
Terkadang kita bingung bagaimana cara mempresentasikan desain agar lebih dilihat oleh pengguna ataupun target pasar. Oleh karena itu kita membutuhkan mock up dari suatu produk. Mock up sendiri memiliki arti Secara umum bentuk visualisasi yang merepresentasikan desain dari sebuah produk sebelum nantinya direalisasikan. Umumnya, mock up akan digunakan ketika melakukan presentasi ataupun pitching di depan klien. Sederhananya, mock up akan membantu mereka untuk lebih memahami informasi dan juga konsep desain yang akan dibuat.
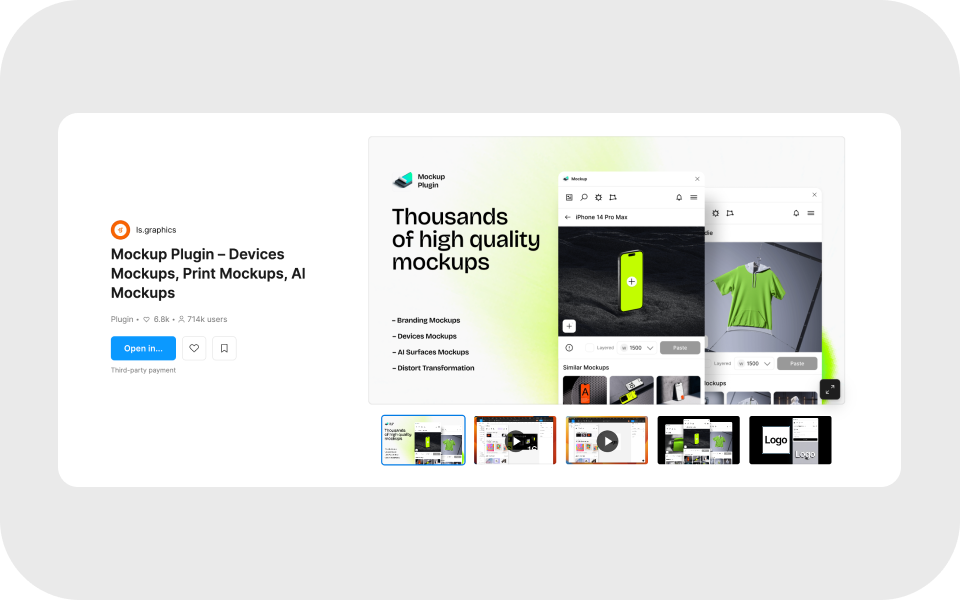
Jika kamu menggunakan Figma, maka plugin ini akan sangat membantu kamu. Mockup Plugin menyediakan gambar-gambar besar yang cocok untuk berbagai jenis media mulai dari web hingga cetak. Baik kamu mencari mock upperangkat, elemen-elemen branding, atau sesuatu yang sedikit lebih unik, koleksi kami siap memenuhi kebutuhanmu.
Kamu dapat menggunakan beberapa mock up yang menawarkan variasi bahan dan ukuran, disesuaikan dengan kebutuhan spesifikmu. Cukup pilih perangkat, pilih bingkai, dan desainmu akan muncul di layar.
Plugin ini memiliki 3 fungsi utama:
- Mockup library. Cara paling cepat dan efisien untuk menggunakan mockup dalam proyekmu. Di sini, tersedia kumpulan besar mock up berkualitas tinggi dan paling populer yang siap digunakan untuk memperindah desainmu.
- Distort (Perspective) transformation. Jika kamu sudah memiliki sebuah mock up, maka dengan menggunakan plugin kami, kamu dapat mengubahnya dan menyisipkan desainmu ke dalam mock up tersebut.
- AI Surfaces Mockups. memberikan kamu kemampuan untuk memanfaatkan kecerdasan buatan guna mengubah vektor kamuke dalam berbagai jenis permukaan, sesuai dengan kebutuhan proyekmu.
Kamu dapat dengan bebas memanfaatkan mockup plugin ini secara gratis untuk mendukung berbagai proyek pribadi maupun komersial yang kamu jalankan. Dengan dukungan dari mockup plugin ini, kamu dapat lebih leluasa mengeksplorasi kreativitasmu tanpa harus khawatir akan biaya tambahan.
