
Hello people with the spirit of learning! Pernah ga kalian sudah membuat screen yang banyak pada project UI Design lalu tiba-tiba kalian ingin mengganti warna dari sebuah button?
Apa yang akan kalian lakukan? menggantinya satu persatu? Well, itu akan memakan waktu yang sangat lama. Bayangkan jika kalian memiliki 100 button, apakah kalian akan rela membuang waktu hanya untuk mengganti button saja?
Tapi tenang, pada artikel ini kita akan mempelajari bagaimana caranya membuat component pada figma, agar proses revisi dan pembuatan design kalian jadi lebih cepat dan efisien.
Oke, siapkan koneksi internet kalian dan juga akun figmanya ya. Let’s Start!
Step 1 : Buat Project Baru
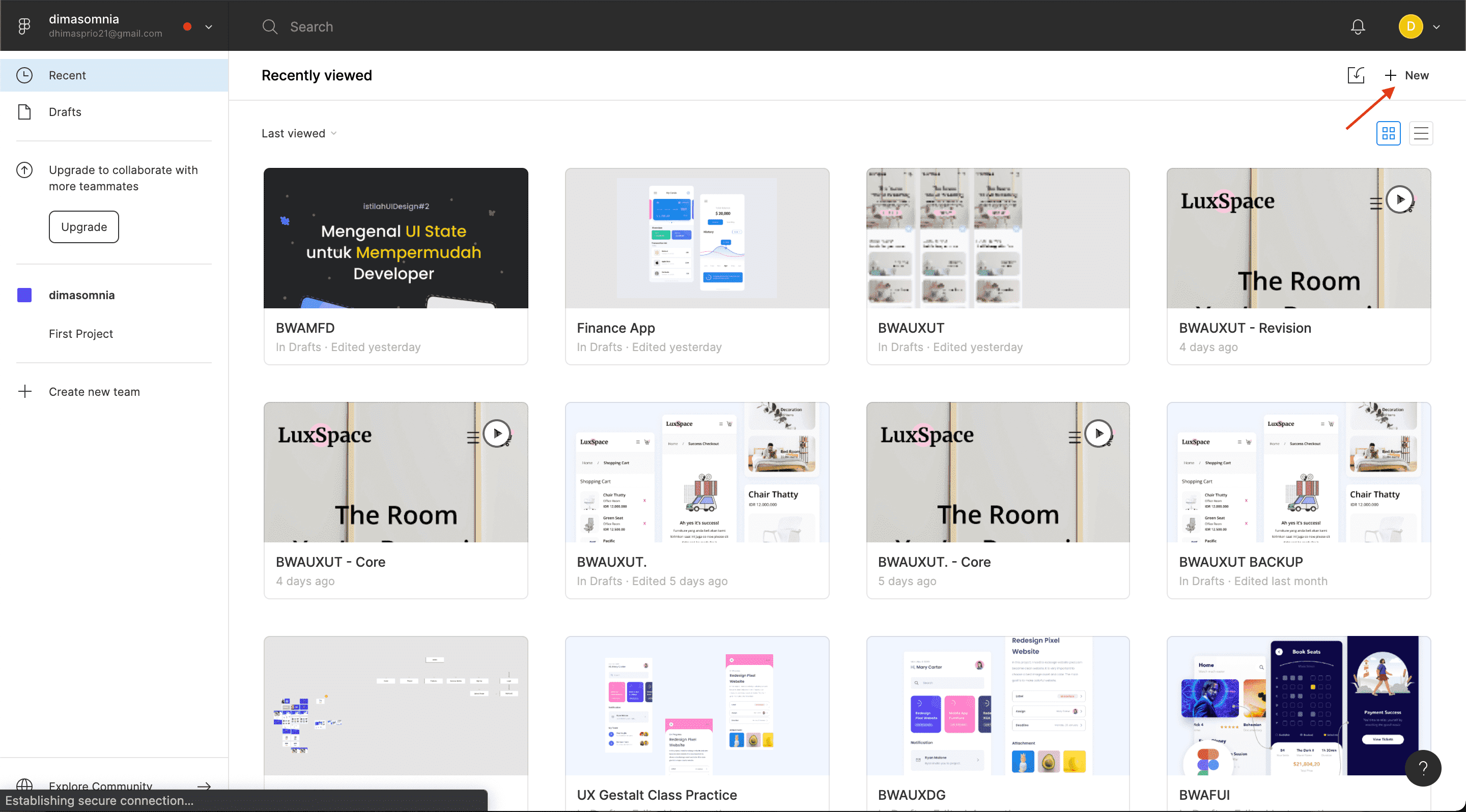
Pertama, buat sebuah project baru dengan memilih + New pada menu yang ada di bagian atas tampilan dashboard figma.
Step 2 : Ubah Nama Project
Kalian bisa ubah nama dari project yang baru saja dibuat dengan mengklik bagian Untitled, lalu ubah namanya sesuai kemauan kalian.
Step 3 : Menambahkan Frame Baru
Untuk menambahkan wireframe baru, kalian dapat menekan F pada keyboard atau memilih icon pagar seperti menu yang ada pada gambar diatas.
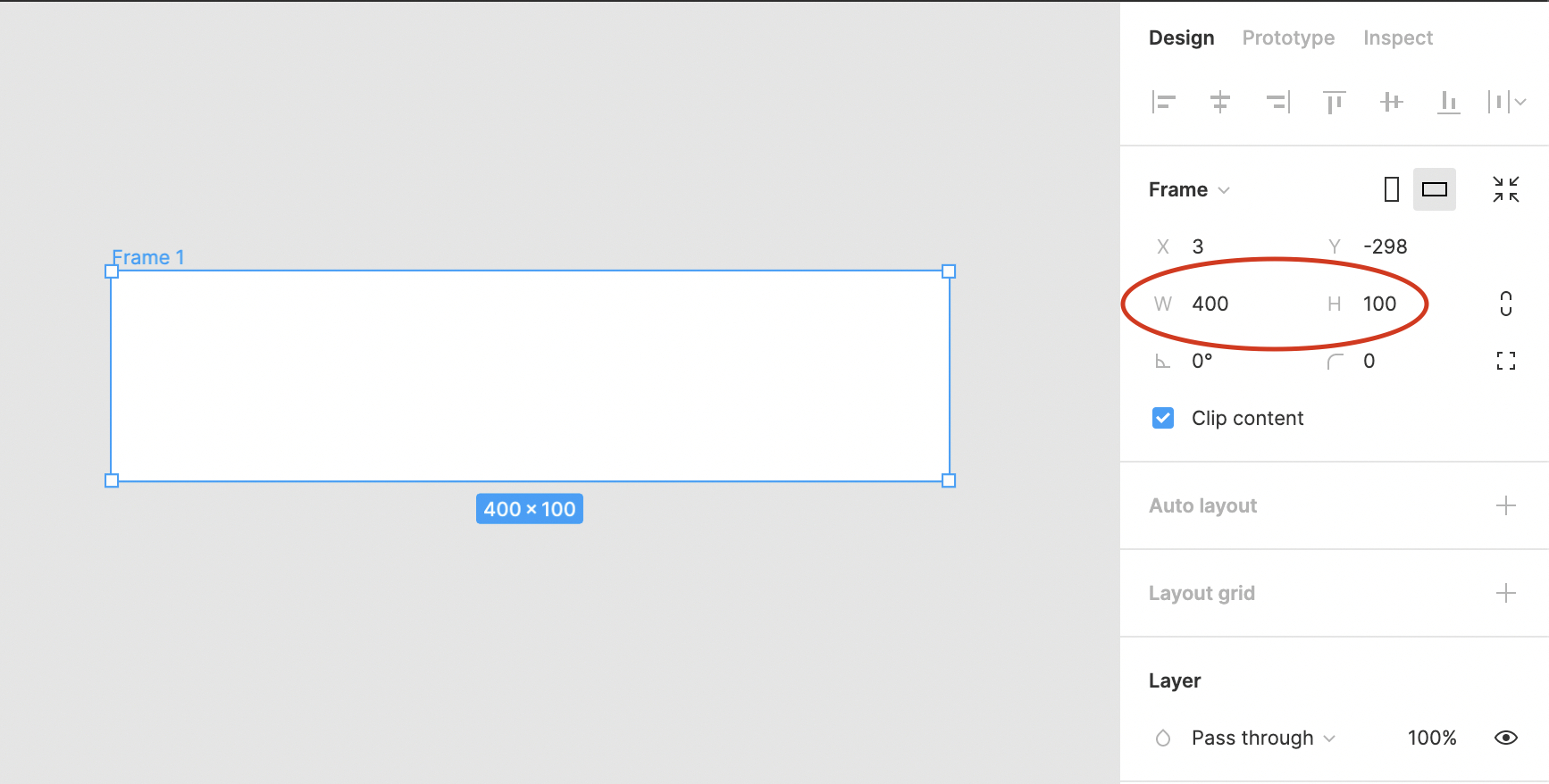
Setelah itu kalian bisa klik bagian artboard dimana saja untuk membuat wireframe baru, lalu atur ukuran dari framenya menjadi W: 400 x H: 100.
