
Hello people with the spirit of learning! ✨
Di dunia desain yang terus berkembang, keahlian dalam menggunakan tools yang efektif menjadi kunci kesuksesan untuk menjadi seorang desainer. Figma, sebagai salah satu platform desain populer, menawarkan lebih dari sekadar alat dasar. Dengan menggali lebih dalam, kita dapat menemukan berbagai fitur tersembunyi yang dapat mengubah alur kerja menjadi lebih efisien dan menghasilkan hasil yang lebih mengesankan.
Dalam artikel ini, kita akan membahas serangkaian tips dan trik canggih yang akan membantu meningkatkan keterampilan kamu dalam menggunakan Figma, mulai dari teknik pengaturan Dev Mode hingga strategi penggunaan variabel dan styles. Mari kita memperdalam dunia Figma yang luas dan temukan potensi tersembunyi yang dapat membawa desain kamu ke level berikutnya! Penasaran? Yuk simak 😊
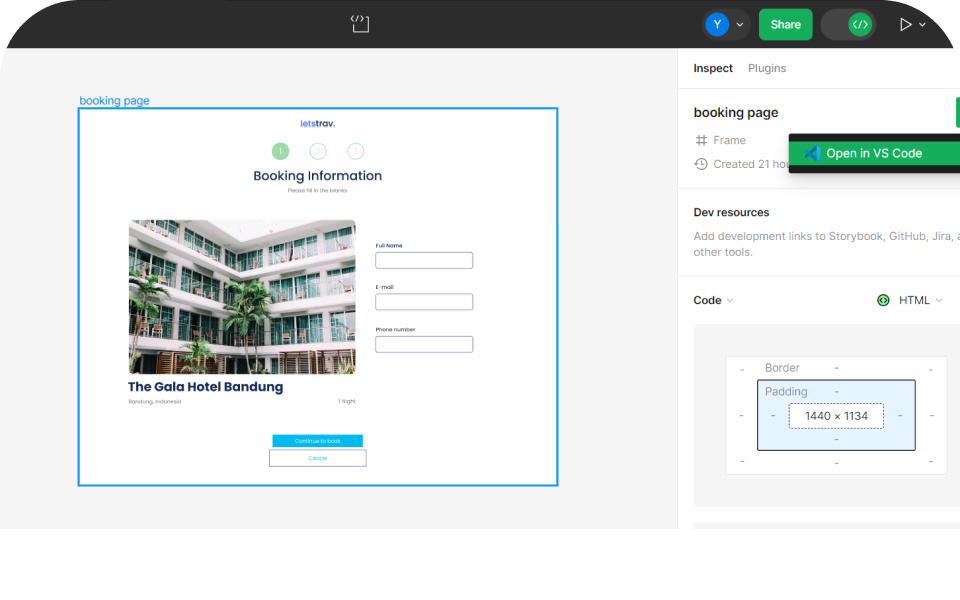
Open Dev Mode Directly in VS Code

Aktifkan Dev Mode dan klik pada tiga titik kecil untuk membuka extension VS Code. Sekarang, kamu dapat memeriksa desain di Figma langsung sebagai point of view seorang developer dengan Dev Mode.
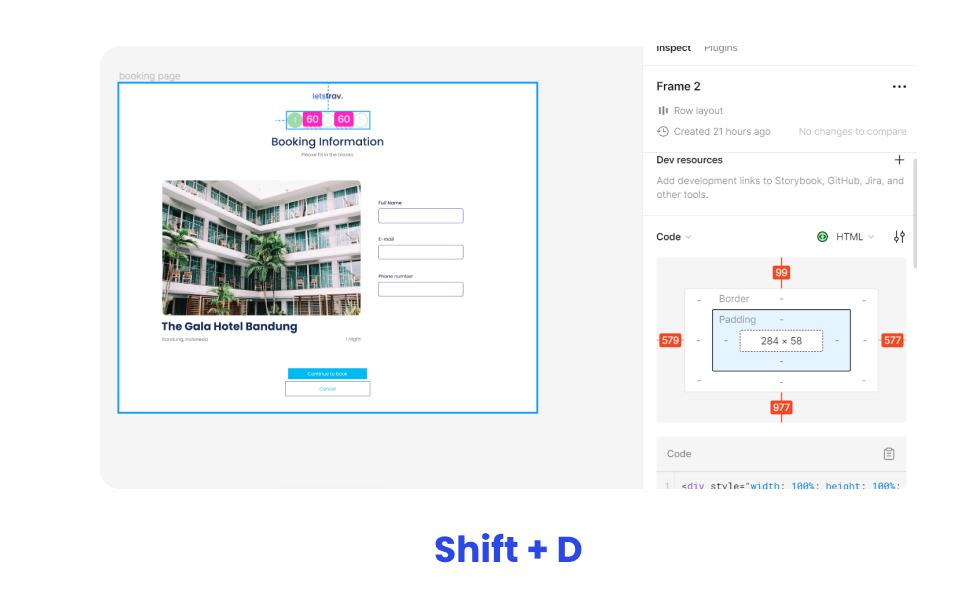
Toggle Dev Mode

Kamu bisa juga mengaktifkan Dev Mode hanya dengan menggunakan shortcut Shift + D loh sobat! Menurutku, ini yang paling anti ribet sih hehe
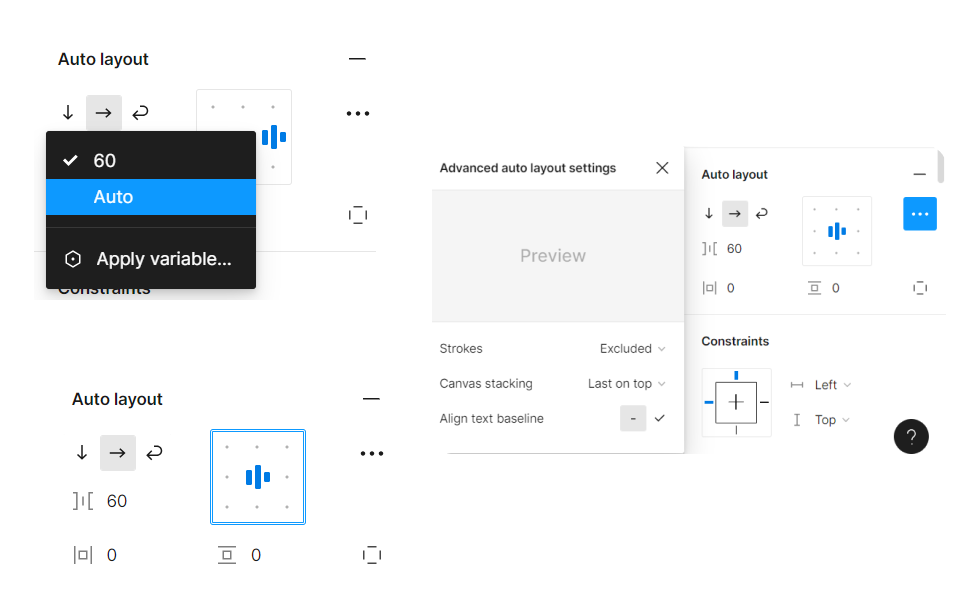
Toggle Auto Layout “Auto” (Space-between)

