Atomic Design merupakan sebuah metodologi desain yang dipopulerkan oleh Brad Frost, yang pada prinsipnya setiap komponen dipecah-pecah hingga menjadi unit paling kecil yaitu atom. Tujuan dari metodologi ini adalah mengurangi adanya kode yang berulang, membuat sebuah komponen yang konsisten, dan mudah dipelihara.
Atomic Design pada React JS
Penerapan metode Atomic Desaing pada React JS sangat membantu dalam proses pengembangan suatu tampilan antarmuka. Dalam React JS, Atomic Design dapat diterapkan dengan menggunakan komponen sebagai atom, kemudian kumpulan komponen-komponen tersebut digabung untuk menjadi molekul yang lebih besar. Kemudian beberapa komponen molekul yang ada dapat digabung lagi menjadi komponen organisme yang lebih kompleks dan seterusnya.
Agar dapat lebih memahami lagi kita akan menerapkan metode Atomic Design dalam membuat komponen pada React JS, simak penjelasan berikut.
Atom
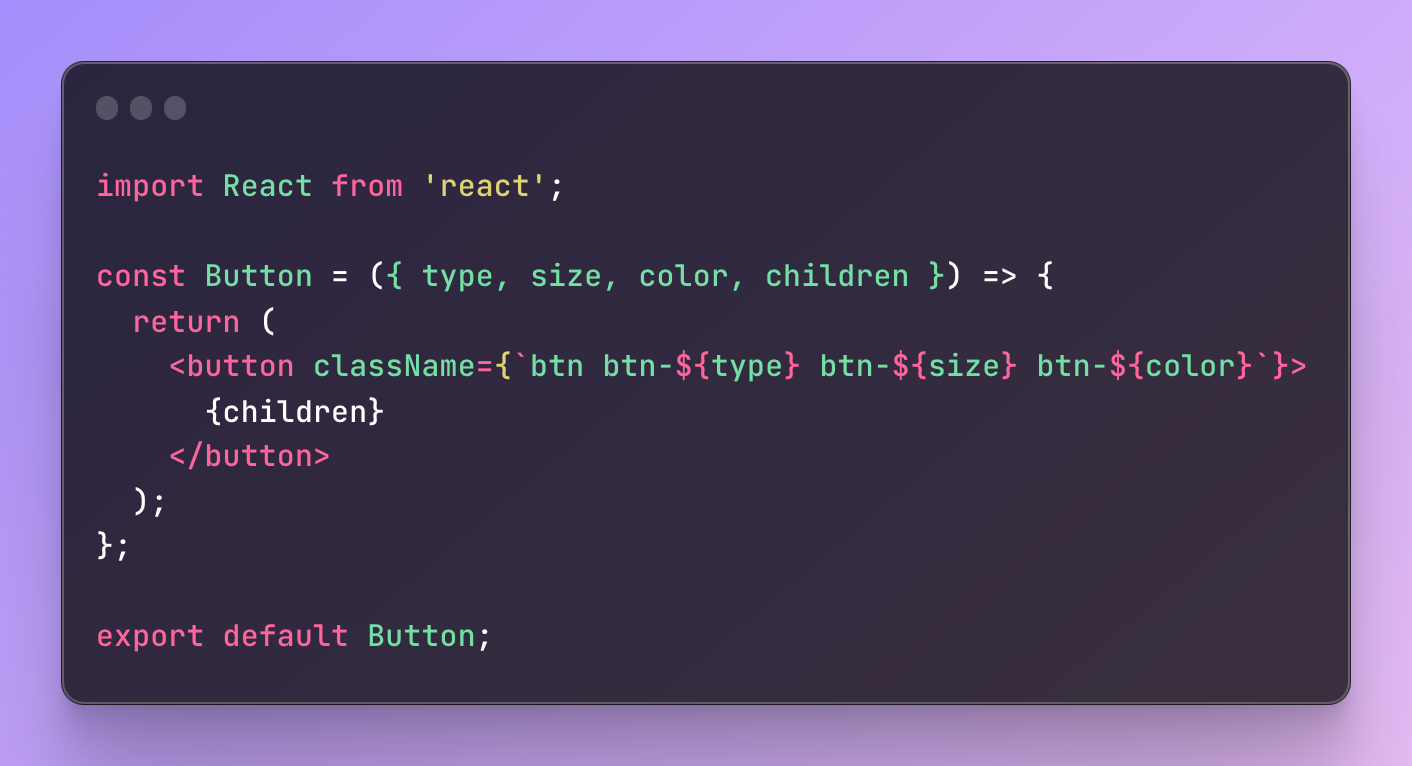
Atom adalah komponen paling terkecil dalam metode Atomic Design. Sebagai contoh kita bisa membuat sebuah komponen yang akan digunakan sebagai button. Komponen button ini akan memiliki properti seperti ukuran, warna, dan jenis tombol (primary, secondary, dll).