Step 4 : Membuat Button Utama
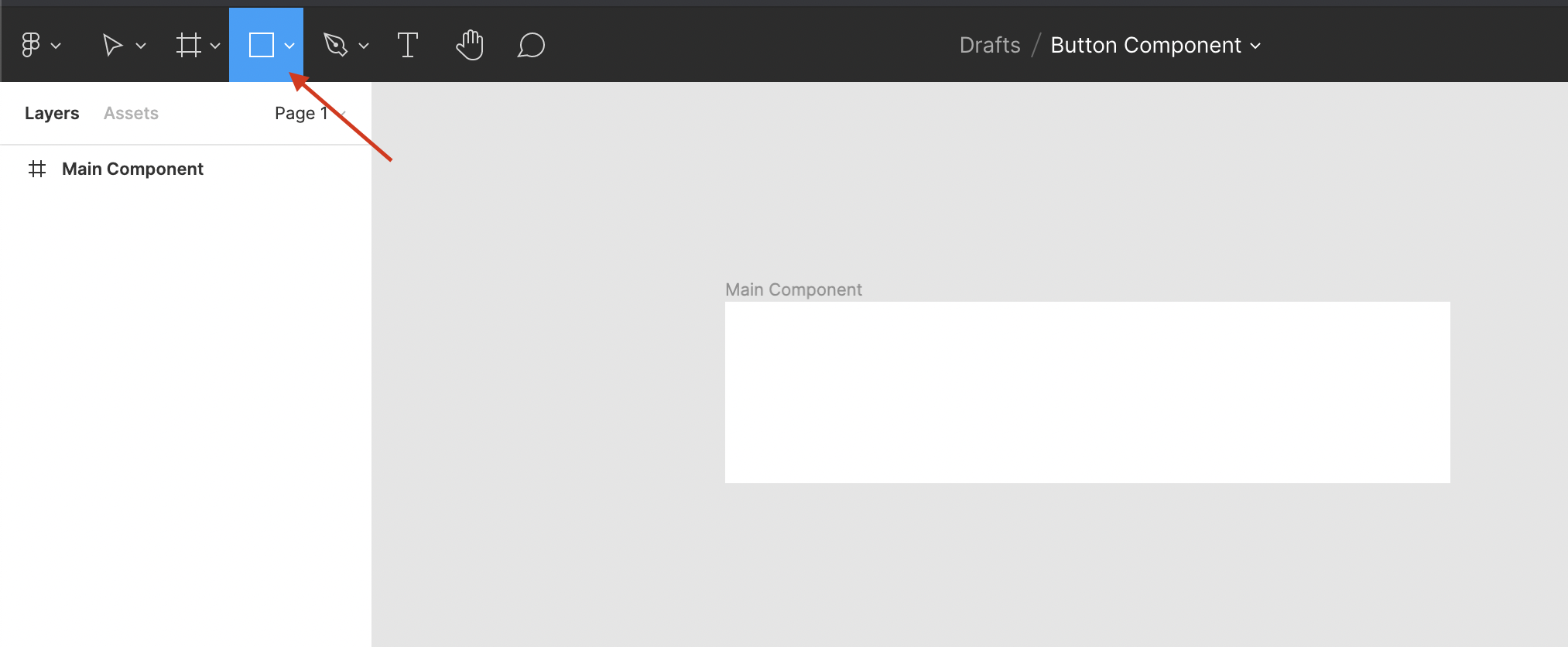
Dalam membuat button, kalian bisa menggunakan Rectangle Tool dengan cara memilih menu seperti gambar diatas atau menekan R pada keyboard.

