
Daftar Isi
- Pendahuluan
- Benefit Setelah Baca
- Dasar
- Variabel
- Tipe Data
- Operator
- Conditional
- Loop
- Fungsi
- Fungsi deklaratif dan ekspresi
- Arrow function
- Parameter dan return value
- Array & Object
- Array method
- Destructuring array & object
- Spread/rest operator
- DOM dan Event Handling
- Cara manipulasi DOM
- Event bubbling & delegation
- Asynchronous JavaScript
- Promises
- Async/await
- fetch() untuk HTTP request
- ES6
- Template literals
- Default parameters
- Optional chaining
- Ternary operator
- Konsep Pemrograman Modern
- Scope
- Hoisting
- Closures
- Callback function
- Immutability
- Bikin 6 Study Cases
- Tabs
- Top Bar Animation
- Modal
- Dropdown
- Fetch API
- Praktek Library (Swiper JS, Plyr.io, jQuery Dropdown)
- Masuk React Paling Dasar: component, props, dan state
- Component
- Props
- State
- Penutup
Pendahuluan
React JS itu emang jadi salah satu library JavaScript paling populer sekarang. Tapi banyak banget pemula yang langsung nyemplung ke React tanpa ngerti dasar-dasar JavaScript dulu. Akhirnya? Bingung sendiri pas ketemu state, props, atau arrow function. Padahal masalahnya bukan di React-nya, tapi emang fondasi JavaScript-nya belum kuat.
Nah, panduan ini dibuat supaya kamu bisa ngerti JavaScript dari nol, sampai ke konsep-konsep yang bener-bener kepake banget di React. Nggak cuma belajar teori doang, tapi kamu juga bakal diajak buat paham kenapa suatu konsep itu penting, khususnya buat React. Dan pastinya, saya beri ide latihan mini-proyek biar kamu nggak cuma paham di kepala, tapi juga bisa mengasak lebih dalam lagi lewat praktik.
Intinya, setelah ngikutin panduan ini, kamu bakal lebih pede pas belajar React. Soalnya kamu bakal bener-bener ngerti apa yang kamu lakuin.
Benefit Setelah Baca
✅ Ngerti Gaya Nulis JavaScript Zaman Now (ES6+)
✅ Ngerti Banget Hal-Hal Penting Kayak map, filter, destructuring, sampe promise & async/await
✅ Siap Baca & Tulis Kode JavaScript Tanpa Takut-Takut Lagi
✅ Siap Nyebur ke React JS Tanpa Pusing Lagi
Dasar
Sebelum kita loncat ke React, penting banget buat ngerti dulu dasar-dasar JavaScript. Soalnya, React itu bukan bahasa baru dia cuma cara lain buat nulis JavaScript, khususnya pas bikin tampilan (UI) pakai komponen.
Makanya, di bagian ini kita bakal balik ke basic dulu: bahas hal-hal kayak variabel, tipe data, operator, sampe struktur kontrol kayak if, else, dan looping. Semua ini bakal jadi bekal penting biar kamu nggak cuma bisa nulis kode, tapi juga paham kenapa kodenya jalan seperti itu. Jadi pas nanti mulai belajar React, kamu nggak cuma ngikutin tutorial, tapi bener-bener ngerti alurnya.
Variabel
Variabel itu intinya tempat nyimpen nilai dalam program. Di JavaScript versi kekinian, kita pakai let dan const buat bikin variabel bukan var lagi, soalnya var suka bikin pusing gara-gara hoisting-nya yang aneh.
Di dunia React, kamu bakal sering banget nemu const, terutama buat nyimpen komponen, fungsi-fungsi handler, atau nilai yang emang nggak berubah. Sementara let biasanya dipakai kalau kamu butuh nilai yang bisa berubah di dalam sebuah fungsi misalnya buat counter, atau status sementara.