Cara menggunakan mockup plugin
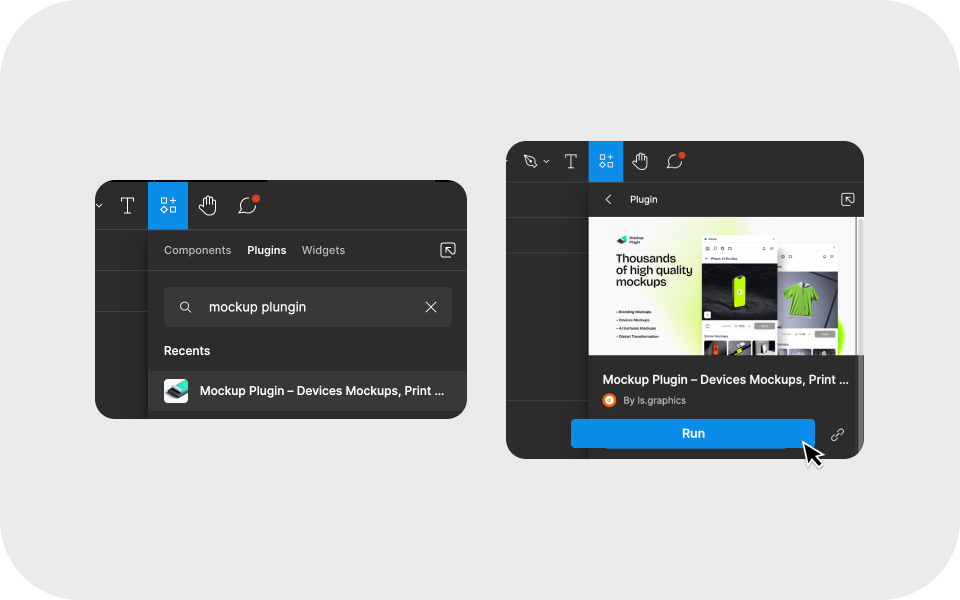
Langkah 1: Cari Mockup Plungin pada resource
Cara menggunakan dimulai dengan langkah pertama yaitu mencari Mockup Plugin pada bagian resource. Di sana, kamu dapat dengan mudah menemukan opsi untuk mockup plugin dengan menjelajahi kategori yang tersedia atau menggunakan fitur pencarian untuk menemukannya secara langsung. Setelah menemukan plugin yang diinginkan, langkah selanjutnya adalah memilih opsi "Run Plugin" untuk mengaktifkannya dan memungkinkan kamu untuk memanfaatkan semua fitur yang disediakan. Dengan demikian, langkah pertama ini membantu kamu untuk memulai proses penggunaan mockup plugin dengan cepat dan efisien di Figma.
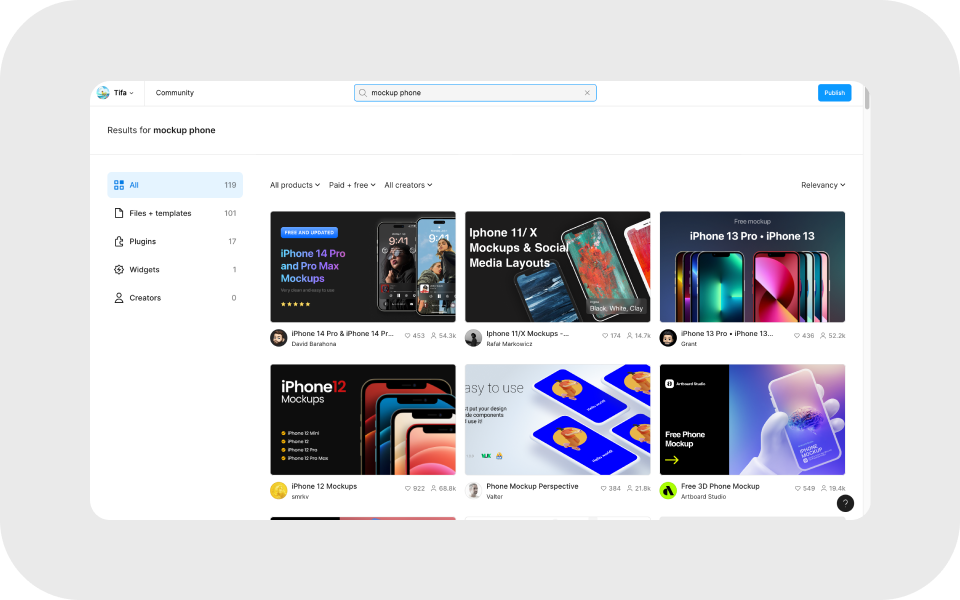
Langkah 2: Cari media mock up yang akan digunakan
Pada tahap ini, kamu memiliki kebebasan untuk menentukan jenis media apa yang ingin kamu gunakan untuk menampilkan desain UI/UX kamu. Sebagai contoh, kamu dapat memilih media handphone untuk menampilkan desain UI/UX yang telah kamu buat. Dengan memilih media handphone, kamu dapat menampilkan desain tersebut dalam konteks yang relevan dan memberikan gambaran yang lebih nyata tentang bagaimana desain tersebut akan terlihat di perangkat yang sebenarnya.