Kamu dapat secara cepat beralih dari "fixed" ke "auto spacing" dalam set up auto layout-mu Gunakan drop-down spacing untuk mengubah dari fixed spacing ke”auto spacing” yang juga disebut "space-between".
Untuk mempercepat alur kerja kamu, cukup klik pada menu alignment atau gunakan shortcut "CTRL + X" untuk beralih antara fixed dan auto. Dengan "CTRL + B" kamu juga dapat beralih ke Align Text Baseline, ini adalah pengaturan yang biasanya ditemukan di “Advanced Menu” lhoo!
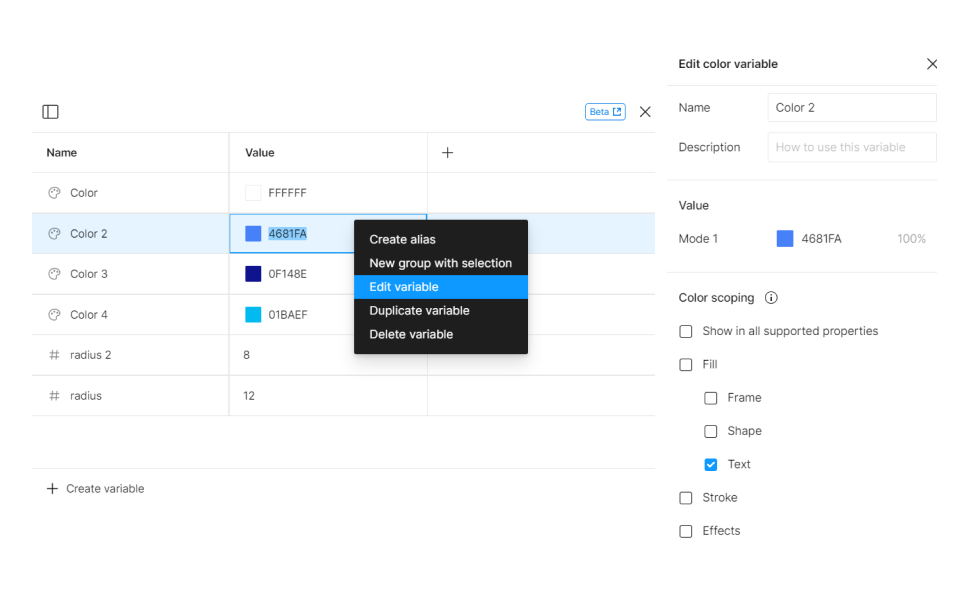
Variable Scoping in Bulk

Tahan Shift, pilih sekelompok variabel, klik kanan, dan pilih “edit variable”.
Sekarang kamu dapat mengatur keseluruham untuk semua variabel tersebut sekaligus, yang artinya seandainya kamu ingin variabel-variabel tertenti hanya muncul untuk warna teks atau untuk “fills”.
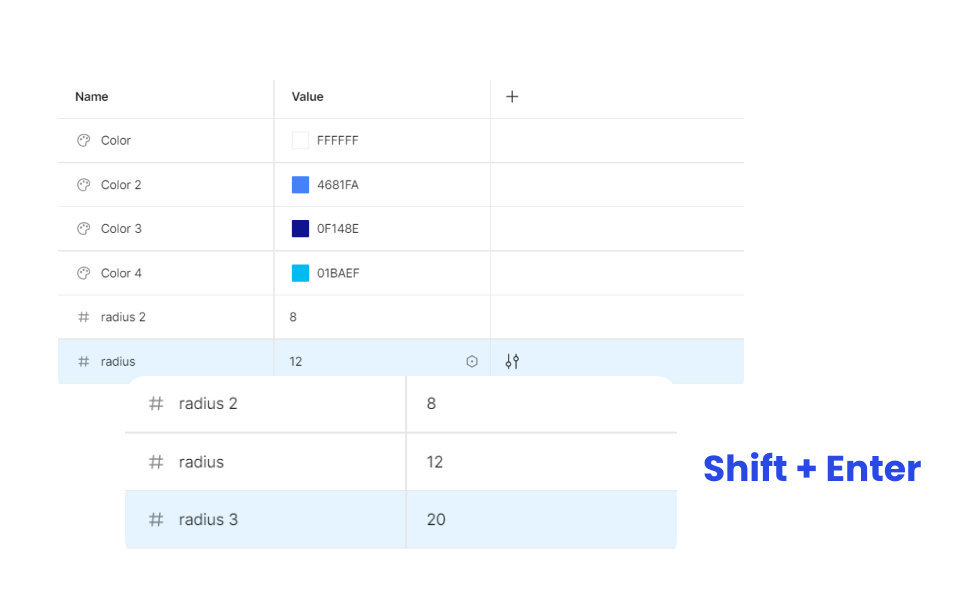
Quickly Create Variables (Shift + Enter)

Dengan variabel yang sudah ada, kamu cukup tekan Shift + Enter untuk membuat sebuah copy.
Kamu dapat memberi nama baru dan extra tip, tahan tombol Shift dan gunakan tombol panah up and down, dan value atau variable apa pun akan meningkat atau berkurang sesuai dengan jumlah yang kamu tentukan!
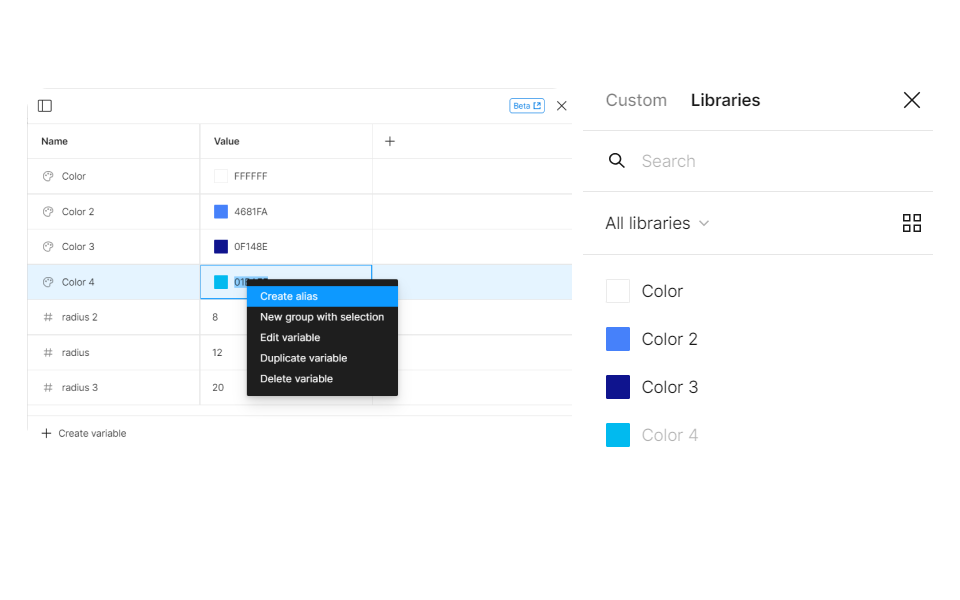
Alias Variables