Contoh penggunaan const dan let:
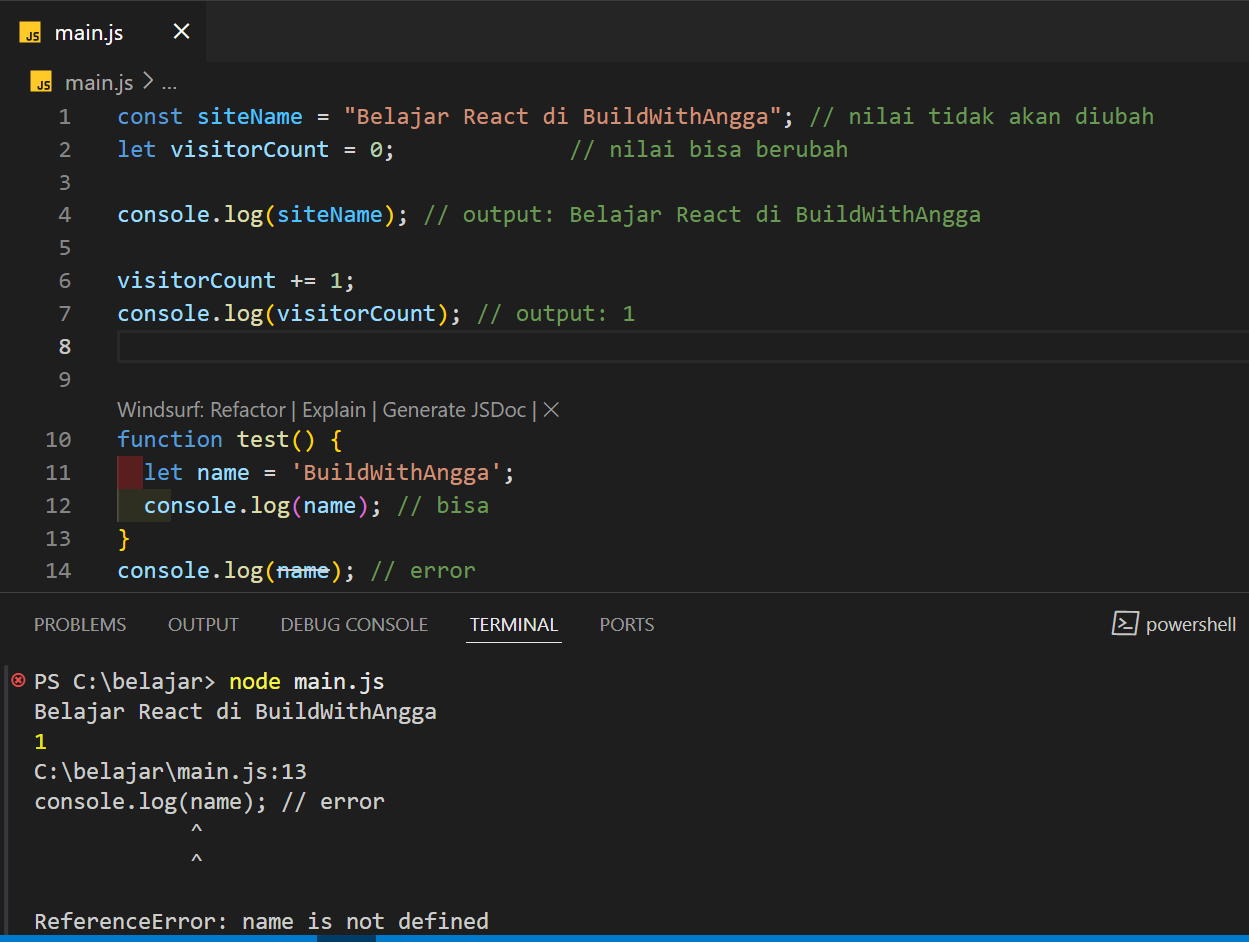
const siteName = "Belajar React di BuildWithAngga"; // nilai tidak akan diubah
let visitorCount = 0; // nilai bisa berubah
console.log(siteName); // output: Belajar React di BuildWithAngga
visitorCount += 1;
console.log(visitorCount); // output: 1
Perbedaan var, let, dan const secara singkat:
var oldVar = "Saya bisa diakses di mana-mana (tidak disarankan)";
let modernLet = "Saya hanya bisa diakses dalam blok saya";
const constantValue = "Saya harus tetap sama";
// Error jika mencoba ubah nilai const
// constantValue = "Gagal!"; // ❌ TypeError
Contoh di dalam fungsi React:
function WelcomeMessage() {
const name = "BuildWithAngga"; // menggunakan const untuk nilai yang tidak berubah
let greeting = "Selamat datang";
if (new Date().getHours() < 12) {
greeting = "Selamat pagi";
}
return <h1>{greeting}, {name}!</h1>;
}
Di contoh React di atas:
const namedipakai karena sinameini gak bakal berubah-ubah. Jadi lebih aman dan enak dipakailet greetingdipakai karena nilainya bisa berubah-ubah, tergantung kondisi, misalnya waktu sekarang lagi pagi atau malam. Jadi lebih fleksibel
Tipe Data
JavaScript tuh punya tipe data data primitif kayak string, number, boolean, terus ada juga null sama undefined. Selain itu, ada tipe yang agak ribet dikit, yaitu non-primitif seperti object sama array.
