
Apa itu Three.js?
Three.js adalah sebuah library JavaScript yang digunakan untuk membuat dan menangani grafika 3D di browser web. Dikembangkan oleh Mr.doob (Ricardo Cabello), Three.js memberikan kemampuan kepada Web Developer untuk menciptakan pengalaman 3D yang menakjubkan tanpa memerlukan pengetahuan mendalam tentang grafika komputer atau WebGL.
Mengapa Three.js?
- Kemudahan Penggunaan: Three.js menyediakan antarmuka yang sederhana dan intuitif, memungkinkan Developer untuk dengan cepat memasukkan elemen 3D ke dalam proyek web mereka tanpa kesulitan yang berlebihan.
- Kemampuan Cross-Browser: Three.js bekerja di berbagai browser modern tanpa perlu instalasi plugin tambahan. Ini membuatnya dapat diakses oleh sebagian besar pengguna web.
- Berbasis WebGL: Meskipun menyediakan abstraksi tinggi yang memudahkan penggunaannya, Three.js pada dasarnya berbasis WebGL, yang merupakan standar grafika 3D di browser. Hali ini memberikan performa tinggi dan kemampuan visual yang kuat.
- Komunitas yang Aktif: Three.js memiliki komunitas pengguna yang besar dan aktif, yang berarti ada banyak sumber daya, tutorial, dan dukungan yang tersedia.
Konsep Dasar Three.js
1. Scene (Adegan):
- Scene adalah tempat di mana semua objek 3D, efek, dan elemen lainnya ditempatkan. Semua elemen yang ingin ditampilkan dalam suatu proyek Three.js harus ditambahkan ke dalam adegan.
2. Camera (Kamera):
- Camera menentukan sudut pandang atau perspektif dari mana adegan akan dilihat. Three.js menyediakan beberapa jenis kamera, termasuk kamera perspektif dan ortografis.
3. Renderer (Penggambar):
- Renderer bertanggung jawab untuk mengonversi elemen-elemen 3D dalam adegan menjadi tampilan 2D yang dapat ditampilkan di browser. Three.js mendukung WebGLRenderer untuk penggambaran menggunakan WebGL atau CanvasRenderer untuk kinerja yang lebih baik pada perangkat yang tidak mendukung WebGL.
4. Geometry (Geometri):
- Geometry merepresentasikan bentuk dan struktur objek 3D. Three.js menyediakan berbagai geometri bawaan seperti kubus, bola, dan silinder, atau pengguna dapat membuat custom geometry.
5. Material (Material):
- Material adalah cara Three.js memberikan warna dan tekstur pada geometri. Banyak jenis material yang dapat digunakan, termasuk material warna padat, material foto, dan material fosfor.
6. Light (Cahaya):
- Light adalah aspek penting dalam membuat objek 3D tampak realistis. Three.js menyediakan berbagai jenis cahaya, termasuk cahaya titik, cahaya arah, dan cahaya spot.
Langkah Awal dengan Three.js
Berikut adalah langkah-langkah dasar untuk mulai menggunakan Three.js dalam proyek web kamu:
- 1. Download Three.js:
- Unduh Three.js dari situs resminya di https://threejs.org/ atau gunakan CDN untuk menyertakan library di proyek kamu.
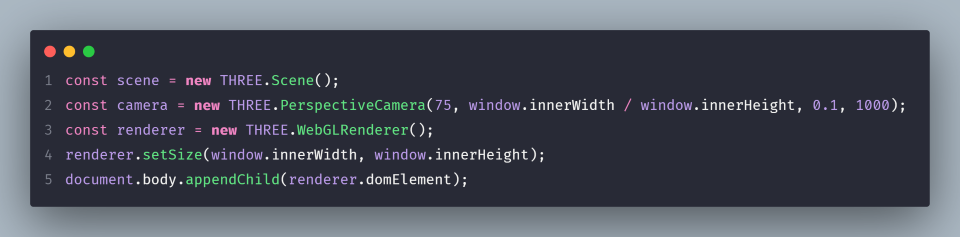
- 2. Membuat Scene, Camera, dan Renderer:

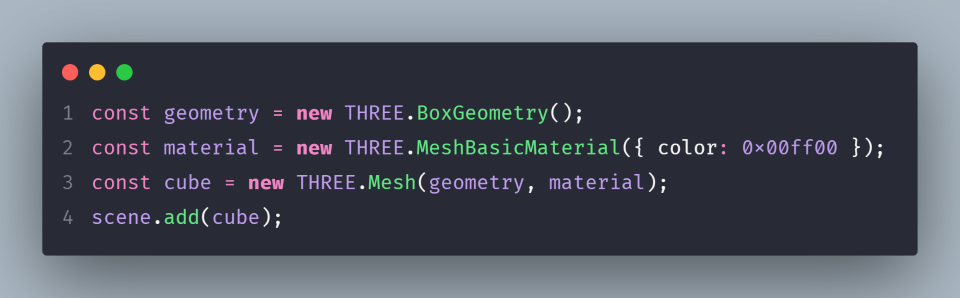
- 3. Menambahkan Objek ke dalam Scene:

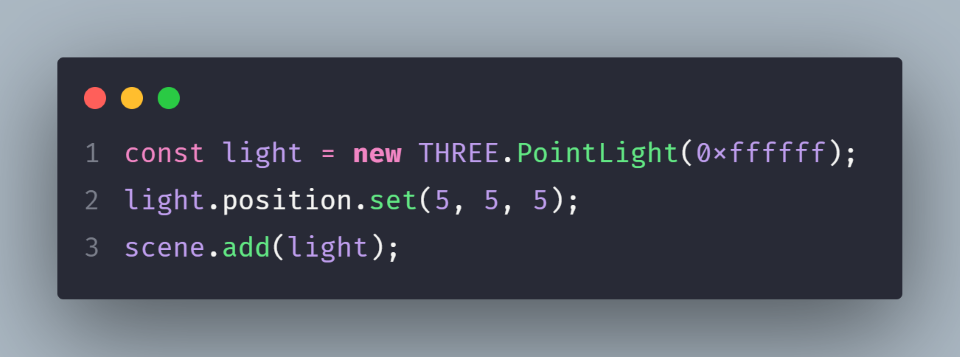
4. Menyertakan Pencahayaan:

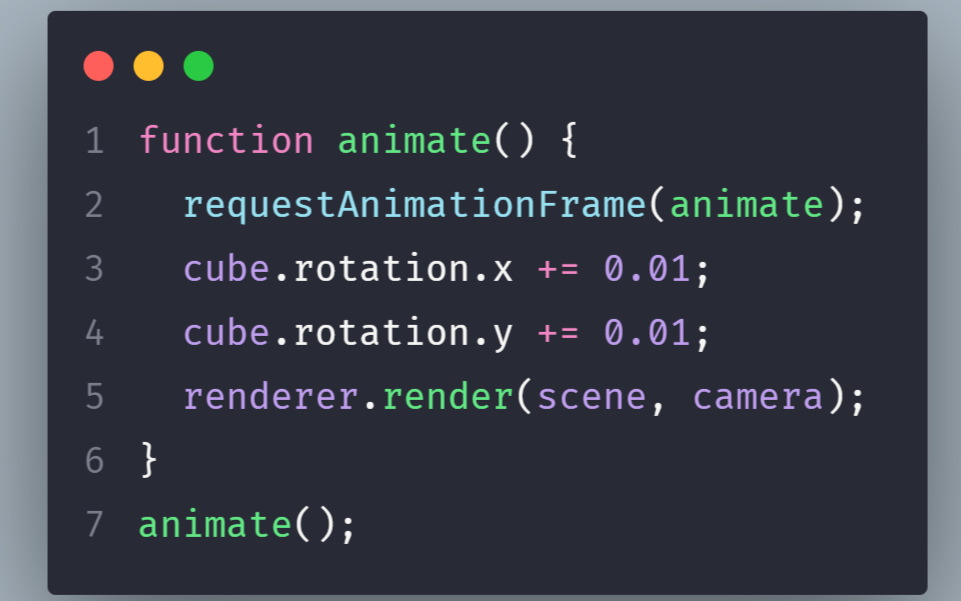
5. Rendering Scene dengan Kamera:

6. Hasil akhir nya:
Congratulations! kamu berhasil membuat proyek pertama menggunakan three.js. ini mungkin terlihat sederhana, tapi hal ini menjadi batu loncatan karna kamu sudah berani mencoba, kamu bisa mencoba melihat LIVE EXAMPLE dan mencoba bermain dengan kode threejs 😁