Molekul
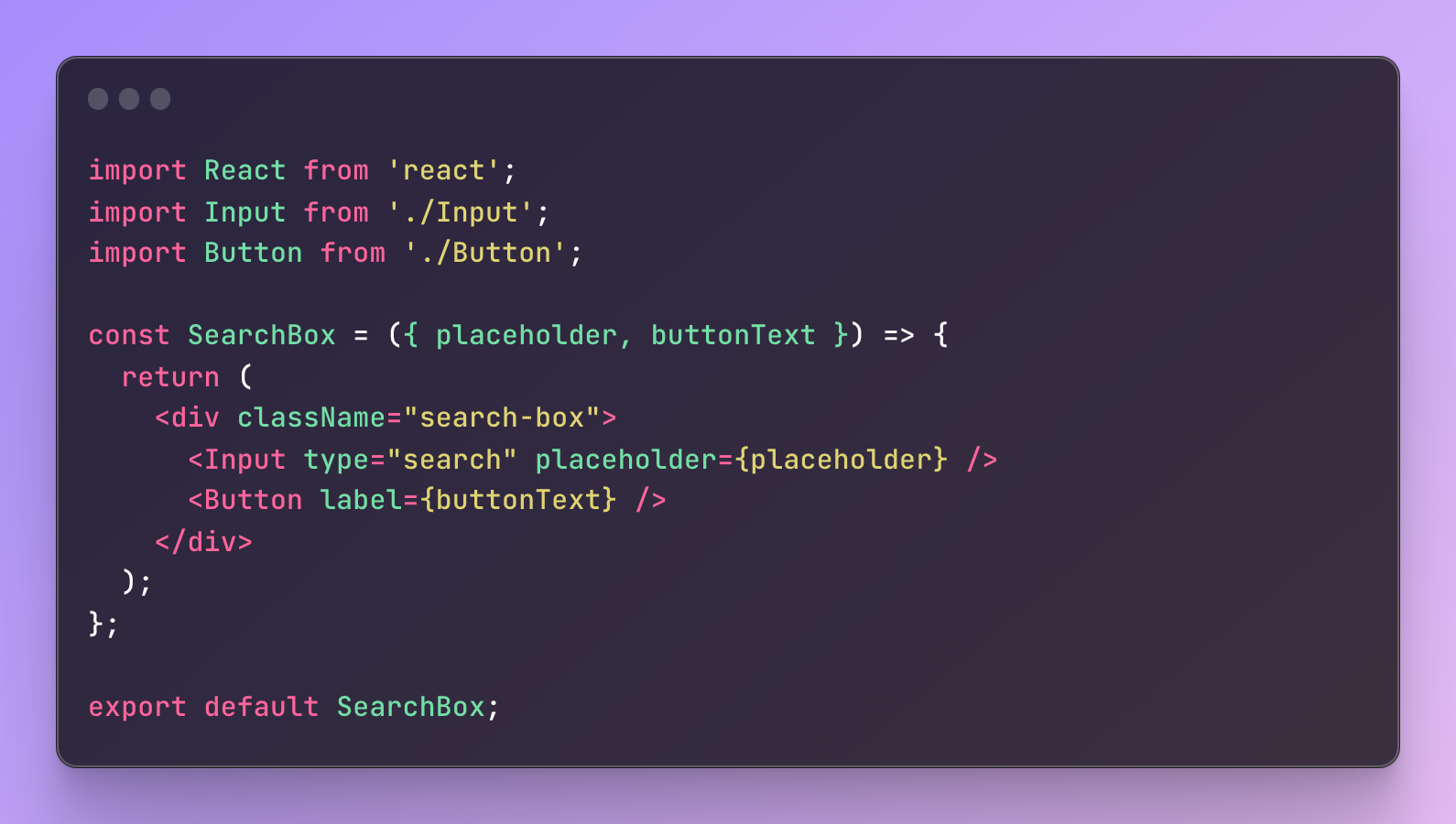
Molekul sendiri adalah sebuah komponen yang terdiri dari gabungan beberapa komponen atom yang ada. Sebagai contoh, kita dapat membuat sebuah komponen yang berfungsi sebagai search bar yang dimana berisikan atom dari komponen button.