Kenapa sih penting banget? Soalnya di React, kamu bakal sering banget ketemu object dan array, apalagi pas ngirim data lewat props, ngatur state, atau ambil data dari API. Jadi, kalau kamu ngerti bedanya, kamu bisa ngoding React dengan lebih santai dan nggak bingung.
Contoh Tipe Data Primitif:
const nama = "BuildWithAngga";// string
const umur = 21; // number
const isOnline = true; // boolean
const alamat = null; // null
let pekerjaan; // undefined
Catatan: null itu artinya kamu sengaja ngasih nilai kosong ke sesuatu, sementara undefined biasanya muncul kalo variabel belum dikasih nilai sama sekali jadi masih ‘ngambang’.
Contoh Tipe Data Non-Primitif:
const user = {
nama: "BuildWithAngga",
umur: 21,
hobi: ["membaca", "menulis"]
};
const angka = [1, 2, 3, 4, 5]; // array
Objek itu kayak tempat nyimpen data dalam bentuk pasangan key sama value, sedangkan array itu lebih ke kumpulan data yang tersusun rapi, biasanya dipakai buat bikin list atau koleksi data.
Penerapan dalam React:
function ProfileCard(props) {
// props adalah object
return (
<div>
<h2>{props.nama}</h2> {/* string */}
<p>Umur: {props.umur}</p> {/* number */}
<p>Hobi: {props.hobi.join(", ")}</p> {/* array */}
</div>
);
}
// Contoh pemanggilan component:
<ProfileCard nama="BuildWithAngga" umur={21} hobi={["membaca", "menulis"]} />
Di React, kita sering banget pakai object sama array karena state, props, sama data dari API itu biasanya bentuknya kompleks. Jadi supaya bisa akses dan tampilinnya secara dinamis, object dan array jadi andalan banget.
Operator
Operator itu dipakai buat ngelakuin berbagai operasi pada nilai, kayak hitung-hitungan (+, -, *, /), bandingin nilai (===, !==, >, <), atau buat logika (&&, ||, !). Nah, di React, kamu bakal sering pakai operator logika sama ternary buat ngatur kapan komponen ditampilin atau nggak, plus buat nyatuin string sama variabel di JSX.
Contoh Penggunaan Dasar Operator:
const a = 10;
const b = 5;
console.log(a + b); // 15
console.log(a > b); // true
console.log(a === 10 && b === 5); // true
Penggabungan String:
const name = "BuildWithAngga";
console.log("Halo, " + name); // Halo, BuildWithAngga
Penggunaan Operator dalam JSX (React):
function Greeting({ isLoggedIn, userName }) {
return (
<div>
{/* Operator ternary */}
<h1>{isLoggedIn ? `Halo, ${userName}!` : "Silakan login terlebih dahulu."}</h1>
{/* Operator logika AND (&&) */}
{isLoggedIn && <p>Selamat datang kembali!</p>}
</div>
);
}
Pada contoh di atas:
? :dipakai buat nampilin teks yang beda-beda, tergantung kamu lagi login atau enggak.&&dipakai buat nampilin elemen cuma kalau kondisinya terpenuhi (true).
Contoh Gabungan Operator:
function DiskonLabel({ harga, diskon }) {
const hargaAkhir = diskon > 0 ? harga - diskon : harga;
return (
<div>
<p>Harga: Rp{harga}</p>
{diskon > 0 && <p>Diskon: Rp{diskon}</p>}
<p>Total Bayar: Rp{hargaAkhir}</p>
</div>
);
}
React ngajarin kita buat bikin logika tampil komponen yang simpel tapi tetap jelas, makanya operator kayak ternary sama logika ini jadi sangat membantu.
Conditional
Struktur kontrol kayak if, else, dan switch itu dipakai buat nentuin jalannya program sesuai kondisi yang ada. Ini penting banget di React, soalnya kita sering bikin kondisi supaya elemen yang tampil bisa berubah-ubah berdasarkan state atau props.
Contoh Dasar if, else if, dan else:
const nilai = 85;
if (nilai >= 90) {
console.log("A");
} else if (nilai >= 80) {
console.log("B");
} else {
console.log("C");
}
// Output: B
Contoh switch:
const hari = "Senin";
switch (hari) {
case "Senin":
console.log("Awal minggu");
break;
case "Jumat":
console.log("Akhir minggu kerja di BuildWithAngga");
break;
default:
console.log("Hari biasa");
}
Penerapan di React
Di React, kondisi dipakai buat nentuin elemen mana yang bakal ditampilin, tergantung dari props, state, atau data yang didapet dari API.