Cukup klik kanan pada object apa pun dan pilih “Create Alias”. Dengan cara ini, kamu dapat merujuk pada variabel dari koleksi lain, yang sangat berguna jika kamu ingin menyiapkan Primitives dan Semantic Collections dalam sistem desainmu loh!
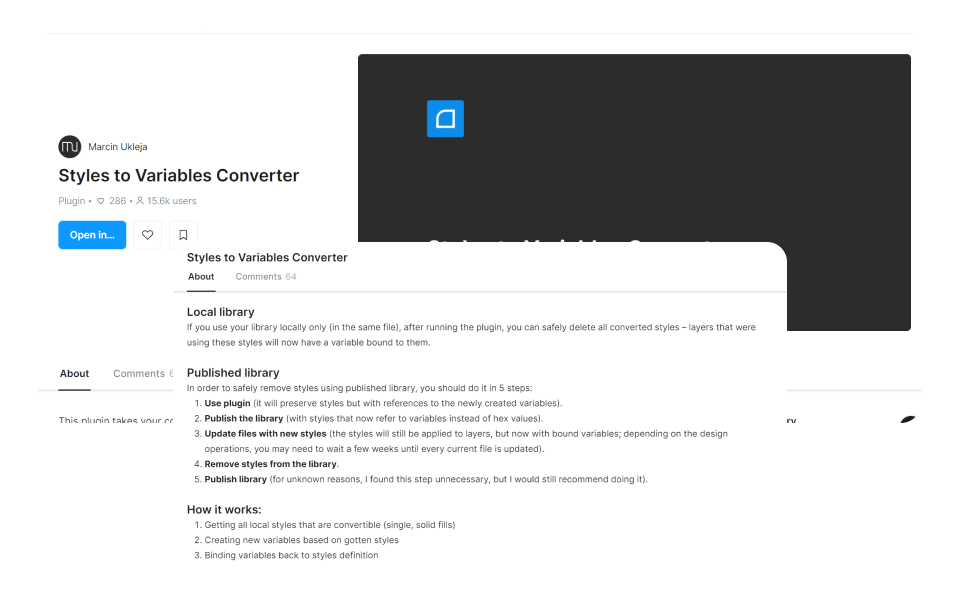
Styles to Variables Converter

Dengan konverter Styles ke Variable, kamu dapat dengan cepat mengubah Styles yang ada menjadi Variable hanya dengan satu klik, sembari tetap mempertahankan semua koneksi di seluruh file. Jika desainmu sudah disiapkan dengan Style, pindah ke library di mana kamu menyimpan Style asli,
lalu jalankan plugin Style to Variable Converter, maka sekarang kamu bisa menambahkan variabel selain Style yang kamu punya. Pastikan untuk memperbarui library dan kemudian kembali ke file desain apa pun yang menggunakan library ini, dan pastikan to run the update.
Sekarang kamu akan melihat Style serta variabel baru yang terhubung dengan value ini. Kembali ke library-mu setelah kamu yakin semuanya sudah di-update, dan kamu dapat dengan mudah menghapus Style.
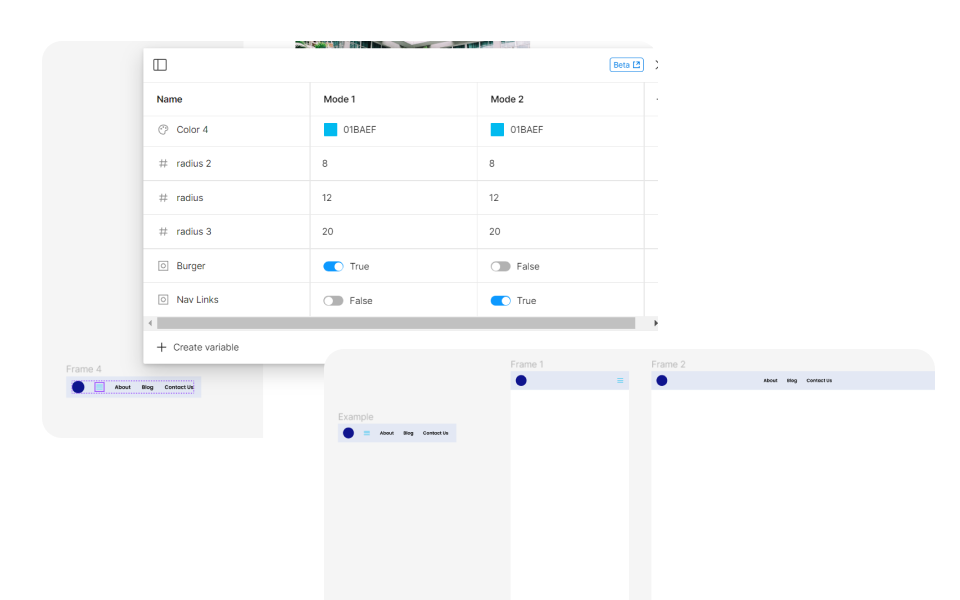
Boolean Variables Magic

Variabel Boolean merupakan fitur yang cukup hidden lho! Tapi tenang saja, kamu dapat menyiapkan trik kecil seperti ini:
- Pertama, kita akan menyiapkan koleksi dengan dua mode. Dalam contoh kali ini, kita akan menggunakan satu untuk layar yang lebih kecil dan yang lebih besar,
- kemudian untuk Variabel Boolean, siapkan satu untuk burger menu yang ingin kita tampilkan pada layar yang lebih kecil dan switch off untuk layar yang lebih besar,
- dan sebaliknya untuk Links Menu.
Sekarang kita siapkan komponen dan mengemas semua elemen yang ada. Dan bagian uniknya, untuk menghubungkannya kamu harus klik kanan pada simbol eye di panel layers, lakukan hal yang sama untuk tautan, klik kanan pada "eye";
hubungkan ke variabel, dan sekarang jika kamu drag this instance ini ke frame apa pun yang memiliki Mode Praset, itu akan mengaktifkan dan menonaktifkan Variabel Boolean.
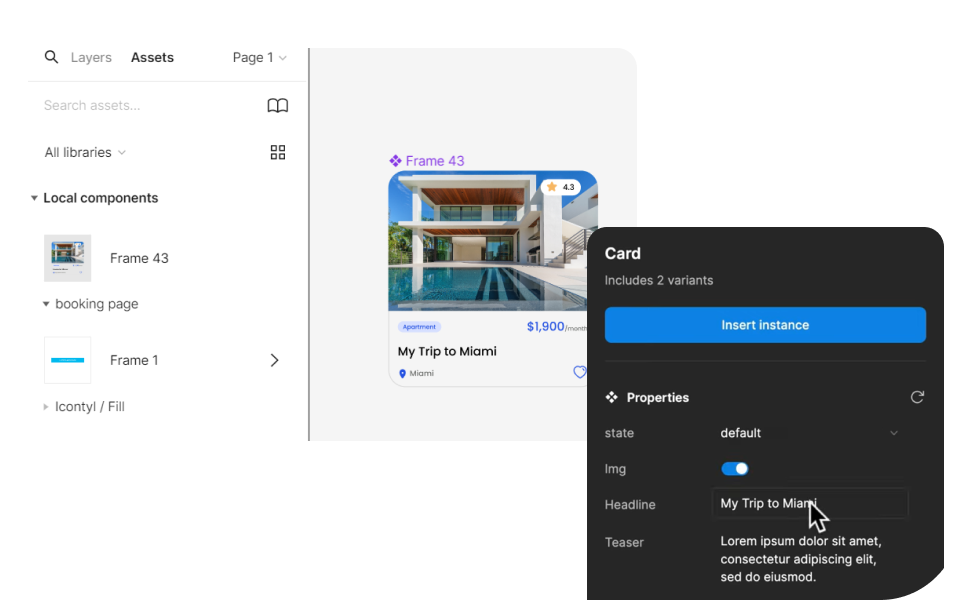
Variant and Props Playground

Dengan Variabel dan Properti dari library, mungkin akan menjadi sedikit sulit karena versi yang berbeda tidak begitu jelas. Tetapi sekarang kita dapat menggunakan Variant and Props Playground untuk mengatasi ini.
Cukup klik pada komponen yang diinginkan di assets panel, dengan begitu kamu dapat melihat berbagai variabel dan bahkan dapat “bermain” dengan components dan bahkan mengubah kontennya.
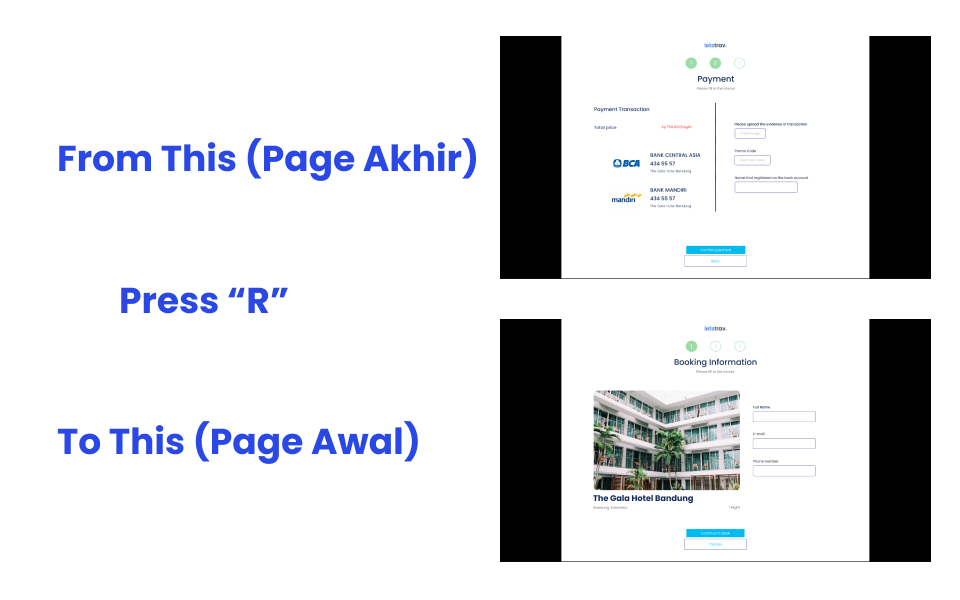
Reset Prototype

Kamu bisa loh hanya dengan menekan “R” pada keyboard, kamu dapat mengulamh prototype yang sedang aktif atau berjalan 🤩
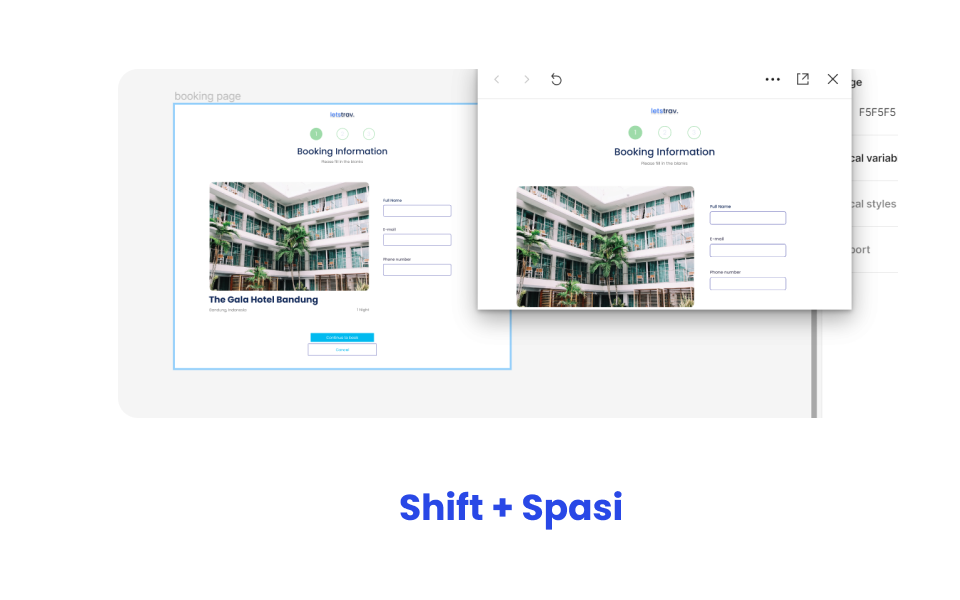
In-File Preview