Organisme
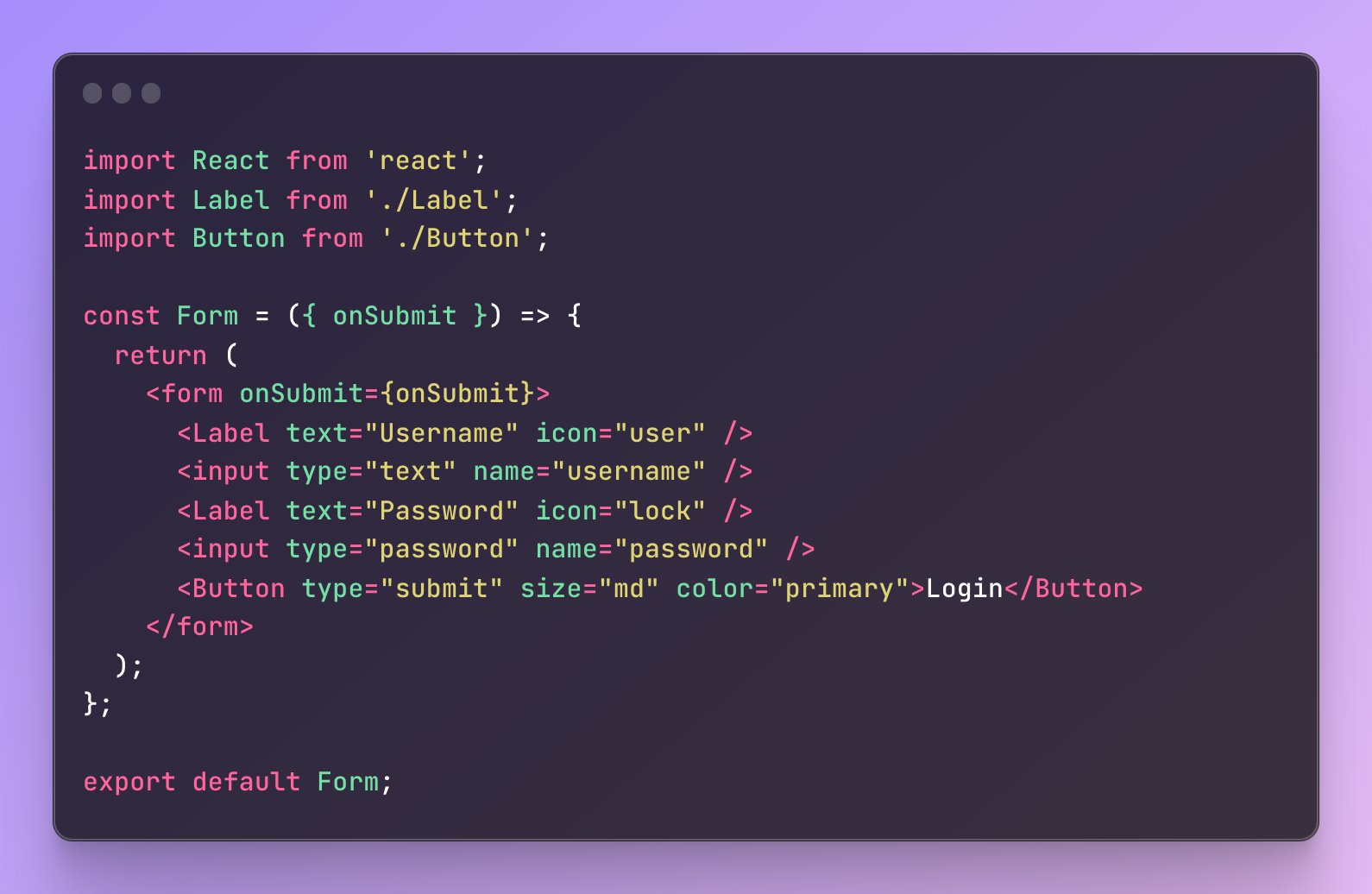
Sama seperti molekul sebelumnya, organisme juga merupakan gabungan dari beberapa komponen molekul dan komponen atom yang telah ada. Sebagai contoh kita dapat membuat sebuah komponen Form dengan menggabungkan komponen Label dan Button.