Contoh if dalam komponen:
function Notifikasi({ jumlah }) {
if (jumlah === 0) {
return <p>Tidak ada notifikasi baru</p>;
}
return <p>Kamu memiliki {jumlah} notifikasi baru!</p>;
}
Contoh switch dalam komponen:
function StatusPesanan({ status }) {
let pesan;
switch (status) {
case "pending":
pesan = "Pesanan sedang diproses oleh BuildWithAngga.";
break;
case "shipped":
pesan = "Pesanan dalam pengiriman.";
break;
case "delivered":
pesan = "Pesanan telah sampai.";
break;
default:
pesan = "Status tidak diketahui.";
}
return <p>{pesan}</p>;
}
Pakai conditional bikin tampilan UI jadi lebih hidup dan bisa langsung berubah sesuai data atau interaksi dari pengguna.
Loop
Looping kayak for, while, sama for...of itu buat ngejalanin kode berulang-ulang. Tapi di React, biasanya kamu bakal lebih sering pakai method array kayak map() buat nampilin list elemen secara dinamis. Meski gitu, paham dasar looping tetap penting supaya kamu ngerti gimana alur kontrol kerjanya.
Contoh Dasar Loop di JavaScript
for loop:
for (let i = 1; i <= 5; i++) {
console.log("Angka ke-" + i);
}
// Output: Angka ke-1 hingga Angka ke-5
while loop:
let i = 1;
while (i <= 3) {
console.log("Ulang ke-" + i);
i++;
}
for...of:
const buah = ["apel", "pisang", "jeruk"];
for (const item of buah) {
console.log(item);
}
Loop dalam React: map()
Loop kayak for atau while biasanya nggak dipakai langsung di JSX. Buat nampilin daftar elemen, kita lebih sering pakai array.map() karena hasilnya bisa langsung jadi elemen JSX yang bisa ditampilkan.
Contoh: Menampilkan List dengan map():
function DaftarBuah() {
const buah = ["Apel", "Pisang", "Jeruk"];
return (
<ul>
{buah.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
);
}
Penting: Waktu bikin list di React, pastiin pakai key yang unik supaya React gampang ngenalin elemen mana yang berubah.
Fungsi
Fungsi itu kayak blok kode yang bisa dipakai ulang kapan aja. Di JavaScript, fungsi punya peran penting karena hampir semua hal termasuk komponen React sebenernya adalah fungsi juga. Di bagian ini, kita bakal bahas berbagai jenis fungsi, cara nulisnya, dan gimana cara kerjanya. Kamu juga bakal belajar bikin fungsi yang rapi dan efisien, jadi pas masuk ke React nanti, kamu udah terbiasa mikir secara modular dan bisa pakai ulang kode dengan gampang.
Fungsi deklaratif dan ekspresif
Fungsi deklaratif itu ditulis pake kata kunci function, sementara fungsi ekspresif biasanya disimpen dalam variabel pakai ekspresi fungsi. Contohnya kayak gini:
// Deklaratif
function halo() {
console.log("Halo BuildWithAngga");
}
// Ekspresif
const halo = function() {
console.log("Halo BuildWithAngga");
};
Keduanya sama-sama boleh dipakai, tapi cara ekspresif lebih fleksibel buat nulis fungsi di komponen React, apalagi kalau pakai const buat bikin fungsi yang nggak berubah-ubah.
Arrow function
Arrow function (=>) itu cara modern dan lebih singkat buat nulis fungsi. Selain simpel, arrow function juga punya cara khusus dalam menangani konteks this, yang sangat berguna di React, terutama pas kerja sama handler atau callback:
const tambah = (a, b) => a + b;
Arrow function populer banget di React karena bikin kode jadi lebih rapi dan ngindarin ribetnya masalah this yang sering muncul di class component atau event handler.
Parameter dan return value
Setiap fungsi bisa nerima parameter sebagai input dan ngasih nilai (return value) sebagai output. Kemampuan buat atur input-output ini penting banget di React, contohnya pas bikin komponen yang terima props dan ngembaliin elemen JSX buat ditampilin.
Array & Object
Array sama object itu dua struktur data paling penting di JavaScript modern, apalagi di React. Kamu bakal sering banget lihat data ditampilin dalam bentuk list (array), dan data yang dikirim antar komponen biasanya pakai object. Makanya, ngerti cara pakai, akses, dan ubah keduanya itu wajib banget biar kamu bisa kerja dengan data di React dengan lancar.