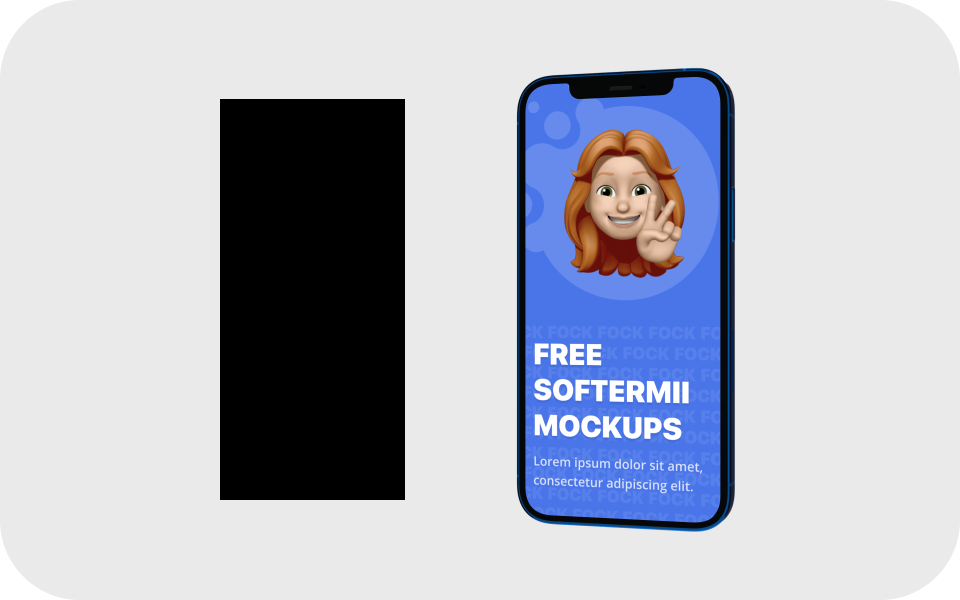
Langkah 3: siapkan media mock up dan frame seukuran layar handphone

Langkah ketiga dalam proses penggunaan mockup plugin adalah menyiapkan media mockup yang telah kamu pilih sebelumnya, serta frame seukuran layar handphone yang sesuai. Dengan menyiapkan frame seukuran layar handphone, kamu akan memiliki tempat yang ideal untuk menampilkan desain UI/UX kamu dengan lebih terperinci. Frame ini akan membantu kamu mengatur desain secara proporsional dan memastikan bahwa tampilan desain kamu akan sesuai dengan ukuran layar handphone yang diinginkan.
Langkah 4: Masukan desain pada frame

Langkah keempat dalam proses ini adalah memasukkan desain yang telah dipilih ke dalam frame yang sudah kamu persiapkan sebelumnya. Dengan memasukkan desain ke dalam frame, kamu akan memberikan konteks yang lebih nyata tentang bagaimana desain UI/UX kamu akan terlihat ketika diterapkan dalam situasi yang sesungguhnya. Selain itu, langkah ini memungkinkan kamu untuk mengevaluasi desain kamu dengan lebih baik dan memastikan bahwa semua elemen desain terlihat sesuai dengan harapan.
Langkah 5: Buka mockup plungin

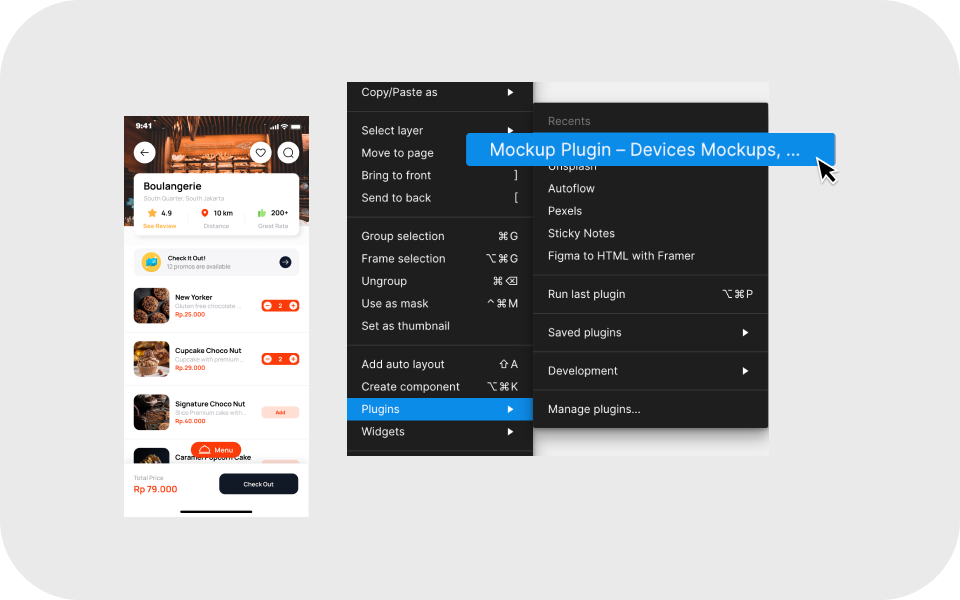
Langkah kelima dalam proses ini adalah membuka mockup plugin setelah kamu menempatkan desain dalam frame.Setelah itu, kamu dapat melanjutkan dengan mengklik kanan pada layar dan mencari opsi untuk plugin di menu yang muncul. Setelah menemukan opsi plugin, lanjutkan dengan mencari mockup plugin yang telah kamu instal sebelumnya.
Langkah 6: Plungin kalian akan menampilkan seperti ini

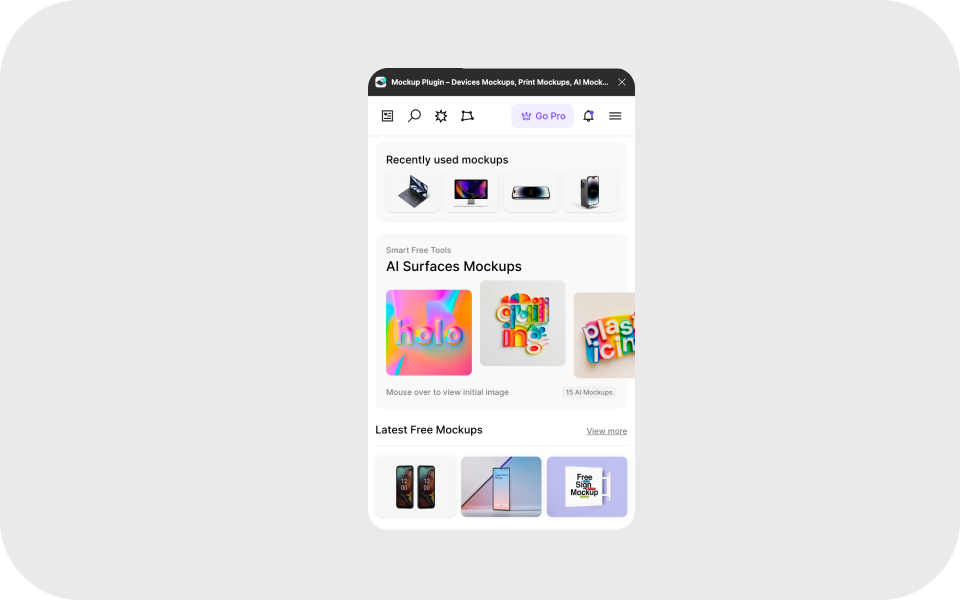
Langkah keenam dalam proses ini adalah setelah kamu membuka plugin, maka tampilan modal akan muncul seperti ini. Modal tersebut akan menampilkan berbagai opsi dan fitur yang tersedia dalam plugin mockup. Dari sini, kamu dapat memilih berbagai macam pengaturan, seperti ukuran, orientasi, dan gaya mockup yang ingin kamu terapkan pada desain kamu. Selain itu, modal ini juga mungkin menawarkan opsi untuk menyesuaikan efek, bayangan, dan aspek visual lainnya dari mock up.
Langkah 7: Pilih Distort pada menu plugin

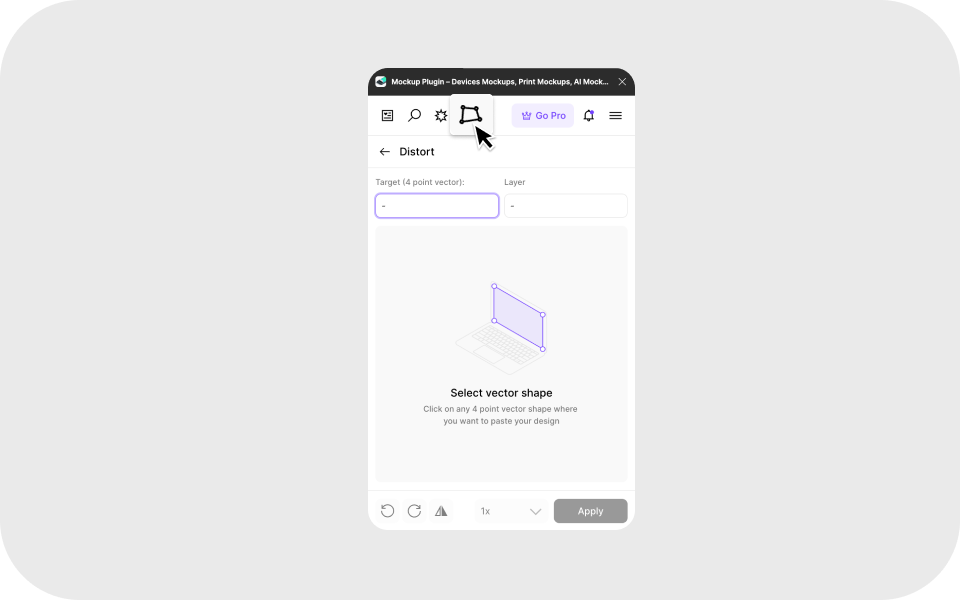
Langkah ketujuh dalam proses ini adalah memilih opsi "Distort" pada menu plugin. Dengan melakukan langkah ini, kamu akan membuka fitur yang memungkinkan kamu untuk menyesuaikan perspektif dan distorsi pada desain kamu sesuai dengan mockup yang kamu pilih sebelumnya. Opsi "Distort" ini akan memberikan fleksibilitas tambahan dalam menyesuaikan tampilan desain kamu agar sesuai dengan bentuk, sudut pandang, dan dimensi dari mockup yang digunakan.
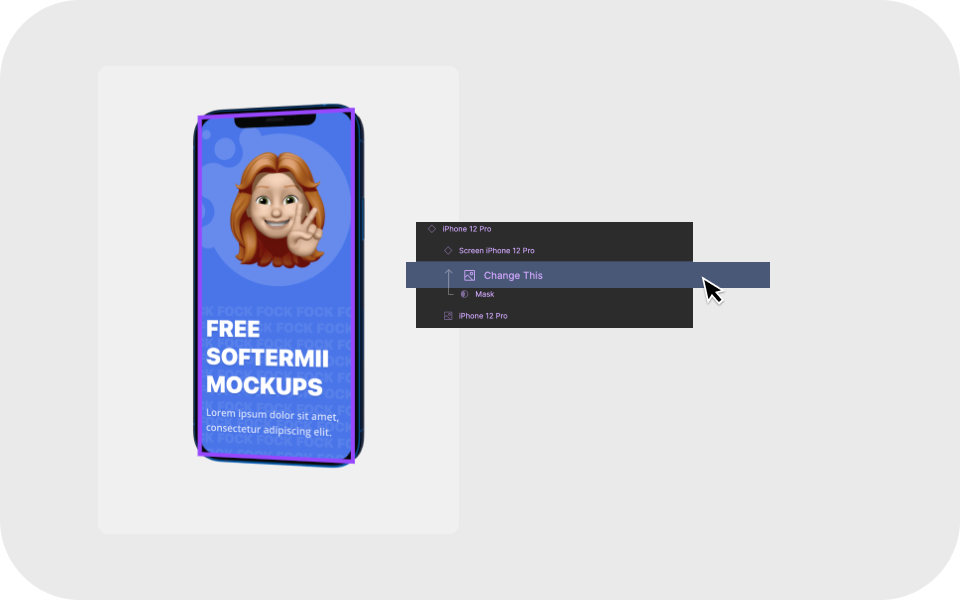
Langkah 8: Pilih vector shape pada mockup

Langkah kedelapan dalam proses ini adalah memilih vektor bentuk pada mockup. Beberapa mockup memiliki nama layer yang sudah jelas, dan kalian bisa melihat tulisan 'change this' pada mockup tersebut. Dengan memilih vektor bentuk, kalian akan dapat mengakses elemen-elemen yang mungkin perlu disesuaikan, seperti warna, bentuk, atau ukuran, sesuai dengan desain yang ingin kalian terapkan.
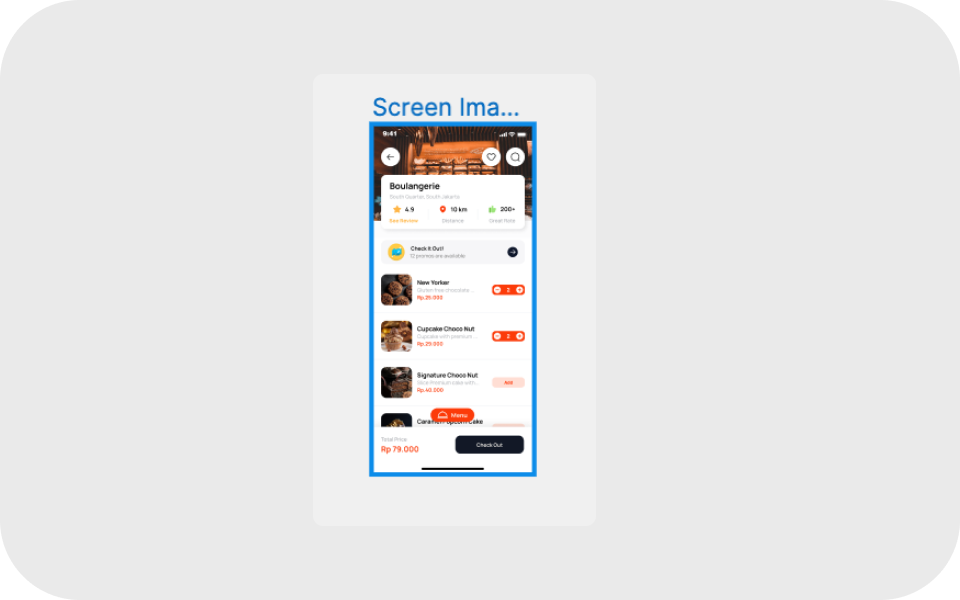
Langkah 9: Pilih frame desain

Langkah kesembilan dalam proses ini adalah memilih frame desain setelah memilih layar pada mockup. Setelah memilih layar pada mockup, langkah selanjutnya adalah memilih frame yang sudah kamu masukkan desain yang ingin kalian pasang pada mockup tersebut. Dengan memilih frame desain yang tepat, kamu dapat memastikan bahwa desain yang telah kalian buat akan sesuai dengan konteks mockup yang telah dipilih sebelumnya.