Template
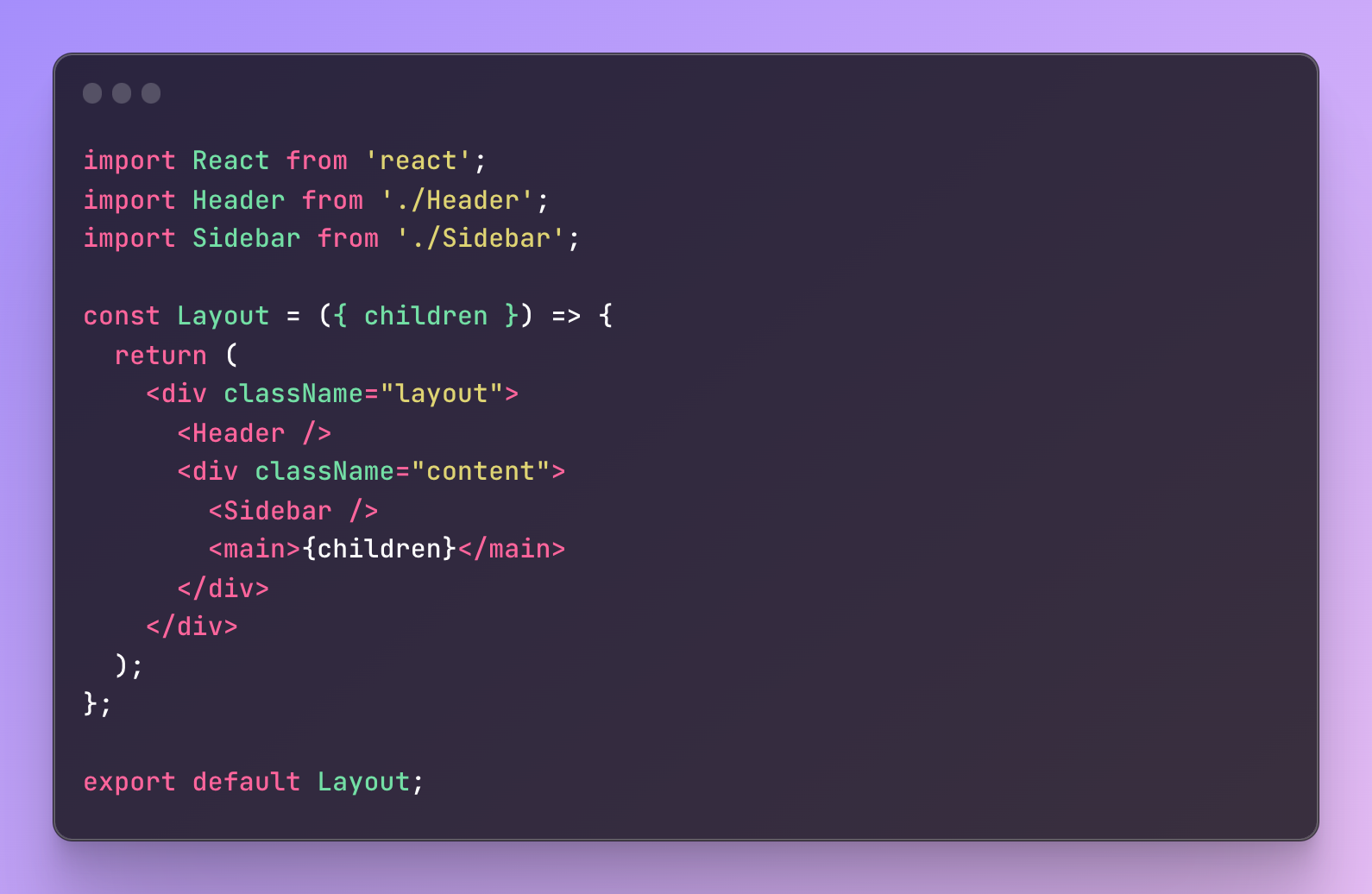
Template juga merupakan komponen yang terdiri dari kumpulan komponen organisme yang telah dibuat sebelumnya. Sebagai contoh, kita bisa membuat template yang akan menampung header, sidebar, dan konten utama.