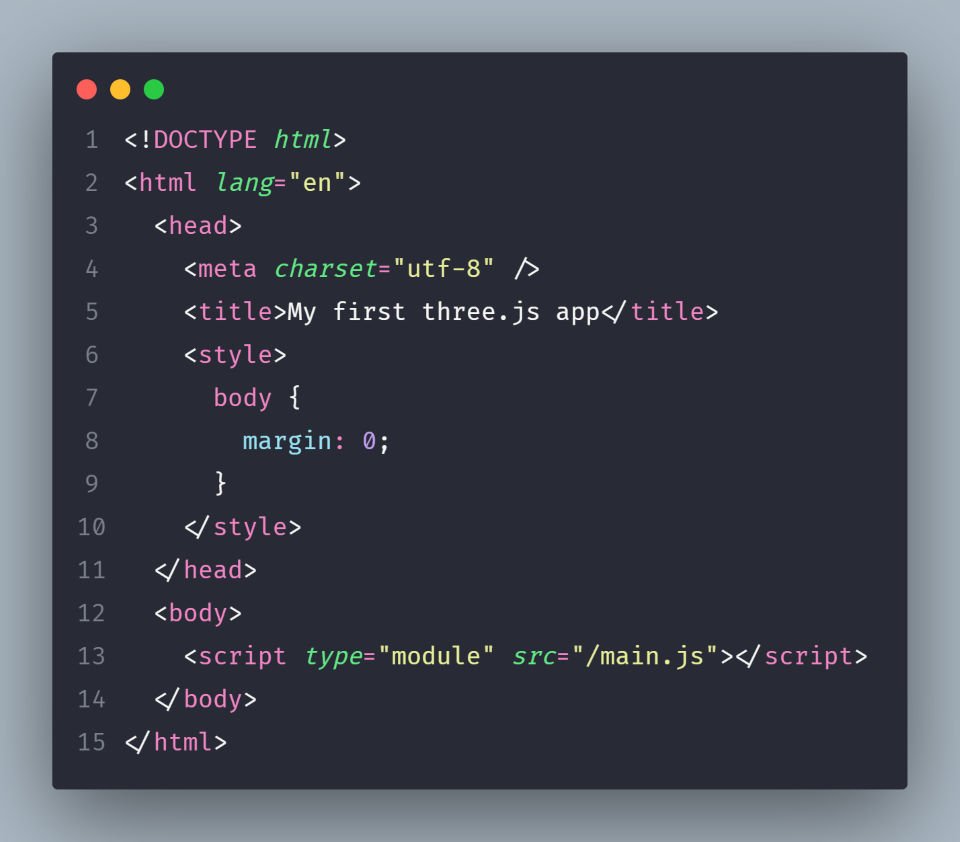
— index.html

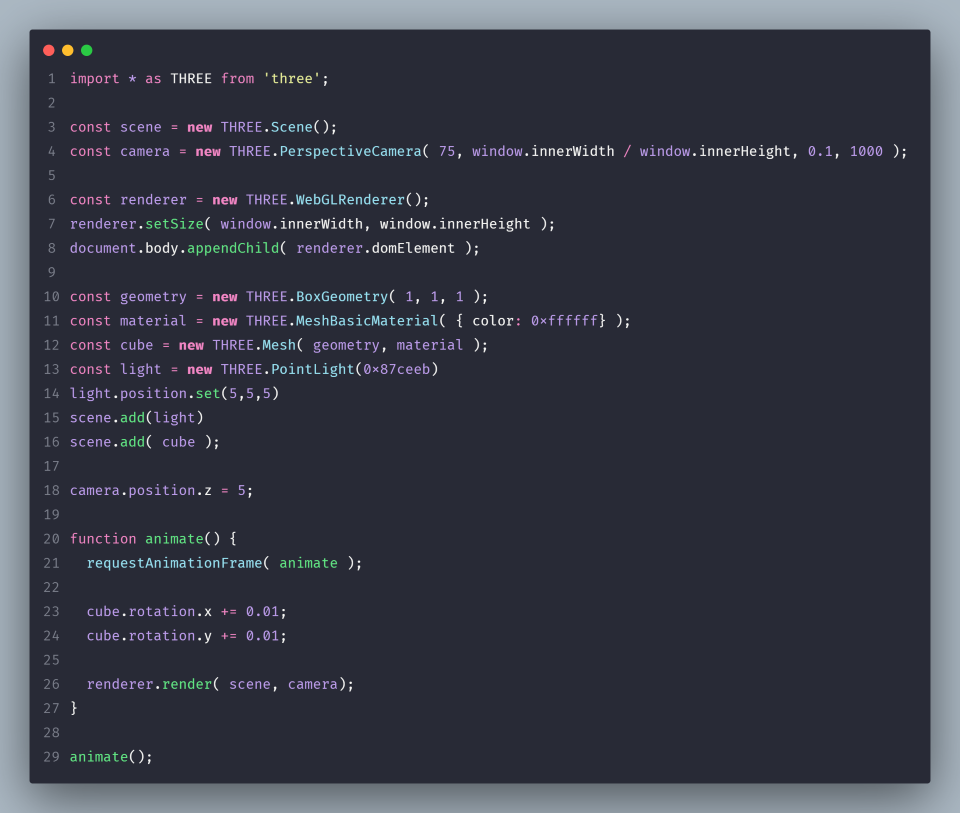
— main.js

Dengan langkah-langkah dasar ini, kamu dapat membuat kubus berputar yang akan memperkenalkan kamu pada dasar-dasar Three.js. Dari sini, Kamu dapat mulai menjelajahi konsep-konsep yang lebih kompleks seperti materi, animasi, dan integrasi dengan teknologi terbaru seperti VR.
Dengan kemampuan Three.js yang mahir, kamu dapat membawa proyek web kamu ke dimensi baru dengan menyajikan konten 3D yang dinamis dan menarik bagi pengguna kamu. Jadi, bersiaplah untuk memperluas cakrawala web kamu, membawa virtual reality dan merajut kisah-kisah yang menarik melalui 3D dengan bantuan dari Three.js. Selamat berkarya dan jadilah bagian dari era baru dalam evolusi web 3D!
Hal yang perlu di perhatikan dalam penggunaan Three.js adalah kemampuan dasar dalam penggunaan javascript, tapi kamu tidak perlu khawatir di BuildWithAngga sudah banyak sekali kelas gratis dan premium yang bisa kamu cobain untuk menambah skill coding kamu, tunggu apalagi check sekarang di link berikut:
