
NextJS merupakan salah satu framework yang populer digunakan untuk mengembangkan sebuah website. NextJS juga merupakan framework yang berbasis Javascript serta dibangun di atas library ReactJS. Salah satu keunggulan dari NextJS yaitu kemampuannya dalam membuat sebuah aplikasi website yang memiliki performa SEO (Search Engine Optimization) yang tinggi sehingga jika kamu membuat website menggunakan NextJS, website kamu akan lebih mudah untuk dikenali oleh mesin pencari Google.
Proses Rendering Pada NextJS
Saat mengakses sebuah website, pengguna akan melakukan sebuah permintaan untuk mengakses website tersebut. Permintaan tersebut akan dikrim ke dalam sebuah server dan server akan merespon permintaan pengguna dan akan mengirim balik respon tersebut ke pengguna.
Seperti jika pengguna ingin mengakses tampilan dari sebuah website maka server akan mengirimkan data berupa file HTML, CSS, dan Javascript kepada pengguna sehingga pengguna dapat melihat visual dari website yang diakses. Proses untuk menampilkan dari kode HTML, CSS, dan Javascript menjadi tampilan visual itu disebut sebagai rendering. NextJS menyediakan rendering dapat dilakukan dalam dua sisi, yang pertama dari sisi klien/pengguna dan dari sisi server.
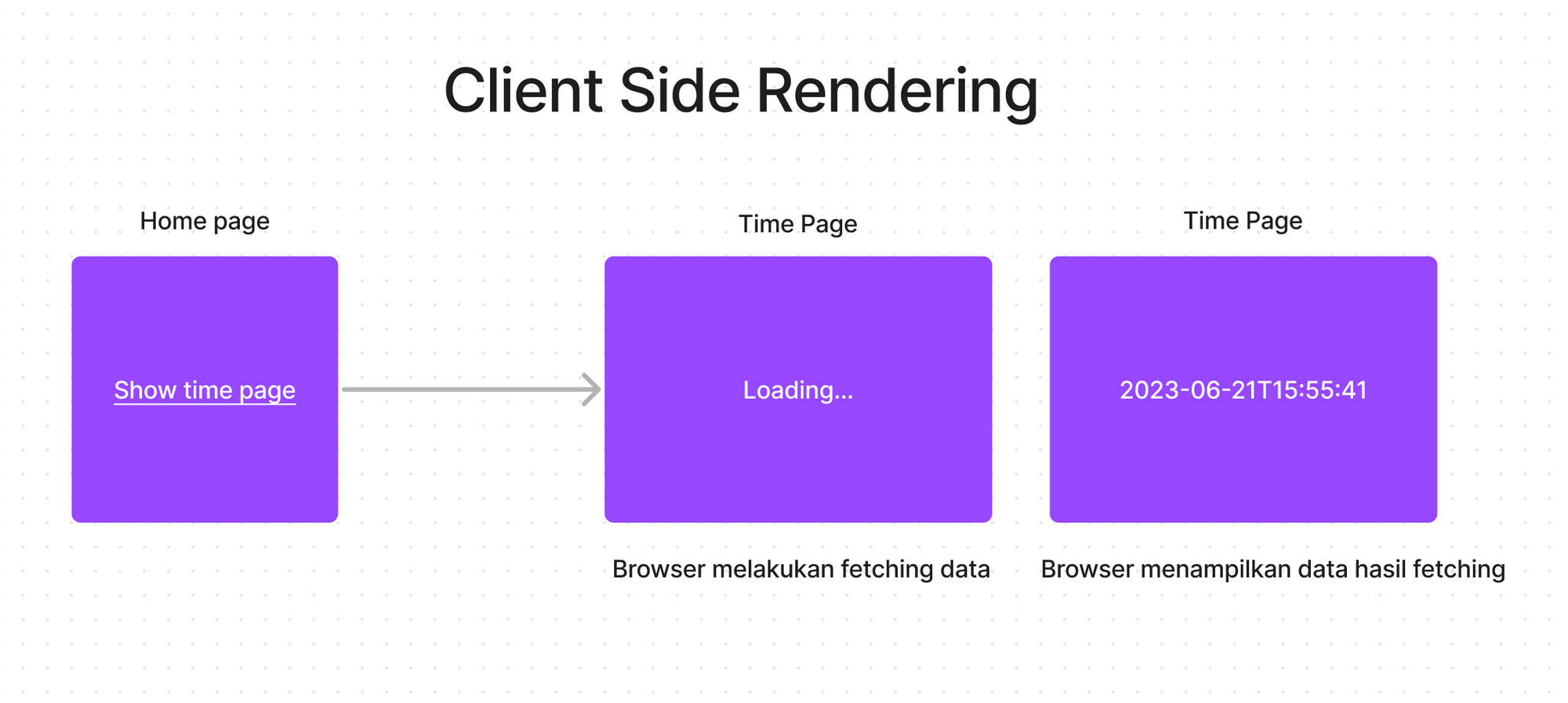
Proses Rendering pada Sisi Klien

Rendering pada sisi klien berarti proses rendering dilakukan pada sisi klien, artinya server hanya bertugas untuk mengirimkan file HTML dan Javascript dari suatu website ke perangkat client. Setelah kode tersebut diterima oleh browser klien, kode tersebut baru akan diproses sehingga klien bisa melihat visual dari website tersebut.
Hal tersebut dapat memberikan keuntungan berupa website menjadi lebih interaktif terhadap pengguna dan menjadi lebih responsif. Jika sebuah website memiliki konten yang kompleks atau memiliki banyak interaksi karena proses rendering dilakukan di sisi klien sehingga server dapat lebih fokus untuk memproses pengolahan data dan memberikan data yang diperlukan.
"use client"
import React, { useEffect } from 'react'
import { useState } from 'react';
import axios from 'axios';
export default function CsrPage() {
const [dateTime, setDateTime] = useState();
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios
.get('https://worldtimeapi.org/api/ip')
.then((res) => {
setDateTime(res.data.datetime);
})
console.log(response.data.datetime);
} catch (error) {
console.error(error);
} finally {
setLoading(false);
}
}
fetchData();
}, []);
return (
<div>
{loading ? (
<p>Loading...</p>
) : (
<div>
<h1>{dateTime}</h1>
</div>
)}
</div>
)
}
Pada kode tersebut menggunakan useEffect sebagai indikator bahwa program tersebut mengambil data dengan memprosesnya pada sisi klien. Jika program tersebut dijalankan maka ketika browser mencoba untuk mengambil data maka akan menampilkan tulisan loading selama beberapa detik baru browser akan menampilkan data dari suatu API.

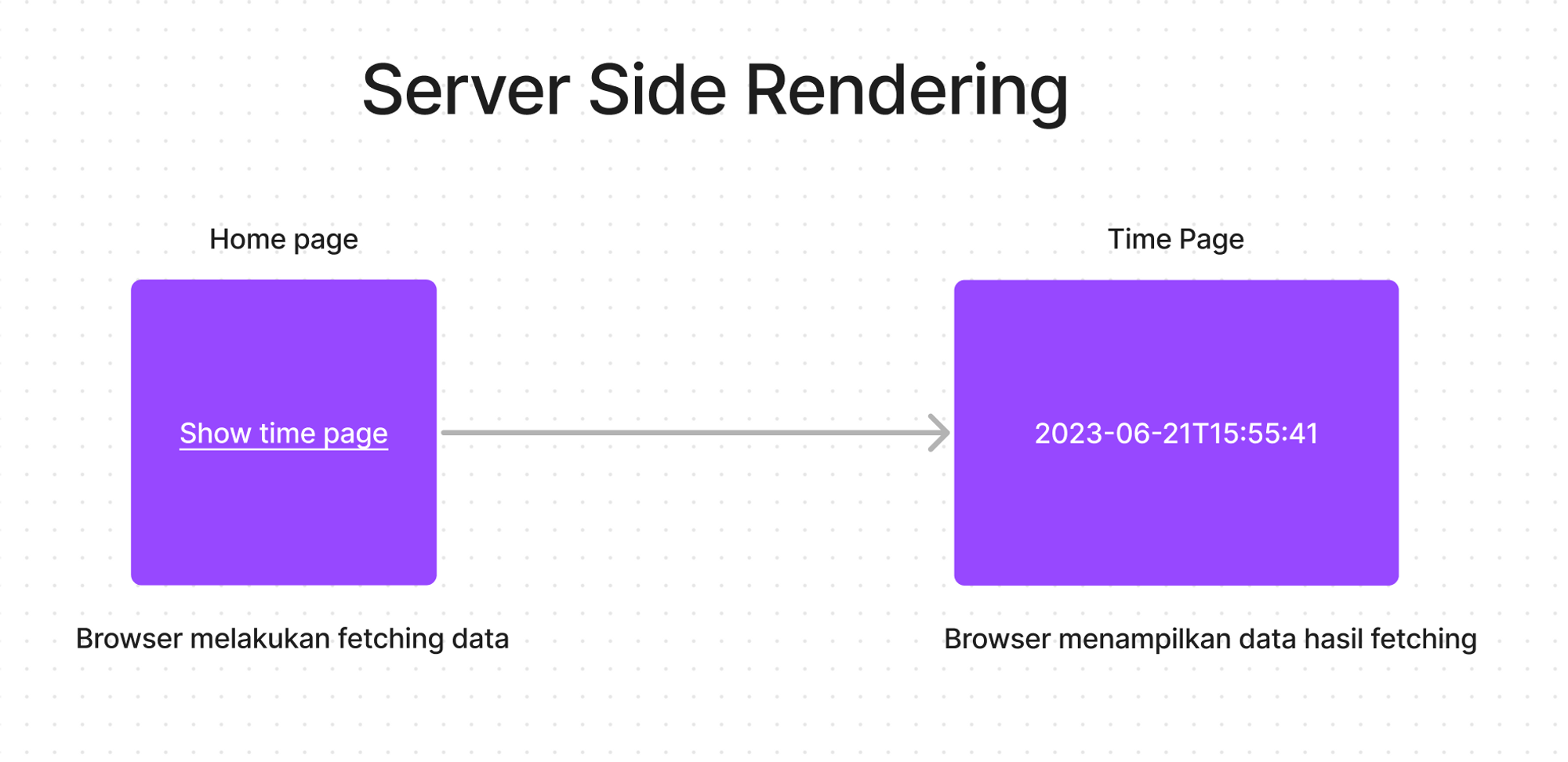
Proses Rendering di Sisi Server

Berbeda dengan sebelumnya rendering pada sisi server memproses kode HTML dan Javascript. Jadi sebelum data dikirimkan ke klien server akn memproses terlebih dahulu kode berupa HTML dan Javascript dari website yang akan diakses. Setelah selesai maka server akan mengirimkan hasil proses tersebut ke sisi klien.