Halaman Utama
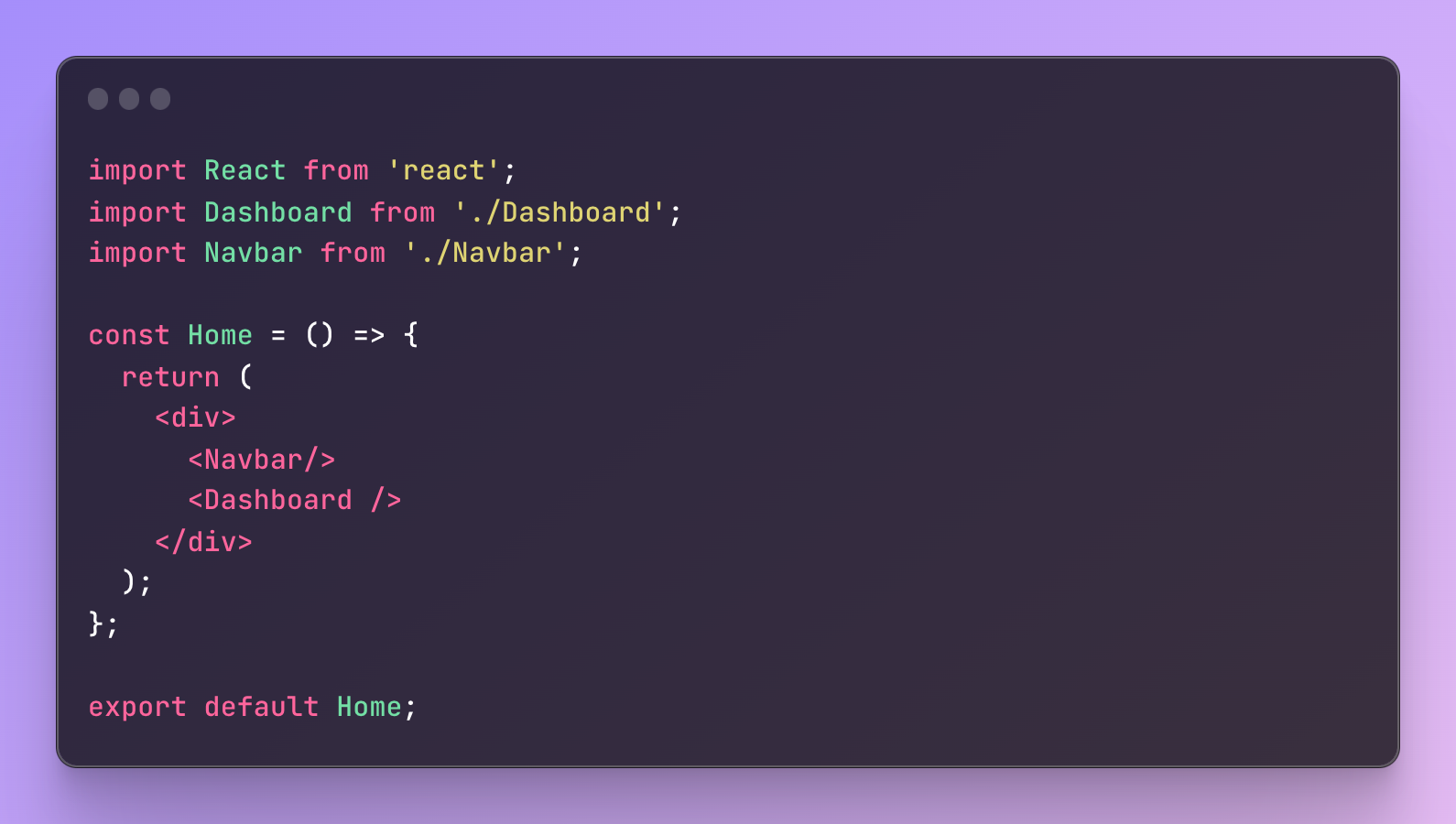
Halaman utama juga merupakan komponen yang terdiri dari berbagai komponen organisme yang ada. Sebagai contoh, kita bisa membuat halaman utama yang berisi navbar dan dashboard.

Kesimpulan
Manfaat utama pada saat menggunakan metode Atomic Design ini adalah memudahkan proses pengembangan tampilan antarmuka suatu website, hal tersebut juga memudahkan developer untuk menangani perubahan pada setiap komponen yang ada pada React JS dari halaman utama hingga ke level atom. Setelah mengetahui metode Atomic Design pada React JS kamu bisa mencoba praktik metode tersebut dengan membuat beberapa projek website dengan React JS. Apabila kamu baru mengenal React JS kamu perlu menguasai fundamental Javascript dan membaca alur pembelajaran React JS agar memudahkan kamu dalam proses belajar React JS.
.jpg)
.png)