Array method
Array di JavaScript punya banyak method bawaan kayak .map(), .filter(), .reduce(), sama .forEach(). Di React, .map() yang paling sering dipakai, khususnya buat nampilin daftar elemen secara dinamis:
const items = ['A', 'B', 'C'];
const list = items.map(item => <li key={item}>{item}</li>);
Kalau kamu paham array method, kamu bakal lebih gampang ngatur dan nampilin data dengan cara yang efisien dan jelas.
Destructuring array & object
Destructuring itu fitur dari ES6 yang bikin kamu gampang banget ngambil nilai dari array atau object terus masukin langsung ke variabel.
// Array
const [a, b] = [1, 2];
// Object
const user = { name: 'BuildWithAngga', age: 30 };
const { name, age } = user;
React sering banget pakai destructuring, misalnya buat ambil props atau ngambil nilai dari useState. Kalau kamu belum familiar sama destructuring, kode React kadang bisa terasa ribet dan susah dimengerti.
Spread/rest operator
Operator spread (...) dipakai buat nyalin atau ngegabungin array dan object, sementara rest operator dipakai buat ngumpulin nilai-nilai jadi satu.
// Spread
const arr1 = [1, 2];
const arr2 = [...arr1, 3]; // [1, 2, 3]
// Rest
function sum(...numbers) {
return numbers.reduce((a, b) => a + b, 0);
}
Di React, spread operator sering dipakai buat ngubah state tanpa merusak data asli (immutability) atau buat terusin props dengan cara yang praktis dan efisien.
DOM dan Event Handling
DOM (Document Object Model) itu semacam gambaran struktur halaman web yang bisa kita akses dan ubah pake JavaScript. Sebelum paham gimana React ngatur tampilan lewat virtual DOM, penting banget buat ngerti dulu cara kita ngubah DOM secara manual. Selain itu, event handling atau cara nangkep interaksi pengguna kayak klik, input, dan hover juga jadi bagian penting buat bikin antarmuka yang interaktif.
Cara manipulasi DOM
JavaScript punya banyak cara buat ngubah elemen DOM, kayak getElementById, querySelector, innerHTML, sama classList. Contohnya kayak gini:
const button = document.querySelector('#myButton');
button.textContent = 'Klik Saya';
button.classList.add('active');
Di React, kita nggak perlu lagi ngubah DOM langsung, karena React yang ngatur semua perubahan itu secara efisien lewat virtual DOM. Tapi, ngerti cara kerja manualnya bakal bikin kamu makin paham dan appreciate betapa gampang dan efisiennya React buat ngelola tampilan.
Event bubbling & delegation
Event bubbling itu proses di mana event yang terjadi di elemen anak bakal “naik” ke elemen induknya. Nah, event delegation manfaatin proses ini dengan cara naro satu event listener di elemen parent buat nangkep semua event dari anak-anaknya. Jadi lebih efisien, apalagi kalau banyak elemen yang perlu ditangani.
document.querySelector('#parent').addEventListener('click', function(e) {
if (e.target.matches('.child')) {
console.log('Child diklik');
}
});
Di React, prinsip event bubbling ini sangat ngebantu buat ngirit resource dan bikin penulisan event handler jadi lebih efisien. Walaupun React udah nyederhanain semuanya lewat synthetic events, ngerti konsep bubbling tetap penting apalagi kalau kamu ngatur interaksi yang lebih kompleks kayak drag-and-drop atau elemen bersarang.
Asynchronous JavaScript
JavaScript itu non-blocking, artinya dia nggak bakal nunggu satu proses selesai sebelum lanjut ke proses lain. Ini penting banget di web modern, karena kita sering ambil data dari server (API), nunggu respon dari user, atau ngeproses file. Di React, hampir semua urusan sama data luar kayak ambil data dari API itu asinkron. Jadi, sebelum ngelakuin itu di React, kamu perlu paham dulu gimana cara kerja asynchronous di JavaScript.
Promises
Promise adalah cara yang lebih modern dan rapi buat ngatur operasi asinkron. Daripada pakai callback yang bisa bikin kode jadi ribet (callback hell), promise bikin semuanya lebih terstruktur lewat .then() buat menangani hasilnya, dan .catch() buat nangkep error-nya.
fetch('<https://api.BuildWithAngga.com/data>')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Terjadi kesalahan:', error));
Promise sangat berguna di React, terutama pas kita ambil data dari API dan pengen masukin datanya ke dalam state setelah komponen tampil (di-mount). Jadi, begitu datanya udah siap, kita tinggal update state dan React bakal otomatis nge-render ulang tampilannya.