Hal ini dapat memeberikan keuntungan berupa proses memuat tampilan website menjadi lebih cepat karena tampilan website telah diproses sebelumnya pada server. Selain itu mesin pencari juga dapat dengan mudah mengakses konten yang dihasilkan oleh server sehingga membuatnya menjadi SEO-friendly.
import React from 'react'
import axios from 'axios';
export default function SsrPage({dateTime} ) {
return (
<div>
<h2>{dateTime}</h2>
</div>
)
}
export const getServerSideProps = async () => {
const res = await axios.get('https://worldtimeapi.org/api/ip');
const dateTime = res.data.datetime;
return {
props: { dateTime },
};
};Pada contoh di atas, fungsi getServerSideProps() adalah sebuah fungsi async yang digunakan untuk melakukan fetching data pada sisi server. Data diambil melalui permintaan ke endpoint API menggunakan Axios.
Data yang telah diambil kemudian dikembalikan sebagai objek dengan properti props, dan properti tersebut akan menjadi properti yang dikirimkan ke komponen SsrPage untuk dirender dengan data yang telah diambil pada sisi server.
Dengan menggunakan getServerSideProps(), proses fetching data akan dilakukan pada sisi server untuk setiap permintaan yang masuk, sehingga halaman dapat dirender dengan data yang selalu terbaru.

Kesimpulan
Dalam prakteknya, kombinasi dari rendering pada sisi klien dan rendering pada sisi server dapat digunakan untuk memanfaatkan keuntungan dari masing-masing pendekatan. Pendekatan ini dikenal sebagai Hydration, di mana rendering pada sisi server digunakan untuk tampilan awal yang cepat dan SEO-friendly, sementara rendering pada sisi klien mengambil alih untuk interaksi selanjutnya dan memperbarui tampilan secara dinamis di browser. Jika kamu tertarik untuk belajar pengembangan website, kamu bisa mengikuti kelas NextJS Basic bisa meggunakan NextJS kamu juga perlu pengetahuan dasar tentang Javascript dan ReactJS kamu bisa mempelajari hal tersebut di buildwithangga.com