Hanya dengan menekan Shift + Spasi, kamu dapat meninjau ulang atau preview file desain yang sedang kamu kerjakan!
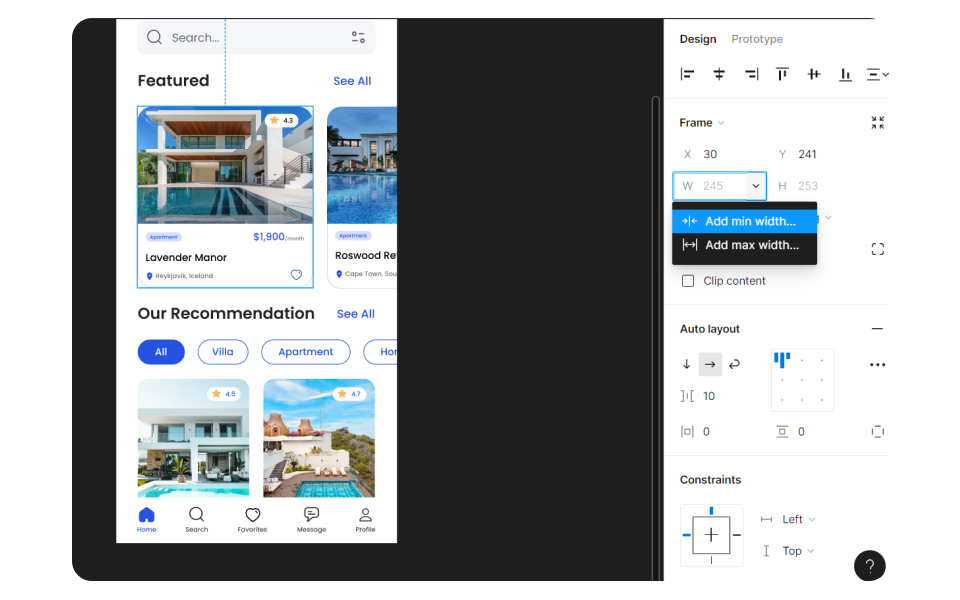
Applying Min/Max to Parent Frames

Tahukah kamu?
Sejak 23 Juni ini, kita dapat menambahkan Nilai Min dan Max ke dalam setting-an auto layout. Kamu mungkin sudah menggunakan ini untuk komponenmu, tetapi mari kita coba menambahkannya ke Frame Utama, yang mewakili tampilan.
Dengan cara ini, kamu dapat menyiapkan dan mengkomunikasikannya dengan jelas. Selain itu, kamu juga dapat menggunakan variabel dalam desainmu 🙂
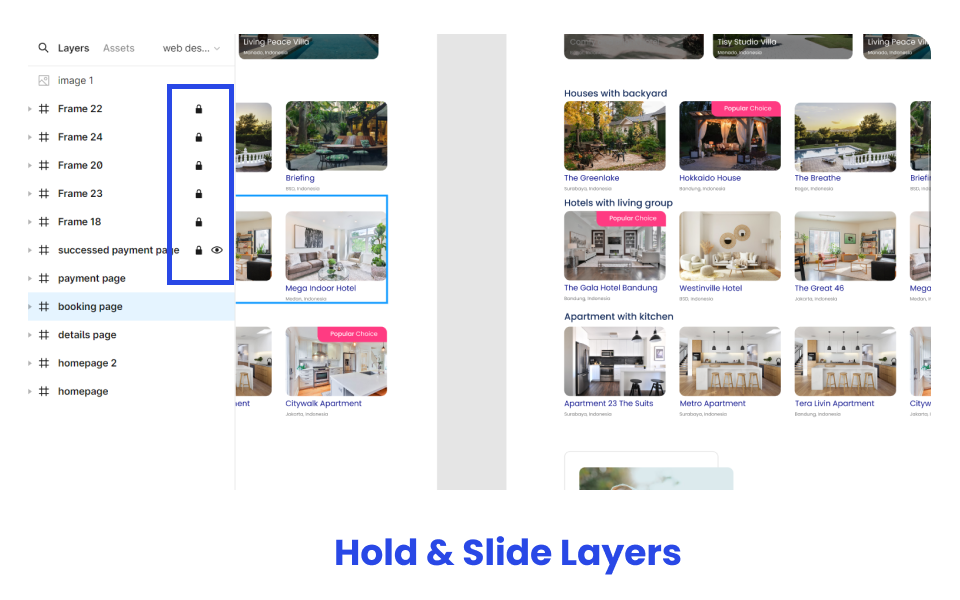
Hold and Slide to Lock All Layers

Sangat sederhana tapi efektif untuk memastikan tidak ada yang mengganti komponenmu ke tempat yang tidak kamu inginkan. Tahan dan tekan tombol mouse lalu geser ke arah atas atau bawah untuk mengunci atau lock.
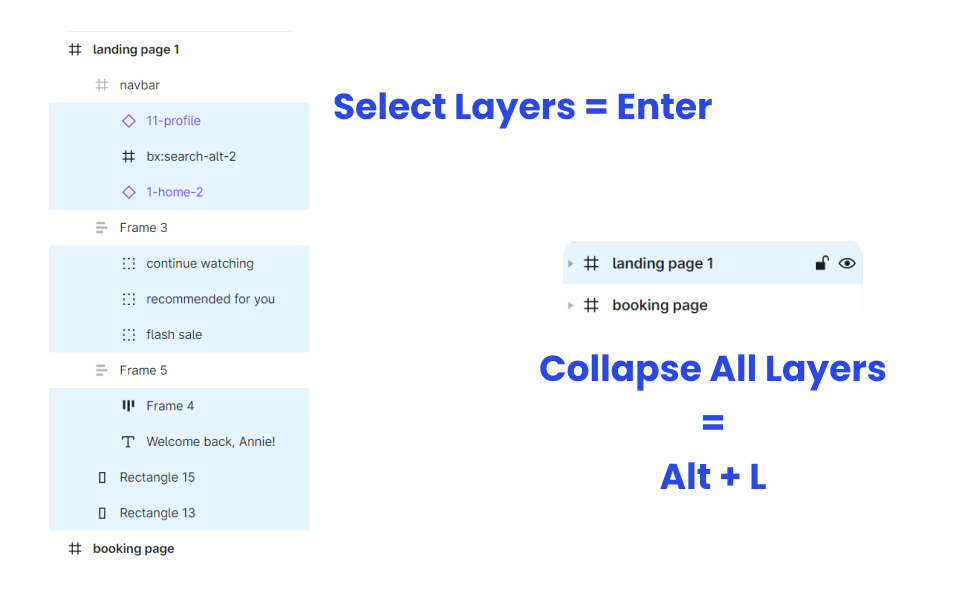
Collapse All (Alt + L) dan Select Children (Enter)

Kedua shortcuts ini sebenarnya sudah ada dari dulu guys! Kamu bisa menyembunyikan semua layers lalu menekan Enter atau rapikan seluruh layers dengan Alt + L.
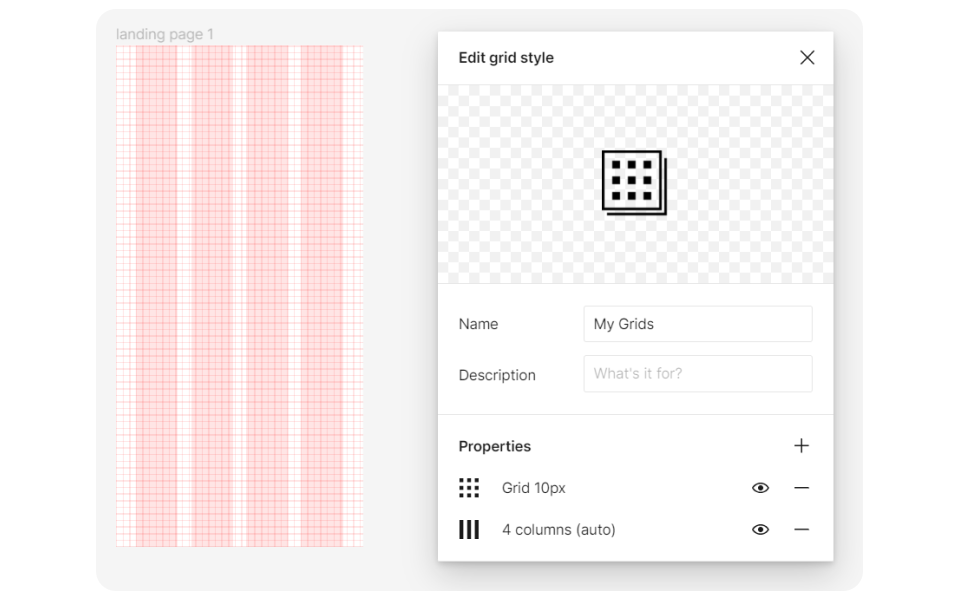
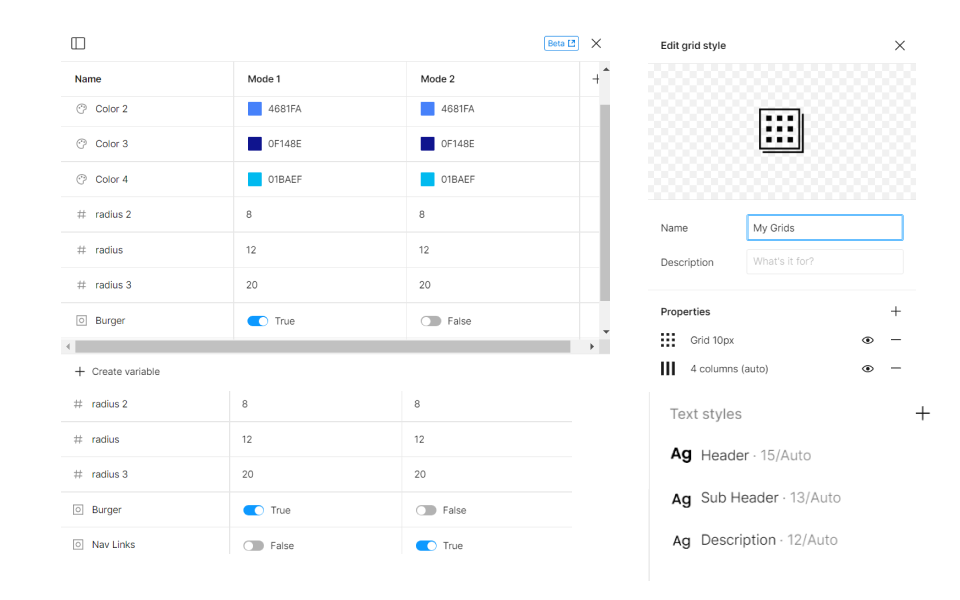
Multiple Grids within a Single Grid Style

Kalau kamu menyimpan grid sebagai Style, maka kamu hanya akan melihat grid tunggal tersebut. Tetapi dengan Properties, kamu dapat menambahkan grid lain ke dalamnya sehingga kamu dapat memiliki dua grid, misalnya, grid baris dan kolom dalam satu Grid Style.
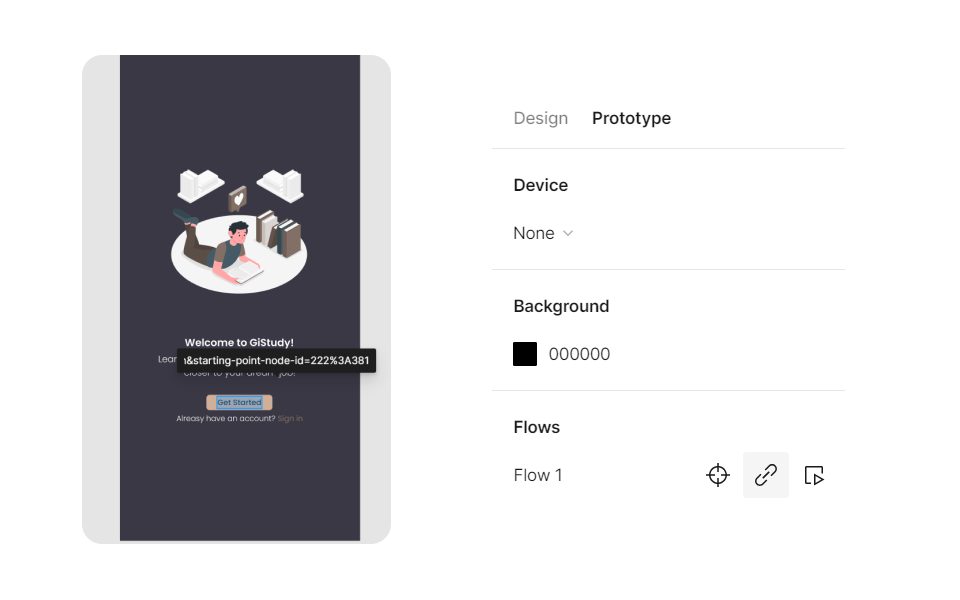
Prototype Flow Links for Overview

Kamu bisa menggunakan flow link prototipe untuk membuat gambaran umum yang lebih baik.
Setiap alur yang kamu buat di Figma memiliki link-nya sendiri. Kamu dapat copy-paste di mana saja di dalam atau di luar Figma untuk menghubungkannya ke prototipe ini.
Ini sangat berguna untuk menunjukkan bagaimana komponen bekerja atau sekadar menghubungkan antara prototipe.
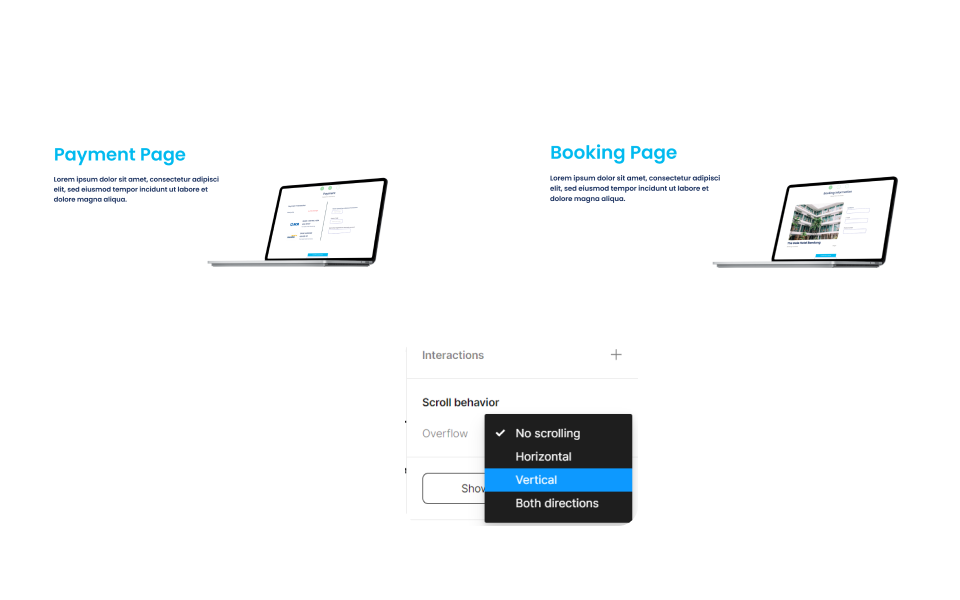
Presentations with Scrollable Prototype

Set up a scrollable prototype, pastikan bahwa kamu mengaturnya ke arah vertikal dan semua fixed elements apa pun menjadi “Fix” dan kamu dapat dengan mudah drag frame-nya ke dalam presentasimu. You can add some more links between your presentation screens and then simply hit preview and you’re going to have a scrollable presentation, ready for an amazing demo ;)
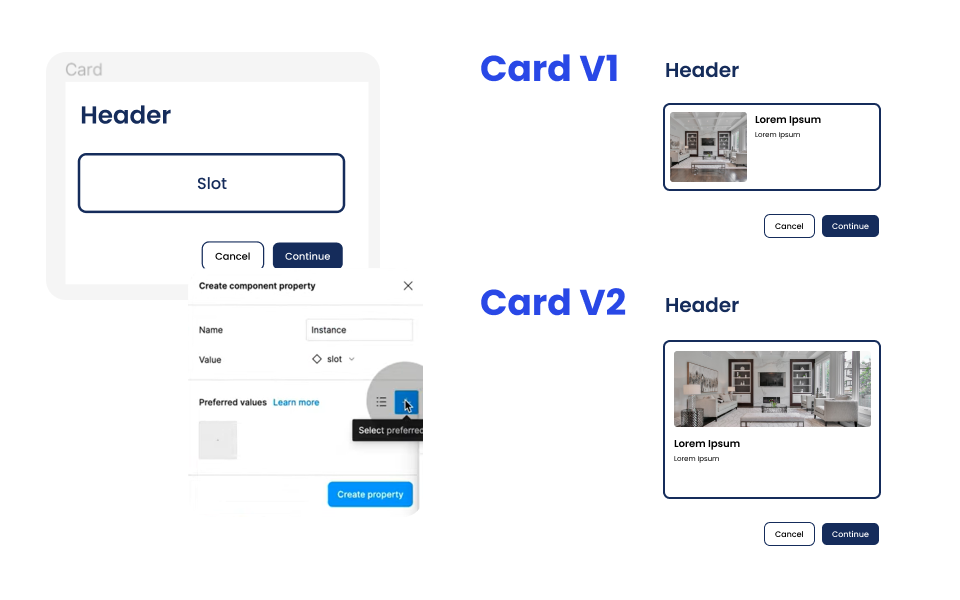
Set Rules for Slot Components

Dengan auto layout dan instant swapping, kita dapat membuat komponen slot atau Slot Component. Dengan cara ini, kita dapat dengan cepat meng-highlight ke siapa pun yang menggunakan komponen ini dan elemen mana yang ingin untuk digunakan.
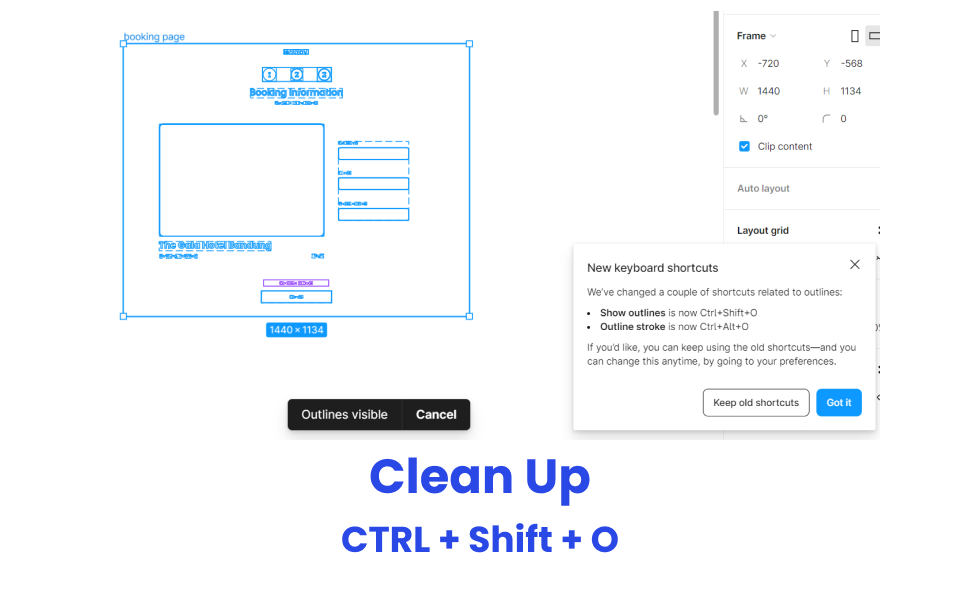
Clean Up (CTRL + Shift + O)