Async/await
async dan await adalah fitur dari ES2017 yang bikin penulisan kode asinkron jadi kelihatan kayak kode biasa (sinkron). Jadi, kamu bisa nulis logika asinkron tanpa .then() berantai hasilnya lebih bersih, lebih gampang dibaca, dan lebih enak buat ditulis.
async function getData() {
try {
const response = await fetch('<https://api.BuildWithAngga.com/data>');
const data = await response.json();
console.log(data);
} catch (error) {
console.error(error);
}
}
Di React, kamu bakal sering banget bikin fungsi async di dalam hook kayak useEffect() buat ngambil data dari API pas komponen pertama kali muncul. Ini cara yang umum buat nge-load data awal dan langsung nampilin hasilnya di UI setelah dapet respons dari server.
fetch() untuk HTTP request
fetch() adalah fitur bawaan browser yang dipakai buat ngirim HTTP request, misalnya buat ambil data dari server atau kirim form. fetch() bekerja pakai promise, jadi cocok banget digabungin sama async/await. Di React, ini jadi salah satu cara paling umum buat komunikasi sama backend. Walaupun banyak orang juga pakai pustaka kayak Axios, ngerti dasar fetch() tetap penting biar kamu ngerti cara kerjanya dari awal.
fetch('<https://api.BuildWithAngga.com/user/1>')
.then(res => res.json())
.then(user => console.log(user));
Ngerti cara kerja fetch() bakal ngebantu banget waktu kamu bikin aplikasi React yang dinamis dan butuh ambil atau kirim data ke backend. Jadi, kamu bisa lebih gampang ngatur alur data dari server ke tampilan, dan sebaliknya.
ES6
ES6 (atau ECMAScript 2015) adalah versi JavaScript yang ngenalin banyak fitur baru yang sekarang jadi standar penulisan JavaScript modern terutama di dunia React. Hampir semua kode React masa kini ditulis pakai gaya ES6, jadi penting banget buat ngerti fitur-fitur ini biar kamu bisa baca, nulis, dan ngembangin kode dengan lebih lancar dan efisien.
Template literals
Template literals bikin kamu bisa nulis string dengan cara yang lebih fleksibel, misalnya gampang masukin variabel langsung ke dalam string tanpa ribet, dan juga bisa bikin string multi-baris tanpa pakai banyak tanda plus (+). Jadi, kodenya lebih bersih dan enak dibaca.
const name = 'BuildWithAngga';
const greeting = `Halo, nama saya ${name}`;
Di React, template literals sering dipakai buat gabungin class CSS secara dinamis atau bikin URL yang berubah-ubah sesuai data. Jadi, kamu bisa bikin tampilan dan logic yang fleksibel tanpa ribet ngatur string panjang manual.
Default parameters
Kamu bisa kasih nilai default buat parameter fungsi, jadi kalau pas fungsi dipanggil nggak dikasih nilai, parameter itu otomatis pakai nilai bawaan yang sudah kamu tentukan. Ini bikin kode jadi lebih aman dan nggak error karena nilai yang hilang.
function greet(name = 'BuildWithAngga') {
console.log(`Halo, ${name}`);
}
Ini bikin fungsi kamu jadi lebih kuat dan aman, terutama di React, karena kadang komponen nggak selalu dapat semua props. Dengan nilai default, fungsi tetap jalan lancar tanpa error walaupun ada props yang nggak dikirim.
Optional chaining
Fitur ini bikin kamu lebih gampang akses properti di dalam object yang kadang nggak pasti ada, tanpa perlu ribet nulis banyak cek apakah propertinya ada atau nggak. Jadi, kode kamu jadi lebih singkat dan aman dari error.
const user = {};
console.log(user.profile?.name); // undefined, bukan error
Di React, fitur ini sangat berguna buat nge-handle data yang belum datang karena lagi proses fetching dari API. Jadi, kamu nggak perlu takut error waktu akses properti yang belum ada, dan UI bisa tetap lancar tampil.
Ternary operator
Ternary itu cara singkat buat nulis kondisi if-else dalam satu baris, jadi kamu bisa langsung pilih antara dua nilai atau aksi berdasarkan kondisi tertentu tanpa harus pakai banyak baris kode.
const isLoggedIn = true;
const text = isLoggedIn ? 'Logout' : 'Login';
Pakai ternary tuh udah jadi hal biasa di React, terutama buat nge-handle tampilan yang berubah-ubah sesuai kondisi (conditional rendering). Jadi, kamu bisa dengan cepat tentuin elemen mana yang mau ditampilin tanpa nulis kode panjang.