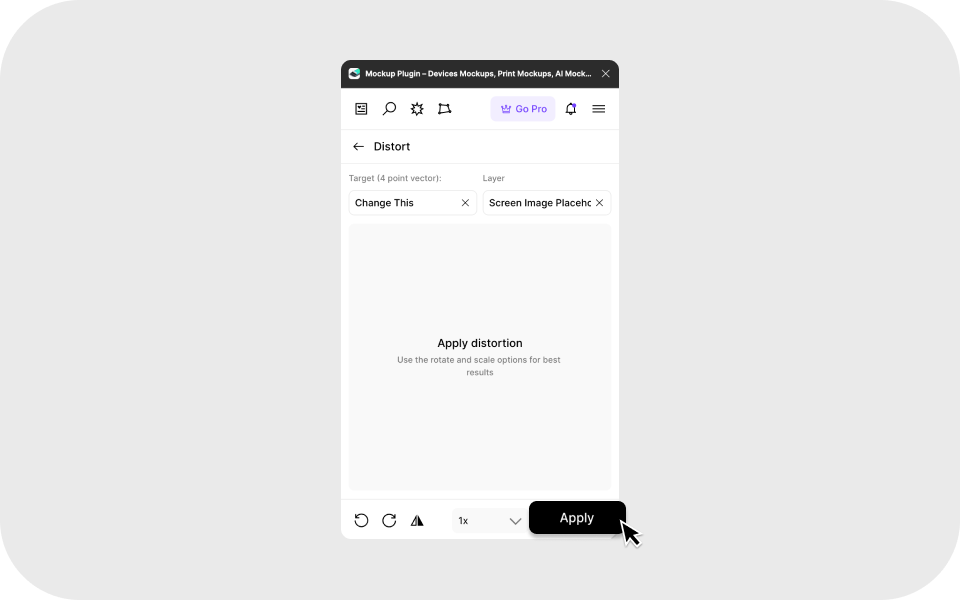
Langkah 10: Klik apply

Langkah kesepuluh dalam proses ini adalah setelah kedua layar tersebut dipilih, maka tampilan pada modal mockup plugin akan berubah sesuai dengan desain yang telah kamu pilih. Langkah terakhir yang dapat kamu lakukan adalah menekan tombol "apply". Dengan menekan "apply", kamu akan memberlakukan perubahan yang telah kamu terapkan pada desain secara langsung ke dalam mockup.

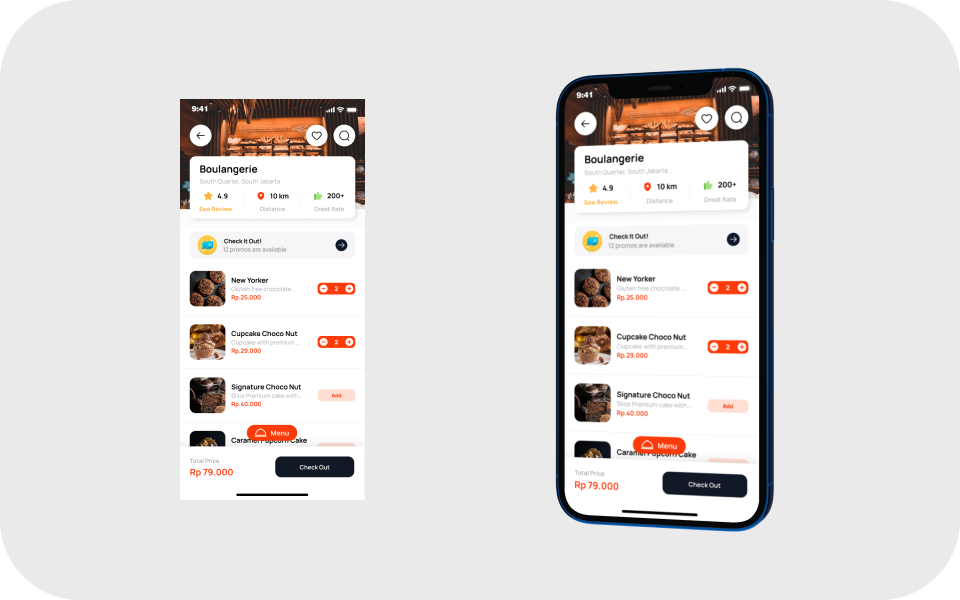
Selesai, dan mockup yang telah kamu buat sekarang sudah siap digunakan secara langsung. Dengan proses yang telah dilalui, kamu telah berhasil mengintegrasikan desain kamu ke dalam mockup dengan lancar dan efisien.
Mockup Plugin: Membantu dalam proses presentasi Desain 🎨 Dari beragam fitur dan kemampuan dalam menghasilkan mockup yang menarik dan profesional hingga memudahkan dalam menyajikan desain kepada klien atau tim, plugin mockup menjadi alat yang sangat berguna dalam proses presentasi desain.
Mau mencoba menggunakan plugin mockup untuk meningkatkan kualitas presentasi desainmu? Yuk, temukan lebih banyak tutorial dan sumber belajar gratis di BuildWithAngga! Dengan mengikuti kelas-kelas UI/UX design , kamu dapat mengasah keterampilan dan memperkaya portfolio desainmu 🚀