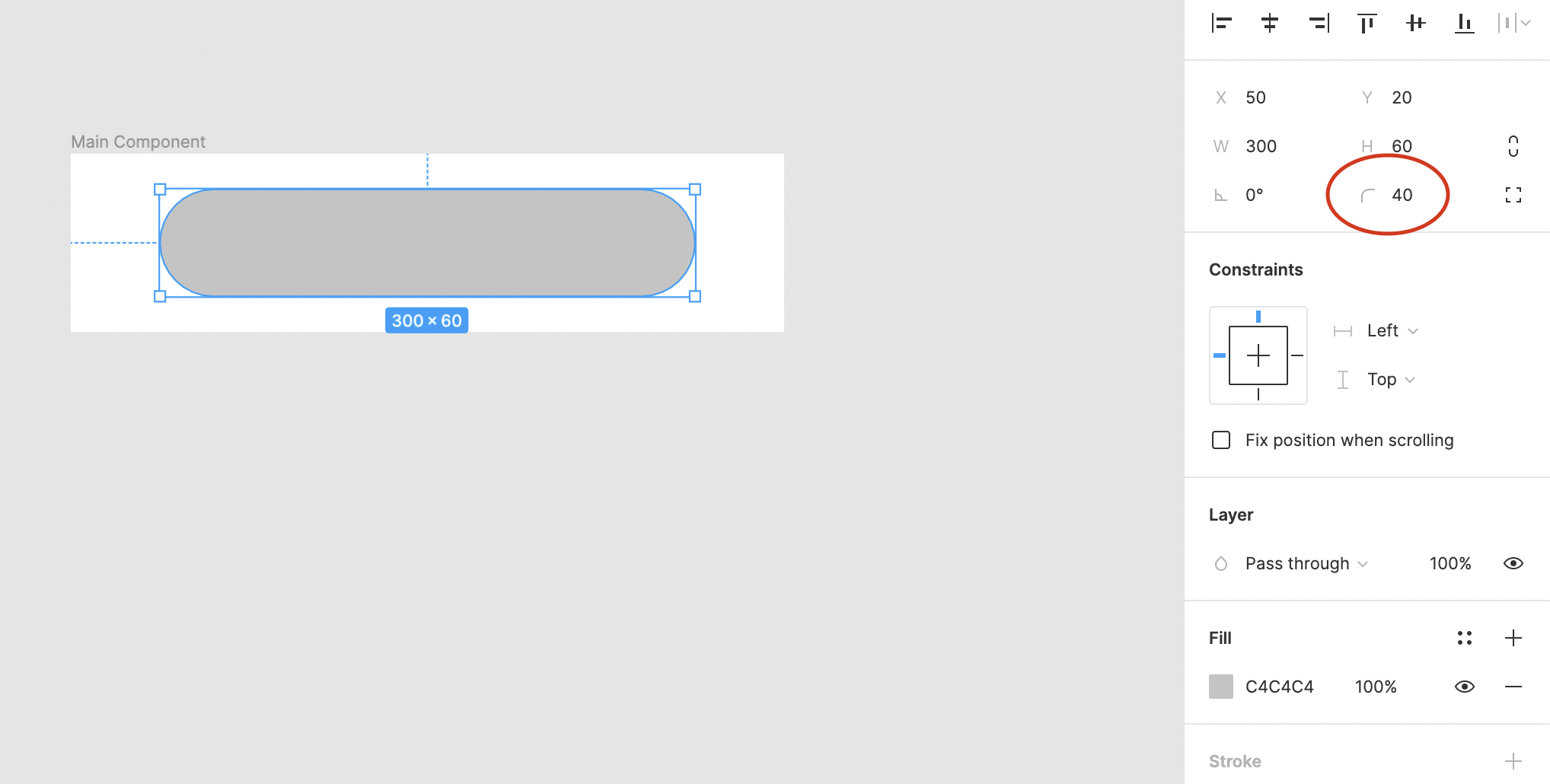
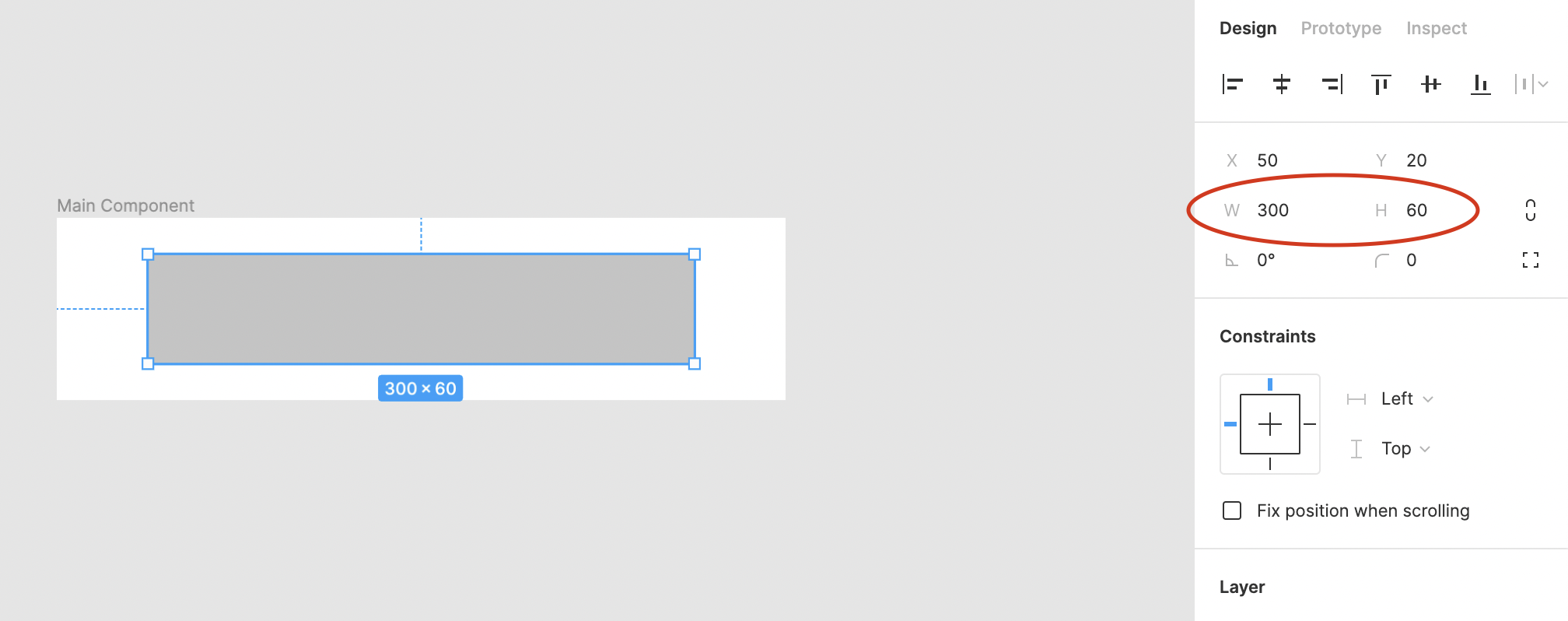
Setelah membuat objectnya, atur ukuran buttonnya menjadi W: 300 x H:60.
Step 5 : Mengatur Bentuk Radius Button
Agar bentuk buttonnya tidak terlalu kaku, kalian bisa mengubah ujung tepinya atau biasa disebut dengan radius, dengan mengubah bagian yang ada seperti gambar diatas. Ubah radiusnya menjadi 40.
Step 6 : Ubah Warna Button
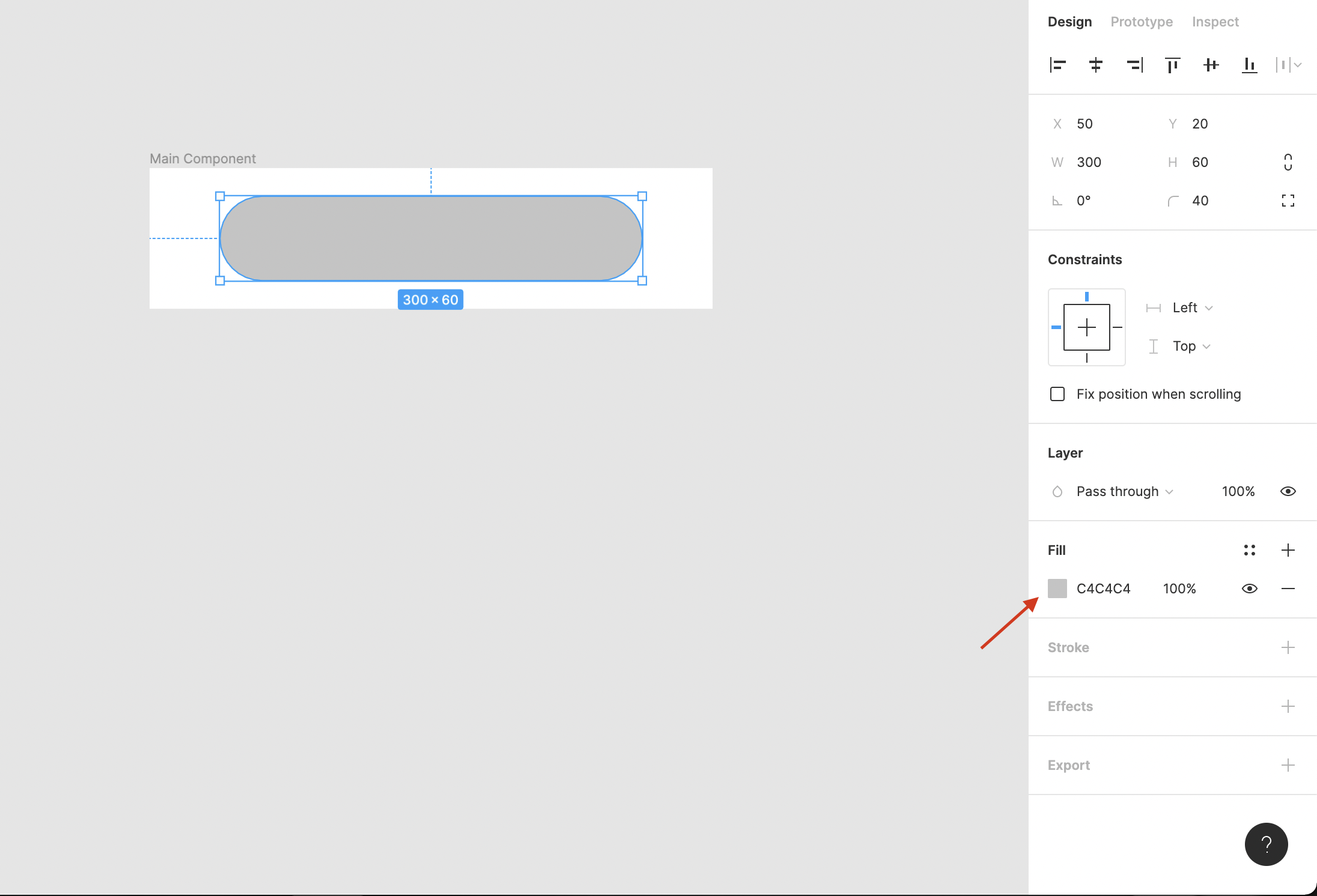
Untuk mengubah warnanya, kalian bisa seleksi terlebih dahulu object button yang telah dibuat. Setelah itu, pilih persegi kecil seperti gambar diatas untuk masuk ke pengaturan warna.
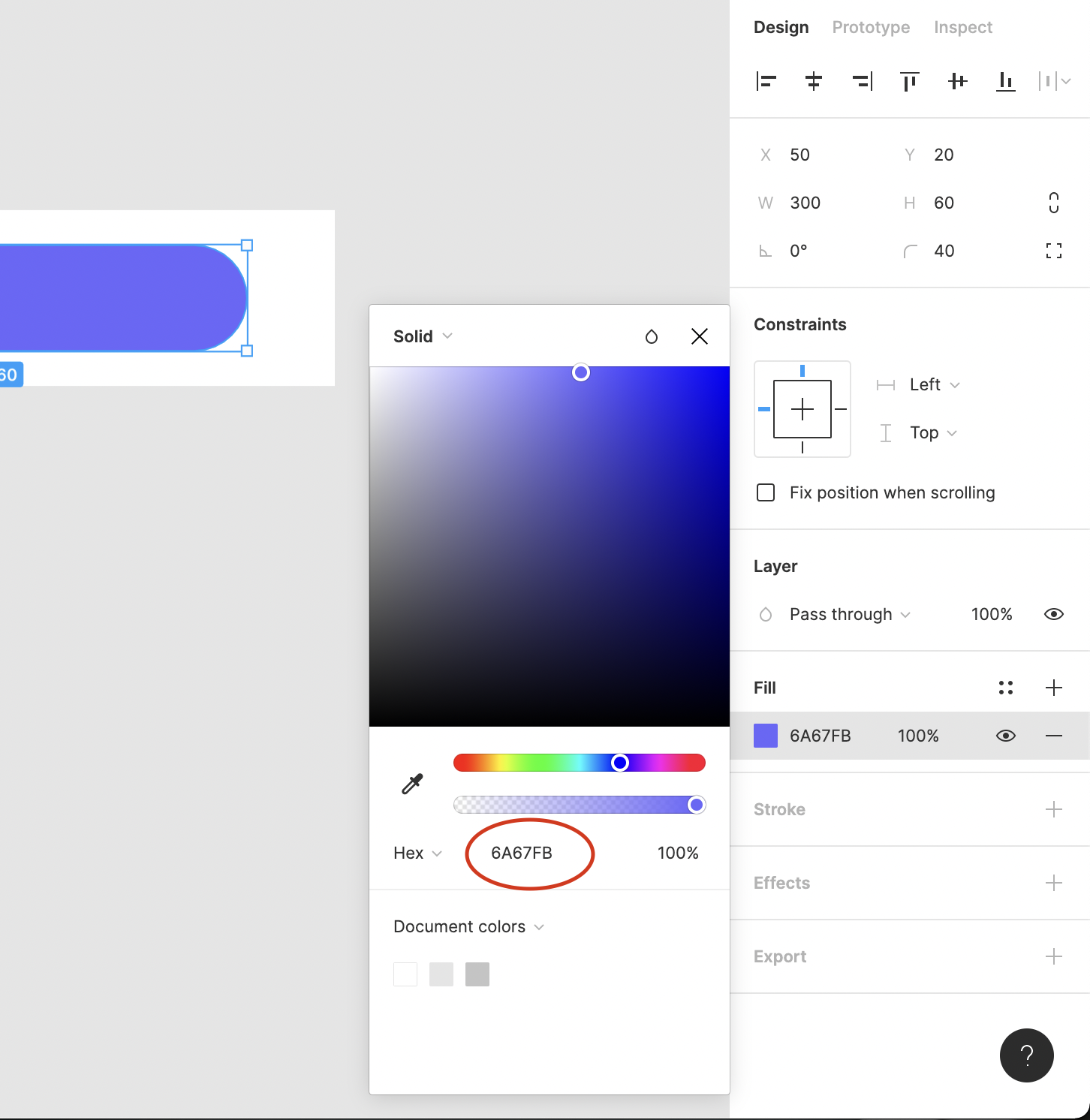
Ubah kode warnanya menjadi 6A67FB pada bagian kolom Hex. Jika kalian memiliki kode warna yang lain, silahkan digunakan sesuai kebutuhan yaa.