Konsep Pemrograman Modern
Biar kamu benar-benar paham cara kerja JavaScript dan bisa nulis kode yang lebih rapi serta minim bug, penting banget buat kuasai konsep-konsep dasar pemrograman modern. Konsep-konsep ini jadi fondasi utama React, apalagi saat kamu mulai pakai hooks, bikin fungsi yang dinamis, dan ngatur state.
Scope
Scope itu ngasih tahu kamu di bagian mana variabel bisa dipakai dalam kode. Ada tiga tipe utama: global (bisa diakses di mana aja), function (hanya di dalam fungsi), dan block scope (di dalam blok kayak {} misalnya di if atau loop).
function test() {
let name = 'BuildWithAngga';
console.log(name); // bisa
}
console.log(name); // error
Di React, scope penting banget buat ngatur state lokal di tiap komponen dan supaya variabel nggak bentrok satu sama lain. Jadi, tiap komponen punya ‘ruang’ sendiri buat data dan logikanya.
Hoisting
Hoisting itu cara JavaScript yang otomatis ‘naikin’ deklarasi variabel atau fungsi ke bagian atas scope-nya sebelum kode dijalankan. Jadi, kamu bisa pakai variabel atau fungsi sebelum deklarasinya muncul di kode.
sayHi(); // Berhasil, meskipun fungsi dideklarasikan di bawah
function sayHi() {
console.log('Hi!');
}
Tapi, perlu diingat, variabel yang kamu deklarasi pakai let atau const itu nggak ‘diangkat’ (hoisted) kayak var. Jadi, kalau kamu coba pakai sebelum deklarasi, bakal error. Ini penting banget supaya kamu nggak bingung waktu pakai fungsi atau variabel di React!
Closures
Closure itu kayak fungsi yang “nginget” variabel dari tempat dia dibuat, walaupun fungsi itu dipanggil di luar tempat aslinya. Jadi, dia tetap bawa ‘kenangan’ dari lingkup luar itu.
function counter() {
let count = 0;
return function() {
count++;
return count;
};
}
const increment = counter();
console.log(increment()); // 1
console.log(increment()); // 2
Closures penting banget di React, terutama pas kamu pakai useCallback atau bikin event handler yang butuh ‘nyimpen’ nilai dari luar fungsi supaya tetap bisa diakses nanti. Jadi, fungsi-fungsinya bisa ‘ingat’ data yang mereka butuhin meskipun dipanggil di waktu berbeda.
Callback function
Callback itu fungsi yang kamu kirim ke fungsi lain sebagai parameter, terus fungsi itu bakal dipanggil lagi (callback) di waktu tertentu kayak janji buat dipanggil balik setelah sesuatu selesai.
function greet(callback) {
console.log('Halo');
callback();
}
greet(() => console.log('Selamat datang!'));
Di React, callback sering dipakai banget, terutama buat ngatur event kayak onClick, atau buat komunikasi antara komponen anak dan induk supaya mereka bisa ‘ngobrol’ satu sama lain dengan lancar.
Immutability
Immutability itu prinsip di mana kamu nggak langsung ngubah data asli, tapi bikin salinan baru kalau mau ubah sesuatu. Jadi data aslinya tetap aman dan nggak berubah langsung.
const original = [1, 2, 3];
const updated = [...original, 4];
React sangat ngejalanin prinsip ini, terutama pas kamu ngatur state. Kalau kamu langsung ubah state tanpa bikin salinan baru, React bisa nggak ngeh kalau ada perubahan, dan itu bisa bikin bug yang susah dicari.
Bikin 6 Study Cases
Biar kamu makin paham JavaScript sebelum nyemplung ke React, coba deh kerjain 6 studi kasus praktis ini. Semua kasus ini gabungin konsep dasar JS yang udah kita bahas, sekaligus ngelatih cara berpikirmu supaya lebih siap jadi developer React nantinya. Seru dan langsung nyambung ke dunia nyata!
Tabs
Coba bikin tab interaktif yang bisa dipakai pengguna buat pindah-pindah konten cukup dengan klik tombol/tab-nya. Studi kasus ini seru karena ngajarin kamu cara ngubah DOM, nangkep event klik, dan ngerti konsep state sederhana pakai JavaScript. Nanti juga gampang banget paham konsep serupa di React.
