
Hello people with the spirit of learning! Fonts merupakan salah satu komponen yang dapat membuat tampilan aplikasi kita menjadi lebih menarik.
Flutter menyediakan sebuah package bernama google_fonts yang dapat kita gunakan untuk melakukan kustomisasi fonts pada aplikasi yang sedang kita buat. Beberapa contoh fonts yang tersedia dalam google_fonts adalah:
- Roboto
- Lato
- Poppins
- Montserrat
Pada artikel kali ini, kita akan belajar bagaimana cara menggunakan package google_fonts dalam aplikasi yang sedang kita kembangkan menggunakan Flutter.
Step 1: Menambahkan Google_Fonts Pada Dependencies Project
Hal pertama yang harus kita dilakukan adalah menambahkan package google_fonts ke dalam project kita. Caranya:
- Kunjungi pub.dev, kemudian ketikkan "google_fonts" pada kolom pencarian package.
- Pilih package google_fonts.
- Pilih tab "Installing".
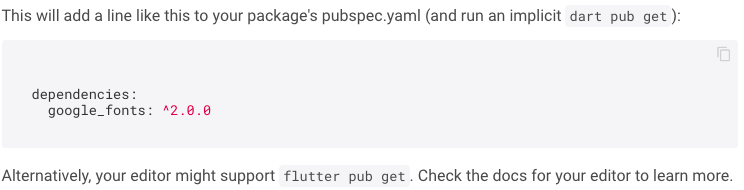
- Copy baris berikut:

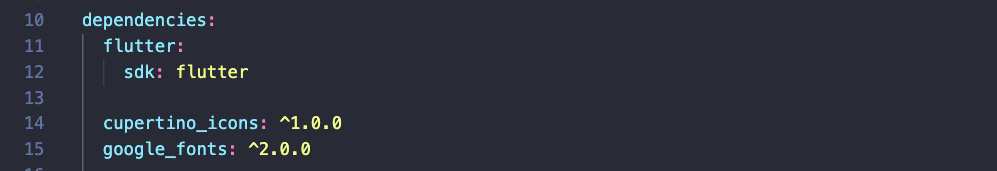
5. Tambahkan pada file pubspec.yaml di project Flutter kita. Misalnya seperti ini:

6. Tekan shortcut save "command + s" untuk pengguna macOS atau "ctrl + s" untuk pengguna windows.
Step 2: Menambahkan Widget Text
Setelah menambahkan pada dependencies project, langkah berikutnya adalah menambahkan widget Text pada project kita. Kamu bisa copy code berikut dan paste kan pada file main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text(
'Better Way For You',
),
),
),
);
}
}Sehingga ketika project dijalankan, akan menampilkan hasil seperti ini:

Step 3: Menambahkan Widget TextStyle
Setelah menambahkan widget Text, langkah berikutnya adalah menambahkan properti style pada widget Text yang telah dibuat. Misalnya seperti ini:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text(
'Better Way For You',
style: TextStyle(
fontSize: 24,
color: Colors.blue,
),
),
),
),
);
}
}Sehingga ketika project dijalankan, akan menampilkan hasil seperti ini:

Step 4: Menambahkan Style Dengan Google Fonts
Untuk menggunakan package google_fonts, pertama-tama kita perlu melakukan import terlebih dahulu. Tambahkan code berikut sebelum fungsi main():
import 'package:google_fonts/google_fonts.dart';Kemudian ubah widget TextStyle dengan widget GoogleFonts, dan pilihlah font family yang ingin digunakan. Apabila kamu ingin menggunakan font family Montserrat, kamu bisa menuliskannya seperti ini:
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text(
'Better Way For You',
style: GoogleFonts.montserrat(
fontSize: 24,
color: Colors.blue,
),
),
),
),
);
}
}Sehingga ketika project dijalankan, akan menampilkan hasil seperti ini:

Sekarang coba bandingkan dengan versi sebelumnya:

Bagaimana? mudah bukan!
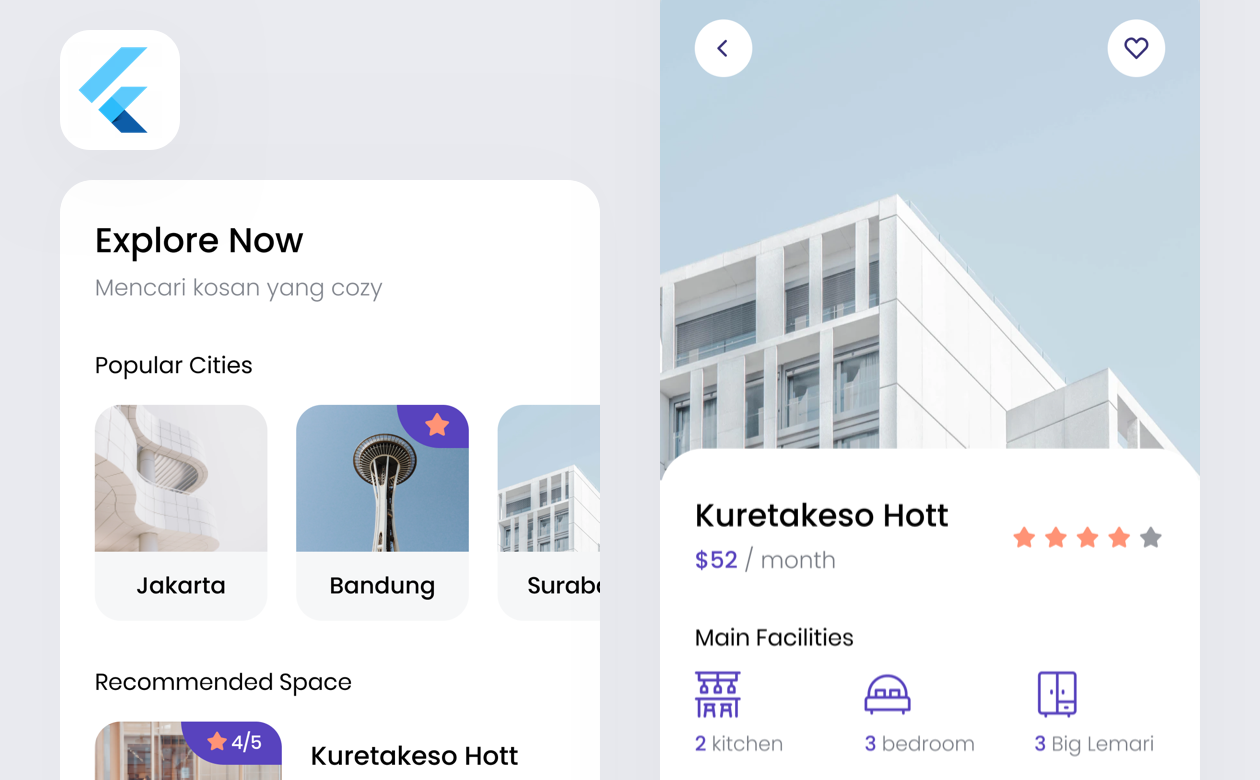
Jika kalian tertarik untuk mempelajari Flutter lebih lanjut, kalian dapat mengikuti rekomendasi kelas dibawah ini.
Pada kelas itu kita akan belajar membuat aplikasi menggunakan Flutter dengan studi kasus pemesanan kos-kosan secara online, yaitu mulai dari implementasi desain yang sudah disediakan, menambahkan consume API, dan juga menguploadnya ke Play Store agar orang lain dapat mencobanya.



.png)