Sederhana tapi berguna banget nih guys! Bersihkan file-mu dengan menekan CTRL + Shift + O. Ini akan memberikamu wireframe dan akan jauh lebih mudah menemukan elemen-elemen yang mungkin kamu copy secara tidak sengaja dan membersihkan file-mu.
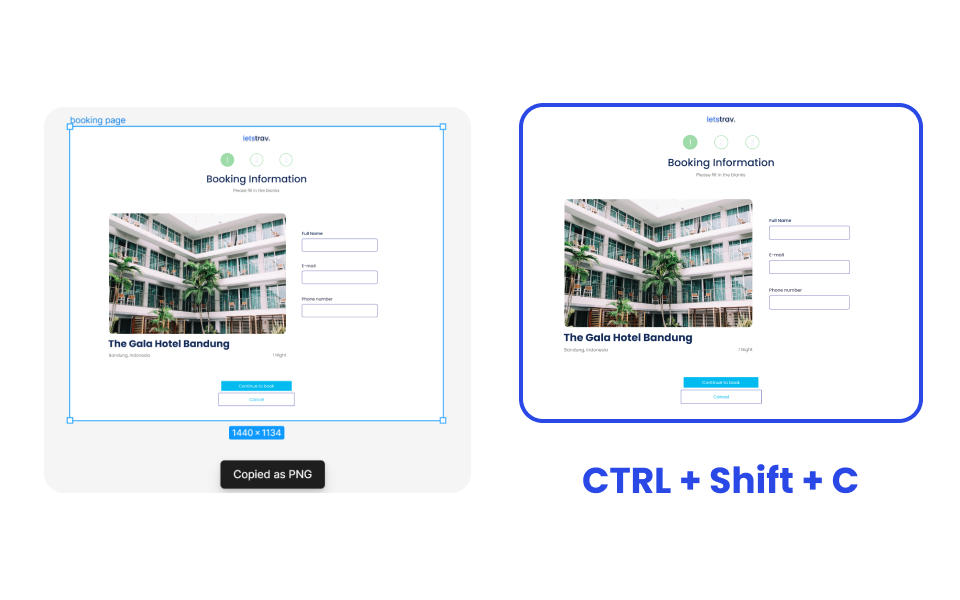
Copy as PNG without Exporting (CTRL + Shift + C)

Tekan CTRL + Shift + C untuk menyalin frame sebagai PNG ke clipboard, sekarang kamu dapat menyisipkan PNG di mana saja, di dalam atau di luar file-mu. Ini sangat berguna untuk membuat mockup dan juga untuk dengan cepat berbagi melalui email atau Slack.
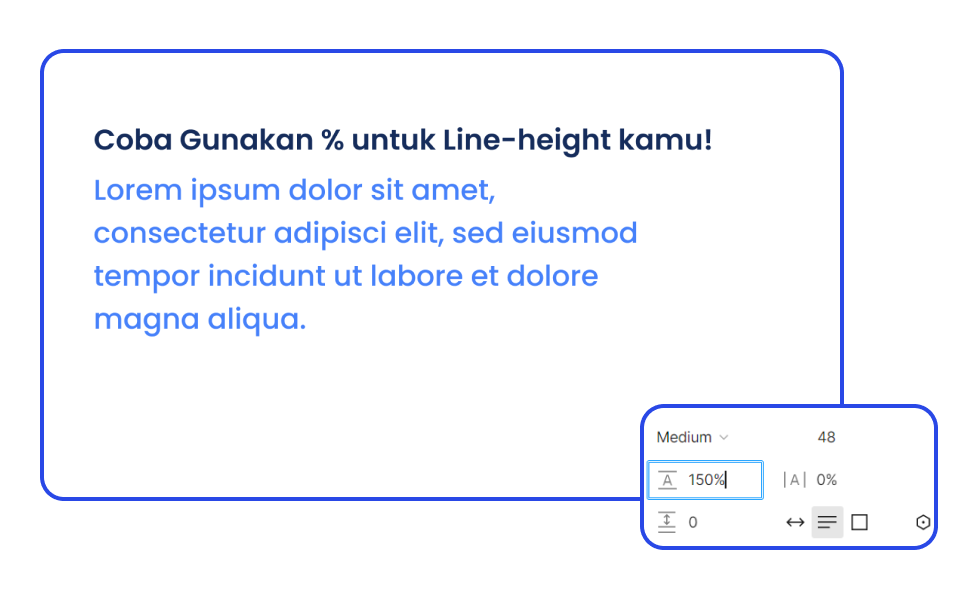
Use % for Line-Height

Di Figma, Tinggi Baris atau Line Height biasanya diatur dalam pixels. Saya pribadi lebih suka menggunakan generatic units seperti dalam CSS, seperti 1.5. Meskipun kamu tidak dapat mengatur unit CSS secara langsung, kamu dapat menggunakan persentase (%). Pendekatan ini memungkinkan untuk mengubah ukuran font sambil tetap mempertahankan Line Height yang seragam.
Dalam Dev Mode, kamu akan melihat pixels tetapi kamu juga dapat switch ke sentimeter.
Variables or Styles Cheatsheet

Semua yang merupakan value seperti ukuran, warna serta radius adalah variabel. Jadi selalu gunakan cheatsheet ini untuk single value. Begitu “value”-nya digabung menjadi satu set, misalnya efek seperti shadows yang memiliki warna tetapi juga memiliki efek blur atau ukuran text, maka kita dapat menggunakan Style.
Jadi, sekarang kita akan memiliki opsi untuk memiliki hal-hal seperti line height. warna, radius dan ukuran yang bisa diatur sebagai variabel.
Kesimpulan
Dengan memanfaatkan berbagai fitur tersembunyi di Figma, desainer UI/UX dapat meningkatkan kemampuan kreatif mereka dan mengoptimalkan proses desain. Dari pengaturan Dev Mode hingga penggunaan variabel, styles, dan fitur-fitur lainnya, artikel ini telah membahas sejumlah trik yang dapat membantu meningkatkan produktivitas dan efektivitas desain. Dengan memahami dan menerapkan tips ini, semoga pengguna Figma dapat merasakan impact positif dalam pembuatan desain mereka, menghasilkan interface yang lebih baik dan mempercepat proses desain UI/UX.
Tertarik belajar lebih dalam tentang UI/UX? Jangan khawatur! Di BuildWithAngga, kami menyiapkan kelas-kelas gratis UI/UX dan upgrade ke Premium untuk benefits lainnya! ;)