Step 7 : Menambahkan Teks Pada Button

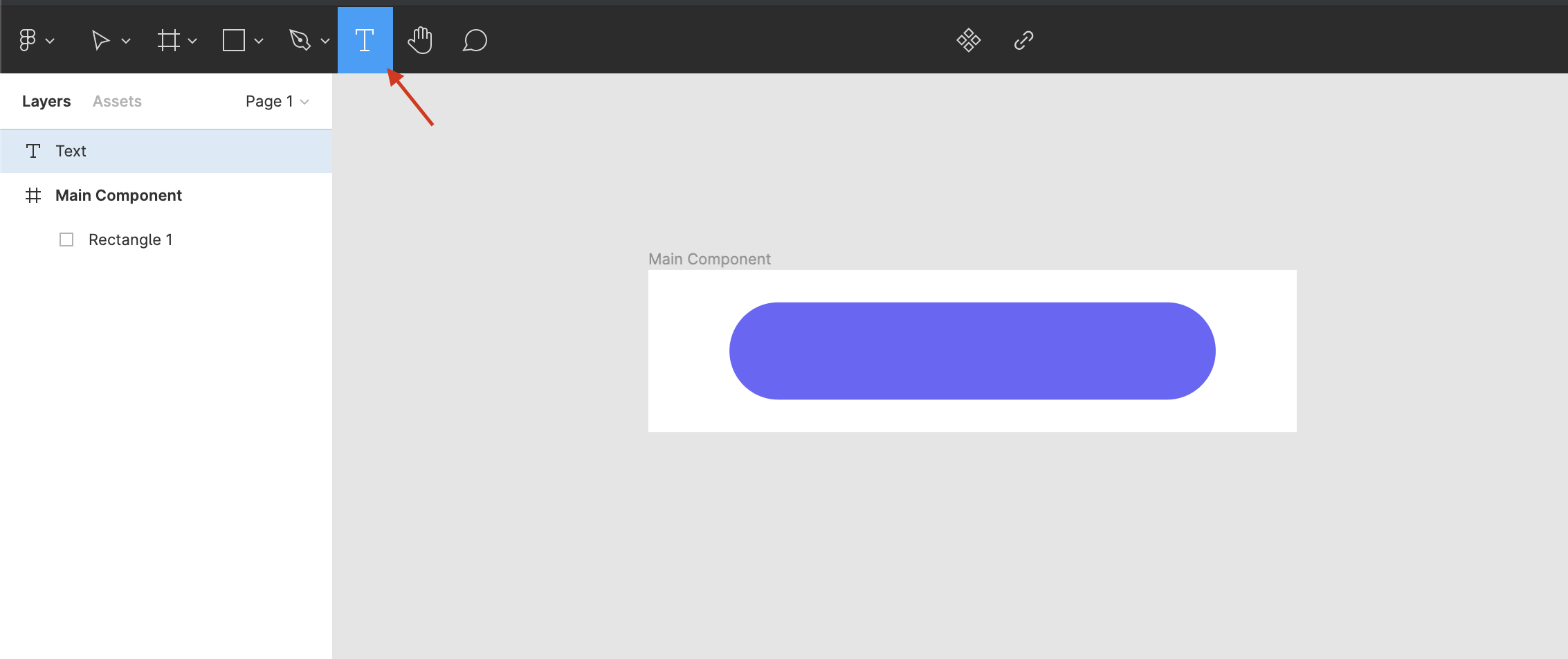
Gunakan menu Text (T) untuk membuat sebuah tulisan baru yang akan kalian gunakan pada bagian button.
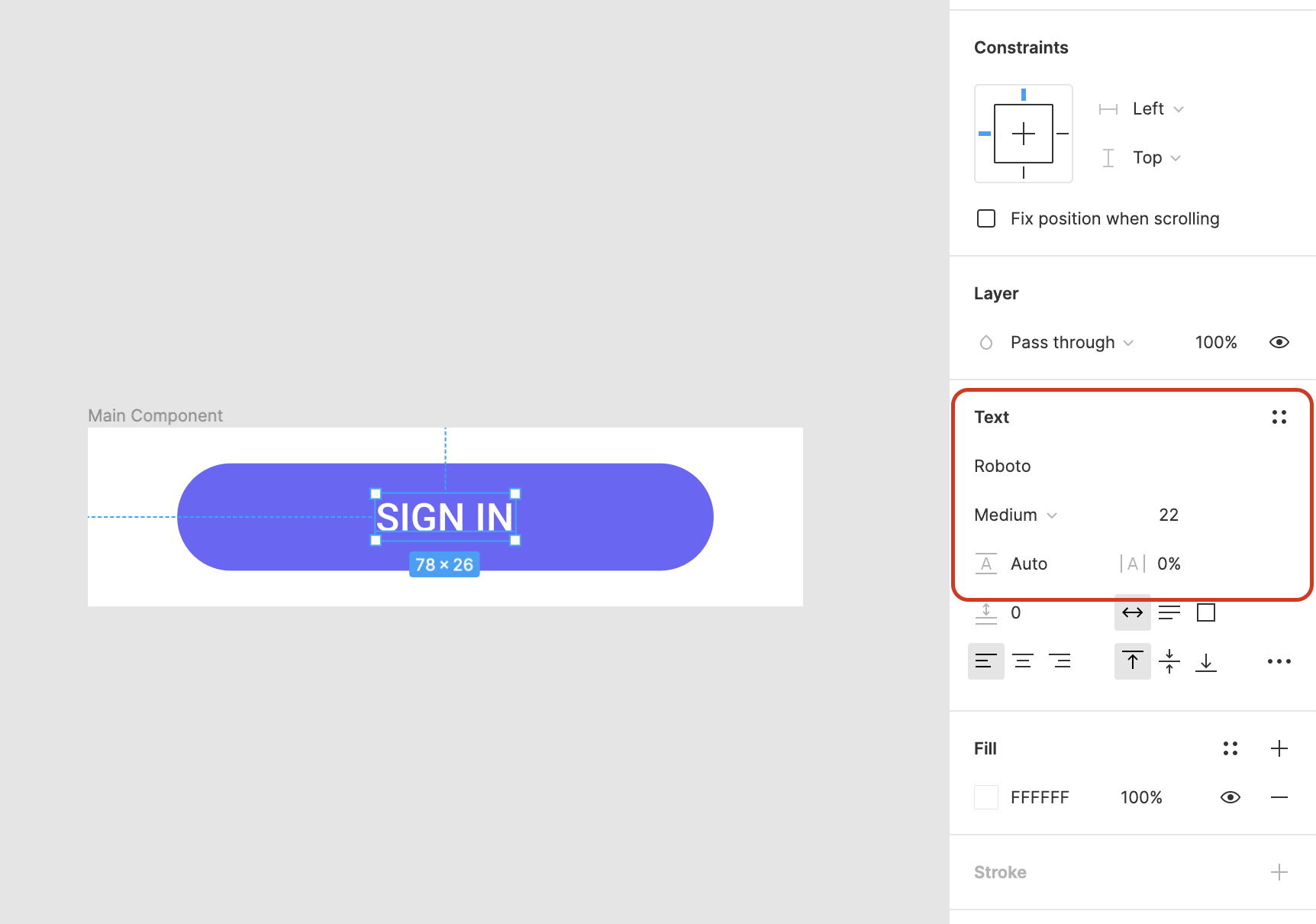
Untuk pengaturan teksnya, kalian bisa ikuti seperti ini yaa. Typeface: Roboto, Typefont: Medium, Size: 22px.
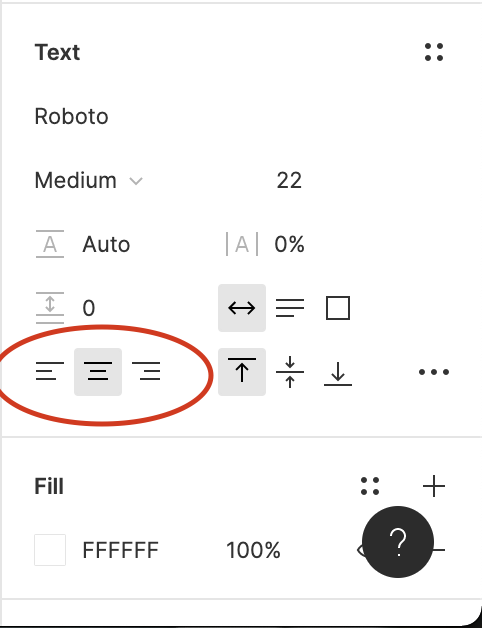
Lalu, jangan lupa atur rata tengah teksnya dengan memilih menu Text align center.
Step 8 : Membuat Component
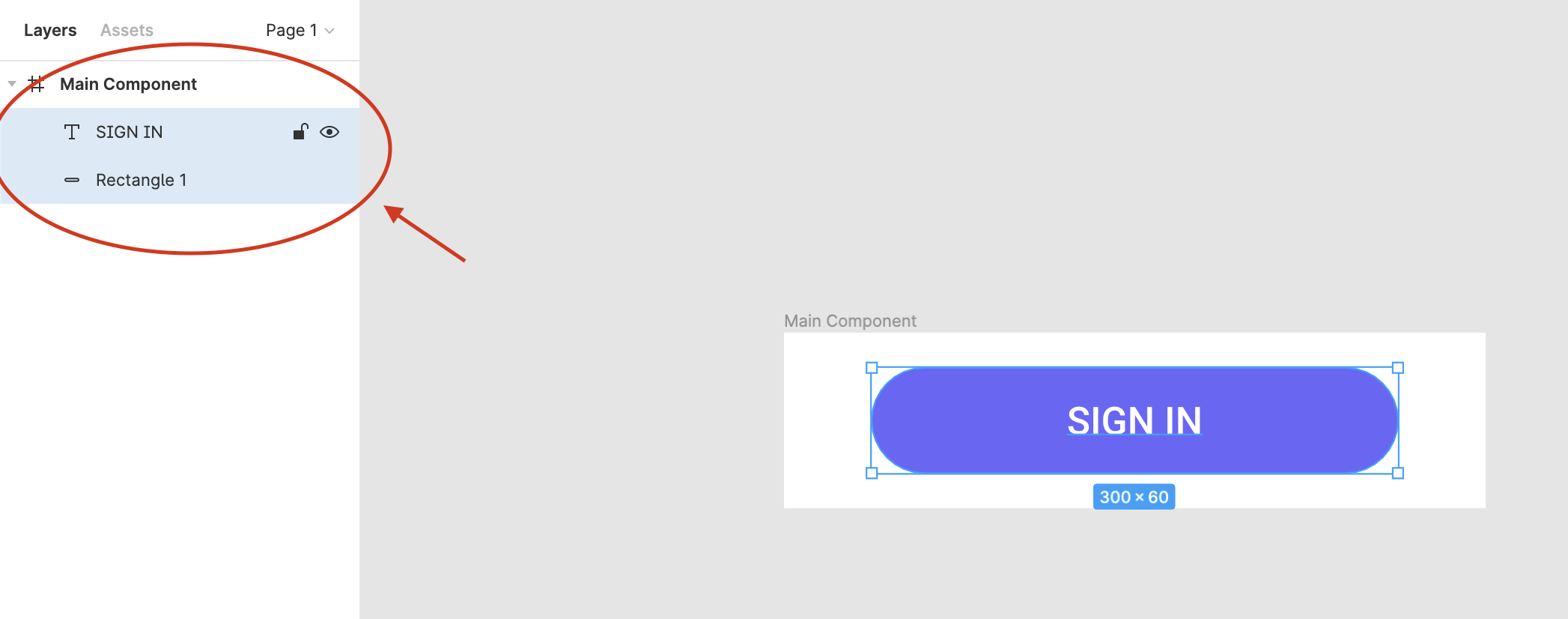
Setelah semuanya tersusun rapih, seleksi kedua objectnya (button + teks) dengan cara klik pada layer dan jangan lupa tahan tombol Ctrl atau Command.
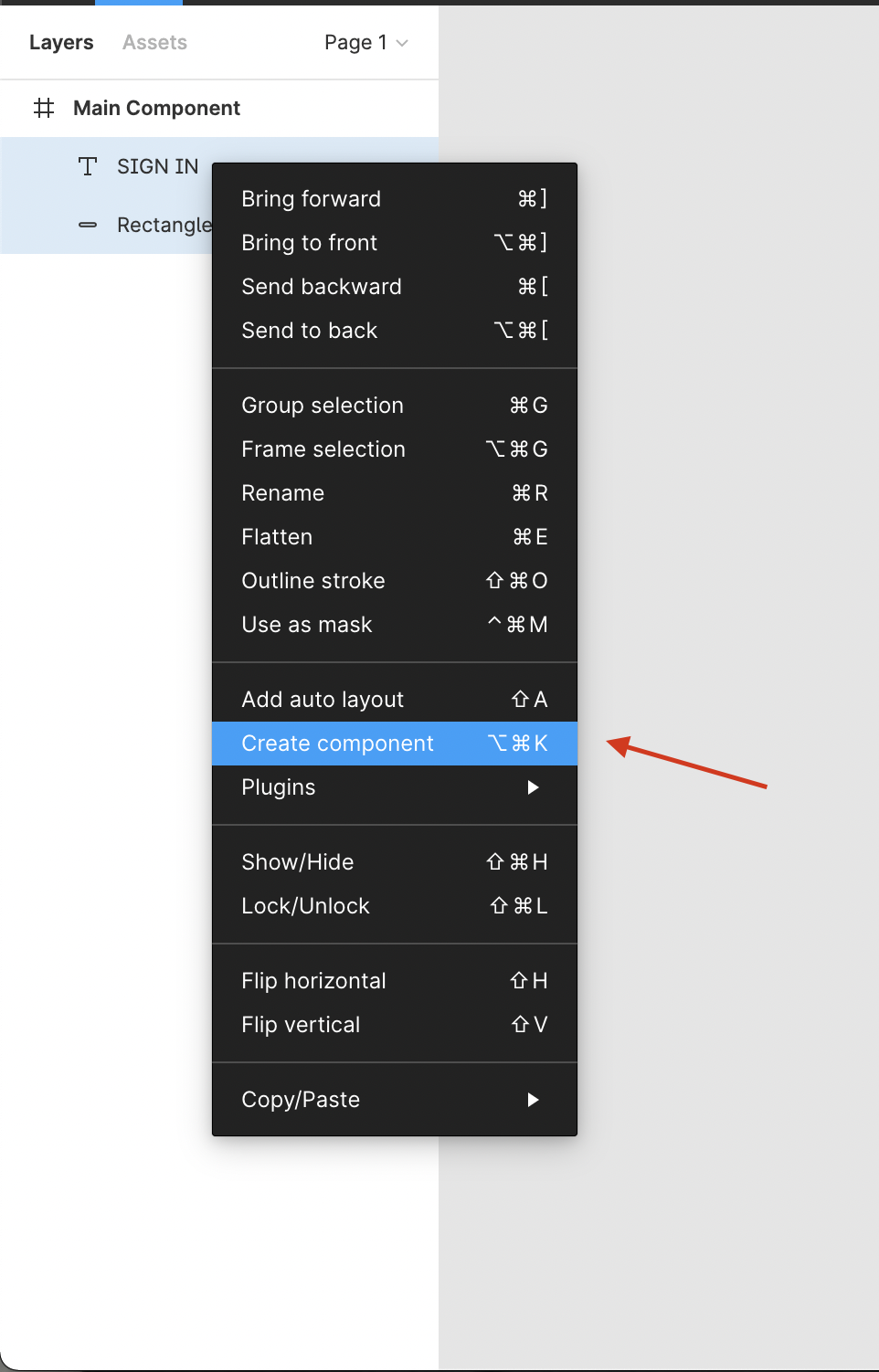
Langkah selanjutnya, klik kanan pada layer yang telah terseleksi. Lalu pilih Create component dan kalian telah membuat satu komponen yang siap dipakai ulang dalam membuat project lebih cepat.
