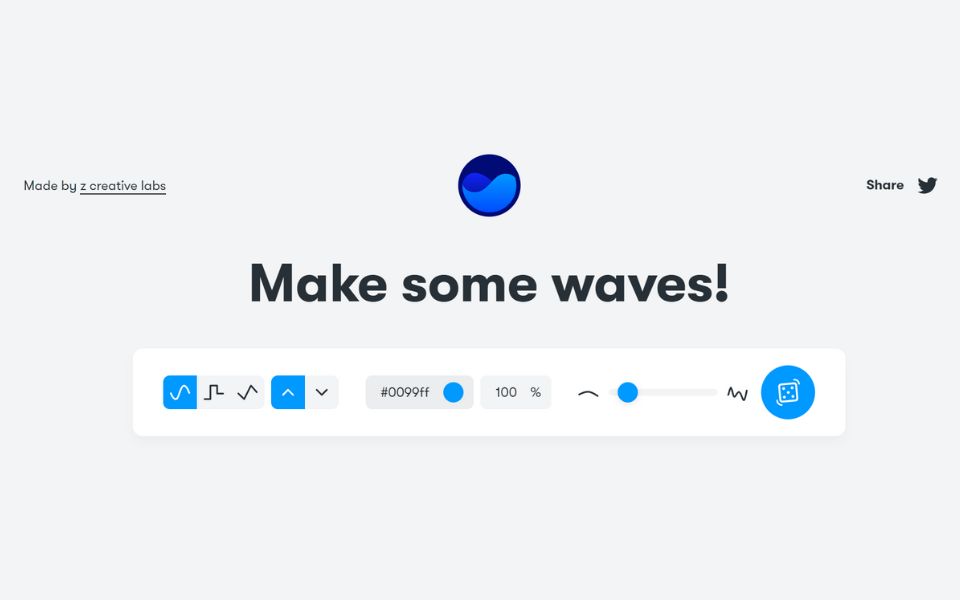
5. Get Waves

Get Waves.io adalah platform online yang digunakan untuk membuat animasi gelombang secara interaktif. Berikut adalah beberapa fitur utama dari website Get Waves.io:
- Pembuat Gelombang Interaktif: Get Waves.io menyediakan fitur untuk membuat animasi gelombang dengan mudah. Pada fitur ini, kita dapat menyesuaikan berbagai parameter seperti amplitudo, frekuensi, panjang gelombang, dan lainnya untuk membuat gelombang yang sesuai dengan kebutuhan
- Pilihan Warna yang Luas: Get Waves.io juga menyediakan berbagai pilihan warna yang dapat digunakan untuk menyesuaikan tampilan animasi gelombang. Kita dapat memilih dari palet warna yang sudah ada atau membuat warna kustom sesuai dengan preferensi kita
- Ekspor ke Berbagai Format: Setelah animasi gelombang selesai dibuat, pengguna dapat mengekspor animasi tersebut ke berbagai format, termasuk SVG (Scalable Vector Graphics) dan JSON (JavaScript Object Notation), sehingga kita bisa untuk mengintegrasikan animasi gelombang ke dalam proyek web dengan mudah
- Integrasi dengan Proyek Web: Setelah animasi gelombang selesai dibuat dan diekspor, pengguna dapat dengan mudah mengintegrasikan animasi tersebut ke dalam proyek web mereka. Ini membuat Get Waves.io menjadi tools yang berguna bagi web developer untuk menambahkan elemen visual yang menarik
Kesimpulan
Beberapa tools yang telah disebutkan di atas dapat kalian gunakan secara gratis dan dapat diakses melalui internet. Tools di atas tentunya akan sangat bermanfaat bagi kalian terutama jika berprofesi sebagai front end developer karena akan mempermudah kinerja dan efisiensi waktu. Kalian dapat menggunakan PixelSnap untuk mengukur dan mengatur elemen UI yang dapat diintegrasi ke beberapa aplikasi desain seperti Sketch, Figma, dan Adobe XD. Lalu ada Unused CSS yang dapat mengidentifikasi dan menghapus properti CSS yang tidak digunakan dalam sebuah proyek sehingga akan menghasilkan kode yang bersih. Jika kalian ingin melakukan pengujian responsivitas halaman web secara langsung dengan multi-device view dan real-time editing, kalian dapat menggunakan Responsively App agar lebih mudah. Kemudian, ada Spline Design yang dapat digunakan untuk membuat animasi interaktif tanpa pemrograman dengan library asset yang kaya. Dan yang terakhir adalah Get Waves.io yang dapat digunakan untuk membuat animasi gelombang dengan pilihan warna dan ekspor ke berbagai format.
Semoga artikel ini dapat bermanfaat ya! Dan bagi kalian yang tertarik untuk mempelajari lebih lanjut tentang Front End Development, kalian bisa mempelajarinya secara gratis melalui BuildWithAngga loh! Jangan lupa kepoin kelas-kelasnya ya! Sampai jumpa di artikel selanjutnya🙌