Top Bar Animation
Bikin animasi keren di header atau top bar yang aktif pas pengguna scroll halaman atau interaksi lain. Studi kasus ini ngajarin kamu cara pakai event scroll, gimana ganti kelas CSS secara dinamis, plus manfaatin requestAnimationFrame biar animasinya lancar dan nggak nge-lag. Mantap buat bikin UI yang hidup.
Modal
Bikin komponen modal popup yang gampang dibuka-tutup, lengkap dengan fitur klik di luar modal buat nutup juga tombol close. Studi kasus ini nyambung banget sama cara kerja komponen dan manajemen state di React, jadi kamu bisa latihan konsepnya secara langsung.
Dropdown
Bikin dropdown menu yang interaktif, bisa tampilkan pilihan, dan otomatis tutup kalau kamu klik di luar menu. Kasus ini bagus buat kamu paham gimana event bubbling dan delegation bekerja dalam JavaScript.
Fetch API
Praktik pakai fetch() buat ambil data dari API, terus tampilkan hasilnya langsung di halaman secara dinamis. Studi kasus ini siapin kamu buat ngerti asynchronous di React sekaligus cara render data real-time dengan mudah.
Praktek Library ( Swipper JS , Plyr.io , JQuery Dropdown )
Coba deh pakai library kayak Swiper JS buat slider, Plyr.io buat pemutar media, dan jQuery Dropdown buat menu interaktif. Ini bakal kasih kamu pengalaman langsung gimana caranya pasang dan pakai library JavaScript, yang pastinya sering banget kamu butuhin pas kerja dengan React.
Masuk React Paling Dasar: component, props, dan state
Setelah paham fondasi JavaScript dengan baik, kamu siap buat mulai kenalan sama React lewat konsep dasar yang paling penting: component, props, dan state. Ketiganya jadi pondasi utama buat bikin aplikasi React yang interaktif dan gampang dikembangin.
Component
Component itu ibarat blok bangunan utama di React. Bentuknya bisa fungsi atau kelas yang menghasilkan tampilan UI (biasanya pakai JSX) dan bisa dipakai ulang di banyak tempat dalam aplikasi.
function Greeting() {
return <h1>Halo, BuildWithAngga!</h1>;
}
Component bikin urusan ngatur UI jadi gampang karena halaman bisa dibagi-bagi jadi bagian kecil yang lebih simpel buat diurus dan dikembangin.
Props
Props itu singkatan dari "properties", yaitu data yang dikirim dari komponen induk ke komponen anak buat jadi input atau informasi yang dipakai di dalamnya.
function Greeting(props) {
return <h1>Halo, {props.name}!</h1>;
}
// penggunaan
<Greeting name="BuildWithAngga" />
Dengan props, kamu bisa bikin komponen yang fleksibel dan dinamis karena isi atau tampilannya bisa berubah sesuai data yang dikirim dari luar.
State
State itu data internal di dalam sebuah komponen yang bisa berubah-ubah selama komponen tersebut hidup. Kalau state berubah, React bakal otomatis render ulang bagian UI yang terpengaruh supaya tampilannya update.
import { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>Hitung: {count}</p>
<button onClick={() => setCount(count + 1)}>Tambah</button>
</div>
);
}
State bikin tampilan jadi hidup dan langsung nyaut pas kamu ngelakuin sesuatu.
Penutup
Selamat ya! Kamu udah berhasil melewati panduan lengkap tentang dasar-dasar JavaScript yang wajib banget buat mulai belajar React JS. Dengan paham variabel, fungsi, array, object, event handling, asynchronous programming, fitur ES6, dan konsep pemrograman modern, kamu sekarang punya pondasi yang kuat buat bikin aplikasi web yang keren dan interaktif.
Lewat 6 studi kasus praktis juga, kamu udah mulai terbiasa pakai konsep-konsep itu dalam situasi nyata yang mirip banget sama pengembangan aplikasi React. Ditambah lagi, pengenalan tentang component, props, dan state kasih kamu gambaran jelas gimana React bekerja dan gimana cara bikin UI yang modular sekaligus responsif.
Terus semangat latihan dan eksplorasi, ya! Dunia React itu luas dan penuh tantangan seru. Jangan takut buat coba-coba, baca dokumentasi resmi, dan gabung komunitas developer supaya proses belajarmu makin cepat dan asik.
Semoga panduan ini bikin kamu makin pede buat melangkah di dunia React JS. Selamat ngoding, dan sampai ketemu di tutorial berikutnya! 🚀✨