Step 9 : Menggunakan Component
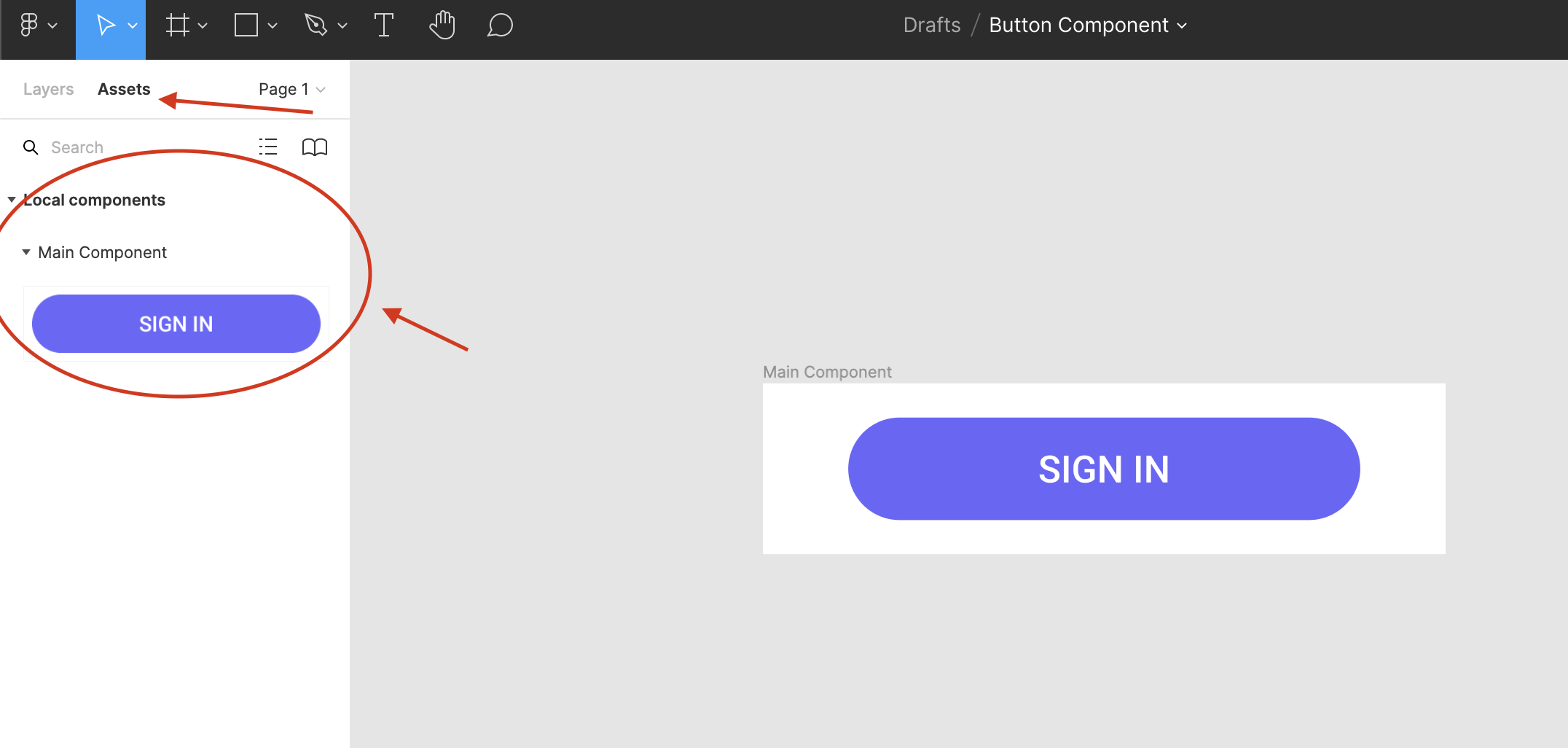
Untuk mengecek component yang telah kalian buat sebelumnya, kalian bisa cek pada bagian Assets, lalu pilih Local components, setelah itu buka nama frame dari component yang kalian buat.
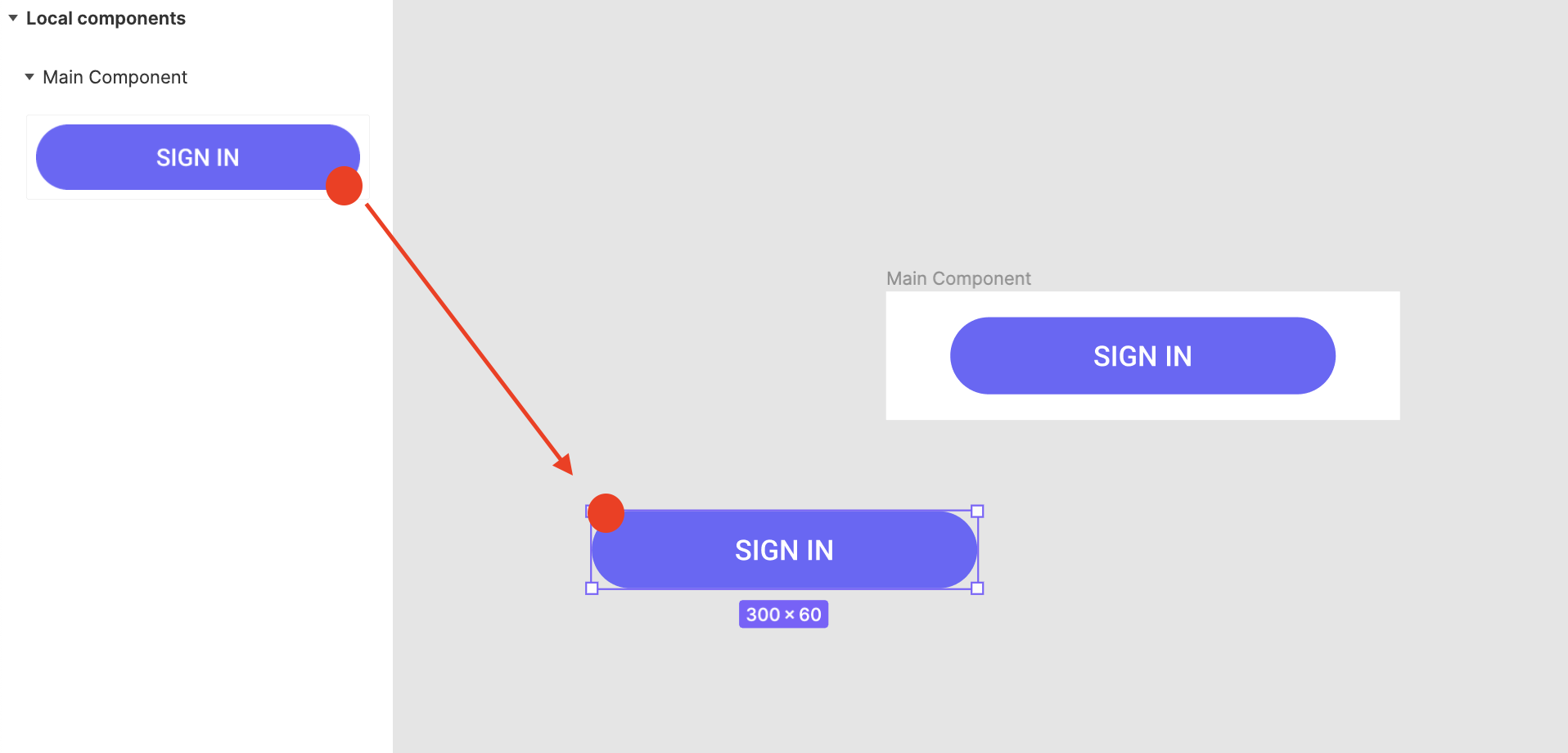
Untuk menggunakan componentnya, kalian hanya perlu menggeser object componentnya, lalu letakkan pada tempat yang kalian inginkan.
Step 10 : Mengubah Tampilan Dengan Cepat
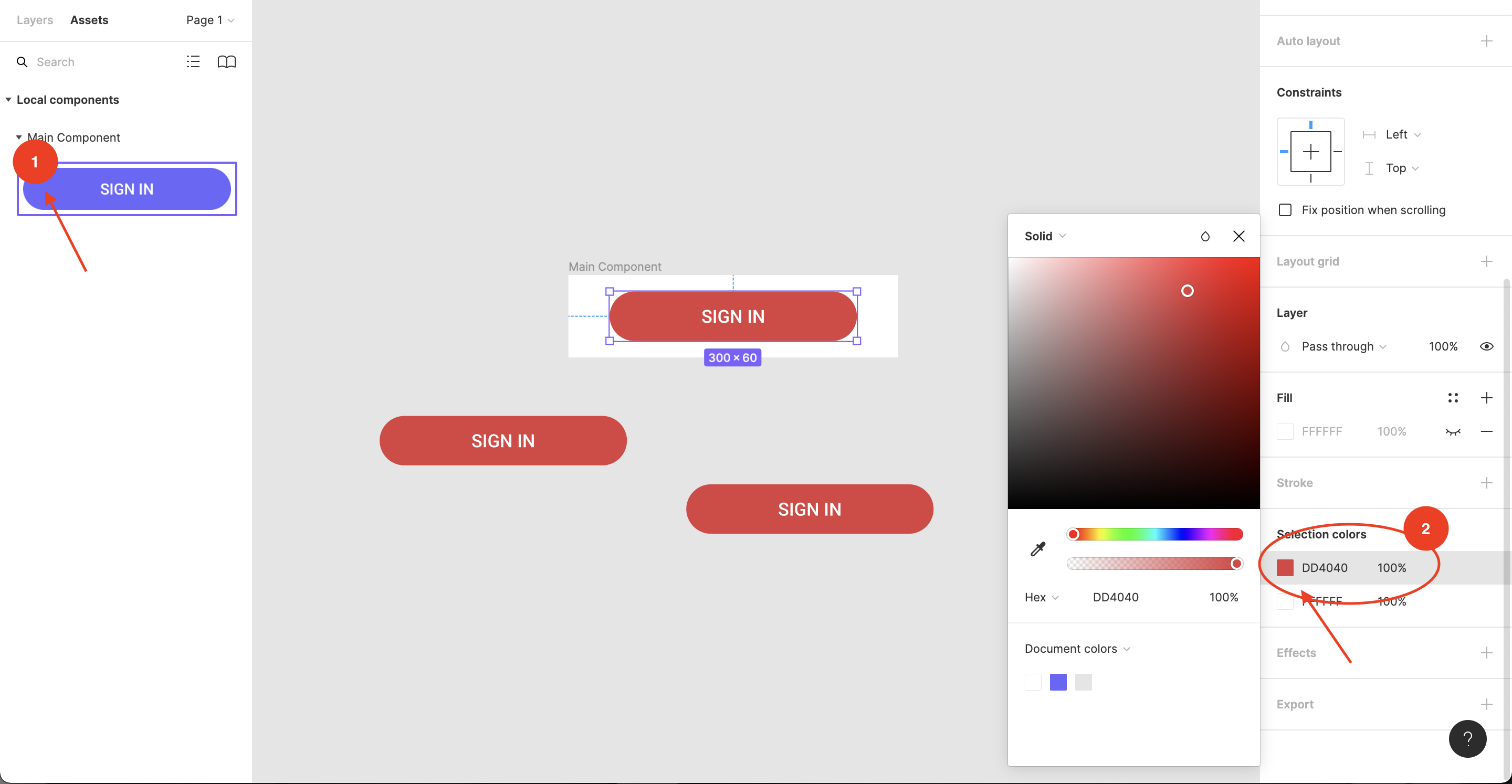
Untuk mengubah tampilan dari semua componentnya dengan satu langkah, kalian perlu double click pada component yang ada pada bagian Assets. Setelah itu kalian bisa ganti tampilannya, seperti contoh diatas saya mengganti warna dari component utamanya, lalu component lainnya secara otomatis akan berganti warna juga.
Wow cepat banget kan, gak perlu ganti satu persatu. Sekarang proses membuat UI Design jadi lebih cepat dan efisien banget pokoknya. Jangan lupa tag hasil belajar kalian ke @buildwithangga dan @dimasomnia di instagram yaa teman-teman!
Jika kalian penasaran dan tertarik untuk mempelajari tips-tips UI Design, silahkan bergabung pada kelas 3D Blender & UI UX Landing Page.
Dalam kelas itu, kita akan bersama-sama mempelajari bagaimana caranya mendesign tampilan UI Design secara cepat, dan juga kita akan mempelajari bagaimana caranya membuat 3D Modelling agar tampilan UI Design lebih terlihat unik dan menarik.
Silahkan bergabung, sampai jumpa di kelas yaa! Terima kasih.